Korak 1: Početak rada
Google Web Designer je besplatno razvojno okruženje za webmastere koje pruža mogućnost izrade web stranica, uključujući pojedinačne elemente poput natpisa, pomoću CSS3 i HTML5. Da biste koristili ovaj alat, prije svega morate preuzeti instalacijsku datoteku sa službenog web mjesta i instalirati je.
Preuzmite Google Web Designer sa službene stranice
Instalacija programa
- Kliknite gornju vezu za otvaranje glavne stranice softvera i pritisnite gumb Preuzmite Web Designer... Napominjemo da program podržava samo Windows 7 i novije verzije.
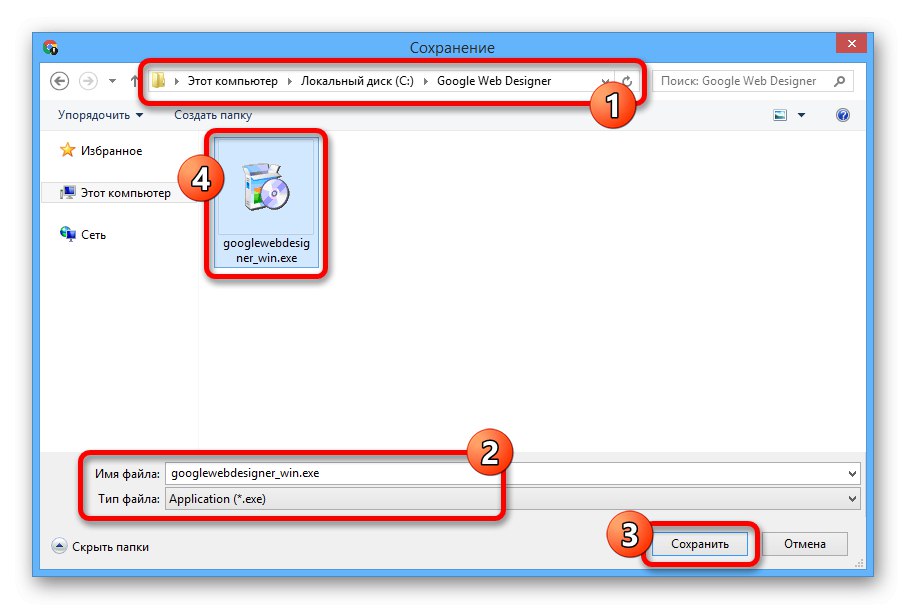
- Kroz skočni prozor "Uštedjeti" odaberite mjesto na računalu i upotrijebite označeni gumb na donjoj ploči.
- Idite u mapu s datotekom koju ste upravo spremili i dvaput kliknite lijevu tipku miša da biste je otvorili. Kao rezultat, trebao bi se otvoriti instalacijski prozor.
![Otvaranje instalacijske datoteke Google Web Designera na računalu]()
Sam postupak instalacije izvodi se u potpuno automatskom načinu rada, spremajući sve radne datoteke u direktorij s ostalim programima na sistemskom disku.



Odobrenje
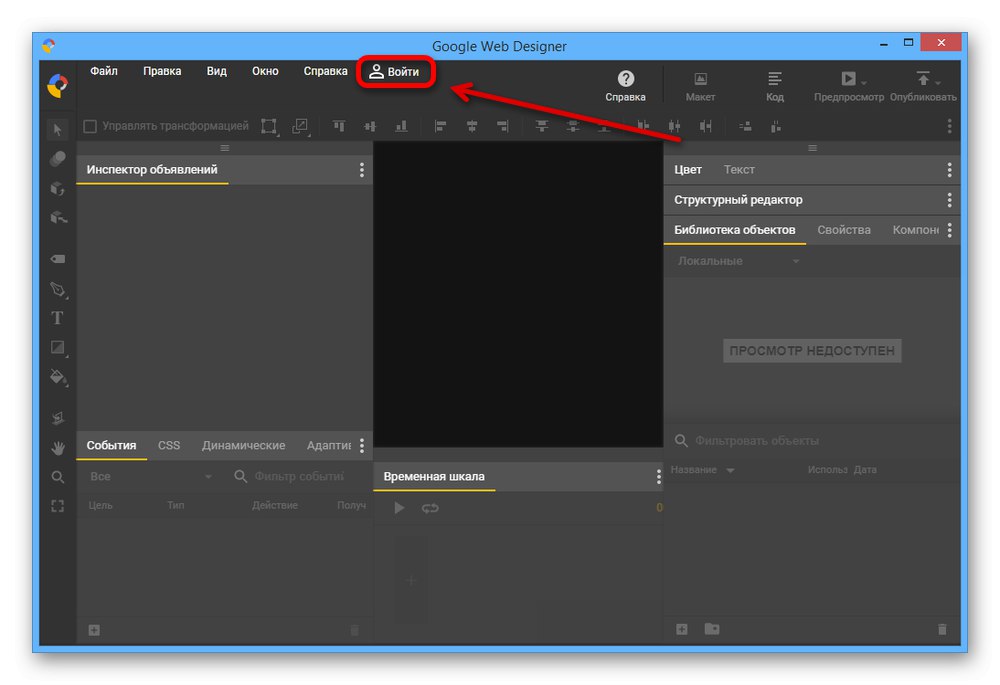
- Ako želite spremiti projekte na Internetu ili općenito stvoriti natpis posebno za interne Googleove usluge, trebali biste dodatno izvršiti autorizaciju. Da biste to učinili, pokrenite program pomoću odgovarajuće ikone, zatvorite prozor dobrodošlice i kliknite gumb "Ući" na gornjoj ploči.
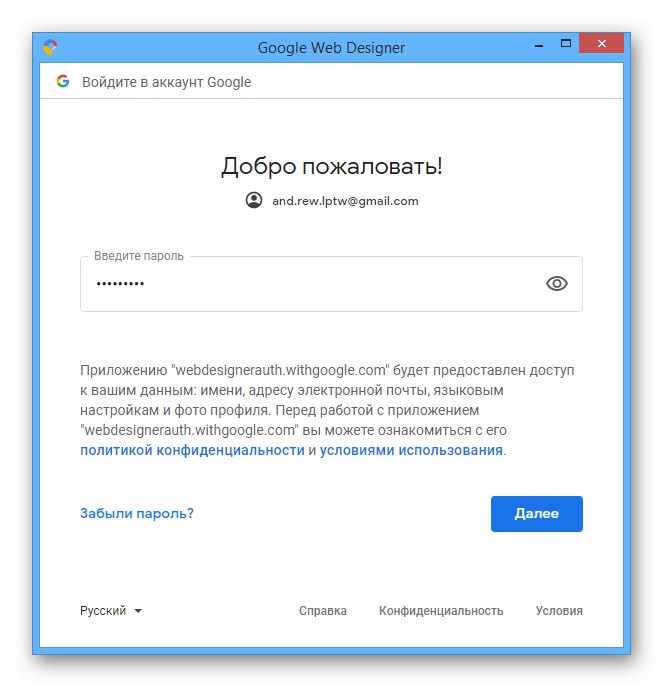
- Unesite podatke sa svog Google računa, kliknite "Unaprijediti" i potvrditi ako je potrebno. Nakon toga račun će se odmah dodati bez potrebe za zasebnim postavkama.


Promijeniti postavke
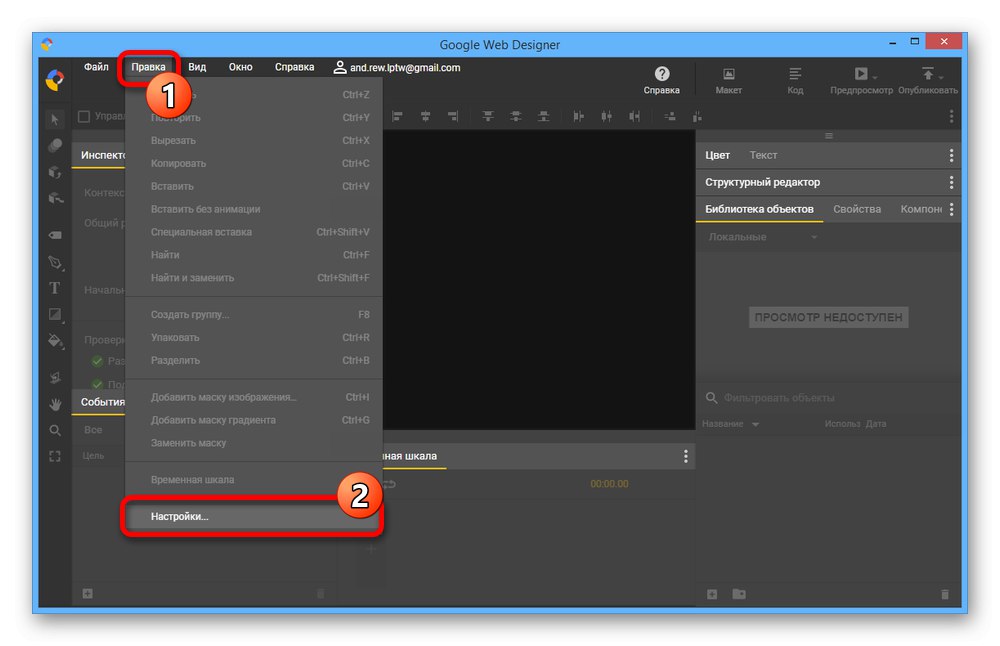
- Nakon što se pozabavio pripremom, sada je poželjno izmijeniti osnovne postavke softvera kako bi se olakšao rad u budućnosti. Pomoću gornje trake proširite izbornik "Uredi" i odaberite odjeljak "Postavke" na kraju popisa.
- U kartici "Osnovni, temeljni" možete promijeniti početno ponašanje programa za brzo otvaranje projekata, dodijeliti mapu za spremanje stvorenih predložaka i postaviti zadane vrijednosti za vrstu oglasa prilikom izrade.
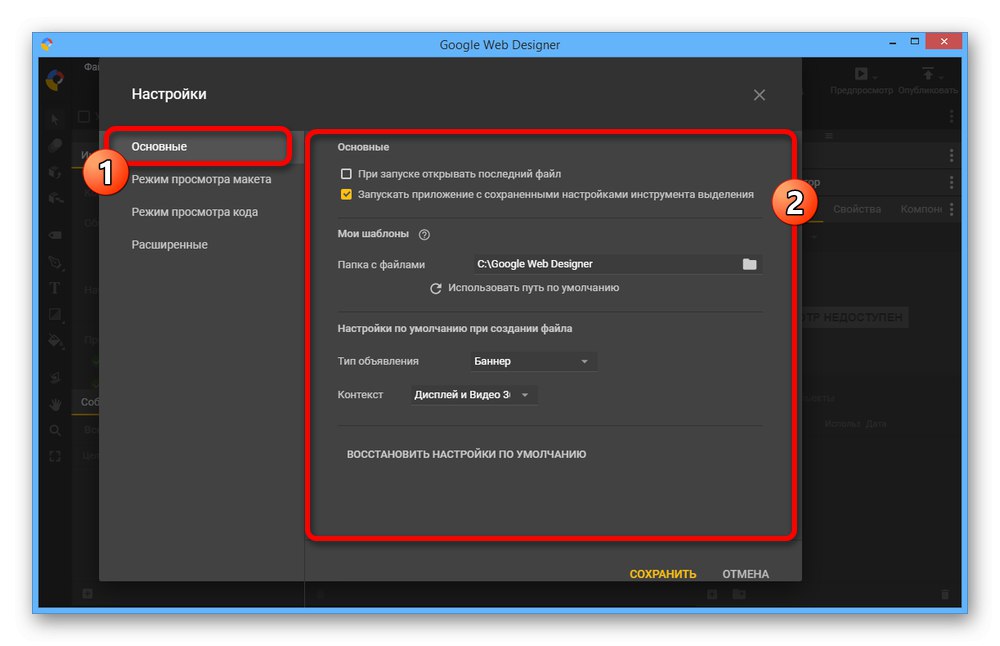
- Sljedeća stranica Način prikaza izgleda sadrži opcije za izgled uređivača. Promjenom prikazanih postavki možete prilagoditi mrežu i snimanje objekata radi preciznijeg pozicioniranja elemenata.
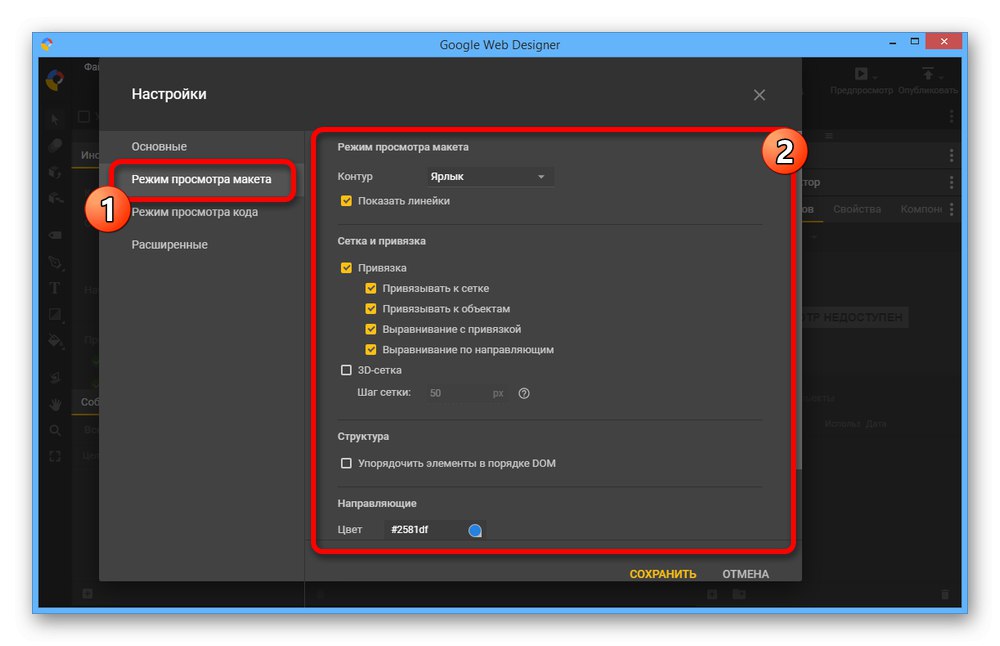
- Google Web Designer ima uređivač koda sa vlastitim postavkama. Dakle, na kartici "Način prikaza koda" možete dodijeliti vizualni stil, postaviti opcije formatiranja i zadacima dodati vezice tipki.
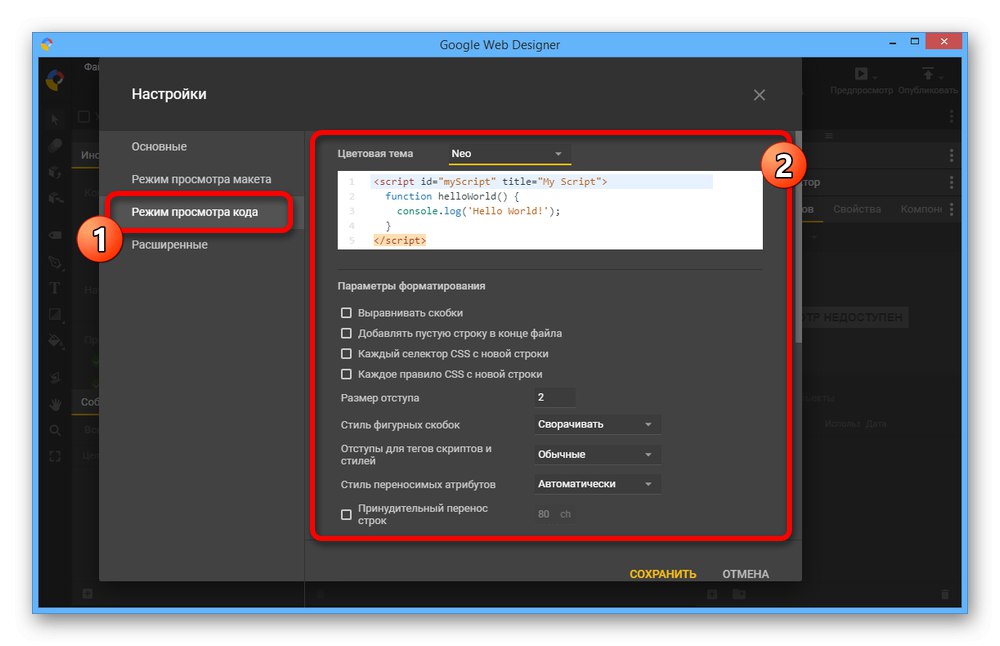
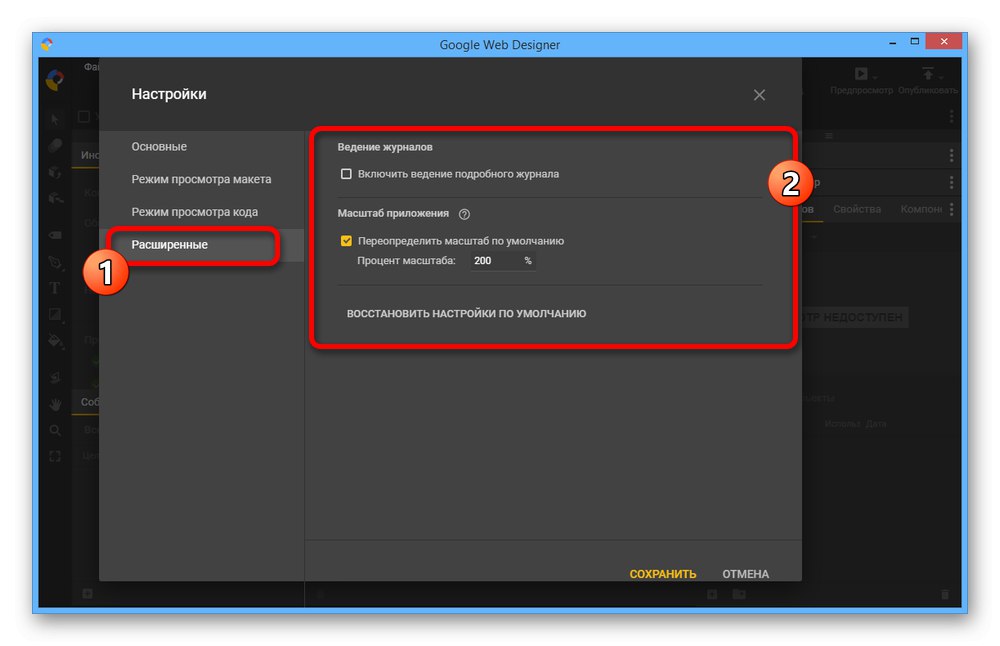
- Posljednja kartica "Napredna" sadrži samo dva parametra - "Vođenje dnevnika" i Ljestvica primjene... U prvom slučaju, omogućavanje će stvoriti dnevnik promjena, dok druga stavka omogućuje postavljanje nove standardne ljestvice za radni prostor uređivača.
Budi oprezan! Ako ga postavite prevelik, možda ćete imati problema s nedostatkom prostora na zaslonu za važne stavke.





Sve promjene izvršene na ovaj ili onaj način zahtijevaju ponovno pokretanje programa. Ako tek započinjete raditi s uređivačem, ne zaboravite na mogućnost resetiranja postavki pomoću zasebne stavke na svakoj od kartica.
Korak 2: stvorite natpis
Nakon konfiguriranja programa, možete početi raditi na natpisu koristeći sve značajke Google Web Designera. Međutim, odmah imajte na umu da ovaj alat djeluje isključivo kao vizualni uređivač, omogućujući vam postavljanje samo gotovih elemenata koji su stvoreni odvojeno, na primjer, u Photoshopu.
Pročitajte također: Izrada natpisa u Adobe Photoshopu
Priprema izgleda
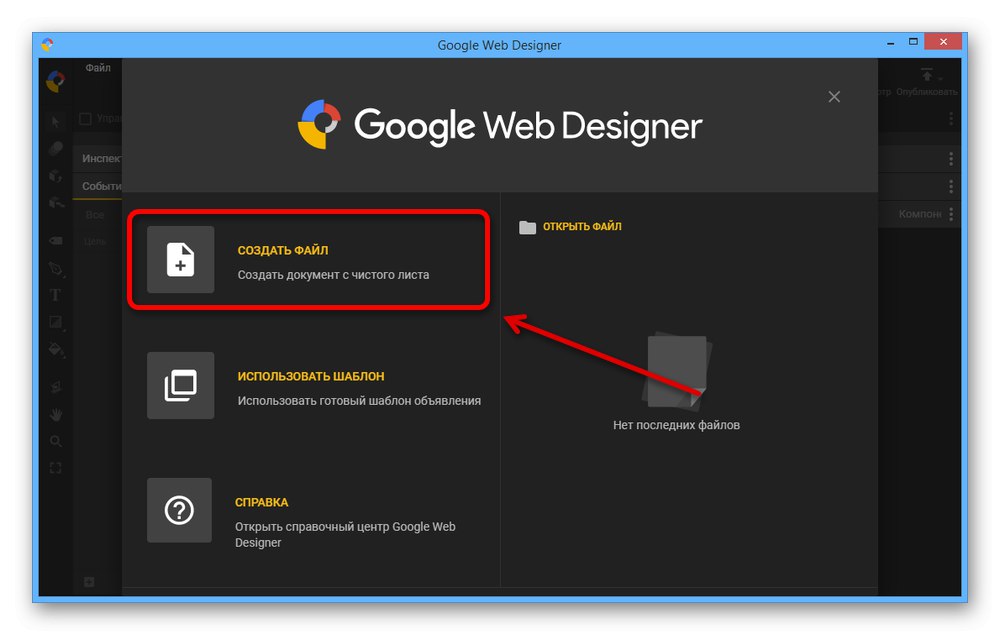
- Da biste stvorili novi projekt, upotrijebite vezu "Stvori datoteku" u početnom prozoru. Za ponovno otvaranje možete koristiti stavku "Stvoriti" na jelovniku "Datoteka".
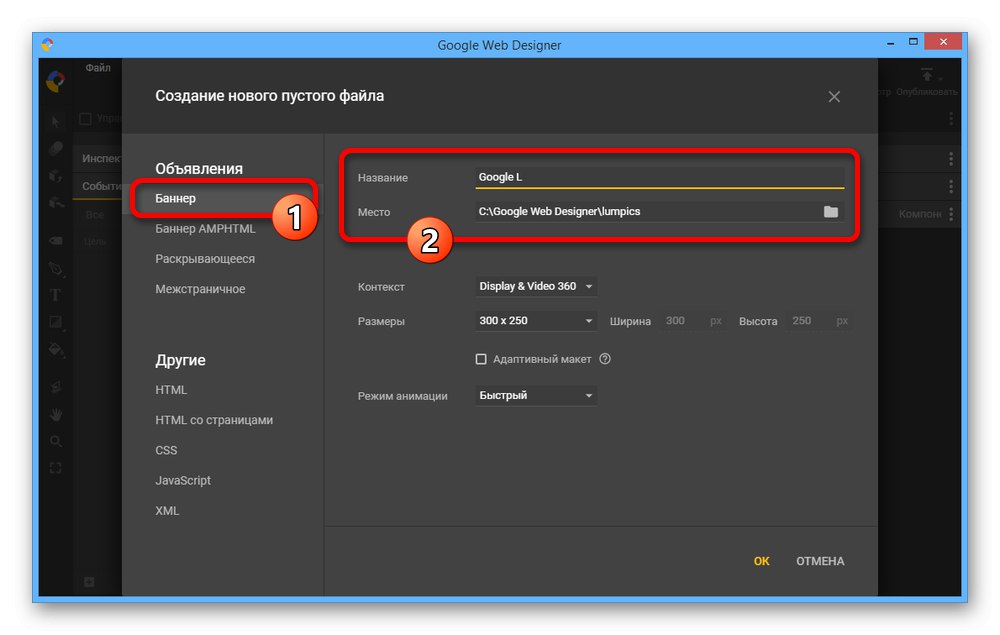
- U bloku "Oglasi" Izaberi "Natpis" i popunite glavno polje "Ime", bez kojih se neće moći spasiti. Također možete naznačiti mjesto pripremljenog projekta.
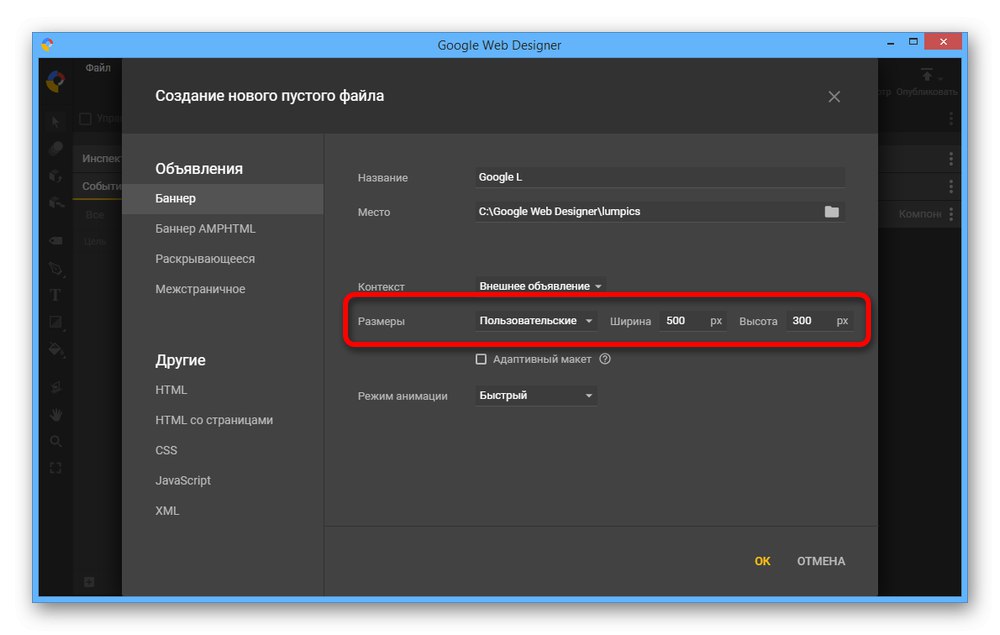
- Upotreba padajućeg popisa "Kontekst" postavite jednu od opcija, ovisno o budućoj uporabi natpisa. Ista se razlučivost može promijeniti pomoću izbornika "Dimenzije".
![Promjena veličine natpisa u Google Web Designeru]()
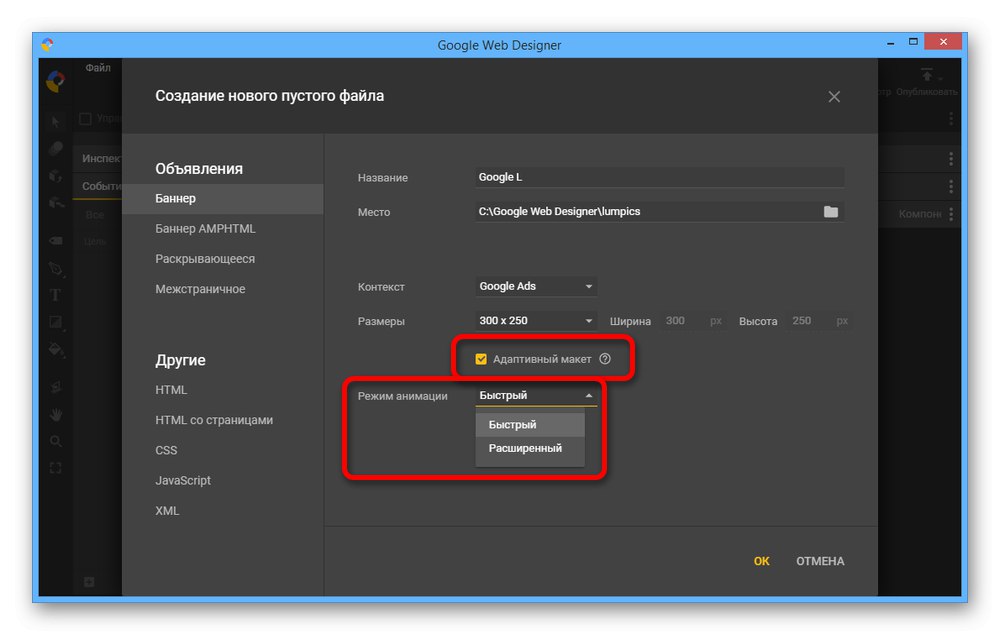
Ako je potrebno, dimenzije izgleda možete sami prilagoditi. Da biste to učinili, postavite parametar "Prilagođen" i odredite željenu razlučivost.
![Postavljanje prilagođenih veličina natpisa u Google Web Designeru]()
Označavanjem okvira "Responzivni izgled", ne morate brinuti o veličini, jer će se nakon dodavanja na web lokaciju oglas razvući u skladu s nadređenim blokom.
- Opcije prilagodbe mogu se proširiti ako odaberete drugu karticu, bilo ona "Proširivanje" ili "Međuprostorni"... Nećemo razmatrati ove opcije, jer je standardni primjer sasvim dovoljan kao primjer.
![Primjer alternativnog natpisa u Google Web Designeru]()
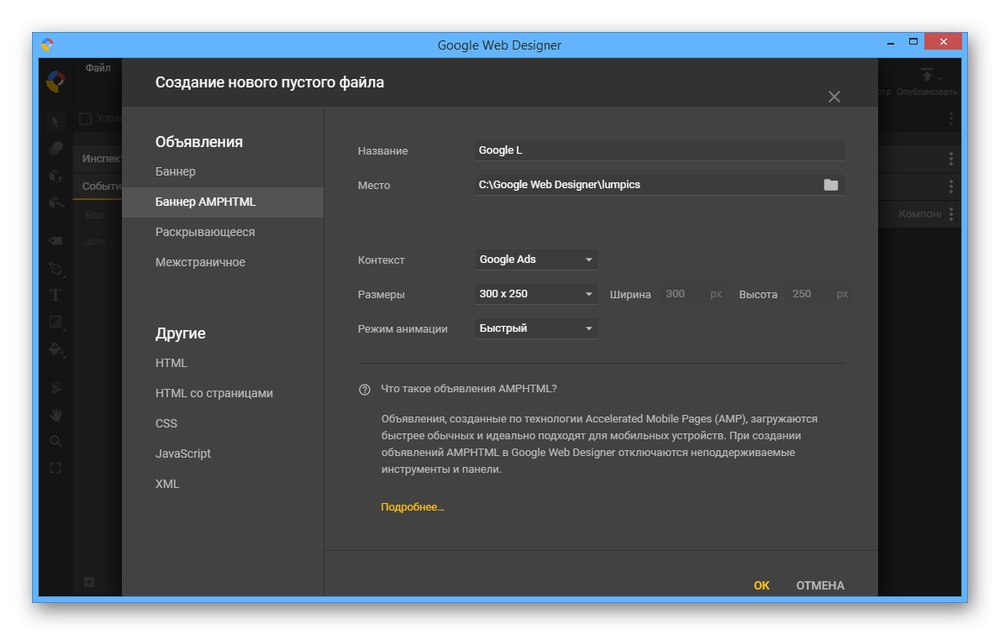
To posebno zabilježite "AMPHTML natpis" treba koristiti ako želite prilagoditi oglase za mobilne uređaje. To će ubrzati učitavanje oglasa, ali će blokirati neke značajke uređivača.



Rad s alatima
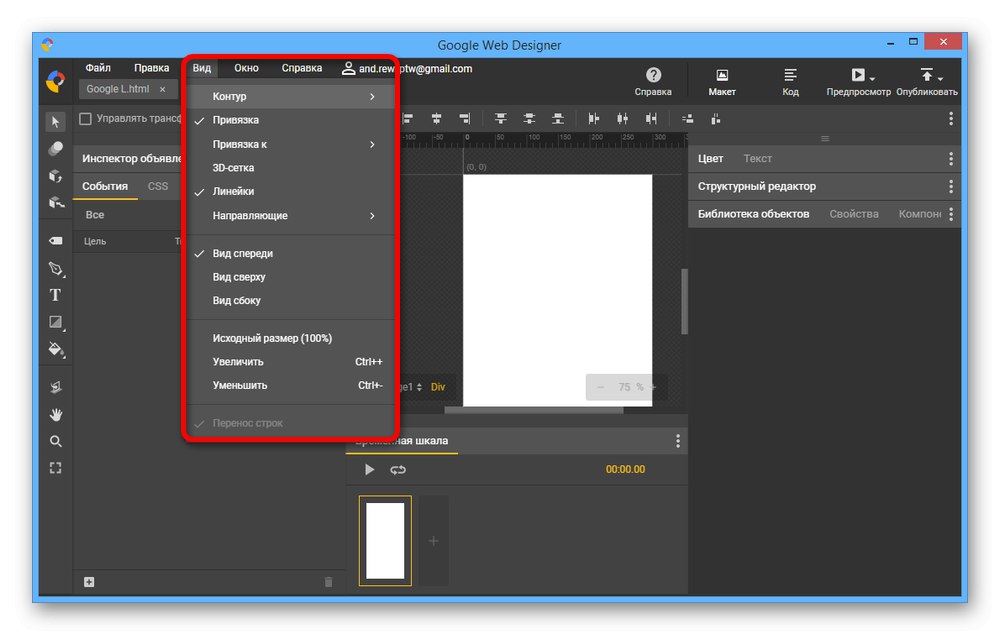
- Nakon pripreme izgleda, morate se upoznati s alatima. Na gornjoj ploči, glavnu pozornost treba obratiti na popis "Pogled"za omogućavanje i onemogućavanje pomoćnih elemenata.
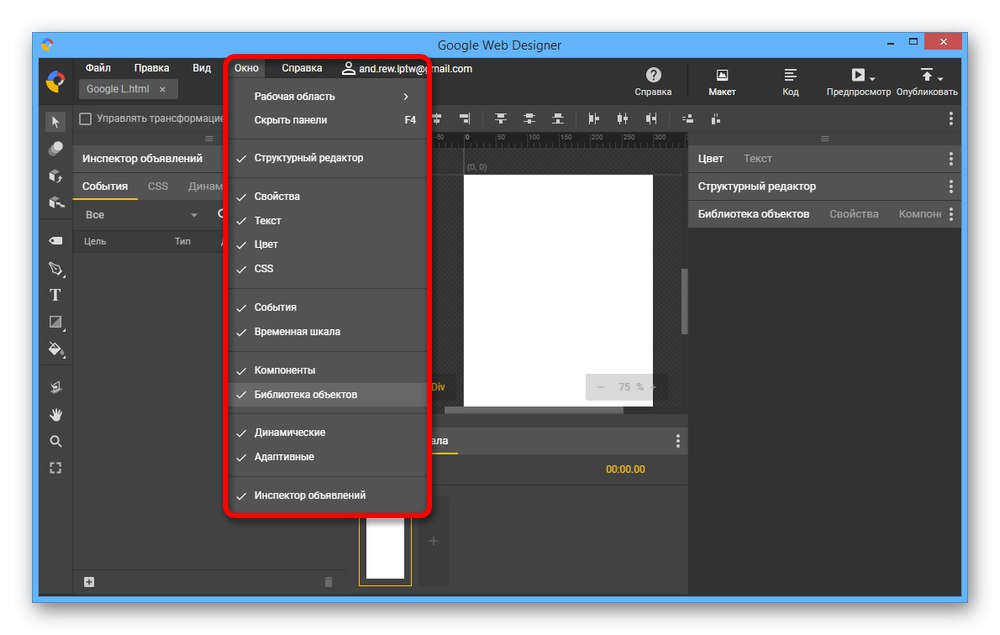
- Kroz jelovnik "Prozor" možete privremeno onemogućiti ovaj ili onaj element sučelja. Na primjer, ako želite napraviti statički natpis, "Vremenska Crta" samo će vam stati na put i zato je najbolje ukloniti kvačicu iz odgovarajućeg okvira.
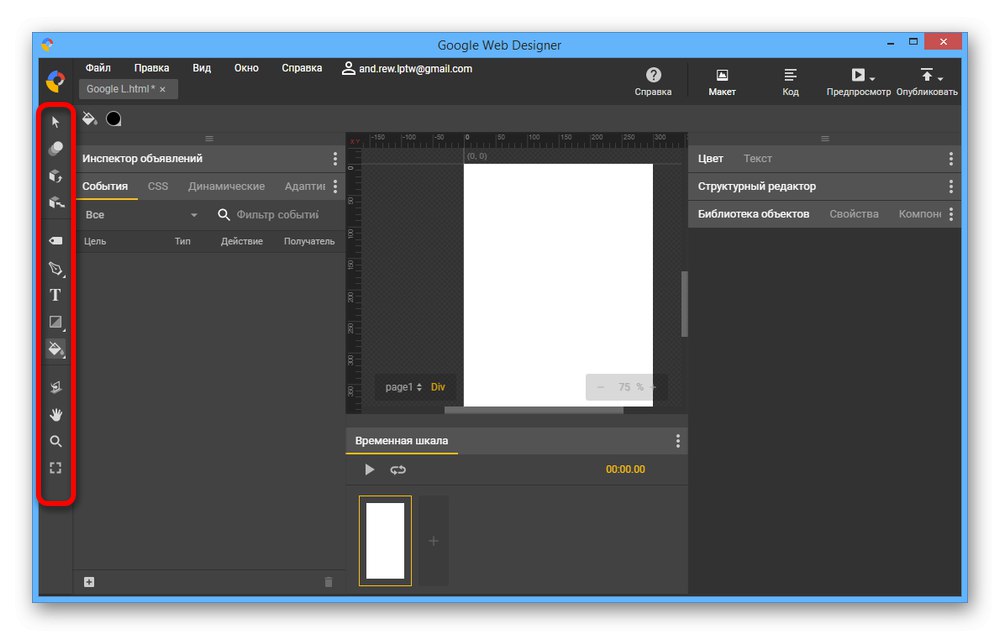
- Glavni alati za uređivanje predstavljeni su u lijevom stupcu. Nećemo razmatrati svaku opciju, jer se u izradi ne koriste svi elementi, ali preporučujemo da sami eksperimentirate.
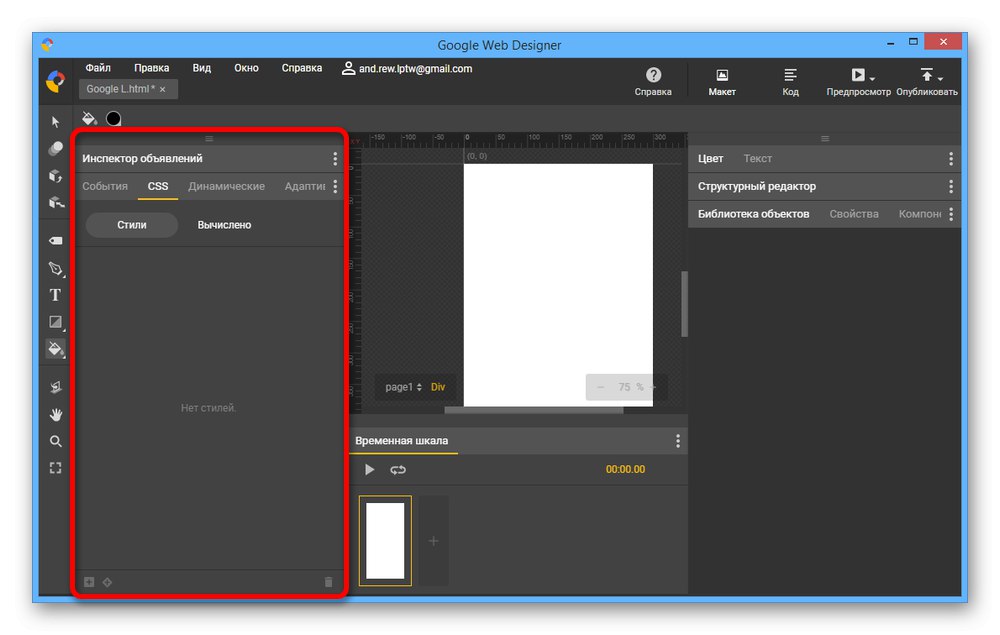
- Pored alatne trake nalazi se "Inspektor za oglase" s višestrukim doprinosima. Zaslužuju posebnu pažnju "Razvoj događaja"odgovoran za radnje s ovim ili onim banner objektom, i "CSS"gdje su postavljeni parametri stila.
- Na desnoj strani programa nalazi se i niz alata koji vam omogućuju upravljanje bojom, tekstom, strukturom objekata, svojstvima i samo slojevima. Kao i glavni skup funkcija, bolje je samostalno proučavati prozore tijekom postupka izrade projekta.
- Ako je potrebno sa "Vremenska Crta" može se stvoriti animirani natpis. U ovom slučaju, za kontrolu glavnog područja uređivača koristite stegnutu razmaknicu i LMB, kao i blok s parametrima skale.





Ispunjavanje izgleda
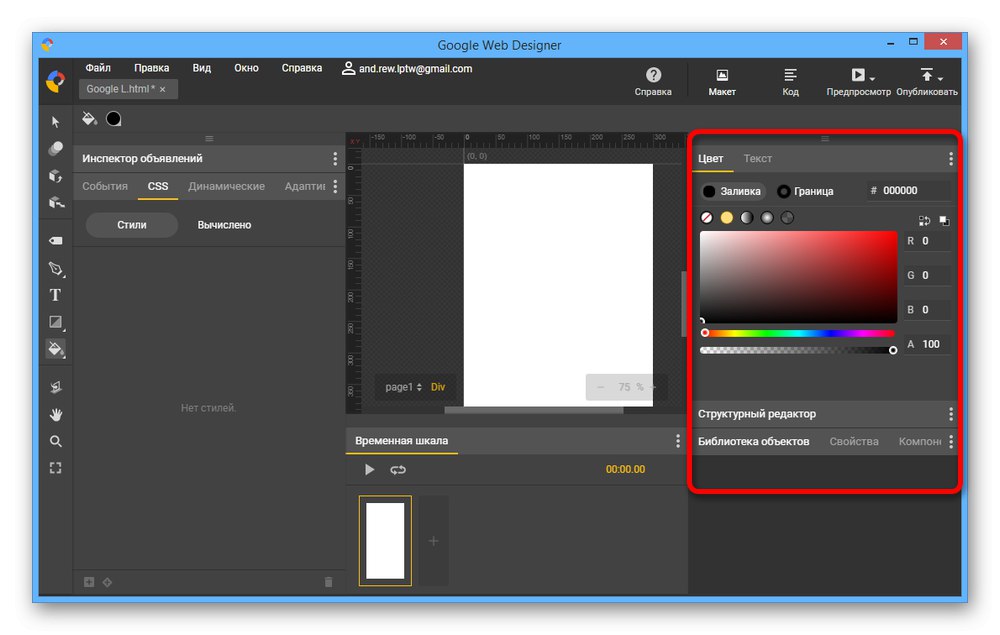
- Stvaranje natpisa uvijek započinje iz pozadine, pa stoga nakon pripreme izgleda otvorite karticu "Svojstva" i u bloku "Stranica" koristiti pododjeljak "Ispuni"... Ovdje se može postaviti bilo koja boja, uključujući gradijent ili potpuno prozirnu pozadinu.
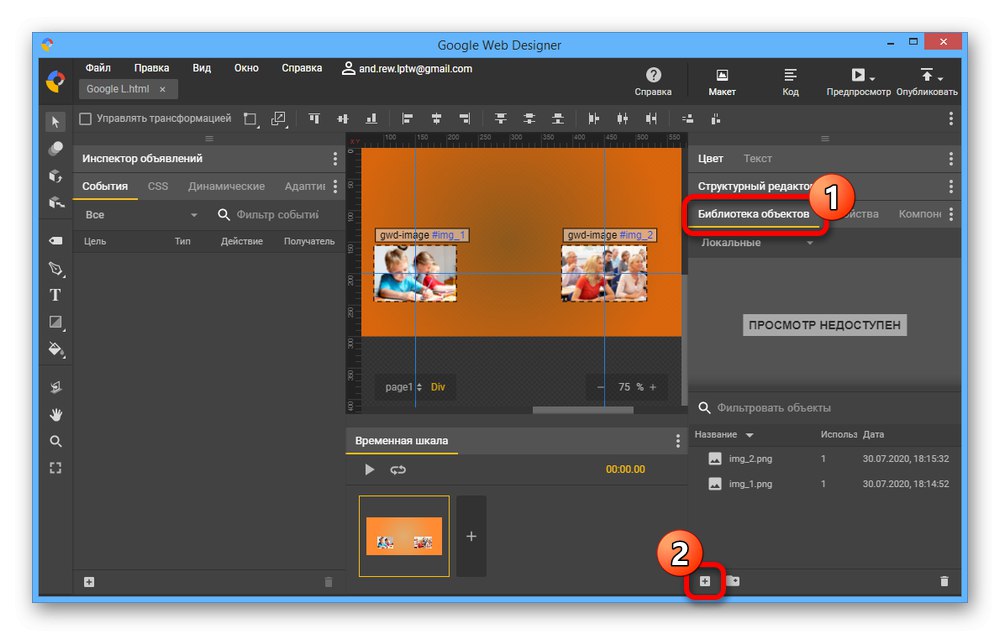
- Dalje, redoslijedom reda potrebno je dodati unaprijed pripremljene grafičke elemente. To možete učiniti na kartici Biblioteka predmetaklikom na ikonu «+» na donjoj ploči.
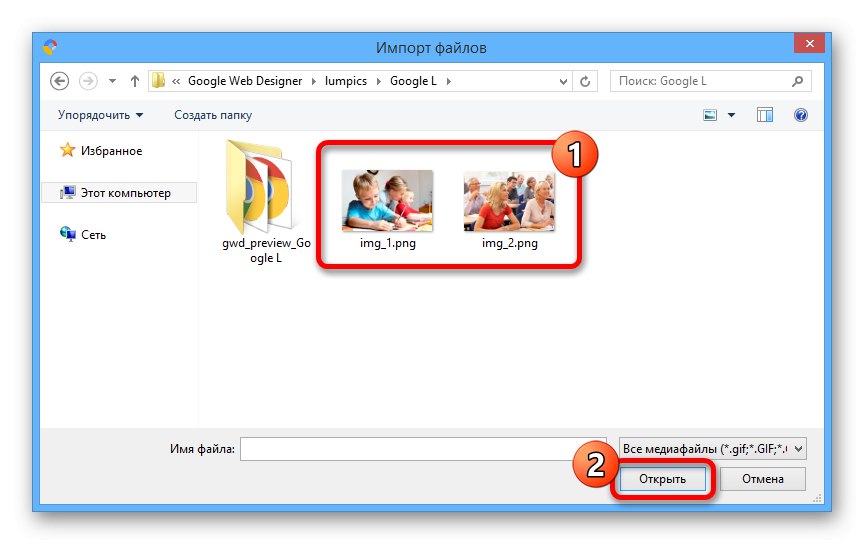
- Odaberite potrebne grafičke datoteke i kliknite "Otvoren"... To se može učiniti odjednom za sve potrebne slojeve ili odvojeno, ponavljajući naznačene radnje.
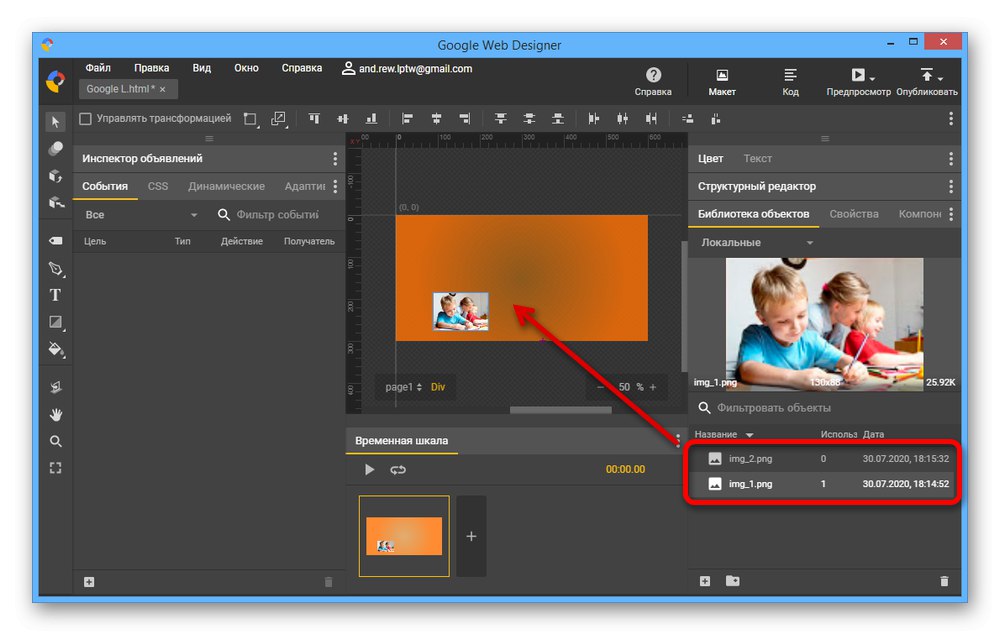
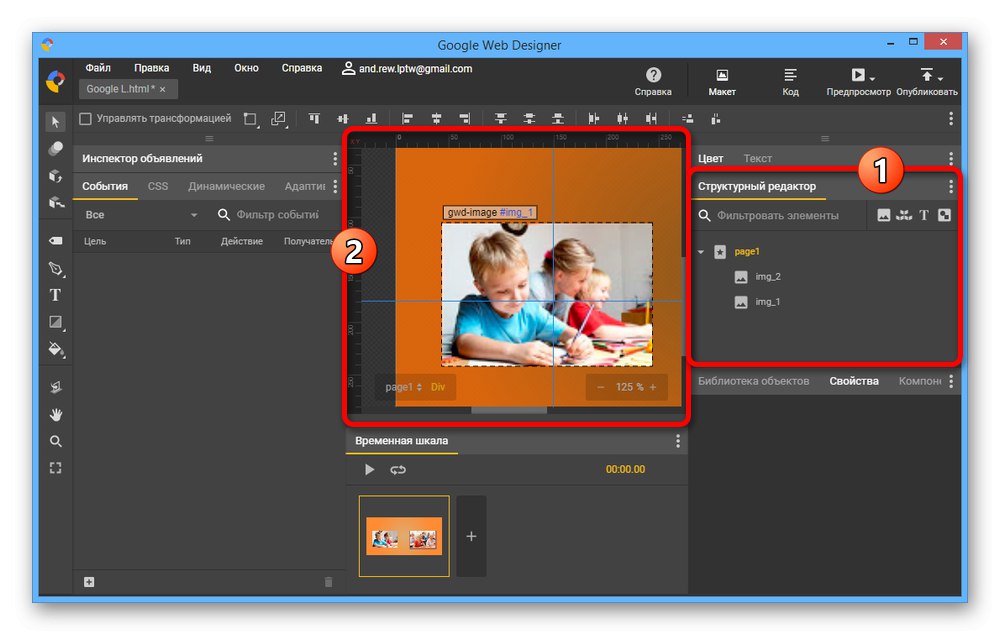
- Da biste izvršili postavljanje, držite željenu sliku na kartici Biblioteka predmeta i povucite do glavnog područja uređivača.
![Dodavanje slika natpisa u Google Web Designer]()
Položajem objekta možete kontrolirati uobičajenim povlačenjem i skaliranjem pomoću aktivnog alata za odabir. Uvijek možete koristiti vodiče ako je potrebno.
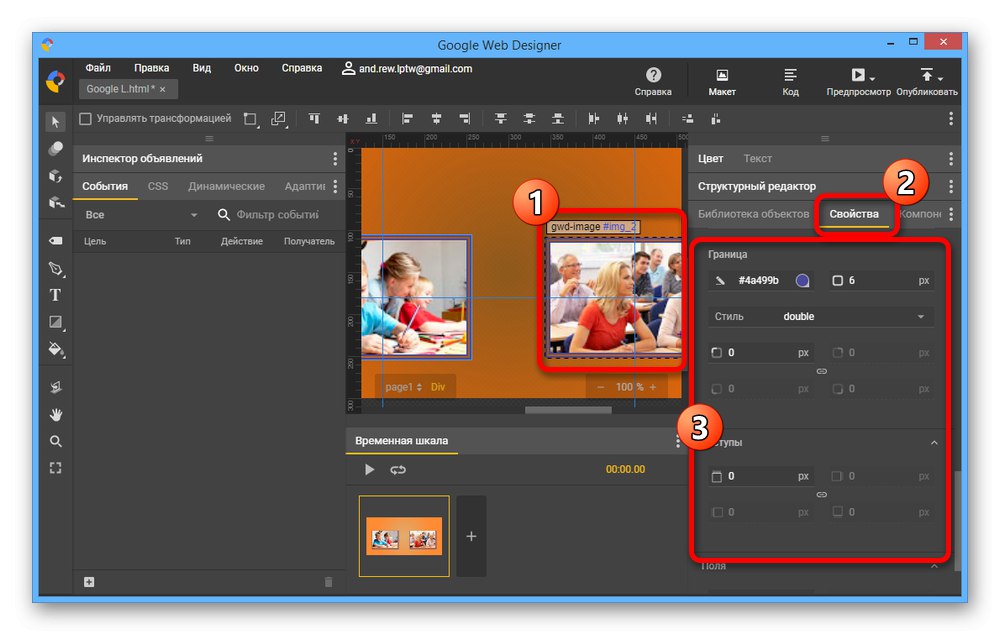
- Odabirom grafičke datoteke u radnom prostoru ili na kartici "Strukturirani urednik", otvoren "Svojstva"... Ovdje postoji mnogo više mogućnosti nego u slučaju pozadine, na primjer, postavke obruba ili podloge.
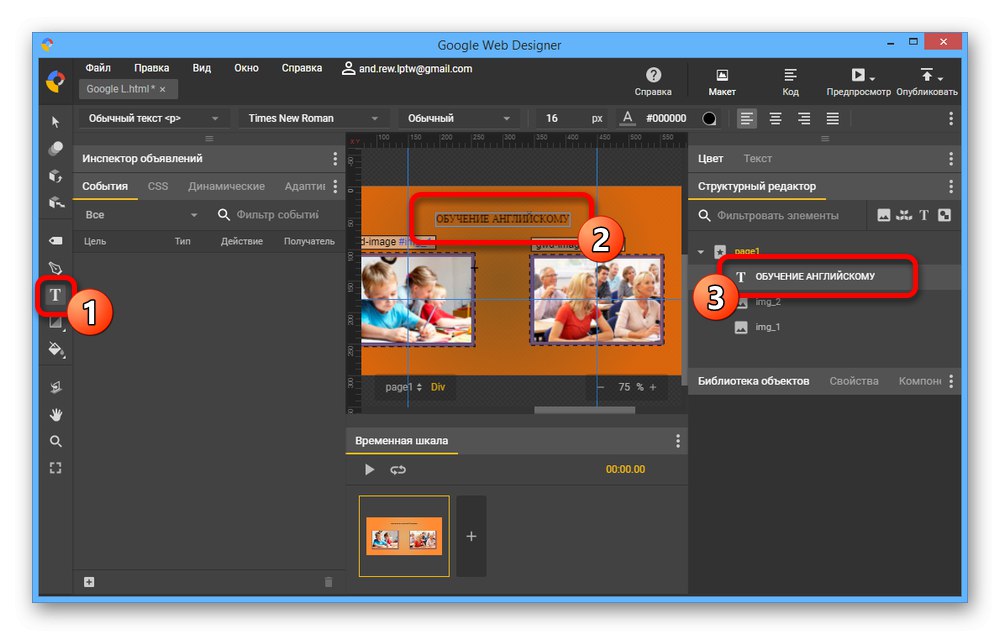
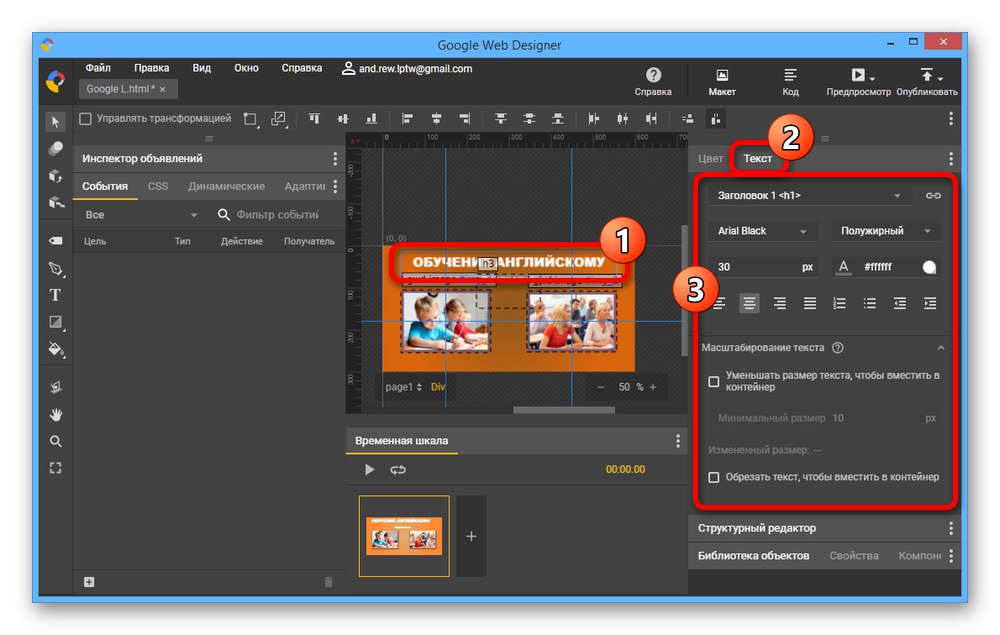
- Ako vaš dizajn natpisa zahtijeva tekst, možete dodati odgovarajući element pomoću standardnog alata Google Web Designer. Kliknite ikonu "T" na lijevoj ploči kliknite u glavnom prozoru uređivača i unesite željeni skup znakova.
![Dodavanje teksta na natpis u Google Web Designeru]()
Da biste kontrolirali tekst, odaberite sloj na kartici "Strukturirani urednik", proširiti "Tekst" i postavite odgovarajuće parametre.






Postavka animacije
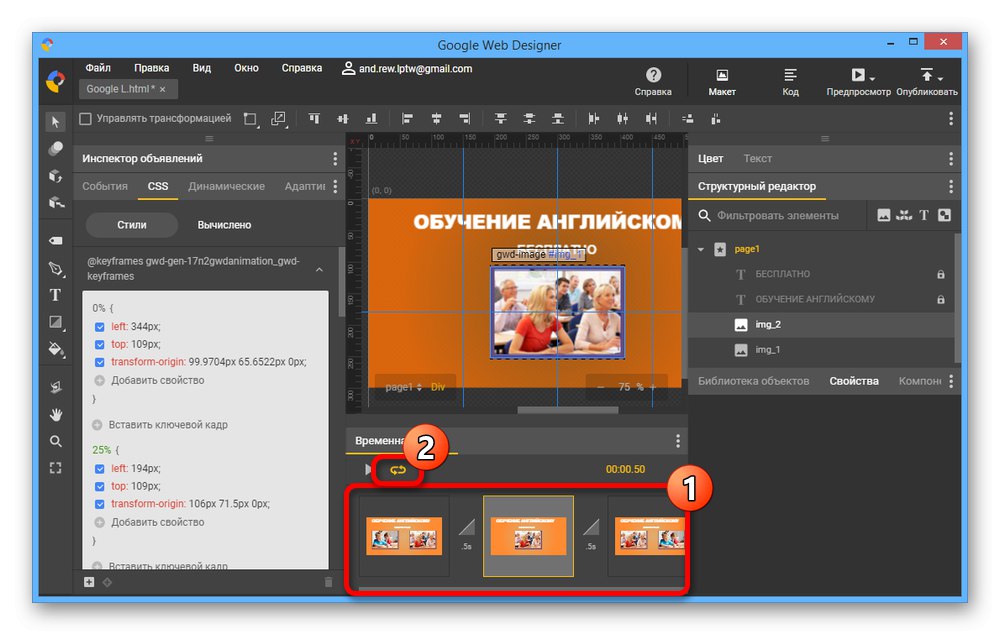
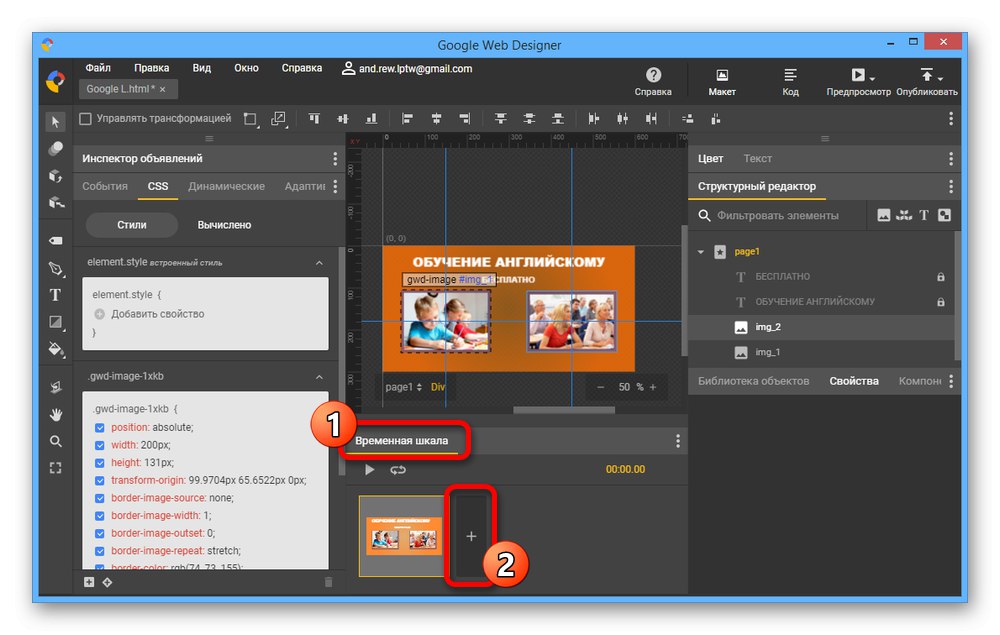
- U bloku "Vremenska Crta" možete dodati i prilagoditi efekte animacije. Prvo pritisnite tipku Dodaj ikonu sa ikonom «+».
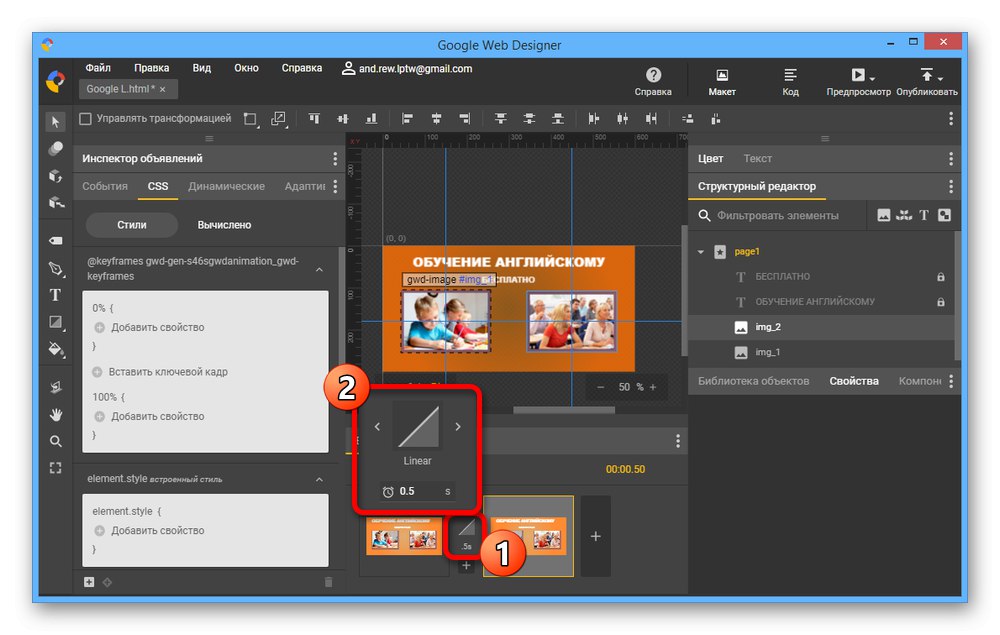
- Kliknite ikonu ".5 s" između okvira i postavite željene opcije. Na primjer, možete promijeniti trajanje i stil prijelaza.
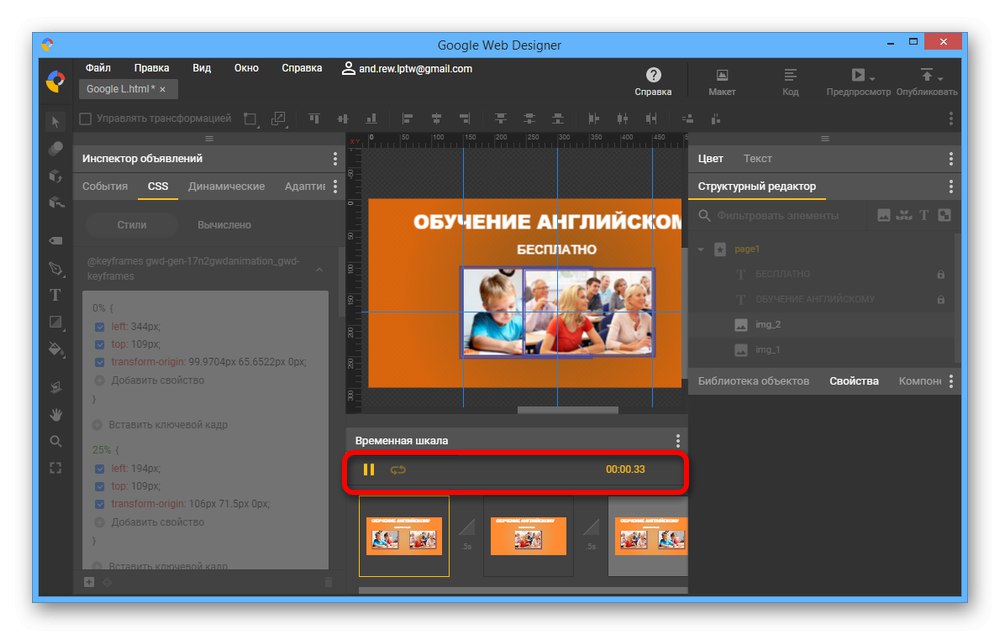
- Svaki pojedini blok uključen "Vremenska Crta" je potpuno neovisan o drugima. Da biste stvorili animacije, promijenite neke elemente po svom ukusu i provjerite rezultat pomoću gumba za reprodukciju.
![Izrada natpisa u Google Web Designeru]()
Nakon završetka postupka uređivanja upotrijebite gumb "Ponoviti"... Ovo će stvoriti beskrajnu animaciju.



Dodavanje događaja
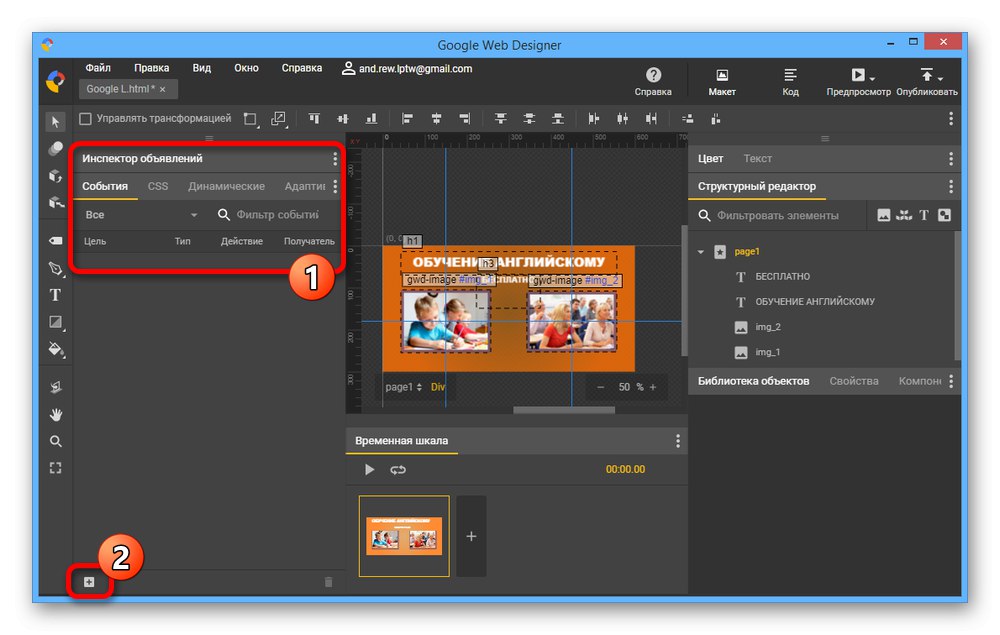
- Nakon što ste se pozabavili izgledom, morate dodati prijelazne događaje za pojedine elemente ili cijeli natpis u cjelini. Da biste to učinili, u koloni "Inspektor za oglase" otvorite karticu "Razvoj događaja" i kliknite na ikonu «+» na donjoj ploči.
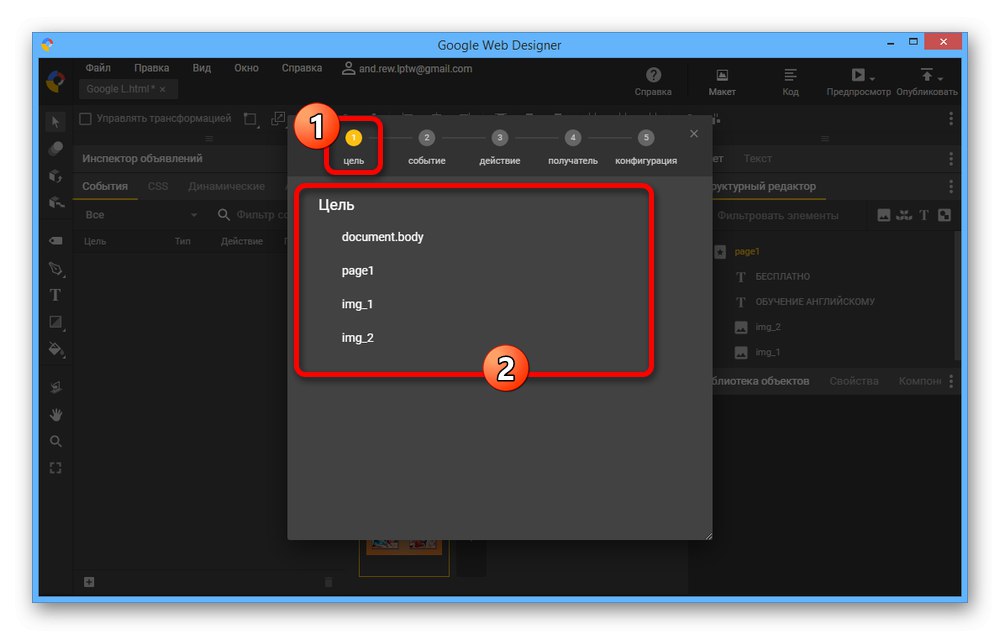
- U otvorenom prozoru s popisa "Cilj" odaberite objekt koji će djelovati kao poveznica.
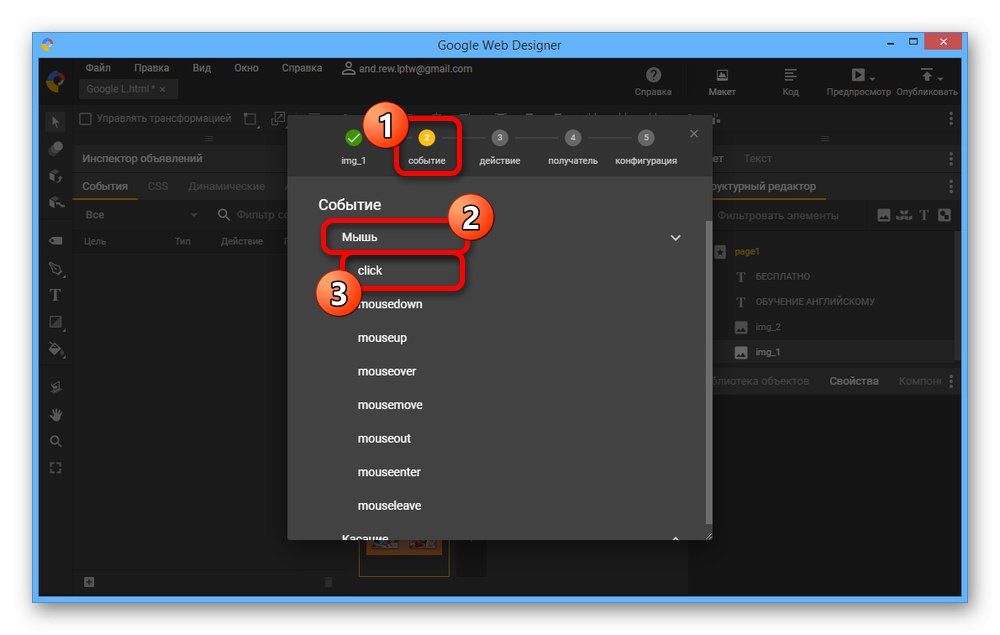
- Na stranici "Događaj" proširiti "Miš" i odaberite "Klik"... Ovisno o zahtjevima za rezultat, možete kombinirati različite postavke.
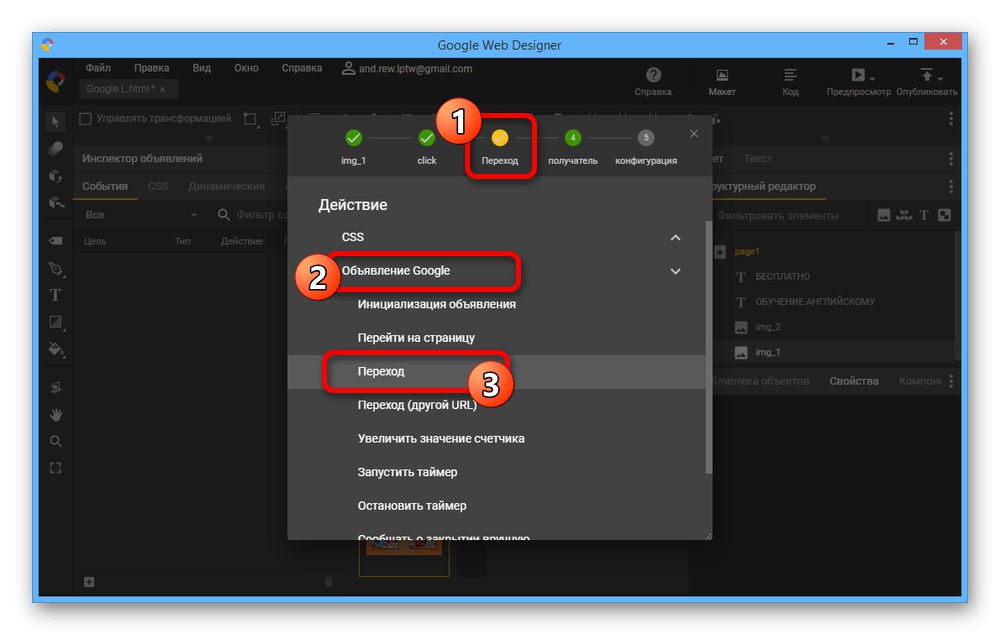
- Dalje s popisa "Glumi" otvoriti Googleova najava i postavite vrijednost "Tranzicija"... Takav izbor omogućit će vam da natjerate korisnika da ode na određenu stranicu na Internetu koja vam treba.
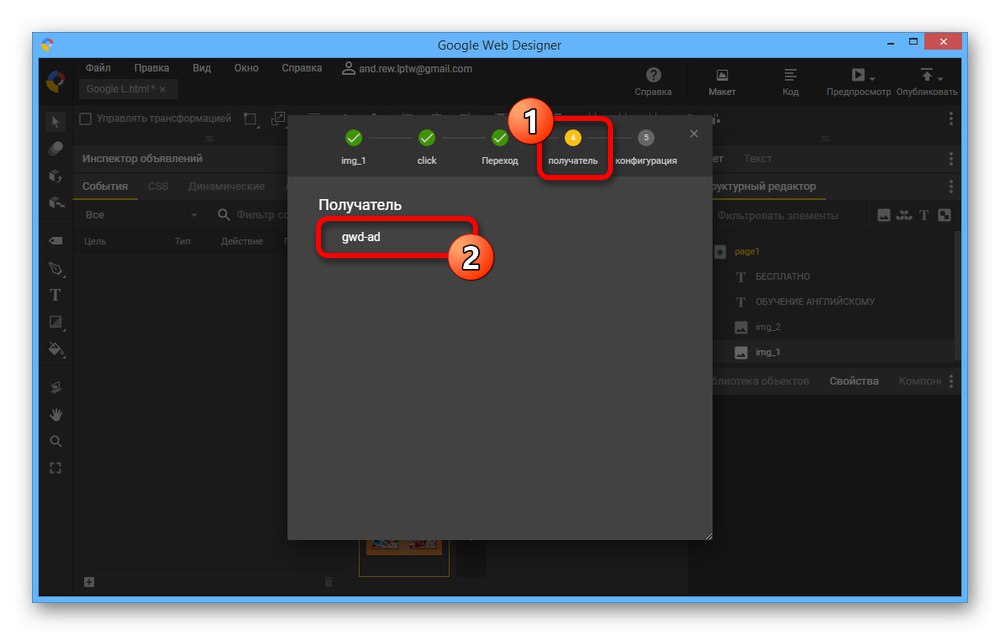
- Kao "Primatelj" odaberite jednu predstavljenu opciju "Gwd-oglas".
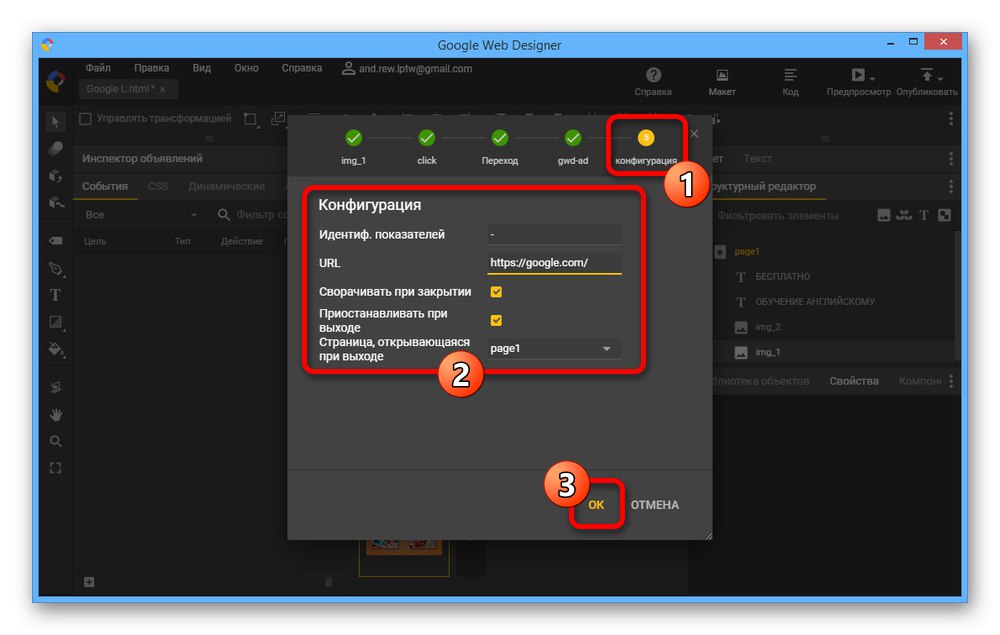
- Posljednji korak na terenu “Ident. pokazatelji " postavite vezu na prečac i popunite "URL"navođenjem željene stranice. Da biste uštedjeli upotrebu "U REDU".






Rad s izvornim kodom
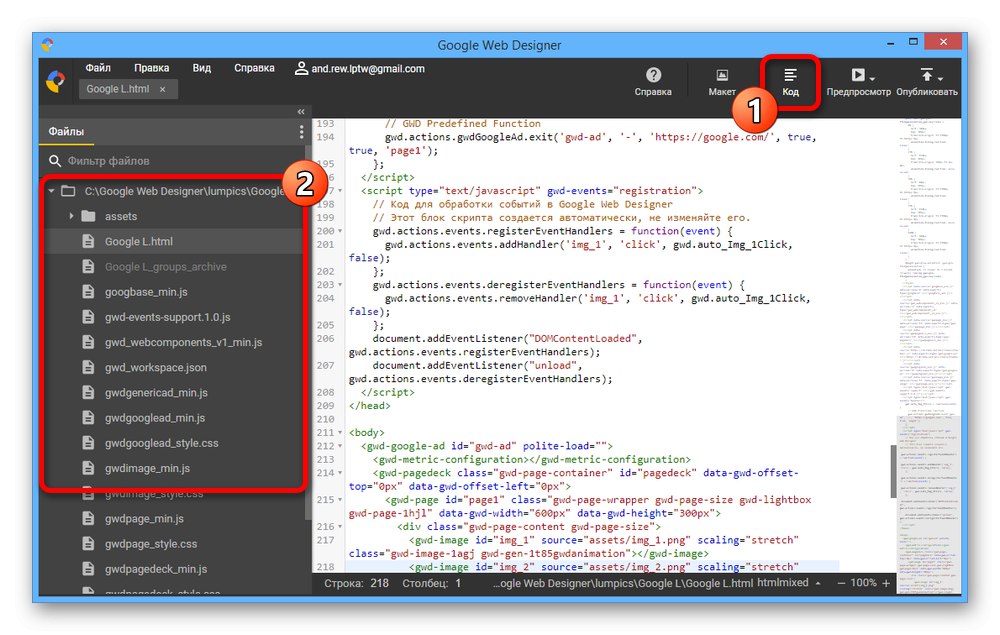
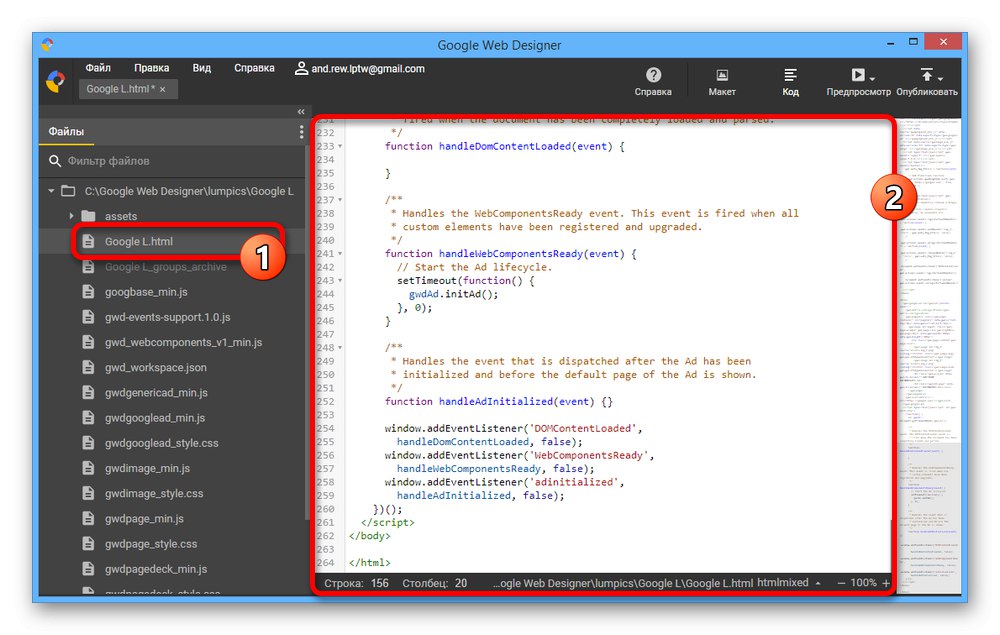
- Kao što smo spomenuli, Google Web Designer sadrži ugrađeni uređivač koda. Može se uključiti pomoću gumba "Kod" s desne strane gornje ploče.
- Možete izmijeniti strukturu natpisa pomoću ne samo vizualnog uređivača, već i izravnog rada s kodom u datoteci projekta. To može biti vrlo korisno prilikom poravnavanja mnogih malih predmeta ili dodavanja događaja koji nisu predviđeni programom.


Opisane radnje trebale bi biti sasvim dovoljne za stvaranje natpisa, bez obzira na područje primjene. Istodobno, možete značajno proširiti mogućnosti kombiniranjem navedenih alata.
Korak 3: Dovršetak
Kada je natpis završen i spreman za postavljanje na web mjesto, možete prijeći na posljednju fazu. Prvi je korak provjeriti kako vaš rad izgleda na stvarnoj web stranici.
Pregled
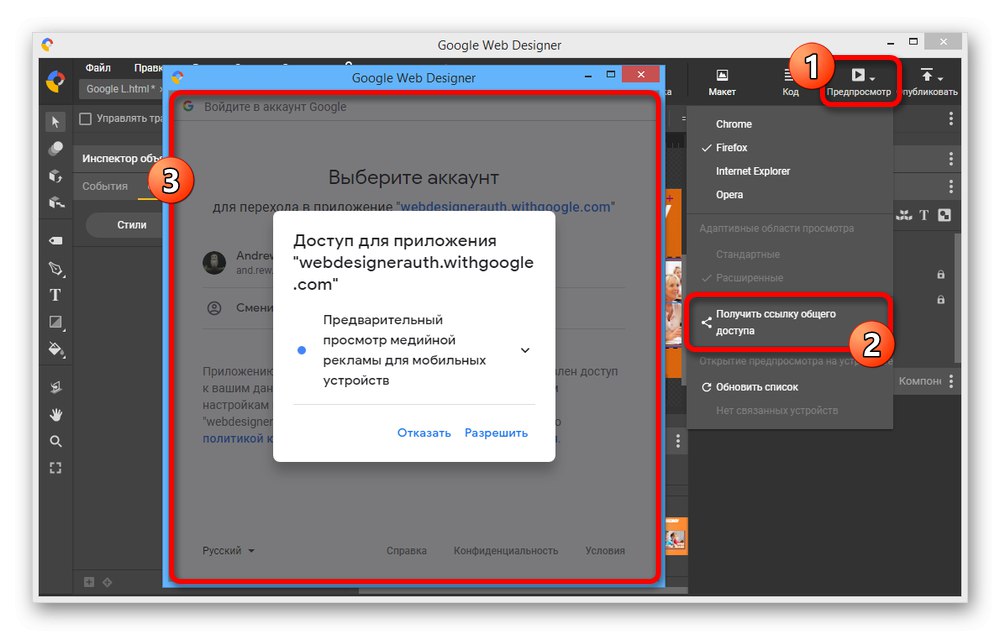
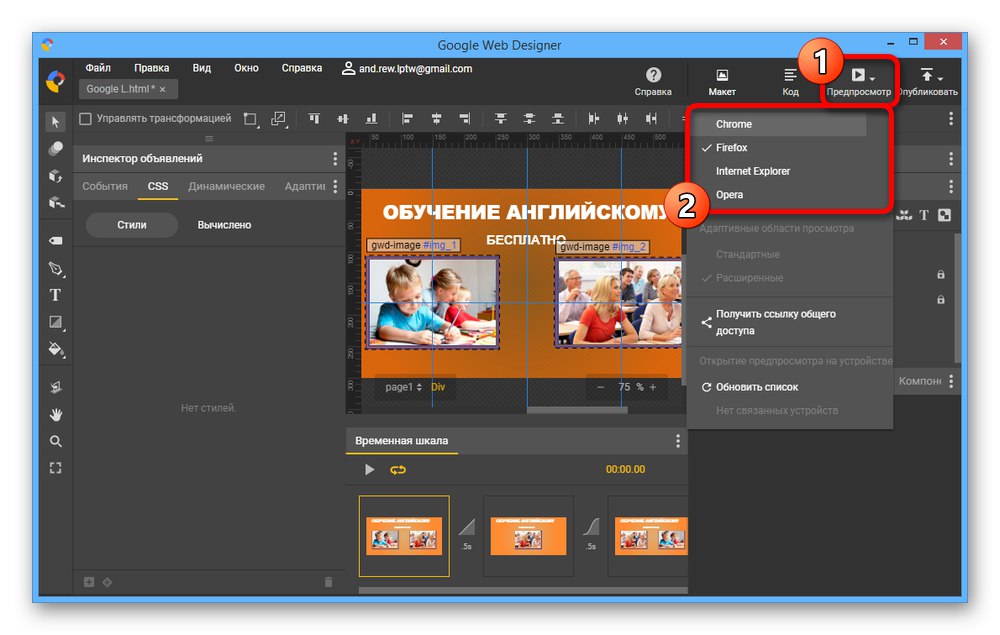
- Na gornjoj traci kliknite "Pregled"za otvaranje dodatnog izbornika. Ovdje možete odrediti preglednik pomoću kojeg će se natpis otvoriti.
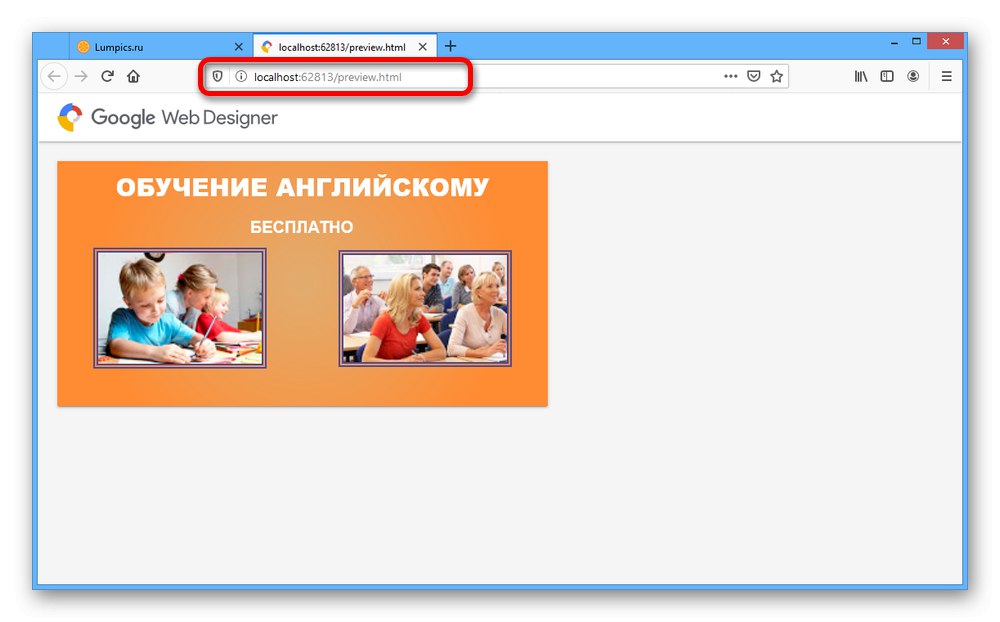
- Kad se otvori, sve funkcije i izgled natpisa su sačuvani, ali uz neke posebnosti. Na primjer, čak i ako postavite animaciju da se beskonačno ponavlja, ovdje će sve biti ograničeno na samo jednu iteraciju.
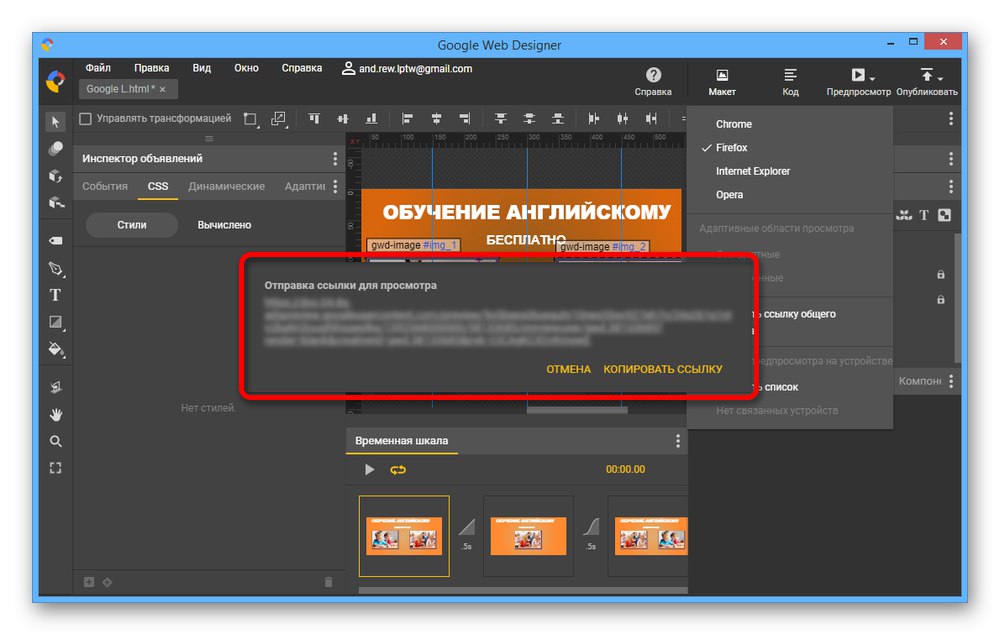
- Ako je potrebno, rezultat uvijek možete pokazati drugim ljudima. Da biste to učinili, odaberite "Nabavite vezu za dijeljenje" i potvrdite pristup aplikacije vašem Google računu.
![Stvorite vezu za dijeljenje za prikaz natpisa u Google Web Designeru]()
Kao rezultat, na zaslonu će se pojaviti veza za gledanje natpisa u istom načinu kao što je gore navedeno. To je naravno moguće samo ako imate račun.



Očuvanje i objavljivanje
- Da biste spremili projekt, prvo otvorite izbornik datoteka i upotrijebite opciju "Uštedjeti"... Nakon toga, izvorna datoteka spremit će se na računalo i kasnije otvoriti.
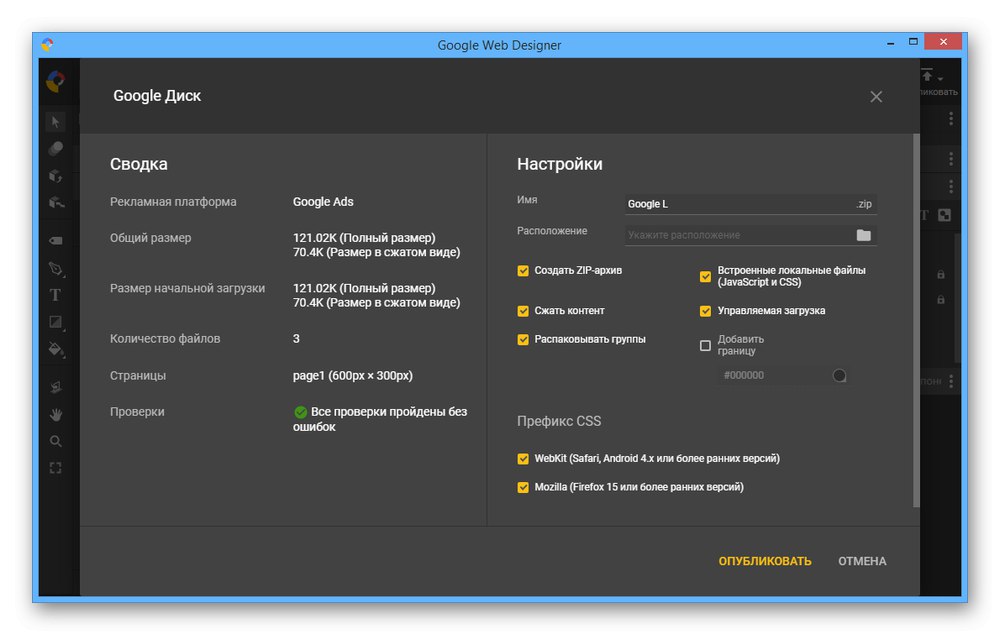
- Možete pripremiti projekt za postavljanje na web mjestu otvaranjem izbornika "Objaviti" u gornjem desnom kutu programa i odabirom jednog od mjesta spremanja.
- Promijenite parametre u prozoru za objavljivanje po vašem ukusu, ostavljajući samo potrebne potvrdne okvire i kliknite "Objaviti"... Štednja na ovaj način brza je bez obzira na veličinu projekta.
![Završava se objavljivanje natpisa u Google Web Designeru]()
Rezultirajuća mapa može se naći na mjestu spremanja. Postavljanje natpisa na web mjestu razlikuje se ovisno o web mjestu i općenito više nije povezano s postupkom izrade.