Dreamweaver 2017.0.2.9391
Izraditi vlastitu web stranicu zahtijeva puno znanja i vremena. Učinite to bez posebnog urednika je prilično teško. I zašto? Uostalom, sada postoji mnogo različitih programa koji olakšavaju ovaj zadatak. Možda je najpopularniji od njih Adobe Dreamweaver. Mnogi programeri već su ocijenili njegove prednosti.
Adobe Dreamweaver je popularni vizualni HTML editor koda. Adobe je izradio u 2012. Podržava sve popularne jezike: HTML, JavaScrip, PHP, XML, C #, ActionScript, ASP. Uz to možete brzo stvoriti prekrasne web stranice, umetnuti različite objekte, urediti kod ili napraviti izmjene grafičke ljuske. Rezultat možete vidjeti u stvarnom vremenu. Pogledajmo glavne značajke programa.
sadržaj
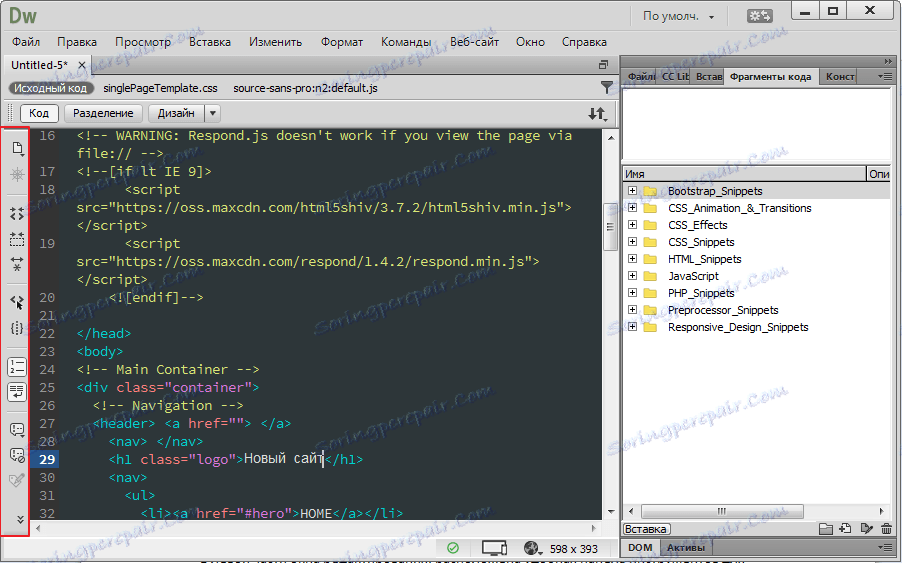
Tab "Kod"
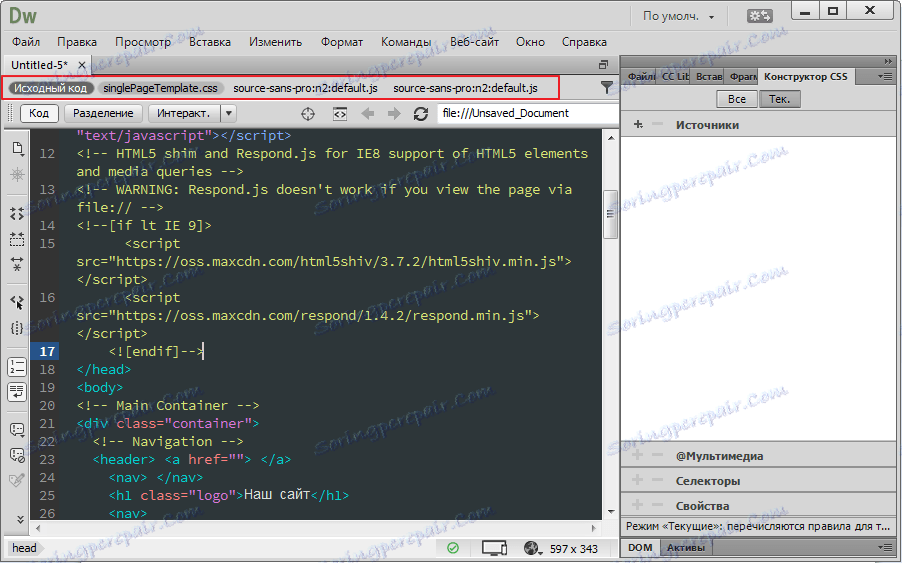
U Adobe Dreamweaver uređivaču postoje tri glavna načina rada. Ovdje programer može urediti izvorni kôd koda na jednom od jezika dostupnih za program. Kada otvorite mapu s web lokacijom, sve njegove komponente prikladno se nalaze zasebne kartice na gornjoj ploči. A odavde možete se prebacivati između njih i napraviti promjene. To je vrlo povoljno, jer kada je stranica velika, traži i uređuje svaku komponentu traje dosta vremena.

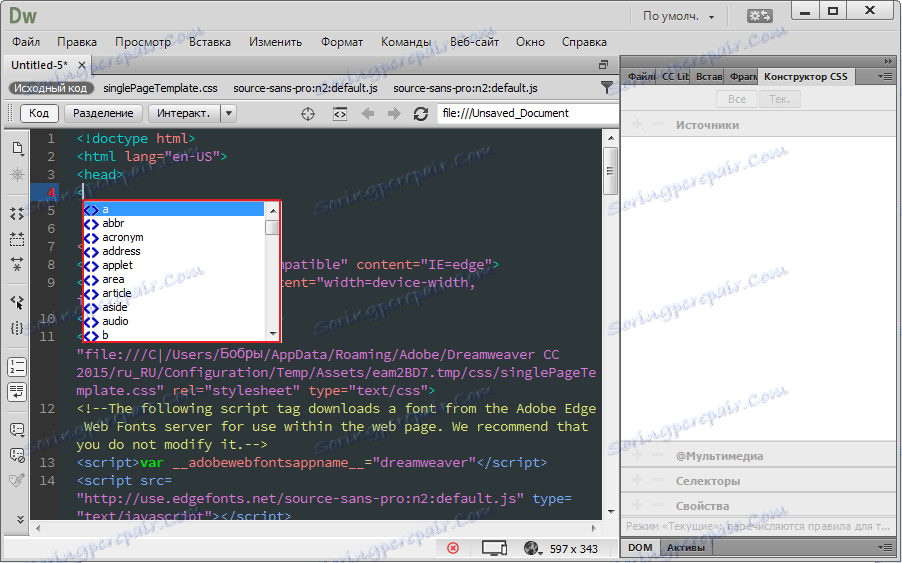
Kada unesete tekst u način razvijatelja, primjerice u HTML-u, u skočnom prozoru pojavljuje se direktorij ugrađene oznake s kojeg možete odabrati željenu oznaku. Ova funkcija štedi vrijeme razvojnog programera i neka vrsta upozorenja.

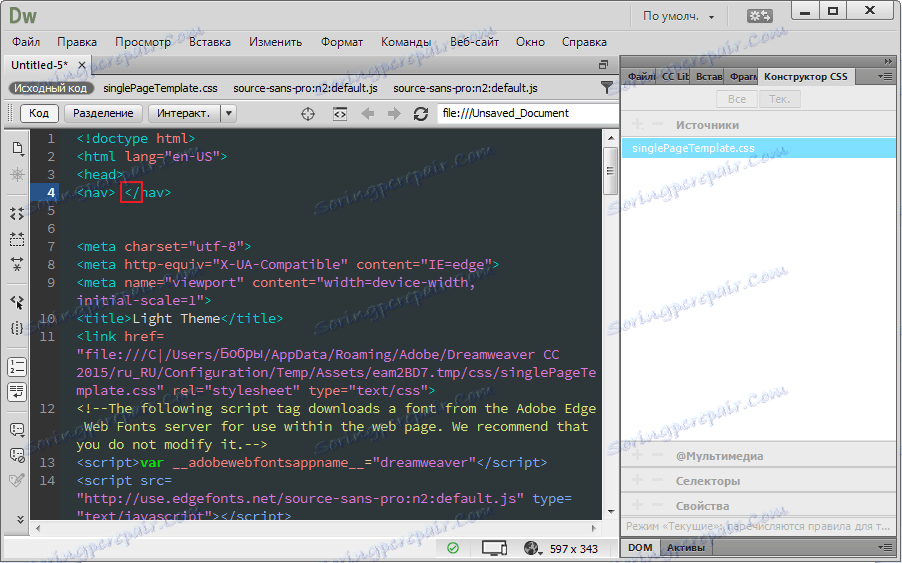
Kada radite s velikim brojem oznaka, ponekad je teško ručno provjeriti jesu li sve zatvorene. U uredniku Dreamweavara, proizvođači su to također pružali. Dovoljno je unijeti simbole "

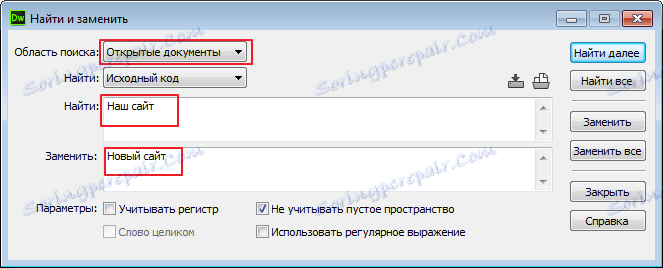
Bez urednika, identične promjene u različitim datotekama, dug proces. Kroz Dreamweaver to se može učiniti brže. Dovoljno je urediti jednu datoteku, odabrati izmijenjeni tekst i otvoriti alat Pronađi i zamijeni . Sve datoteke vezane uz web mjesto automatski će se fiksirati. Nevjerojatno prikladna funkcija.

U lijevom dijelu prozora za uređivanje nalazi se zgodna alatna traka za rad s kodom.
Neću uzeti u obzir svaku od njih, detaljan opis može se vidjeti ako odete na odjeljak "Učenje DW-a" .

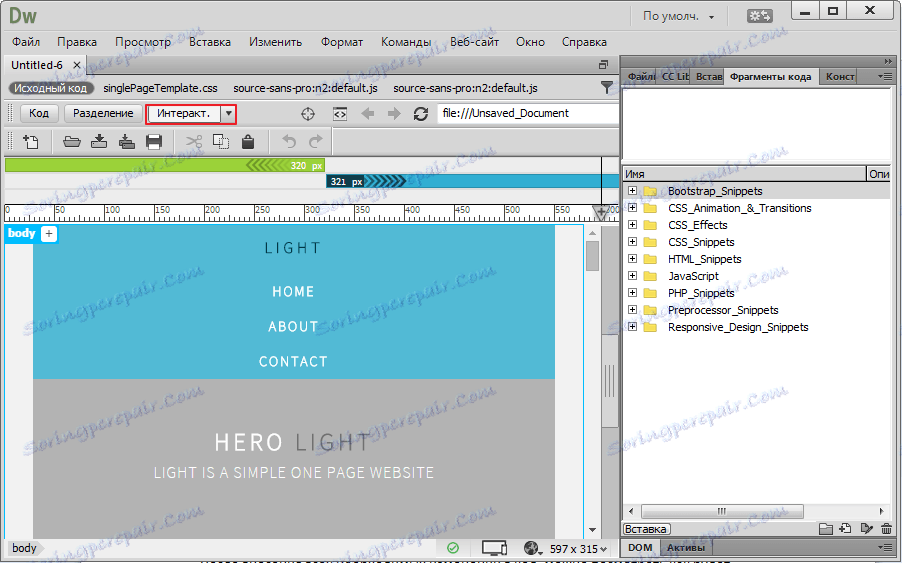
Interaktivni ili prikaz uživo
Nakon što unesete sve potrebne izmjene u kôd, možete vidjeti kako će se uređena web lokacija prikazati. To se može učiniti ako idete na način "Interaktivni pregled" .

Ako kod gledanja, razvojni programer ne sviđa konačni rezultat, tada u ovom načinu možete ispraviti položaj objekata. A programski kôd bit će automatski fiksiran. Interaktivni način rada mogu upotrebljavati stvaralac novinskih web mjesta koji još nemaju vještine za rad s oznakama.

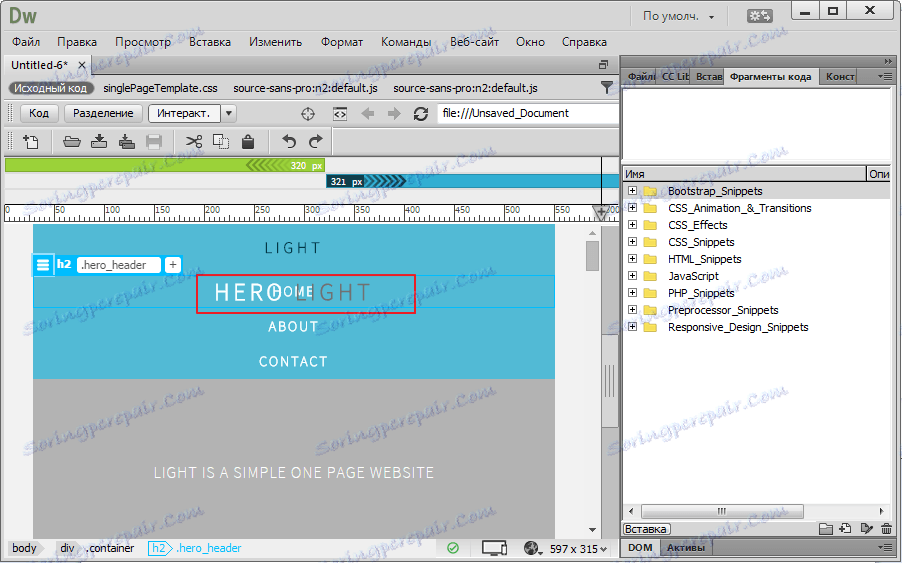
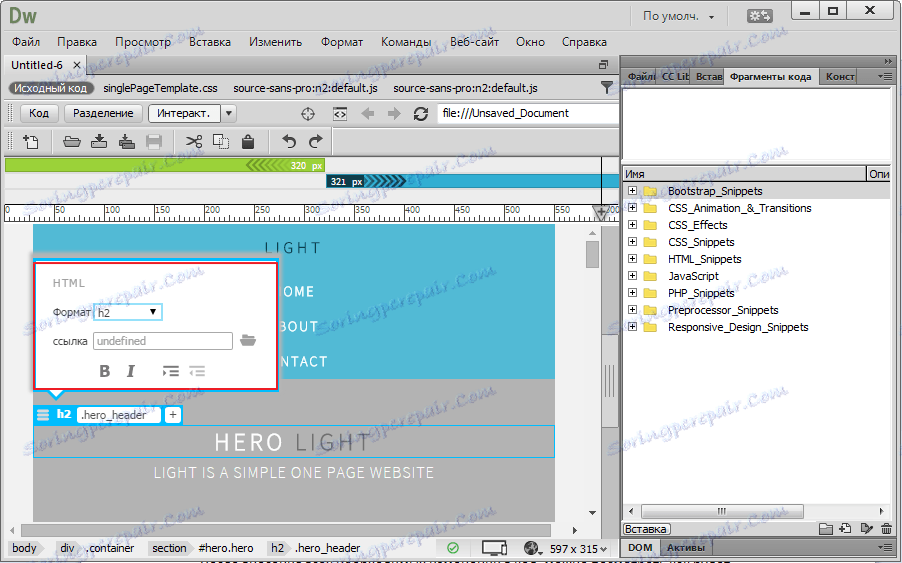
Promijenite veličinu zaglavlja, umetnite vezu, izbrišite ili dodajte razred bez napuštanja interaktivnog načina rada. Kada pomaknete pokazivač iznad elementa, otvorit će se mali uređivač koji vam omogućuje da napravite takve izmjene.

dizajn
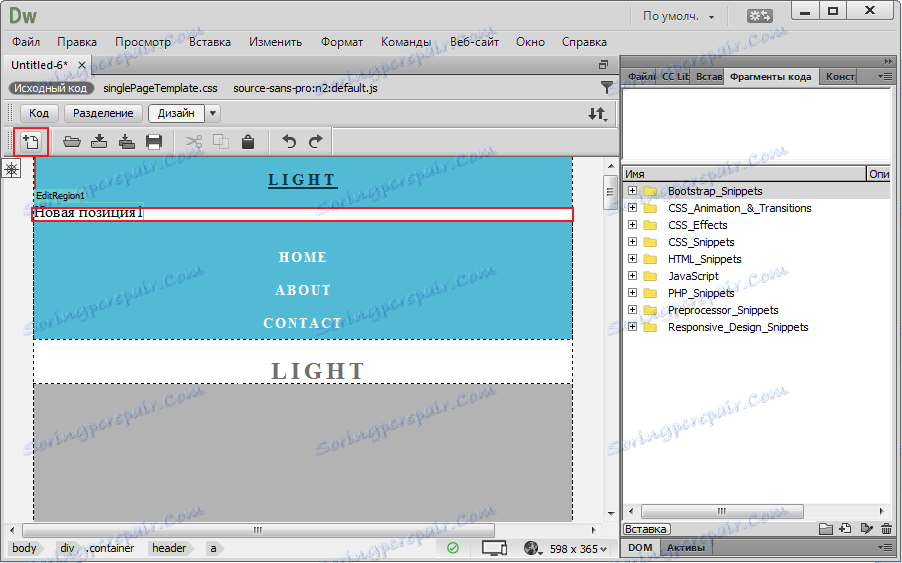
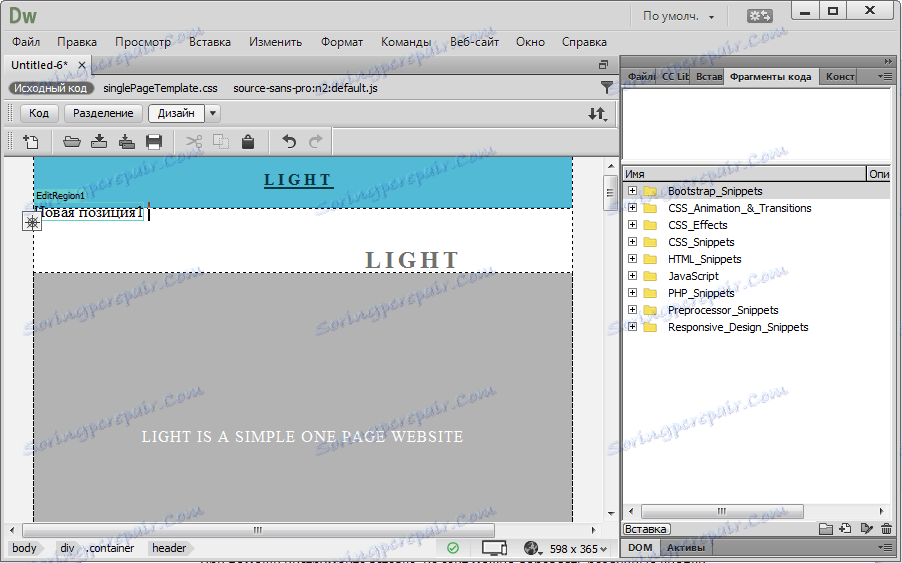
Način rada "Dizajn" , stvoren za stvaranje ili prilagodbu web mjesta u grafičkom načinu rada. Ova vrsta razvoja pogodna je i za razvojne inženjere i iskusnije. Ovdje možete dodati i izbrisati položaj mjesta. Sve je to učinjeno mišem, a promjene, kao u interaktivnom načinu, odmah se prikazuju u kodu.

Pomoću alata "Umetni" možete dodati različite gumbe, pomicati klizače itd. Na web mjesto. Elementi su izbrisani vrlo jednostavno, uz standardni gumb Del.

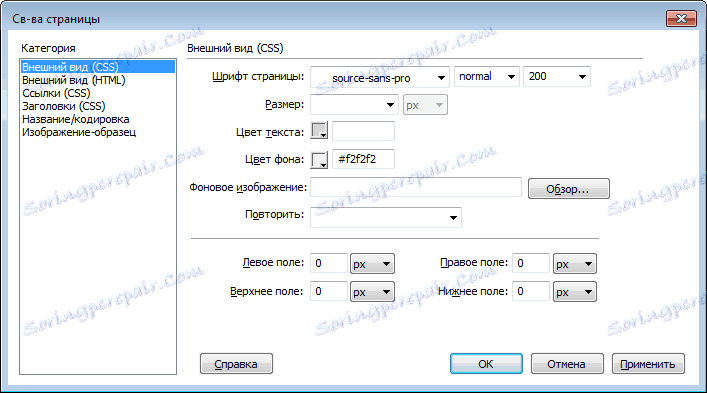
Zaglavlja se također mogu mijenjati u grafičkom načinu rada Adobe Dreamweaver. Možete postaviti dodatne postavke boja fonta, pozadinsku sliku i još mnogo toga na kartici "Izmijeni" u "Svojstva stranice" .

podjela
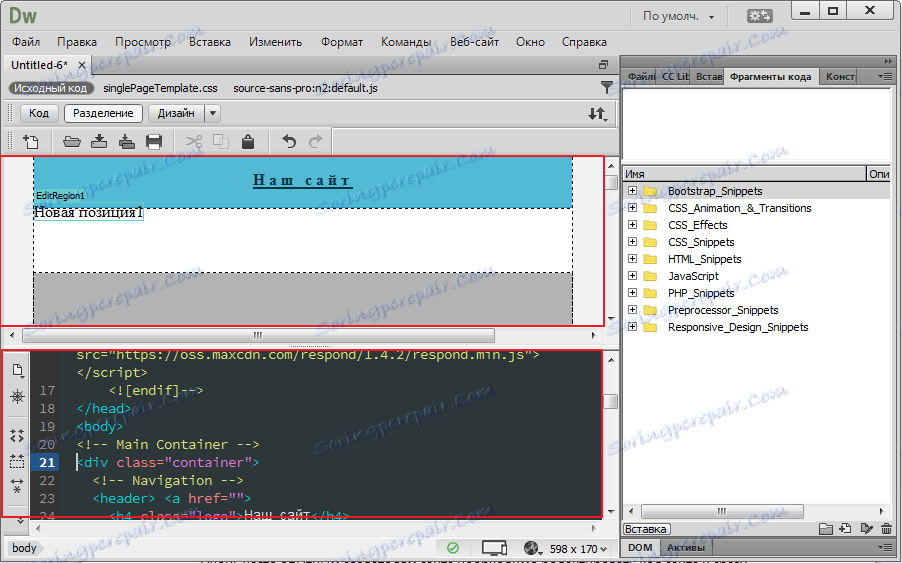
Vrlo često kreatori web-lokacije trebaju urediti kôd web mjesta i odmah vidjeti rezultat. Kontinuirano ući u interaktivni način nije vrlo prikladan. U tim je slučajevima omogućen način "razdvojenosti" . Aktivni prozor je podijeljen na dva radna područja. Na vrhu će se prikazati interaktivni način ili dizajn, po izboru korisnika. Na dnu se otvara editor koda.

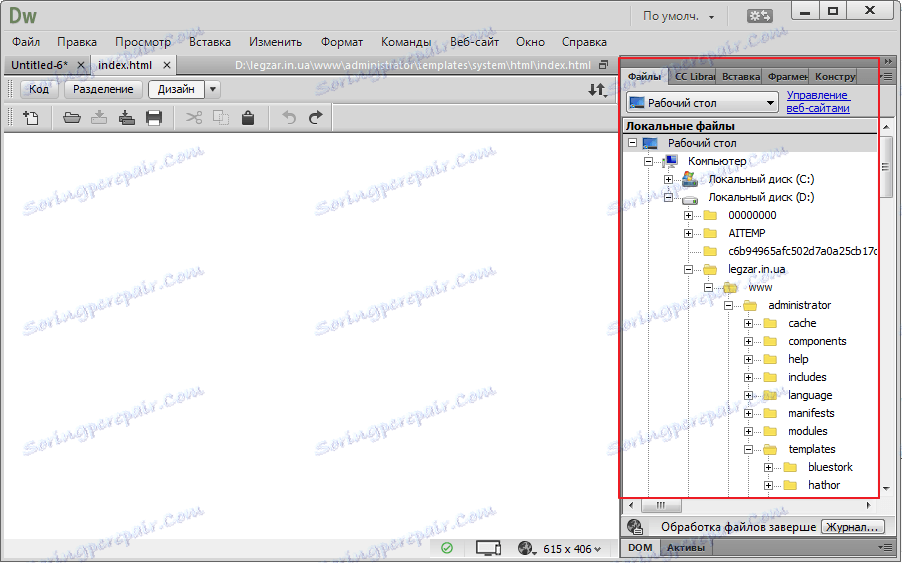
Dodatna ploča
Desno od radnog područja je dodatna ploča. U njemu možete brzo pronaći i otvoriti željenu datoteku u editoru. U njega stavite sliku, isječak koda ili upotrijebite uređivač urednika. Nakon kupnje licence, Adobe Dreamweaver knjižnica dodatno će biti dostupna.

Najpopularnija alatna traka
Svi ostali alati prikupljeni su na vrhu alatne trake.
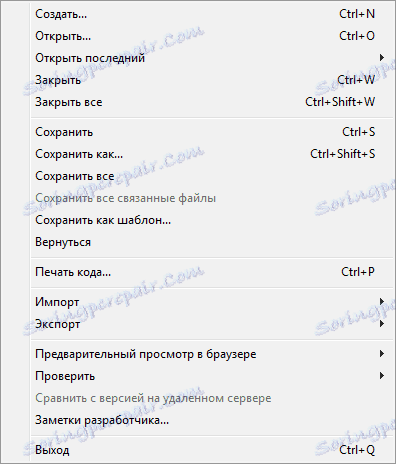
Kartica "Datoteka" sadrži standardni skup funkcija za rad s dokumentima.

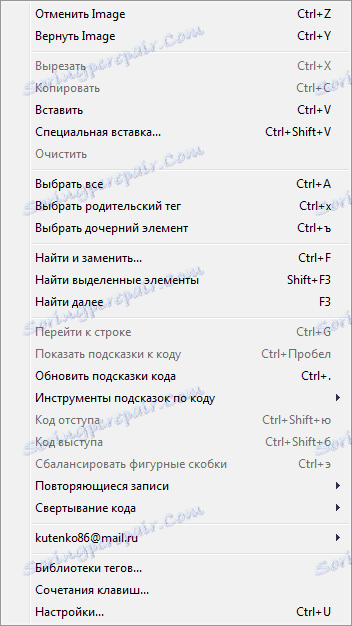
Na kartici "Uredi" možete izvesti različite radnje sa sadržajem dokumenta. Izrežite, zalijepite, pronađite i zamijenite i još mnogo toga možete pronaći ovdje.

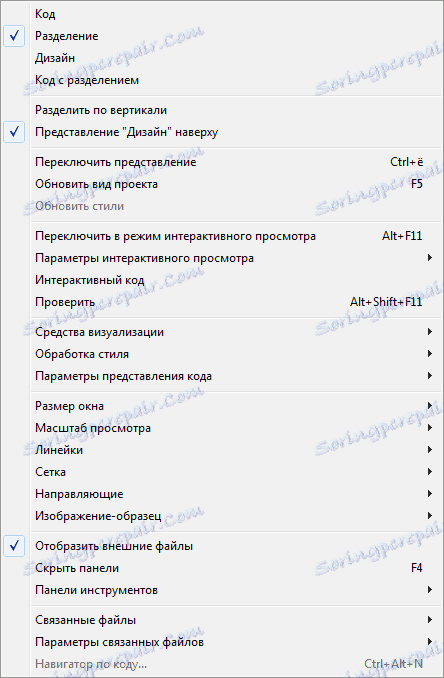
Sve što se tiče prikaza dokumenta, ploča, zumiranja i tako dalje možete pronaći na kartici "Pregled" .

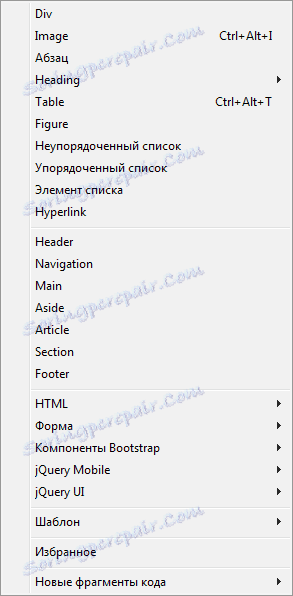
Alati za umetanje slika, tablica, gumba i isječaka nalaze se na kartici "Umetni" .

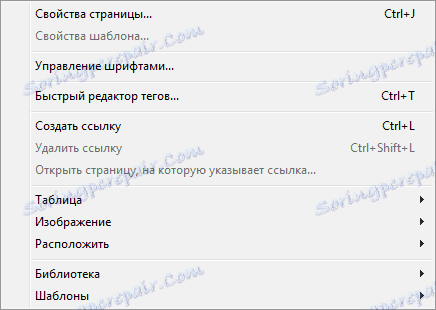
Na kartici "Izmijeni" možete napraviti različite izmjene dokumenta ili stavke dokumenta.

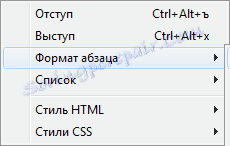
Kartica Format oblikuje se za rad s tekstom. Ovdje možete urediti uvlake, format odlomaka, HTML i CSS stilove.

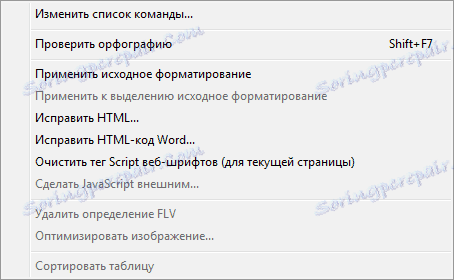
U Adobe Dreamweaveru možete provjeriti pravopis i ispraviti HTML kod određivanjem naredbe za masovnu obradu. Ovdje možete koristiti i funkciju oblikovanja. Sve je dostupno na kartici "Tim" .

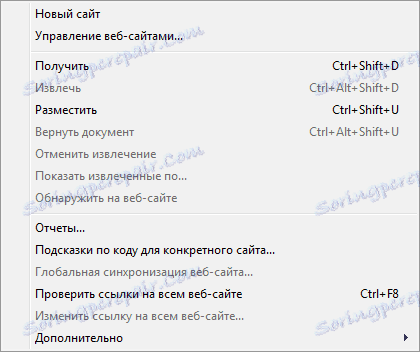
Sve što se odnosi na web mjesto u cjelini može se pretražiti na kartici "Web stranica" . Osim toga, tu je izgrađen FTP klijent, pomoću kojeg možete brzo dodati svoju web lokaciju na hosting.

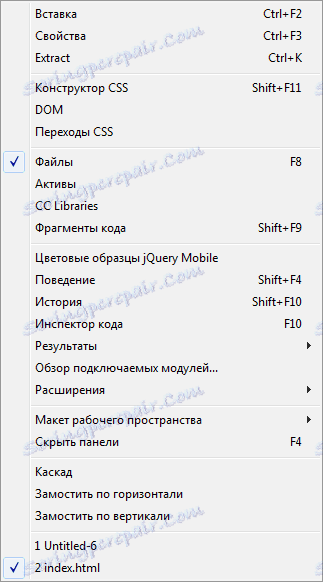
Postavljanje, prikazivanje prozora, sheme boja, povijest kodnih inspektora nalaze se na kartici "Prozor" .

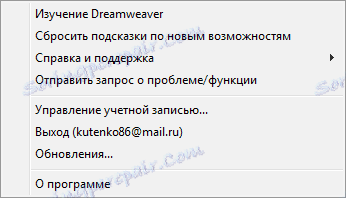
Pogledajte informacije o programu, idite na direktorij Adobe Dreamweaver mogu se nalaziti na kartici "Pomoć" .

dostojanstvo
mane
Da biste instalirali program s službene stranice, prvo se morate prijaviti. Nakon toga, bit će veza za preuzimanje platforme CreativeCloud iz koje će biti instalirana probna inačica programa Adobe Dreamweaver.