Kako napraviti šešir u skupini VKontakte
U društvenoj mreži VKontakte, kao što možda znate, uz glavni avatar zajednice, korisnicima je dana mogućnost instaliranja poklopca. Istodobno, proces kreiranja i implementacije takvih kapica može izazvati puno pitanja za početnike koji nisu upoznati s osnovnim elementima VC, ali već imaju svoju grupu.
sadržaj
Izrada poklopca za grupu
Odmah je napomenuti da smo, općenito, već razmatrali taj proces u jednom od ranijih članaka. Međutim, neke značajke, koje opisujemo u nastavku, nisu otkrivene dovoljno detaljno.

Više detalja: Kako stvoriti avu za VK grupu
Da biste uspješno stvorili javnu kapu, trebat će vam osnovna znanja u posjedu uređivača fotografija koji vam omogućuje postavljanje jasnih dimenzija konačne slike. Najviše idealan za te svrhe Adobe Photoshop ,
Zahtjevi društvene mreže zahtijevaju korištenje datoteka koje možete odabrati u jednom od tri formata:
- PNG;
- JPG;
- GIF.
Napominjemo da tehnička svojstva tih datoteka trenutačno ne podržavaju web mjesto dotične društvene mreže. Razmišljajući o suštini onoga što je rečeno, VKontakte ne može raditi s učinkom prozirne pozadine ili animacije.
Animacije se mogu stabilno prenijeti na web mjesto i reproducirati samo u slučajevima kada se datoteka doda kao dokument.
Vidi također: Kako dodati gifku VK
Izrada redovitog zaglavlja
Nećemo detaljno razmotriti proces uređivanja slika zbog rane analize ovih akcija s dovoljno pojedinosti. Jedino što ćemo dodatno paziti jest glavna obilježja koja su iznimno važna pri razmatranju pripreme grafičke datoteke.
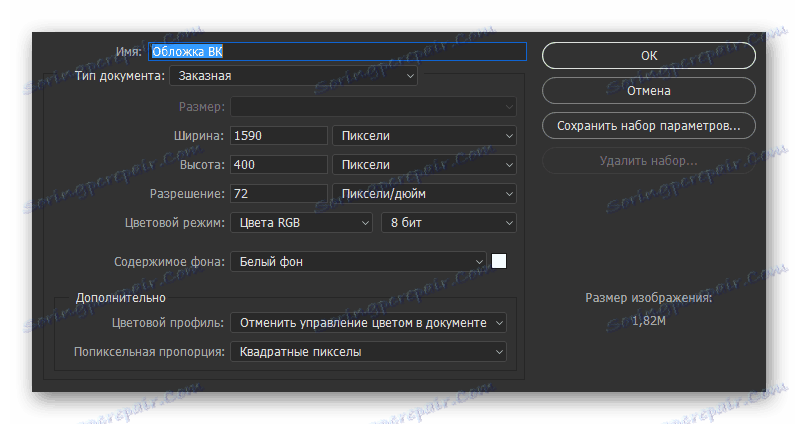
- U željenom uređaju za fotografije, prije stvaranja poklopca, navedite vrijednosti fiksne veličine.
- 795x200px - standardna kvaliteta;
- 1590x400px - poboljšana kvaliteta.
- Treba jasno poravnati veličinu kapica za mobilne uređaje.
- Prema standardu, dimenzije grafičke datoteke bit će prekinute:
- 197px na obje strane - standardna prilagodba proporcija;
- 140px na obje strane - u sustavu pokazatelja stranice;
- 83px na vrhu - pod standardnim pokazivačima uređaja.

Preporuča se upotreba druge opcije zbog mogućeg gubitka jasnoće slike.

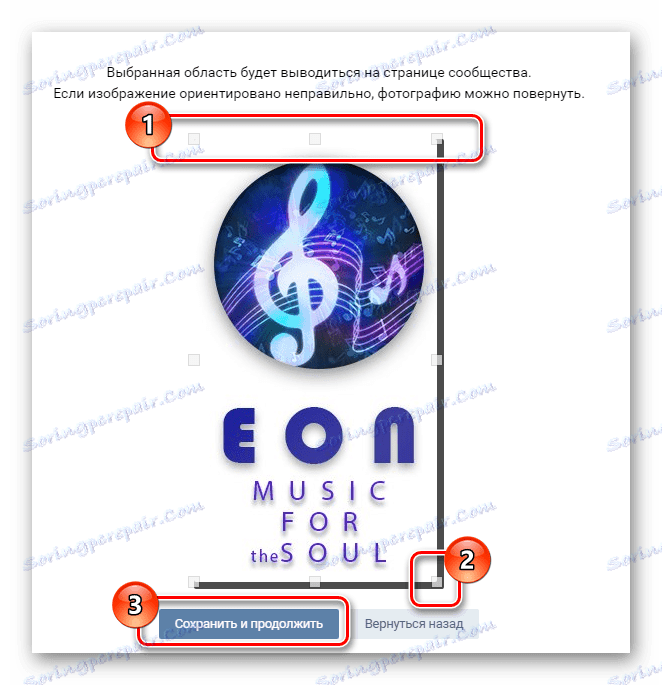
Nakon što se bavila suptilnostima kreiranja i prilagođavanja poklopca, važno je napomenuti da u slučaju punog verzije VK web stranice, ako ste upravo skinuli sliku pronađena na Internetu i ne izrezali po tipskom predlošku, proporcije će se i dalje pratiti tijekom preuzimanja. Štoviše, možete sami odabrati bilo koji dio slike, ne zaboravljajući na jasnoću.
Na primjer, pokazat ćemo kako izgleda načelo uređivanja najjednostavnijeg, ali potpuno prilagodljivog zaglavlja u Photoshopu.
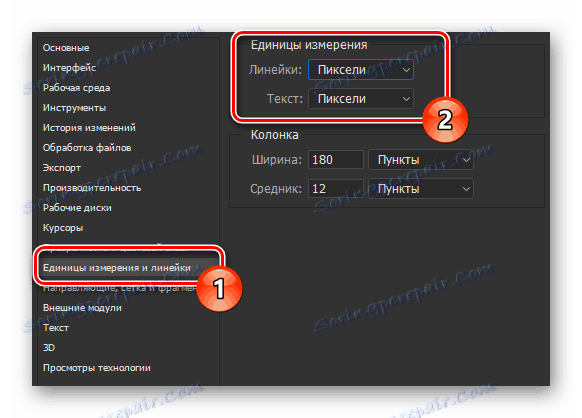
- Nakon stvaranja datoteke, idite na postavke programa iu odjeljku "Jedinice mjere i pravila" u bloku "Jedinice mjere" postavite vrijednosti "piksela" za obje stavke.
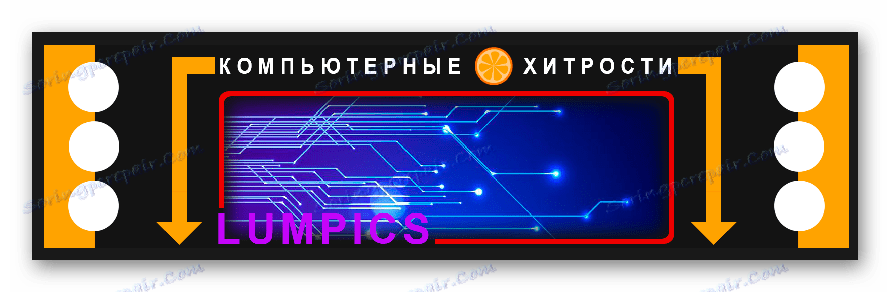
- Odaberite alat Pravokutni odabir i podijelite blokove s navedenim dimenzijama.
- U slobodnom prostoru kreirajte poklopac koristeći teme zajednice i vlastite ideje.
- Spremite sliku u PNG format ili bilo koju drugu koju podržava VK stranica.




Nakon završetka opisanih radnji, možete odmah nastaviti s analizom značajki prijenosa slika na VKontakte.
Učitavanje normalnih kapica
Kao u slučaju uređivanja nove slike, prethodno smo razmotrili postupak dodavanja gotovih datoteka na web mjesto. Kao rezultat, samo trebate pročitati članak naveden na prethodno navedenoj vezi.
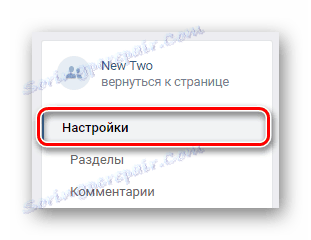
- U odjeljku "Upravljanje zajednicom" otvorite karticu "Postavke" .
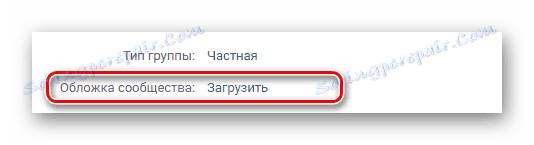
- Upotrijebite vezu "Preuzimanje" pored stavke "Zajednica" .
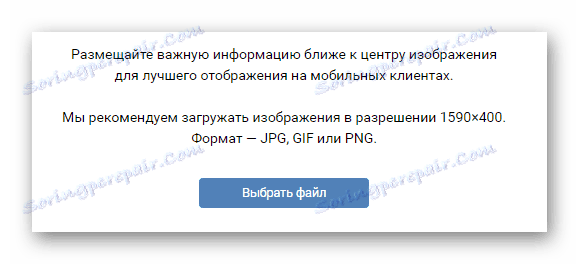
- Dodajte datoteku iz sustava kroz područje za preuzimanje.
- Nakon toga, skupina će biti postavljena na željenu sliku.




Na to s standardnim poklopcem za VC javnost, završavamo.
Izrada dinamičkog zaglavlja
Pored standardnog popisa za zajednicu, relativno nedavno, korisnici VK imaju priliku urediti više svestranih dinamičkih kapica koje mogu automatski promijeniti sadržaj. U ovom slučaju, sve radnje povezane s dodavanjem takvih slika za javnost, zahtijevaju korištenje posebnih usluga.
Najčešće se plaćaju usluge takvih usluga, ali postoje i djelomično slobodni resursi.
Pregledat ćemo postupak izrade i dodavanja dinamičke ljuske putem alata online usluge DyCover.
Idite na službenu stranicu DyCover
- U internetskom pregledniku otvorite navedenu web lokaciju i na vrhu stranice kliknite gumb "Probajte besplatno" .
- Preko sigurne zone VKontakte, ispunite obrazac kako biste autorizirali podatke s vašeg računa i kliknite "Enter" .
- Potvrdite pristup aplikaciji nekim informacijama s računa.
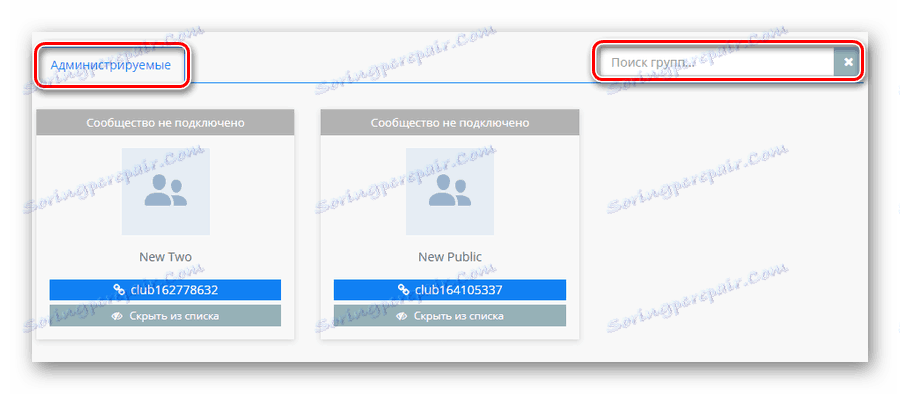
- Dalje na kartici Administrator , koji se nalazi u nastavku , potražite potrebnu grupu ili javnu stranicu.
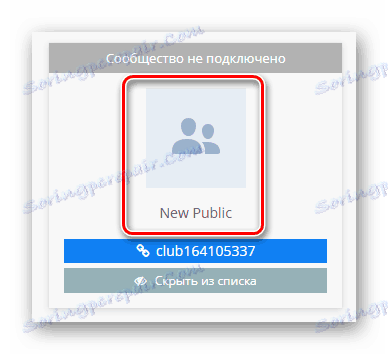
- Nakon što se pronađe povezana javnost, na grupnoj kartici kliknite područje s avatarom.
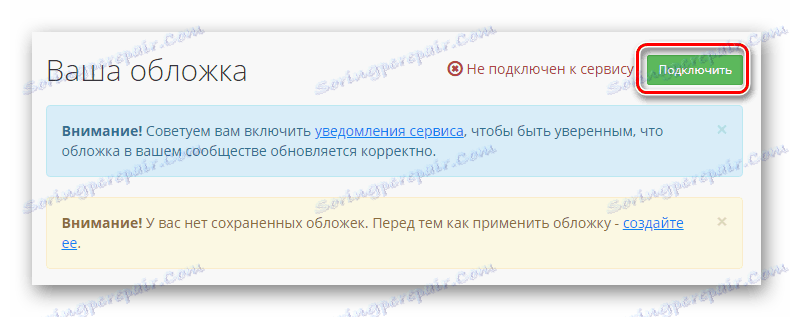
- U odjeljku "Vaša pokrivenost" pronađite traku statusa usluge i kliknite gumb "Poveži" .
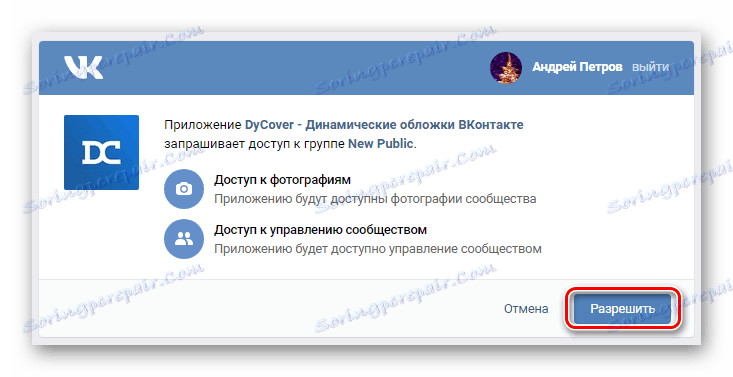
- Bit ćete preusmjereni na stranicu povezivanja aplikacije s odabranom grupom, gdje trebate upotrijebiti gumb "Dopusti" .




Ako ste vlasnik dovoljno velikog raspona kontrolirane javnosti, upotrijebite obrazac za pretraživanje.


U razdoblju ispitivanja može se povezati najviše jedna zajednica.

Nakon završetka osnovnih priprema radnog okruženja za stvaranje novog dinamičkog zaglavlja za grupu potrebno je dodati novi predložak.
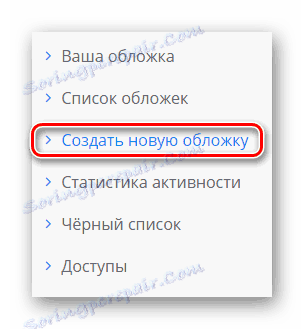
- Prebacite se na odjeljak "Kreiraj novi naslov" putem glavnog izbornika resursa.
- Na vrhu stranice kliknite vezu "Prazni predložak" .
- Pomoću okvira za tekst u prozoru koji se otvori unesite naziv novog zaglavlja i kliknite gumb "Napravi" .



Sve daljnje akcije bit će posvećene isključivo procesu stvaranja i raščlanjivanja glavnih alata za uređivanje.
Upravljački blok
Ako ste dovoljno dobri za svladavanje vještina urednika i sposobni su pročitati ugrađene savjete usluge, jednostavno zanemarite sljedeće preporuke.
Prva stvar koja privlači pažnju na red čekanja jest prisutnost ugrađenih funkcija "Grid for mobile" .

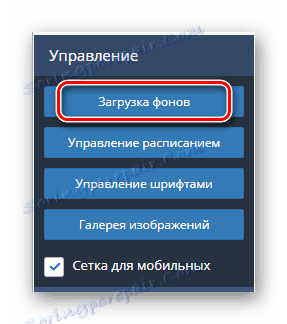
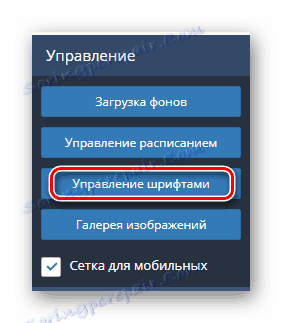
Najvažnije od vizualnog gledišta je blok s parametrima "Upravljanje" .
- Kliknite gumb "Učitaj pozadine" da biste otvorili izbornik za dodavanje slika za naslovnicu.
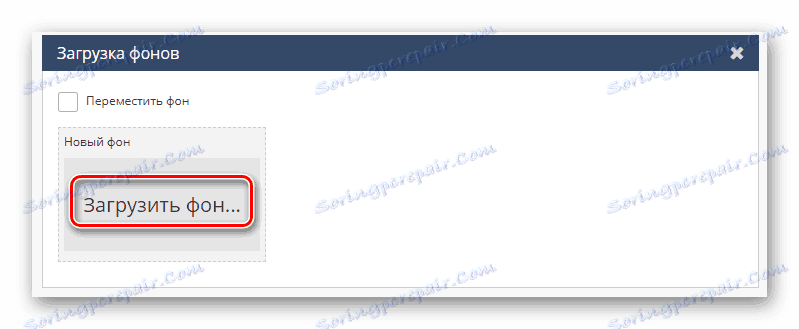
- U otvorenom području kliknite opciju "Učitaj pozadinu" i otvorite sliku pozadine kroz izbornik Explorer.
- Zumirajte prema potrebi pomoću klizača Pozadina .
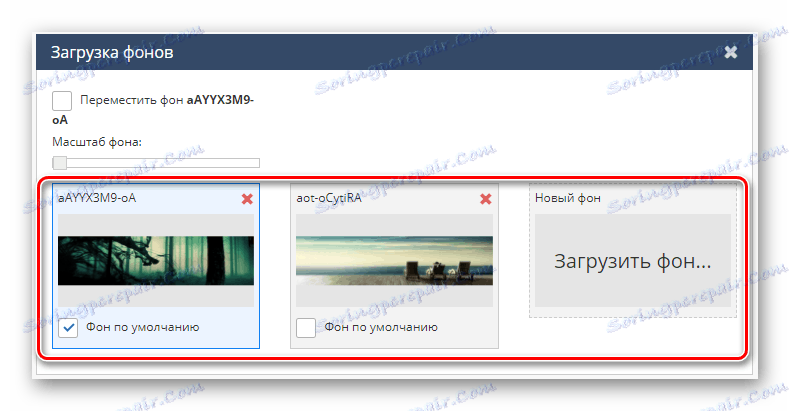
- Možete dodati nekoliko različitih slojeva, a kasnije možete konfigurirati da se automatski mijenjaju.
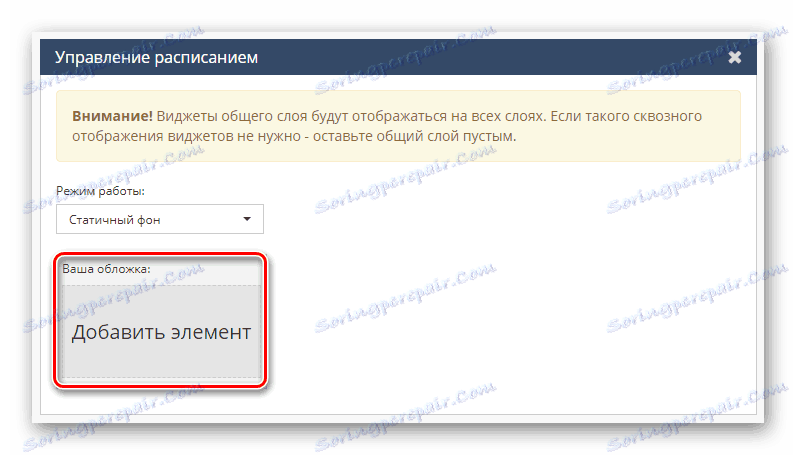
- Da biste organizirali dinamičnu promjenu postavljenih slika, idite na karticu "Upravljanje rasporedom" i kliknite gumb "Dodaj stavku" u bloku " Pokriti " .
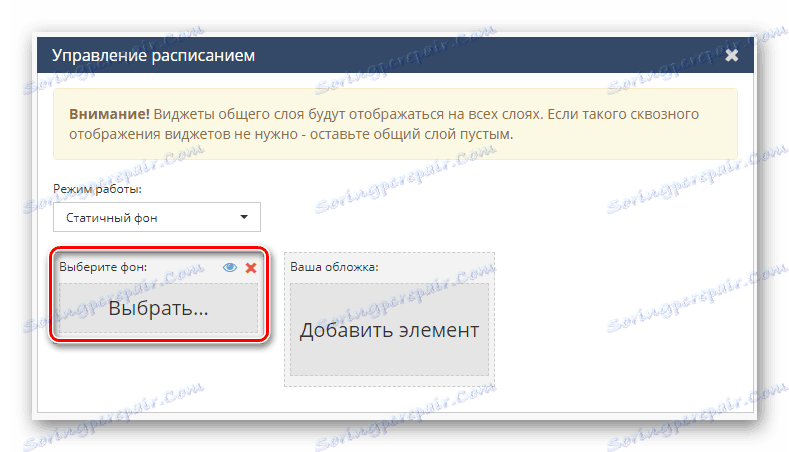
- Kliknite gumb "Odaberi" unutar prozora "Odabir pozadine" .
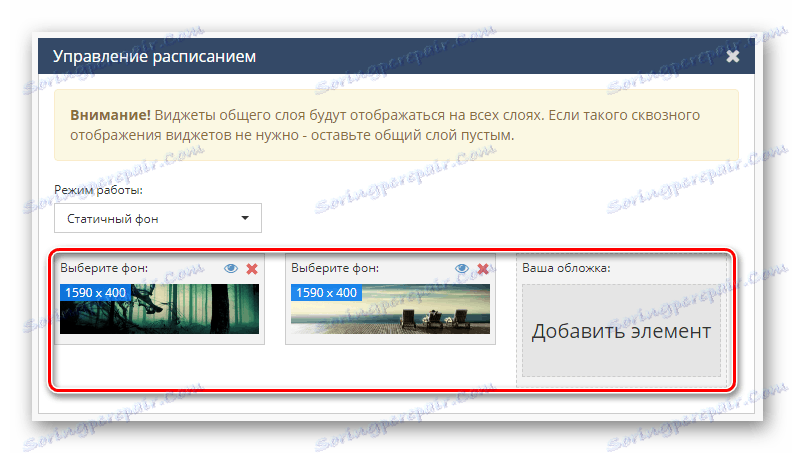
- Kroz pop-up prozor, odaberite željenu sliku i kliknite gumb "Odaberi" .
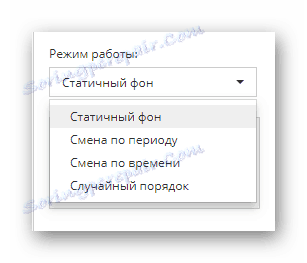
- Kroz padajući izbornik "Način rada" postavite najvišu prihvatljivu vrijednost za vas.
- Sljedeća prilika koja izravno utječe na cjelokupni dizajn pozadine naslovnice jest "Font Management" .
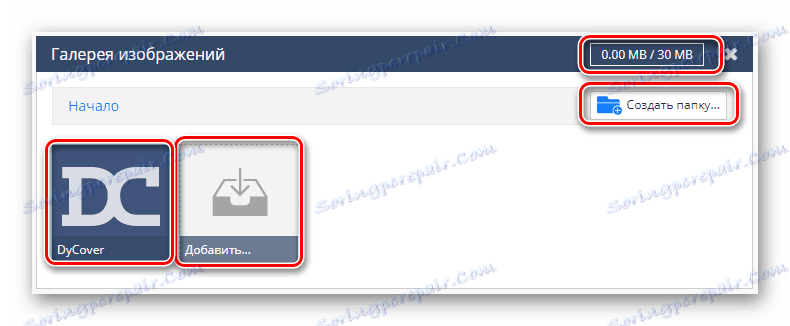
- Pomoću kartice "Galerija slika" možete kasnije koristiti obje osnovne slike i prenijeti vlastite ručno izrađene direktorije.










Pored standardnih odjeljaka, postoji i blok "Slojevi" koji vam omogućuju rad s prioritetom određenih elemenata dizajna.
Obojene kontrole su temelj budućeg poklopca.
Blokovi blokiraju
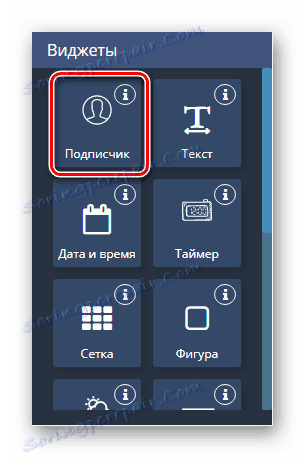
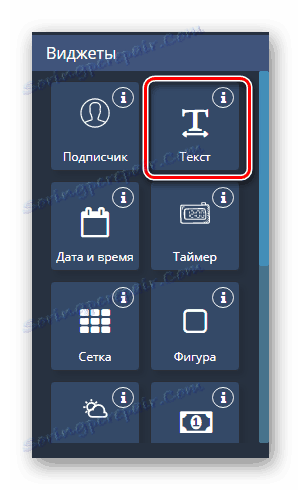
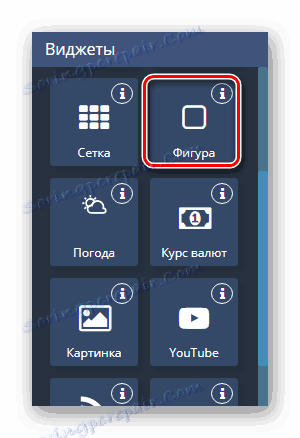
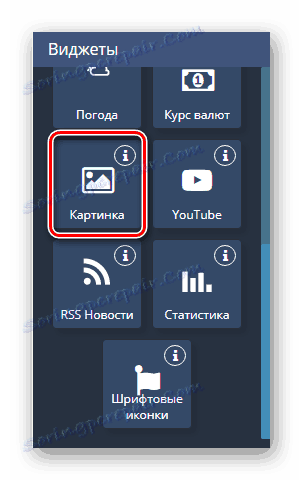
Posljednja i najzanimljivija stavka izbornika usluge omogućuje vam dodavanje widgeta. Primjerice, zbog korištenja predstavljenih funkcija, prikaz vremena ili vremena organiziran je bez ikakvih problema.
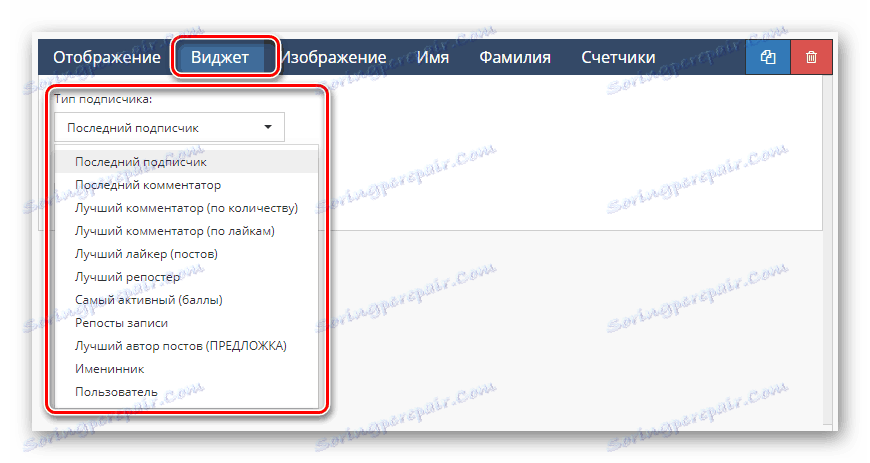
- Na ploči "Widgeti" kliknite ikonu s potpisom "Pretplatnik" .
- Da biste otvorili izbornik parametara ove komponente, kliknite njegovo ime u desnom dijelu radnog prozora ispod ploče s razinama.
- Dok ste u izborniku "Widget" , možete postaviti osnovne uvjete za prikazivanje pretplatnika.
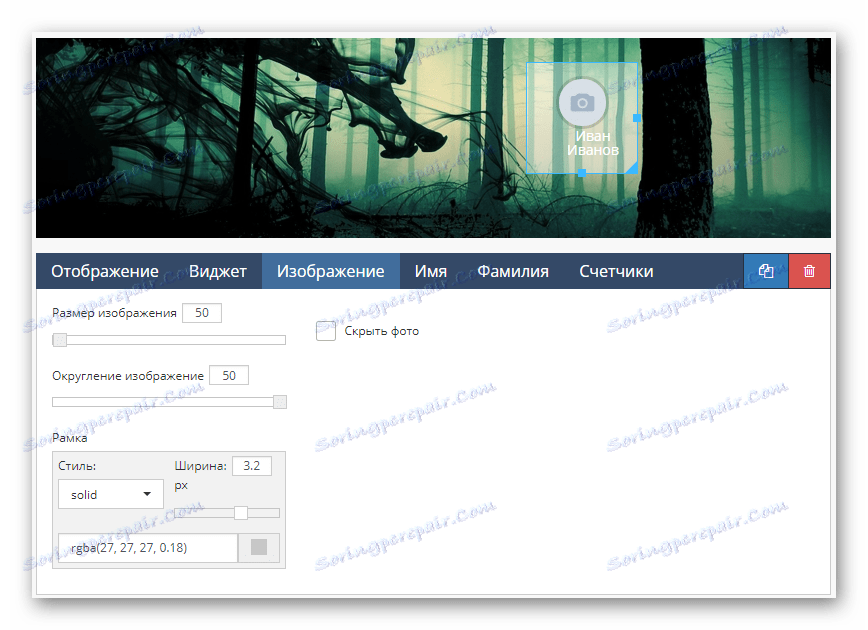
- U prozoru "Slika" možete ispraviti stil prikaza avatar korisnika ili ga jednostavno izbrisati.
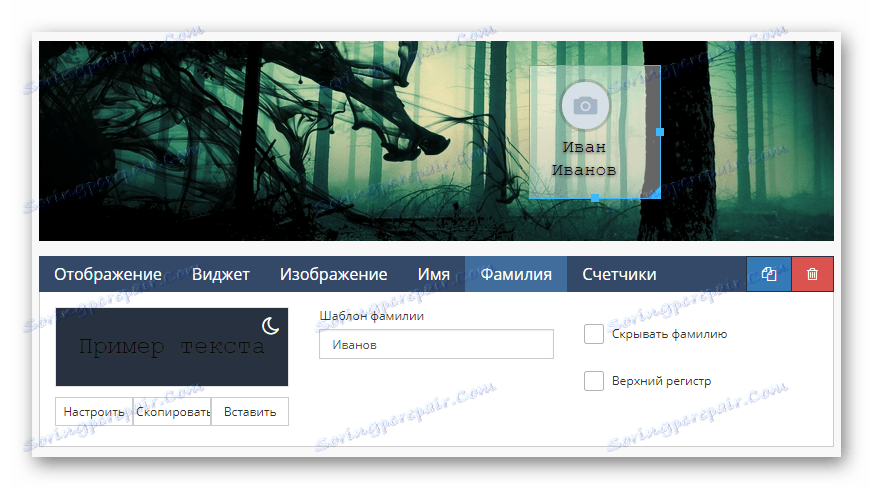
- Sekcije "Ime" i "Prezime" namijenjene su za otklanjanje pogrešaka u prikazu korisničkog imena.
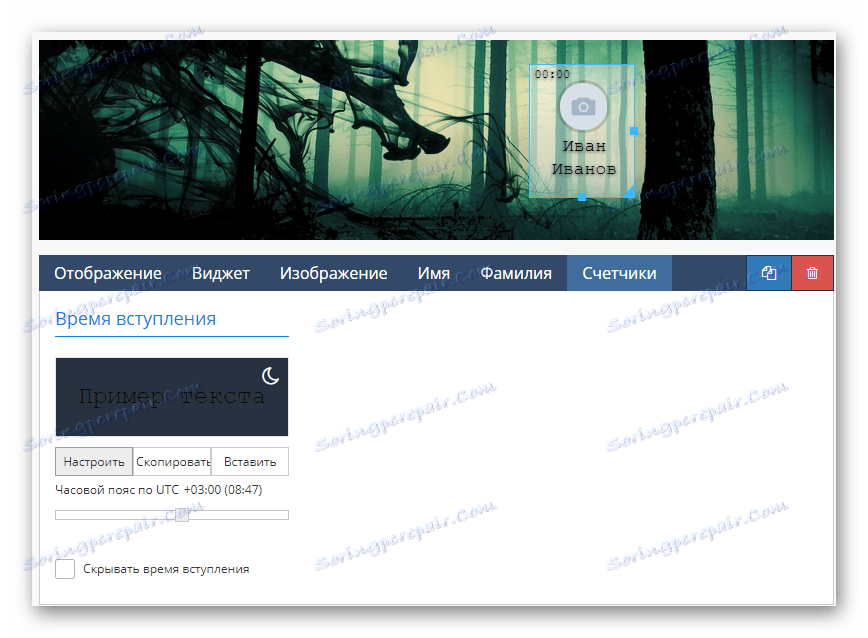
- Na stranici "Brojači" možete konfigurirati prikaz određenih korisničkih akcija na javnu adresu.



Odgovara za područje kretanja pokrova.



Tu završava uređivanje područja pretplatnika .
- Sljedeći, već vizualni dio naslova skupine jest "Tekst" .
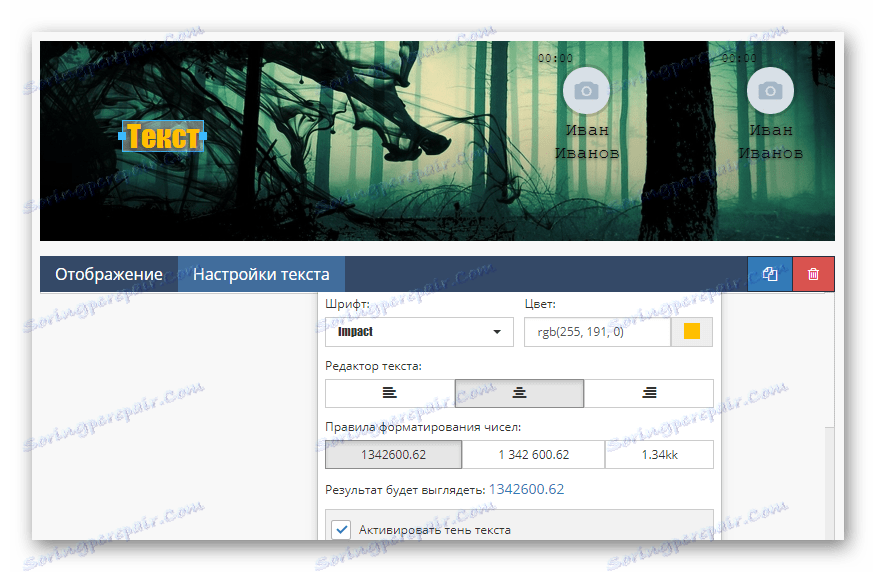
- U odjeljku "Postavke teksta" možete dodijeliti poseban izgled.
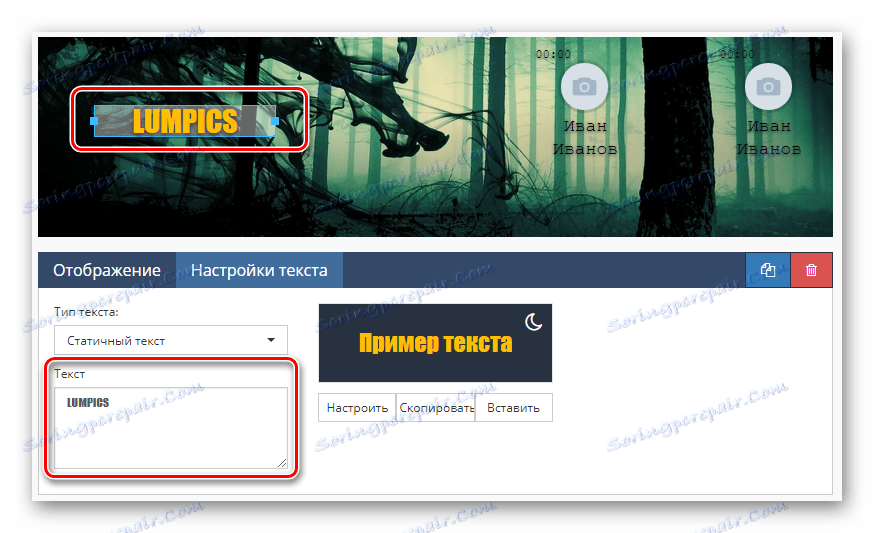
- Pomoću radnog prostora "Tekst" dobivate priliku za promjenu sadržaja ovog widgeta.
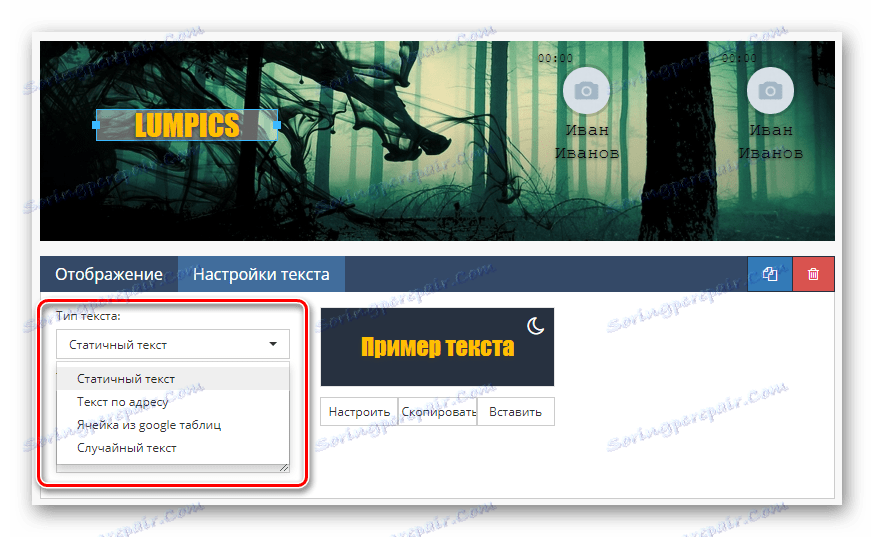
- Kroz "Text Type" izbornik, globalni sadržaj debugging se obavlja, na primjer, moguće je organizirati preuzimanje teksta iz bilo kojeg izvora ili ga slučajnim.




Ne zaboravite da takvi detalji dizajna mogu i trebaju biti razrijeđeni s duplikatima.
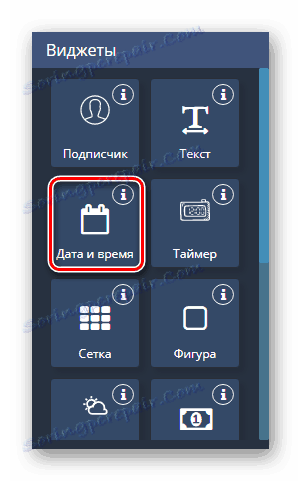
- Kliknite ikonu Datum i vrijeme da biste stavili drugu odgovarajuću komponentu na naslovnicu.
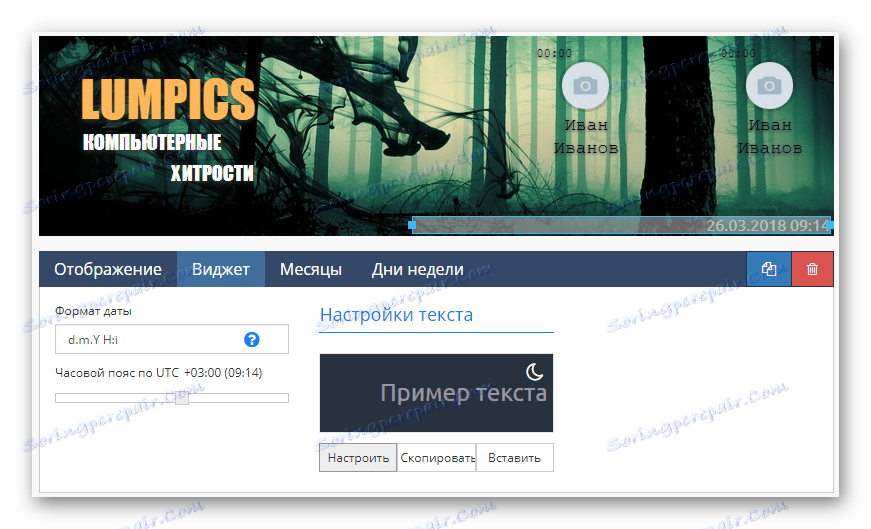
- Prijeđite na stranicu "Widget" da biste prilagodili standardne pokazatelje za sat, kao što su vremenska zona, vrsta prikaza i samo boja boja.
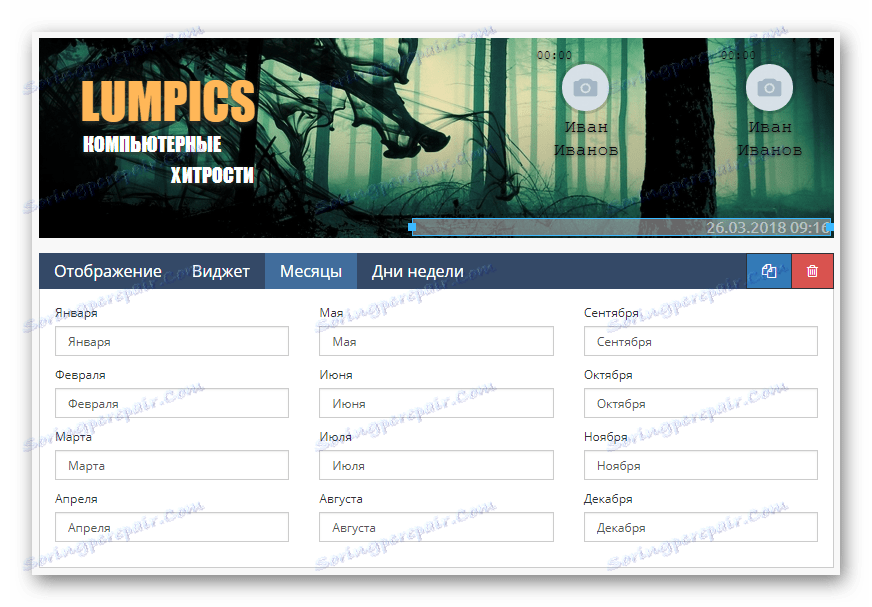
- U odjeljku "Mjeseci" i "Dani tjedna" možete promijeniti tekst povezan s određenim vrijednostima, na primjer, tako da ga smanjite.



Brojčani widget "Timer" je gotovo isti kao i prethodno opisani.
Zapamtite da nekako oblik i položaj elementa ovise o vašoj ideji.
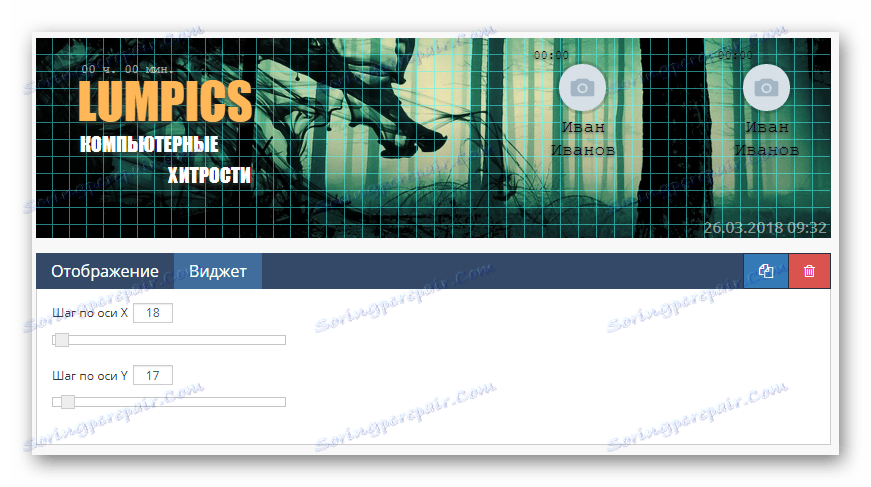
- "Grid" se u većini slučajeva ne koristi kao ukras.
- Njegov glavni zadatak, kao što se jasno vidi iz raspoloživih parametara, jest pojednostaviti izradu označavanja.


Koristite ovaj dodatak samo za kape ako je potrebno i izbrišite prije finaliziranja poklopca.
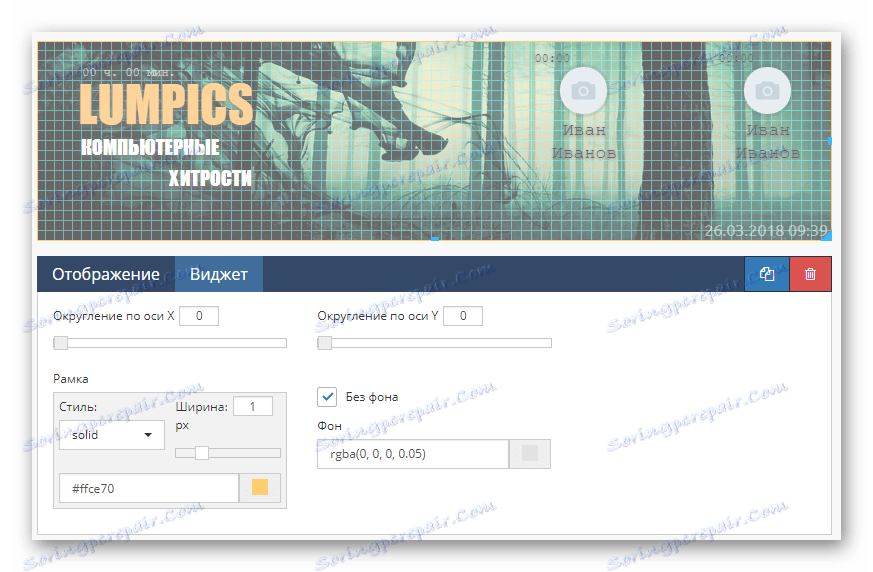
- "Slika" widgeta u izgledu potpuno je u skladu s imenom.
- Zahvaljujući njemu moguće je provesti različite udarce za druge elemente.


Takvi se dijelovi mogu međusobno kombinirati, na primjer, za stvaranje crteža.
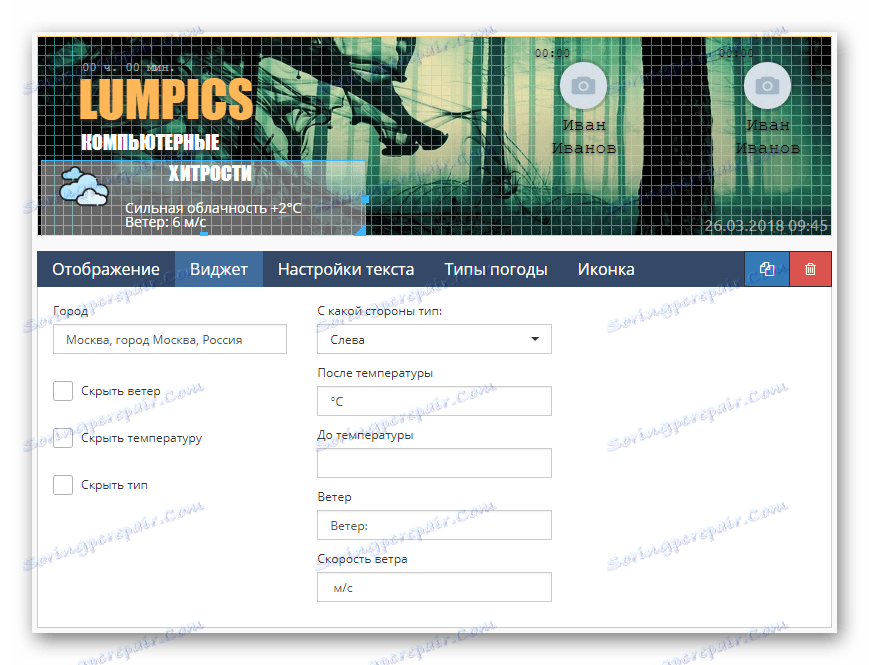
- Postavljanjem vremenskog widgeta usluga će automatski preuzeti ikonu i podatke o klimatskim uvjetima prema predlošku koji ste naveli.
- Konačna stranica dizajnirana je za promjenu stila prikazivanja vremenske ikone na poklopcu.

Ovdje se također vrši i zamjena standardnih ikona.

Bez očitih potreba, takvi widgeti mogu postati problem.
Blok "Valuta" je specifičan element koji vam omogućuje dodavanje informacija o tečajevima.
Ovaj element može savršeno nadopuniti bilo koju tematsku publiku, posvećenu, na primjer, u području financija.
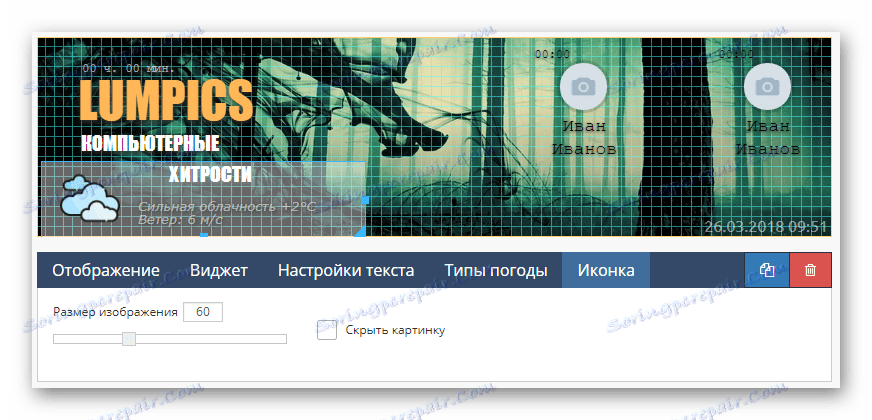
- Ako trebate dodati sliku koja nije vezana za bilo koji događaj, možete upotrijebiti widget "Image" .
- Za ovu komponentu možete dodati sliku samo ako je prethodno prenesena u odjeljak "Galerija slika" .
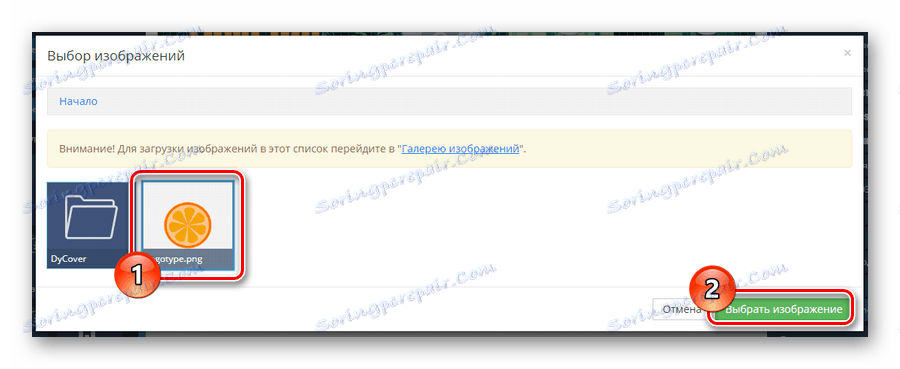
- Odaberite željenu datoteku kroz kontekstni prozor i kliknite gumb "Odaberi sliku" .



Budući da su grafike osnova bilo kojeg naslova grupe, ovi se detalji trebaju koristiti aktivno što je više moguće.
Koristite tipku "YouTube" i postavke ove jedinice ako je grupa posvećena kanalu na navedenoj web-lokaciji.
Svi opisi i sama slika premješteni su ručno u radni prostor.
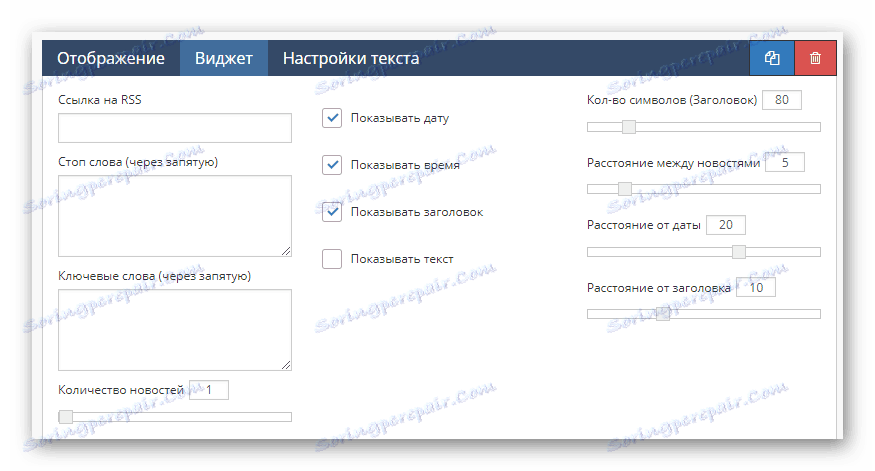
- Aktivni element "RSS Vijesti" trebao bi se koristiti bez drugih widgeta.
- Međutim, gotovo sve poteškoće s prikazom mogu se riješiti postavljanjem željenih parametara.


Preporučljivo je instalirati ove vrste podataka samo u relevantnim zajednicama, kao što npr. U zabavnoj javnosti pretplatnici možda ne vole ovaj sadržaj.
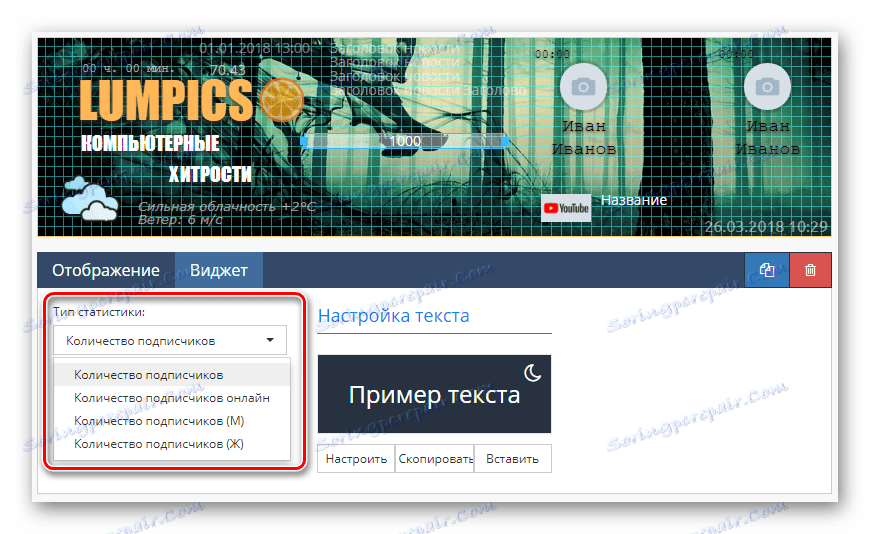
- Jedna od najčešće korištenih komponenti je Statistika .
- Zahvaljujući njegovoj upotrebi, ostvaruju se podaci poput broja pretplatnika na mreži ili ukupnog broja članova grupe.


Nakon što dovršite dizajn ovog dijela, možete otići do posljednjeg mogućeg elementa.
- Nakon postavljanja widgeta "Font Icons" , moguće je integrirati slike koje su izvorno tekst u naslovnicu.
- Da biste promijenili stil ikona, upotrijebite padajući popis "Tip ikona" .
- Usluga vam omogućuje da pokupite bilo koji praznik iz standardnog skupa znakova ili promijenite ikonu kroz kôd.



Svaki element na jedan ili drugi način postoji.
Veza predložaka
Posljednji korak ka dodavanju elegantnog pokrova je spremanje i objavljivanje stvorenih podataka putem internog podešavanja usluge.
- Pomičite stranicu do bloka "Spremi" i pritisnite gumb istog naziva.
- Ako je potrebno, usluga pruža način "Preview" , što vam omogućuje da proučite rezultat bez integriranja VC.
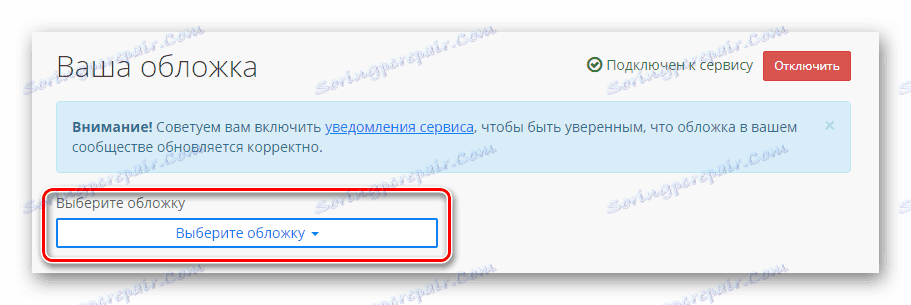
- Pomoću gumba "Povratak na upravljačku ploču" kliknite padajući popis "Odaberi naslovnicu" i izvršite odabir.
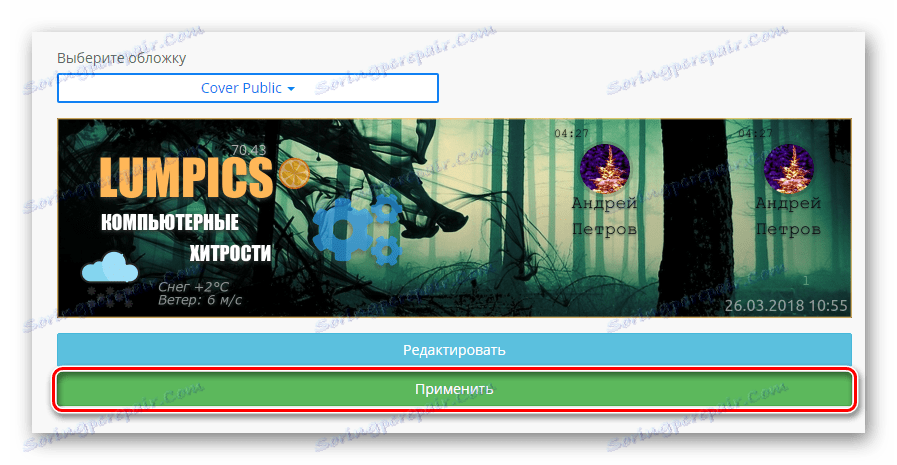
- Nakon preuzimanja slike pregleda, upotrijebite gumb "Primijeni" .
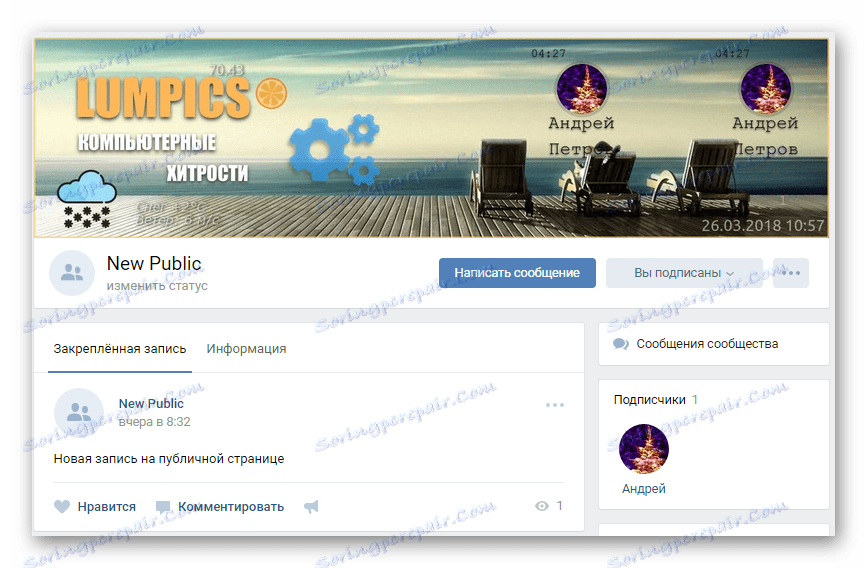
- Sada možete otići u zajednicu i provjeriti izvedbu razmatrane usluge.





Ako iz bilo kojeg razloga propustimo informacije, obavijestite nas. Osim toga, uvijek smo sretni što vam možemo pomoći u rješavanju poteškoća.
