Opravdajte tekst u širini u Photoshopu
Postavljanje svojih potomaka kao urednika slika, programeri Photoshopa, međutim, smatraju potrebnim uključiti u njega prilično opsežnu funkcionalnost za uređivanje teksta. U ovoj lekciji razgovarajmo o tome kako proširiti tekst preko cijele širine određenog bloka.
Poravnajte tekst širini
Ova je funkcija dostupna samo ako je u početku izrađen tekstni blok, a ne jedan redak. Prilikom izrade bloka tekstualni sadržaj ne smije prijeći granice. Ova tehnika koristi, primjerice, dizajneri prilikom izrade web mjesta u Photoshopu.

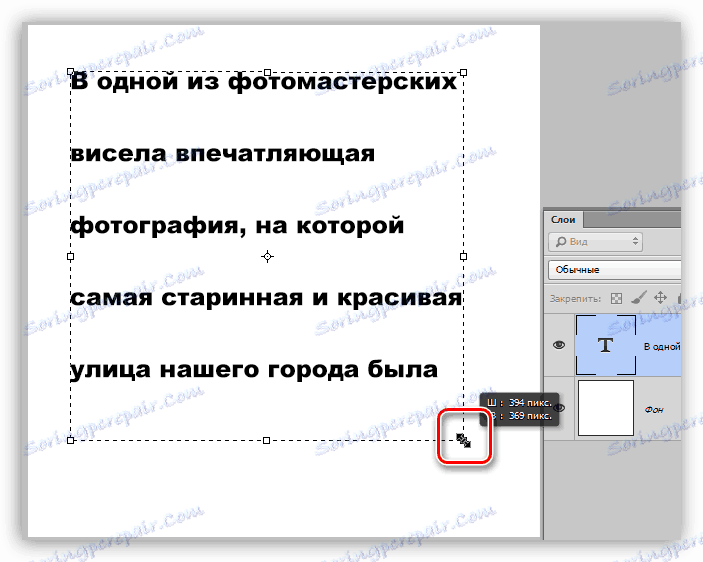
Tekstni blokovi mogu se skalirati, što im omogućuje fleksibilno prilagodbu svojih veličina postojećim parametrima. Za mjerenje, dovoljno je povući desni desni marker. Prilikom skaliranja možete vidjeti kako se tekst mijenja u realnom vremenu.

Prema zadanim postavkama, bez obzira na veličinu bloka, tekst u njemu je poravnat s lijeve strane. Ako ste prethodno uredili neki drugi tekst, taj se parametar može odrediti prema prethodnim postavkama. Da biste poravnali tekst preko čitave širine bloka, trebate napraviti samo jednu prilagodbu.
praksa
- Odaberite alat "Horizontalni tekst"
![Alat za horizontalni tekst u Photoshopu]()
Pritisnite lijevu tipku miša na platnu i protezite blok. Veličina bloka nije važno, zapamtite, ranije smo razgovarali o skaliranju?
![Izrada blokova teksta u Photoshopu]()
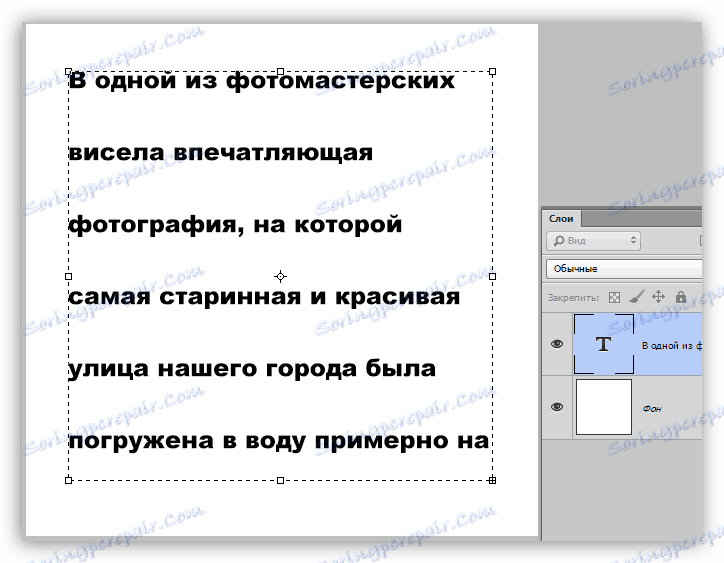
- Pišemo tekst unutar bloka. Možete jednostavno kopirati unaprijed pripremljenu i zalijepite u blok. To se vrši uobičajenom "kopirajte zalijepiti".
![Natpis u bloku teksta u Photoshopu]()
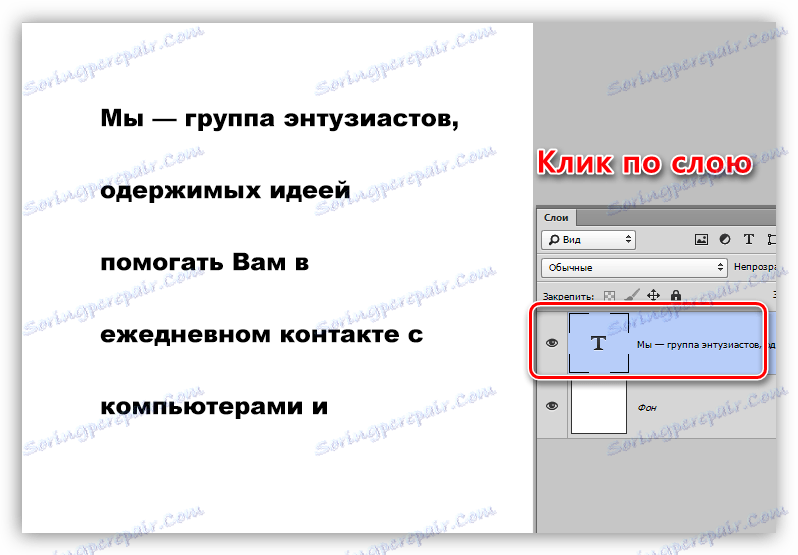
- Za dodatnu prilagodbu idite na paletu slojeva i kliknite tekstni sloj. Ovo je vrlo važna akcija, bez kojih tekst neće biti uređen (konfiguriran).
![Preliminarne radnje na tekstualnom sloju u Photoshopu]()
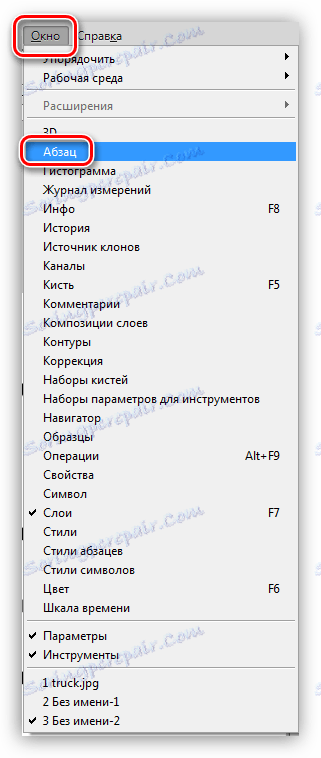
- Idite na izbornik "Prozor" i odaberite stavku pod nazivom "Stavka" .
![Stavka izbornika stavke u programu Photoshop]()
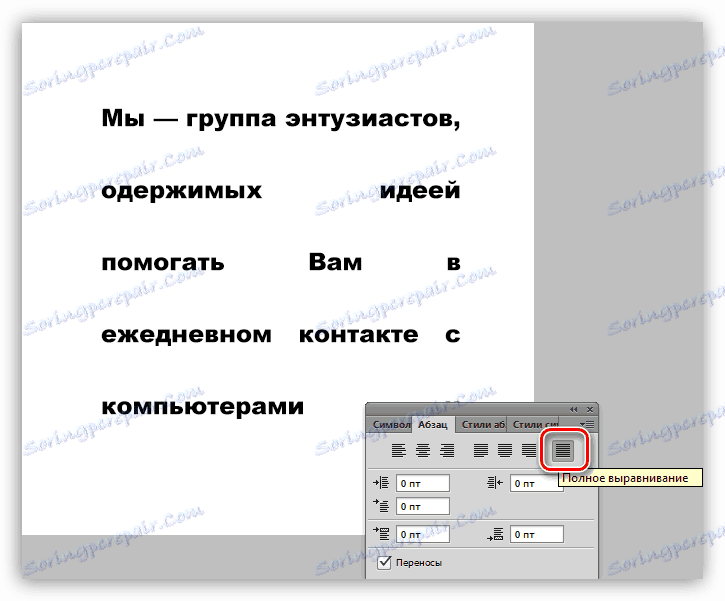
- U otvorenom prozoru tražimo gumb "Puni poravnavanje" i kliknite na njega.
![Poravnajte tekst širine bloka u programu Photoshop]()
Gotovo, tekst je poravnat čitavom širinom blokova koji smo stvorili.
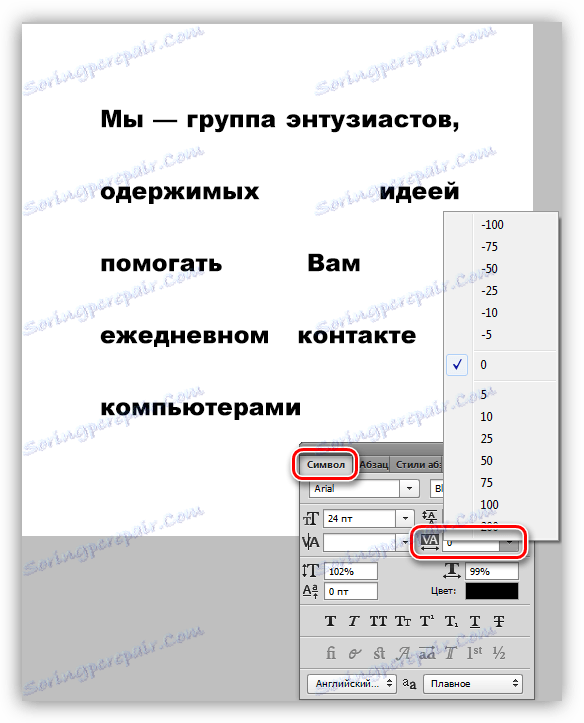
Postoje situacije kada veličina riječi ne daje lijepu usklađenost teksta. U tom slučaju možete smanjiti ili povećati razmak između znakova. To će nam pomoći u ovoj postavci praćenja .
1. U istom prozoru ( "Paragraf" ) otvorite karticu "Simbol" i otvorite padajući popis prikazan na snimci zaslona. Ovo je postavljanje praćenja .

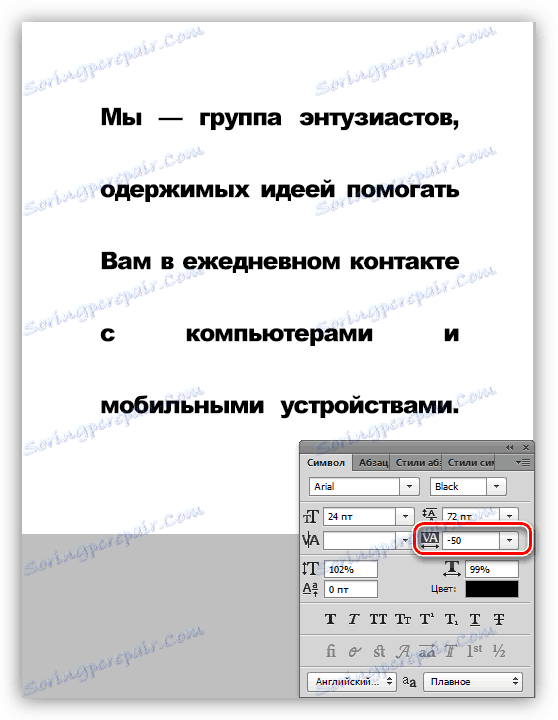
2. Postavite vrijednost na -50 (zadana vrijednost je 0).

Kao što vidite, udaljenost između simbola je smanjena i tekst je postao kompaktniji. To je dopušteno smanjiti neke praznine i učiniti blok kao cjelinu malo ljepše.
Koristite palete postavki fontova i stavki u svom radu s tekstovima, jer će to skratiti radno vrijeme i djelovati profesionalnije. Ako namjeravate razviti web stranice ili tipografiju, onda bez tih vještina jednostavno ne može učiniti.