Stvorite okvir za e-poštu
Svaki moderni korisnik Interneta vlasnik je elektroničkog poštanskog sandučića, koji redovito prima pisma različitog sadržaja. Ponekad se koriste okviri u njihovom dizajnu, a dodatak o kojem ćemo opisati kasnije u ovom priručniku.
Sadržaj
Stvaranje okvira za slova
Trenutačno, praktički svaka poštanska usluga je vrlo ograničena u funkcionalnom smislu, ali još uvijek omogućuje slanje sadržaja bez značajnih ograničenja. Zbog toga su poruke s HTML markupom stekle veliku popularnost među korisnicima, zahvaljujući kojima je moguće, između ostalog, dodati i slovo, bez obzira na njegov sadržaj. U tom slučaju, poželjne su odgovarajuće vještine za rad s kodom.
Pogledajte i: Top HTML dizajneri slova
Korak 1: Izradite predložak
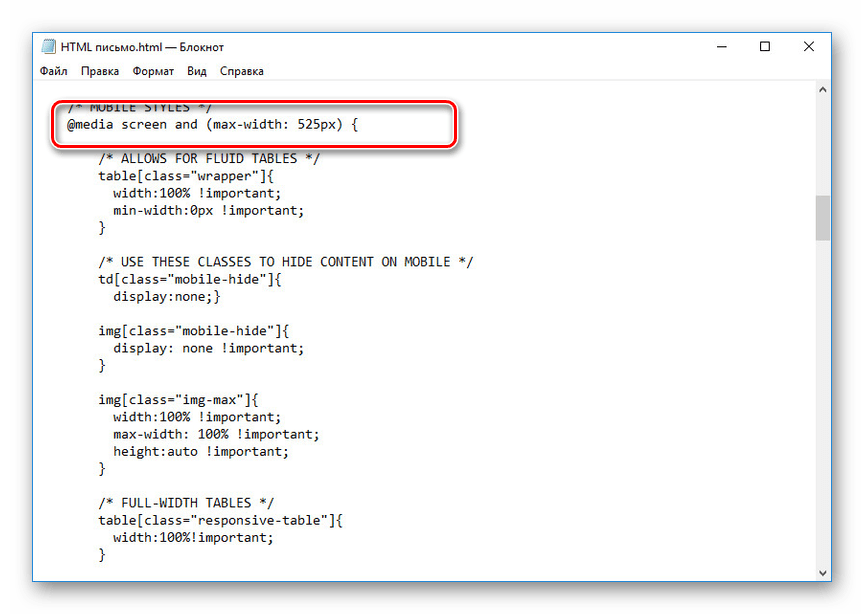
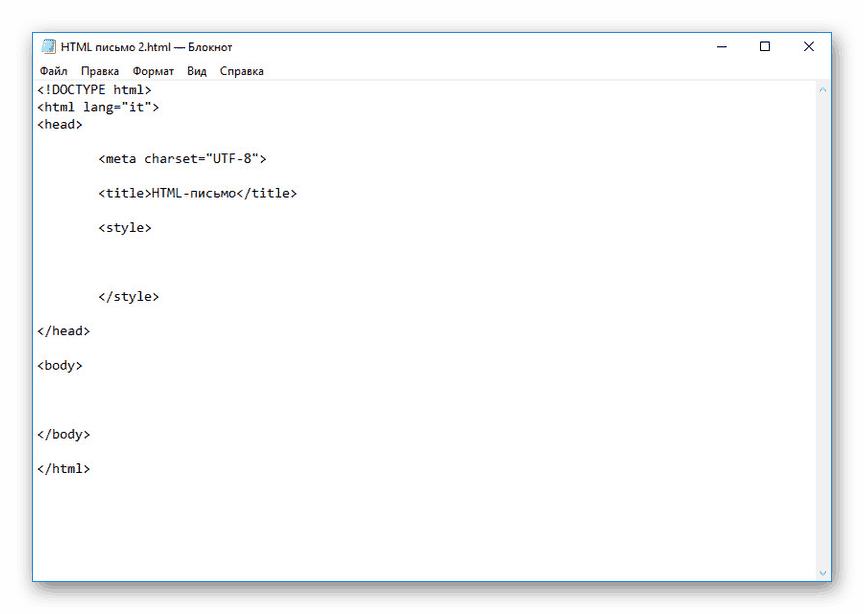
Najteži je proces izraditi predložak za pisanje pomoću okvira, stilova i pravilnog označavanja. Kôd se mora izraditi potpuno prilagodljiv tako da se sadržaj ispravno prikazuje na svim uređajima. Kao glavni alat u ovoj fazi, možete koristiti standardni Notepad.

Također, kod bi trebao biti kreiran integral, tako da njegov sadržaj počinje s “! DOCTYPE” i završava s “HTML” . Sve stilove (CSS) treba dodati unutar oznake "Stil" na istoj stranici bez stvaranja dodatnih veza i dokumenata.

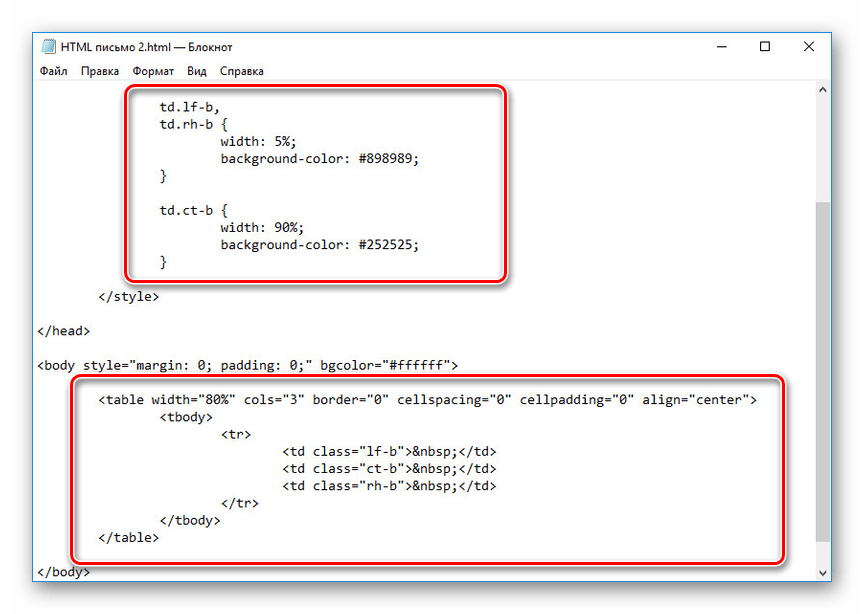
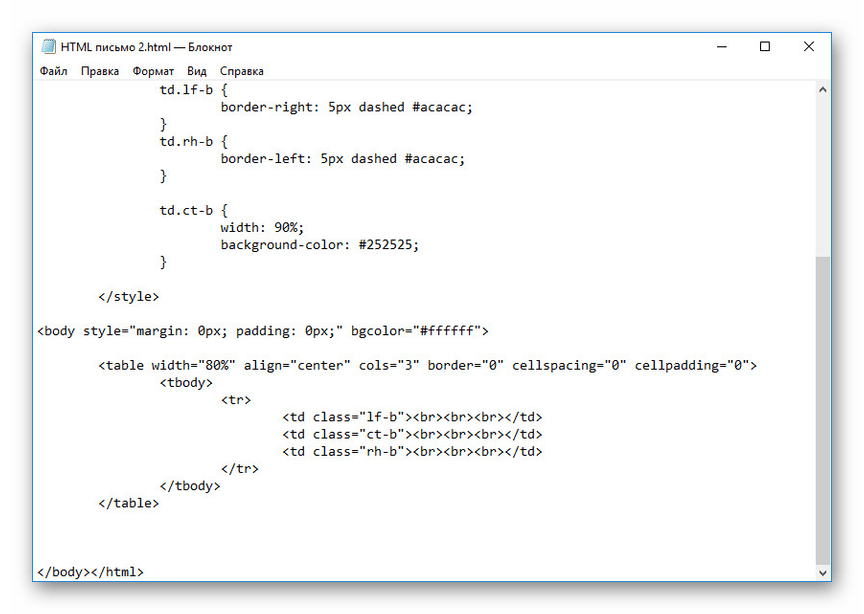
Radi praktičnosti, napravite markup na temelju tablice, stavljajući glavne elemente slova unutar ćelija. Možete koristiti poveznice i grafičke elemente. U drugom slučaju potrebno je navesti trajne izravne veze s slikama.

Izravno se mogu dodati okviri za bilo koje određene elemente ili cijelu stranicu pomoću oznake "Border" . Faze stvaranja nećemo opisati ručno, jer svaki pojedinačni slučaj zahtijeva individualni pristup. Osim toga, postupak neće postati problem ako dovoljno dobro proučite temu HTML oznake i, posebno, odgovarajući dizajn.

Zbog značajki većine poštanskih usluga, ne možete dodavati tekstualna slova, veze i grafiku putem HTML-a. Umjesto toga, možete stvoriti oznaku postavljanjem okvira na granicama i dodati sve ostalo putem standardnog uređivača koji je već na web-lokaciji.

Alternativna opcija su posebne online usluge i programi koji omogućuju stvaranje praznine pomoću vizualnog uređivača koda i naknadno kopiranje konačne HTML oznake. U većini slučajeva takva se sredstva isplaćuju i još uvijek zahtijevaju određena znanja.

Pokušali smo ispričati sve nijanse stvaranja oznake za HTML-slova s okvirima. Sve ostale radnje uređivanja ovise samo o vašim mogućnostima i zahtjevima.
Korak 2: Pretvorite HTML kôd
Ako ste uspjeli kreirati slovo s okvirom ispravno, prosljeđivanje ne uzrokuje nikakve probleme. Da biste to učinili, možete ručno urediti kôd na stranici koja piše pismo ili koristiti posebnu online uslugu. To je druga opcija koja je najuniverzalnija.
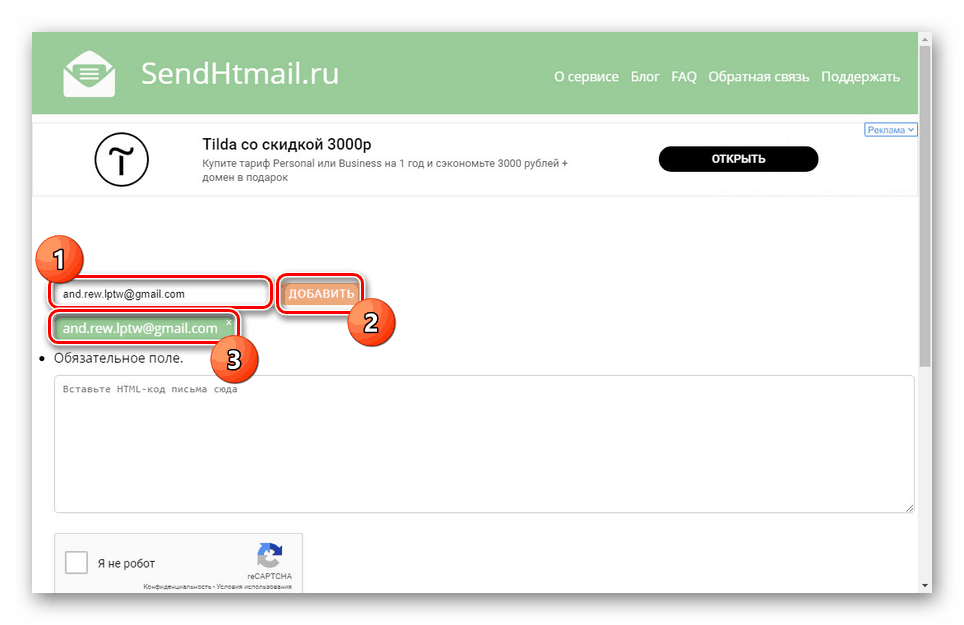
- Kliknite na vezu iznad i u polje "EMAIL" unesite adresu e-pošte s kojom želite proslijediti u budućnosti. Također morate pritisnuti gumb "Dodaj" pored njega tako da se navedena adresa pojavi ispod.
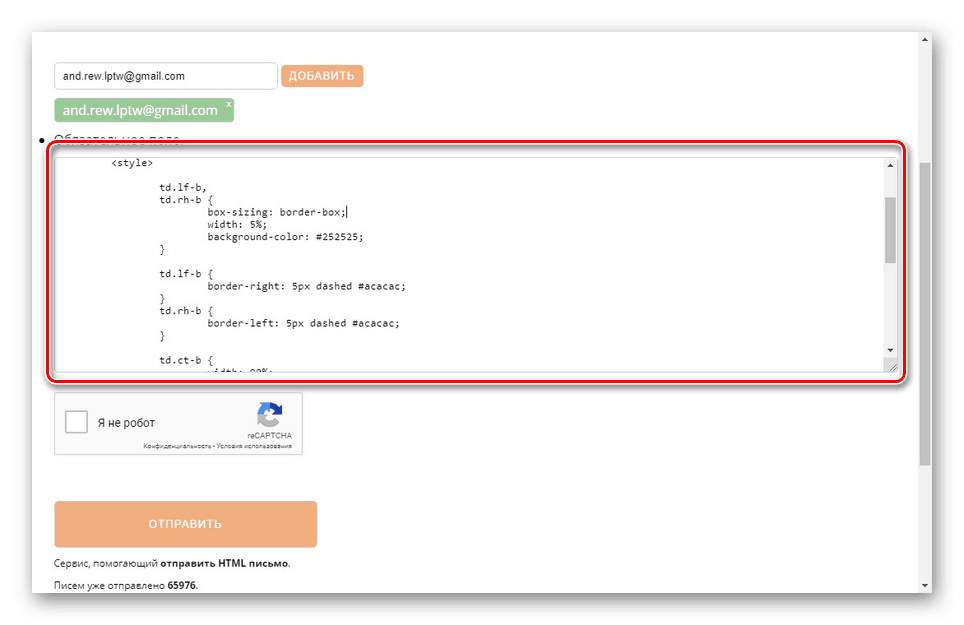
- Zalijepite pripremljeni HTML-kod slova s okvirom u sljedeće polje.
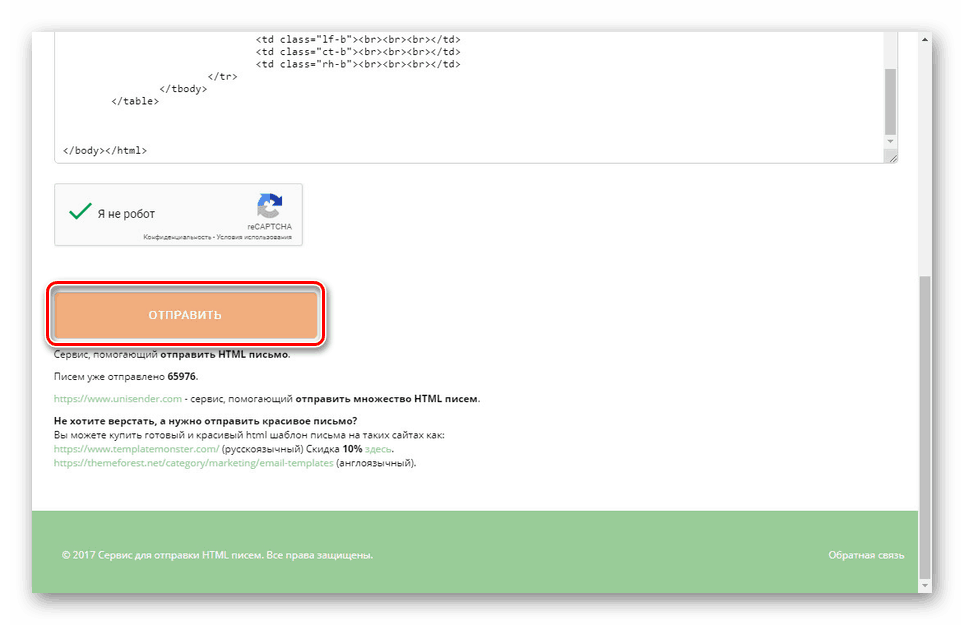
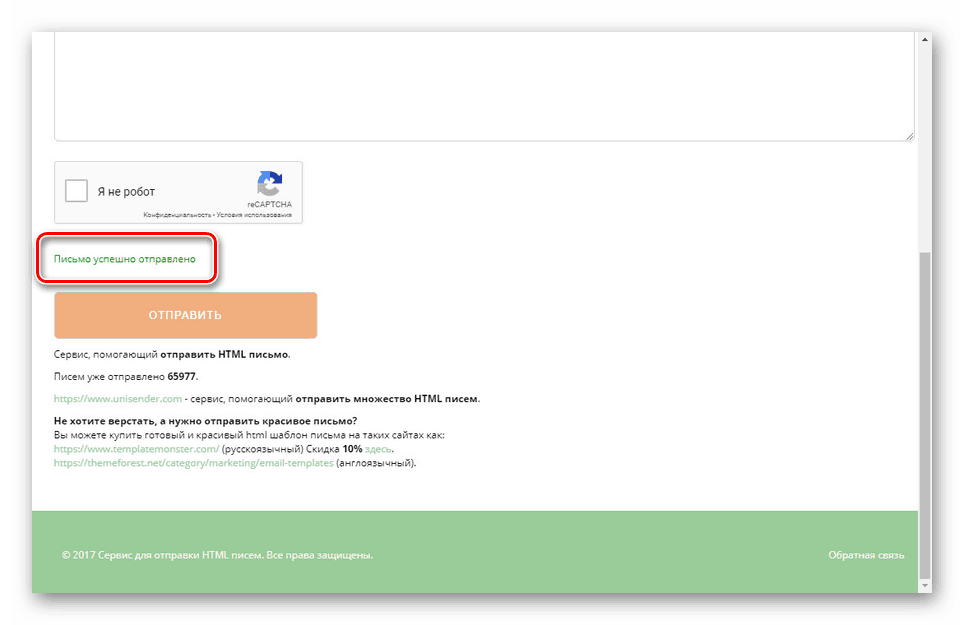
- Da biste primili dovršenu poruku, kliknite gumb "Pošalji" .
![Proces slanja HTML-slova na web-lokaciju SendHtmail]()
Nakon uspješnog prijenosa, dobit ćete odgovarajuću obavijest na stranici ove online usluge.



Razmotreno mjesto vrlo je lako upravljati, zbog čega interakcija s njim neće postati problem. Istovremeno, imajte na umu da ne biste trebali navesti adrese krajnjih primatelja, budući da tema i mnoge druge nijanse možda neće zadovoljiti vaše zahtjeve.
Korak 3: Slanje pisma s okvirom
Faza slanja rezultata svodi se na uobičajeno prosljeđivanje primljenog pisma s preliminarnim potrebnim prilagodbama. U većini slučajeva, radnje koje je potrebno poduzeti za to su identične za sve usluge e-pošte, pa ćemo proces razmatrati samo na primjeru. Gmail ,
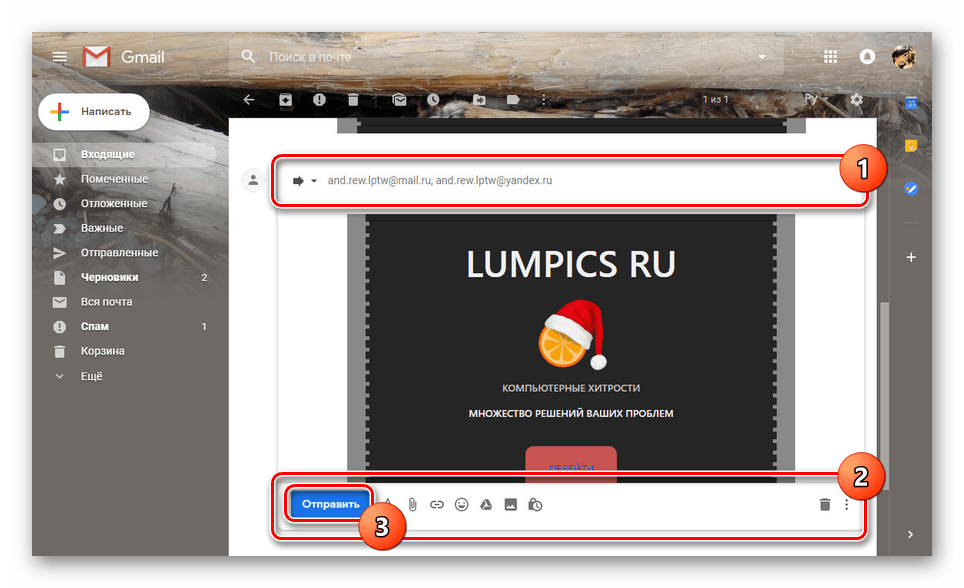
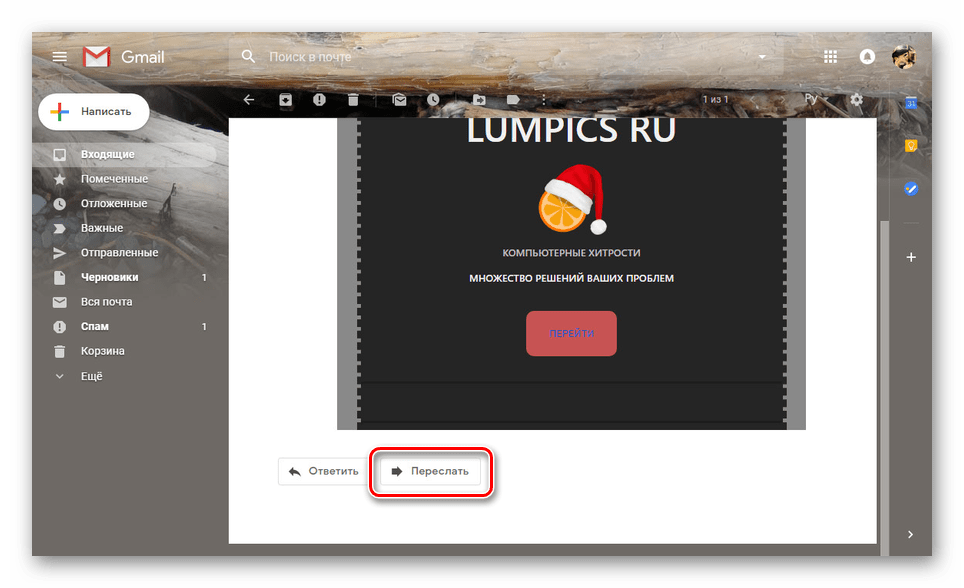
- Otvorite pismo primljeno poštom nakon drugog koraka i kliknite "Proslijedi" .
- Navedite primatelje, promijenite druge aspekte sadržaja i, ako je moguće, uredite tekst pisma. Nakon toga koristite gumb "Pošalji" .
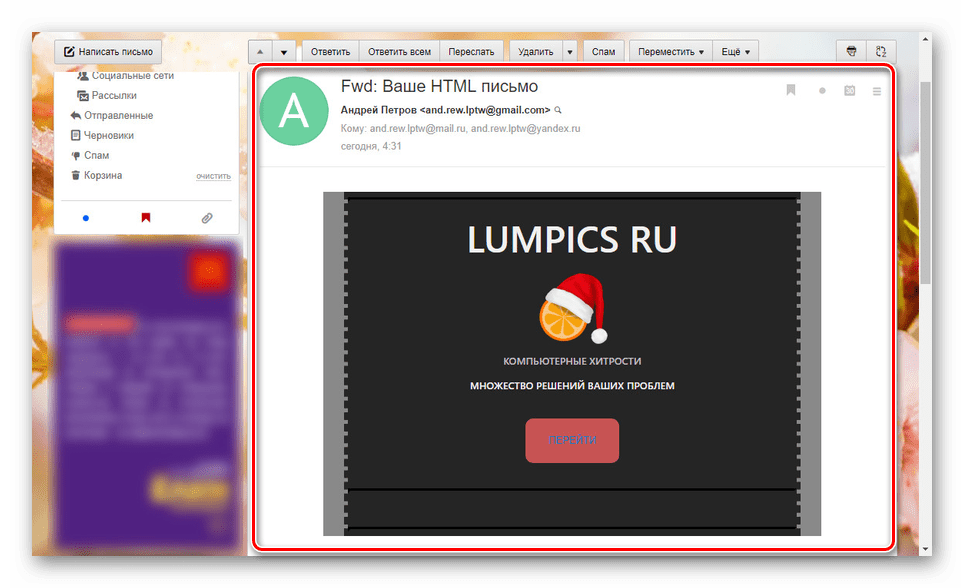
![Prosljeđivanje HTML slova s okvirom pošte]()
Kao rezultat, svaki primatelj će vidjeti sadržaj HTML-slova, uključujući okvir.


Nadamo se da ste uspjeli postići željeni rezultat koristeći metodu koju smo opisali.
zaključak
Kao što je spomenuto na početku, kombinirani HTML i CSS alati omogućuju vam stvaranje okvira jedne ili druge vrste u pismu. I premda se nismo usredotočili na stvaranje, s pravim pristupom, izgledat će točno onako kako vam je potrebno. Ovim se članak završava i želimo sreću u procesu rada s označavanjem poruka.