Kako otvoriti konzolu u Yandex.Browser
Yandex.Browser se može koristiti ne samo kao web preglednik, već i kao sredstvo za stvaranje internetskih stranica. Alati za razvoj postoje u svakom web pregledniku, uključujući onu o kojoj trenutno raspravljamo. Pomoću tih alata korisnici mogu gledati HTML stranice koda, pratiti njihove radnje, pratiti zapise i pronaći pogreške u pokretanju skripti.
Kako otvoriti alate za razvojne programere u Yandex.Browseru
Ako trebate otvoriti konzolu da biste izvršili bilo koji od gore navedenih radnji, slijedite naše upute.
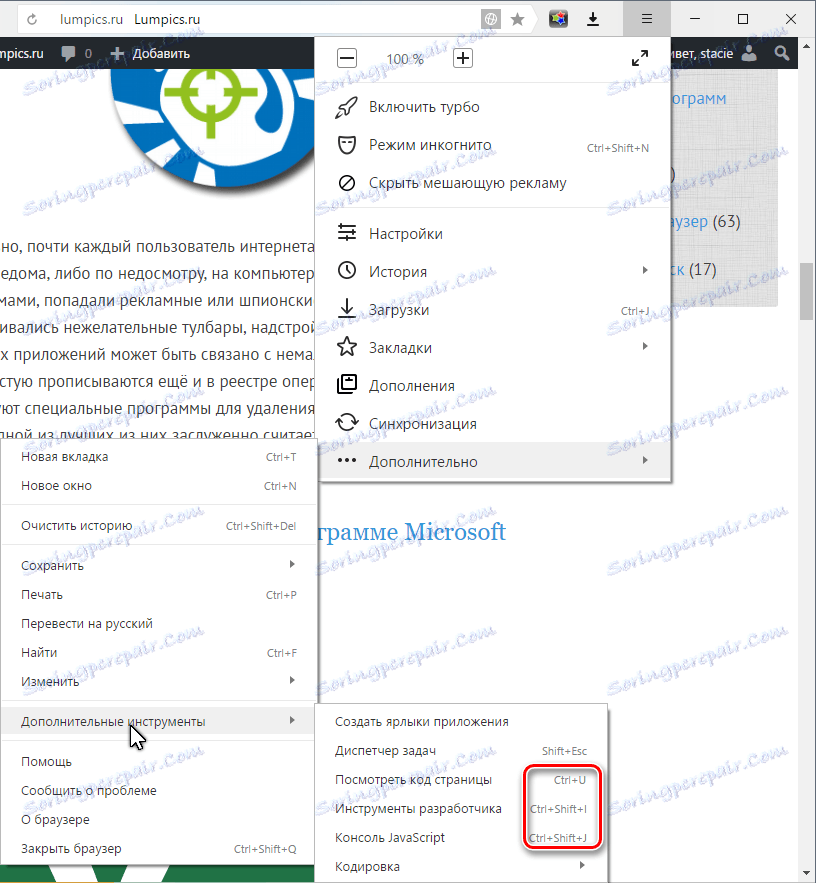
Otvorite izbornik i odaberite " Napredno ", na otvorenom popisu odaberite " Dodatni alati ", a zatim jednu od tri stavke:
- " Prikaži kôd stranice ";
- " Alati za razvojne programere ";
- JavaScript konzola .

Sva tri alata imaju hotkeys za brzi pristup njima:
- Prikaz izvora stranice - Ctrl + U ;
- Alati za razvojne programere - Ctrl + Shift + I ;
- JavaScript konzola je Ctrl + Shift + J.

Vruće tipke funkcioniraju s bilo kojim rasporedom tipkovnice i s CapsLock omogućenim.
Da biste otvorili konzolu, možete odabrati " JavaScript konzolu ", a zatim će se otvoriti alati za razvojne programere na kartici " Konzola ":
Da biste otvorili konzolu, možete odabrati " JavaScript konzolu ", a zatim će se otvoriti alati za razvojne programere na kartici " Konzola ":

Slično tome, možete pristupiti konzoli otvaranjem izbornika Alati za razvojne programere u izborniku preglednika i ručnim prebacivanjem na karticu Konzola .
Također možete otvoriti alate za razvojne programere pritiskom na tipku F12. Ova je metoda univerzalna za mnoge preglednike. U tom slučaju ponovno se morate ručno prebaciti na karticu " Konzola ".
Takvi jednostavni načini za pokretanje konzole znatno će smanjiti vrijeme i pomoći da se usredotočite na stvaranje i uređivanje web stranica.