Pogledajte HTML kôd stranice u pregledniku
Svaka stranica na Internetu je HTML kôd s dodatkom ostalih web elemenata: CSS, JavaScript, ActionScript. Pregledavanje koda dostupno je svakom korisniku, a svaki preglednik nudi nekoliko alata za to.
sadržaj
Pogledajte HTML kôd stranice u pregledniku
Pregledavanje koda stranice na web mjestu može biti potrebno iz različitih razloga: na primjer, za dobivanje naprednih podataka o tome što se stranica sastoji, kopiranje ili uređivanje nekih podataka u obrazovne svrhe za početnike web programere. Analizirat ćemo glavne načine rješavanja problema.
1. metoda: Hotkey
Preglednikom je mnogo prikladnije upravljati ako učite i vježbate razne vruće tipke. Dakle, za brzo otvaranje izvornog koda samo pritisnite Ctrl + U. Djeluje u svim web preglednicima, pa čak i ako koristite različite programe, kombinacija neće izgubiti na važnosti.
2. način: Kontekstni izbornik
Za one koji ugodnije koriste miš, predviđena je alternativa, a za sve preglednike gotovo ista.
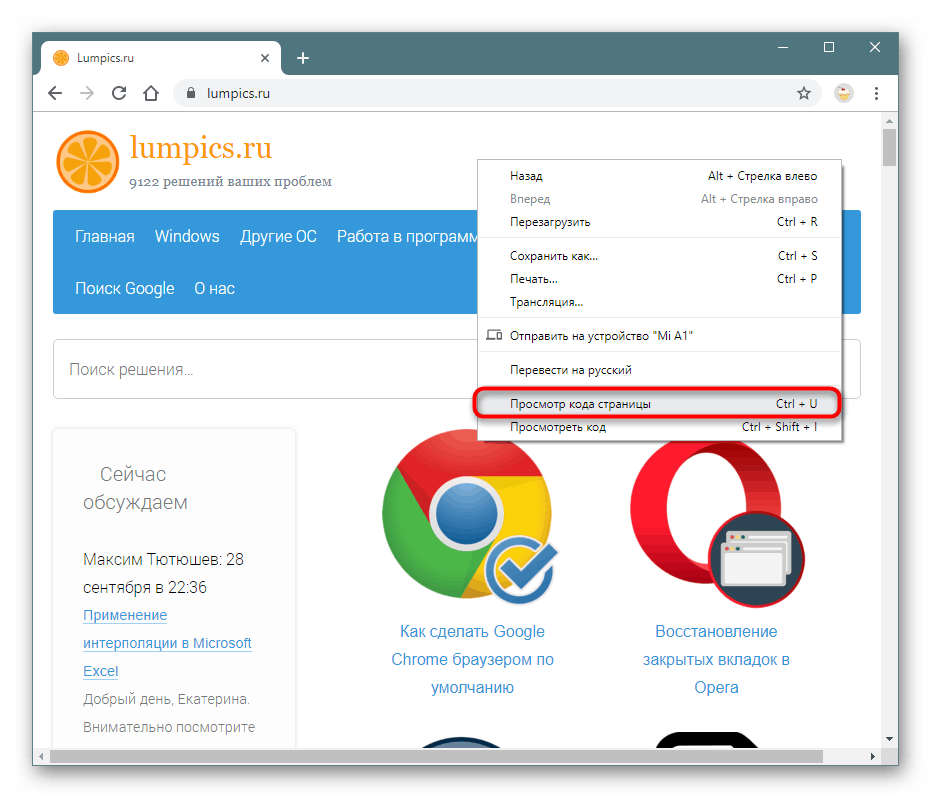
- Google Chrome : Desnom tipkom miša kliknite prazan prostor i odaberite "View Code Code" .
- Preglednik Yandex : RMB po praznom> View Code Code .
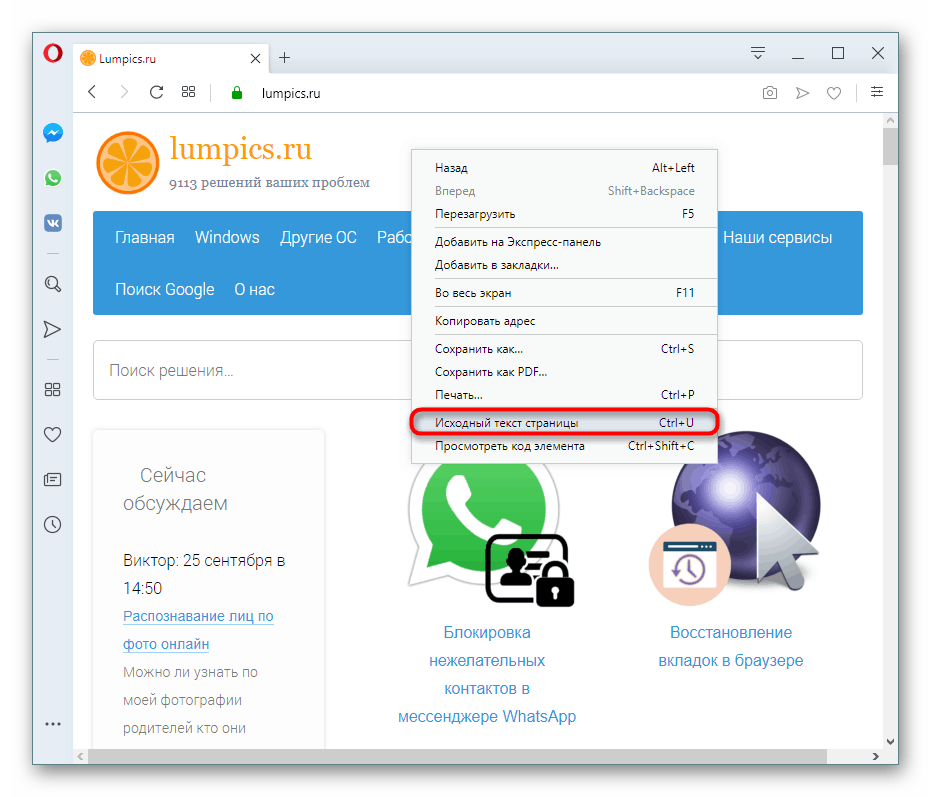
- opera : Nazovite kontekstni izbornik i kliknite na opciju "Tekst stranice izvora" .
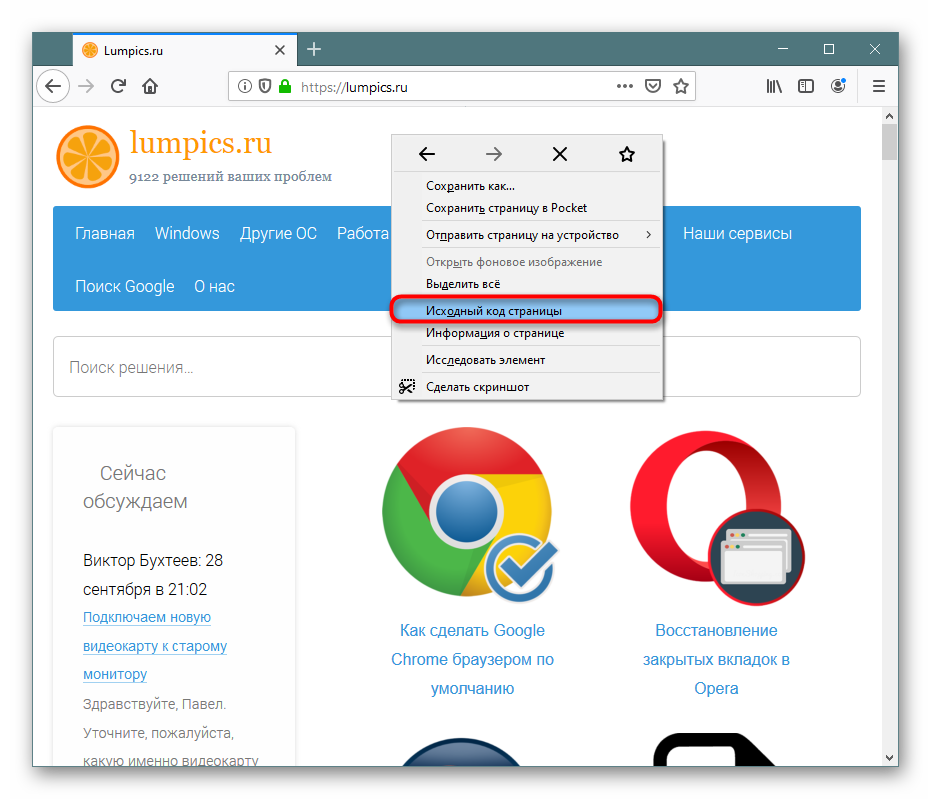
- Mozilla firefox : Desnom tipkom miša kliknite praznu točku na stranici, proširite kontekstni izbornik i kliknite na poziciju "Izvorni kod stranice" .




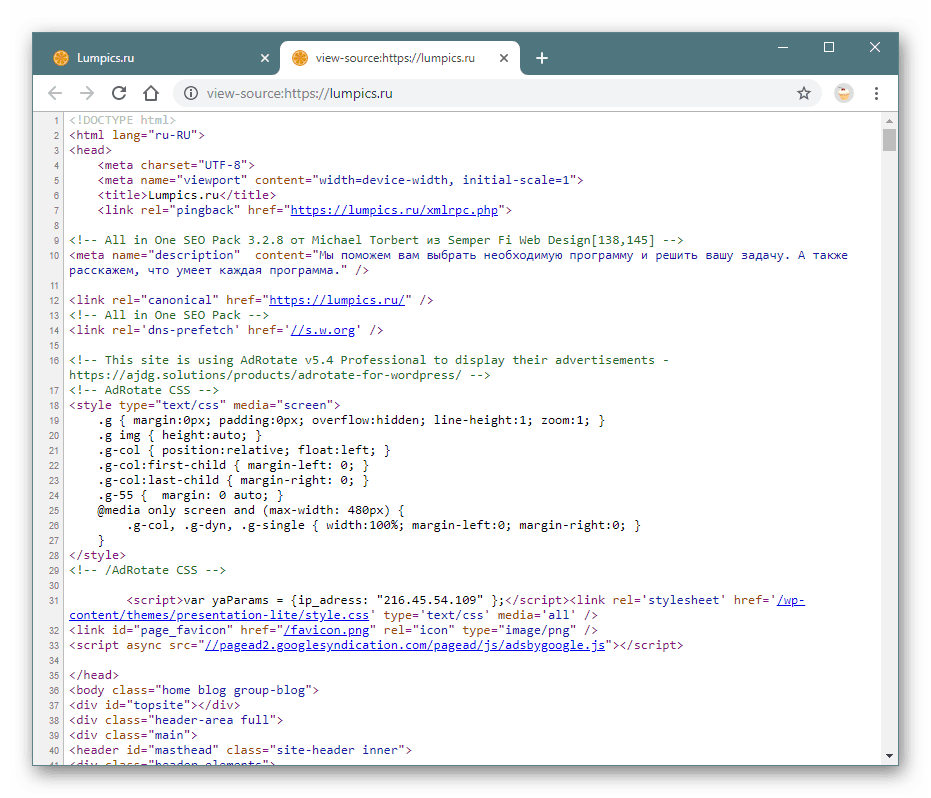
Kao rezultat ovih radnji otvorit će se nova kartica sa sadržajem koji vas zanima. Bit će isto bez obzira na preglednik.

3. način: Alati za razvojne programere
Osim što neprekidno pregledavaju kôd, preglednici imaju alate za razvojne programere koji vam omogućuju jasnije dobivanje raznih informacija o stranici i njihovo uređivanje. Među tim alatima postoji i jedan koji prikazuje cijeli HTML / CSS kôd stranice, omogućavajući korisniku da pregleda određene elemente stranice u stvarnom vremenu.
Pročitajte i: Otvaranje konzole za razvojne programere u pregledniku
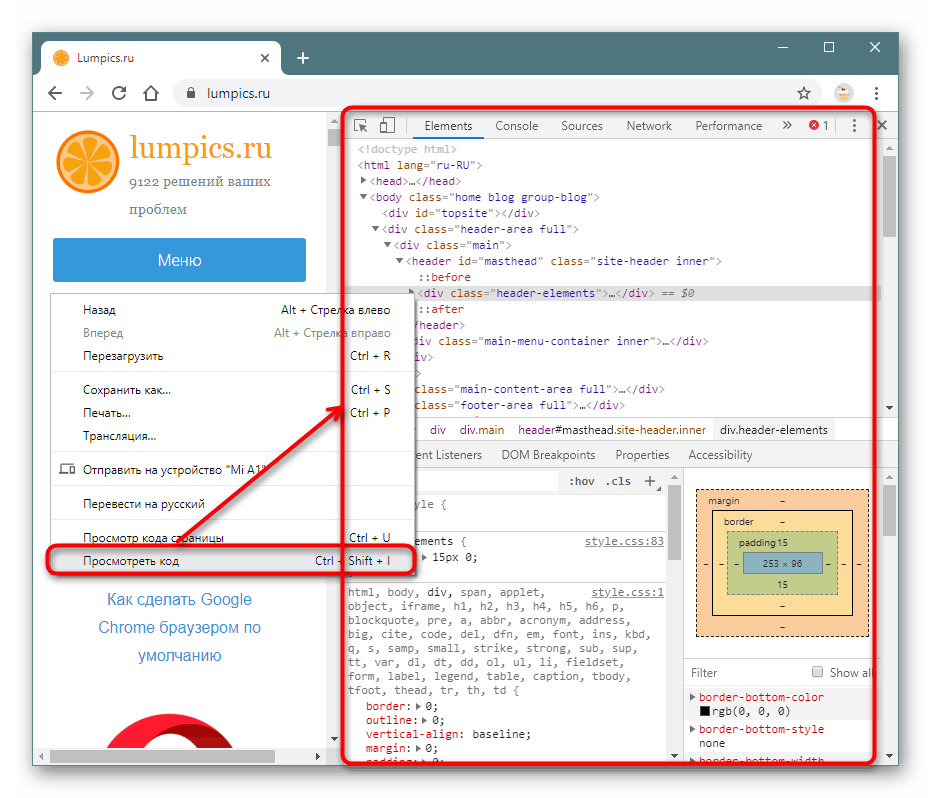
- Google Chrome: desnom tipkom miša kliknite stranicu ili objekt i odaberite "View Code" .
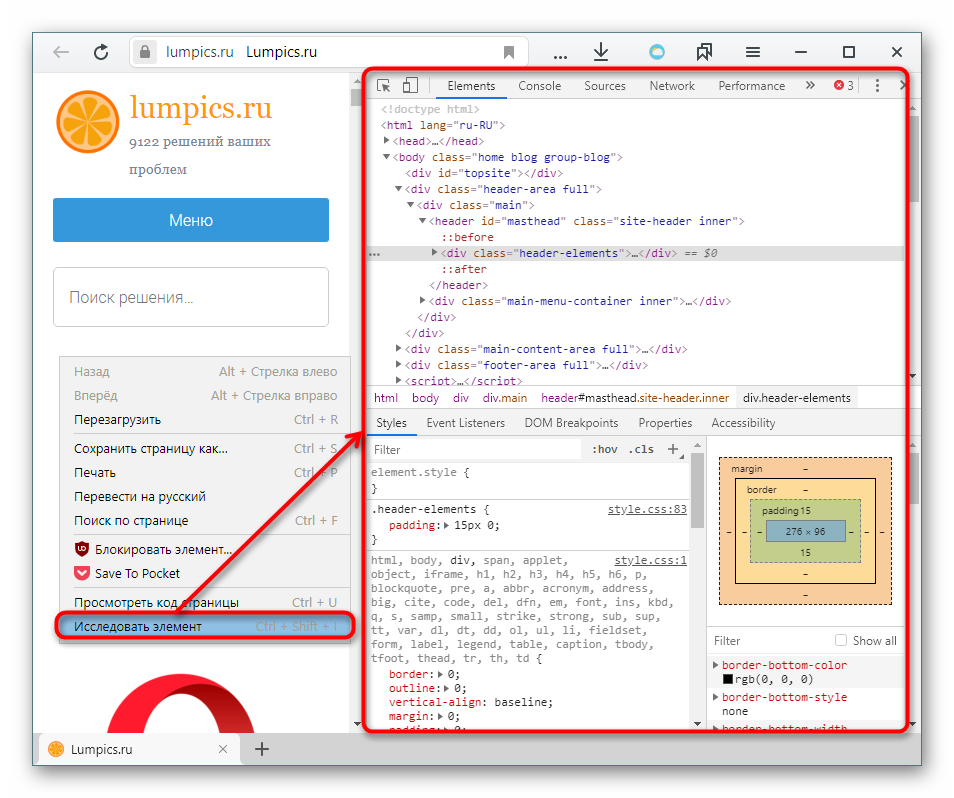
- Yandex preglednik: desnom tipkom miša kliknite stranicu ili područje interesa i odaberite "Explore Element" .
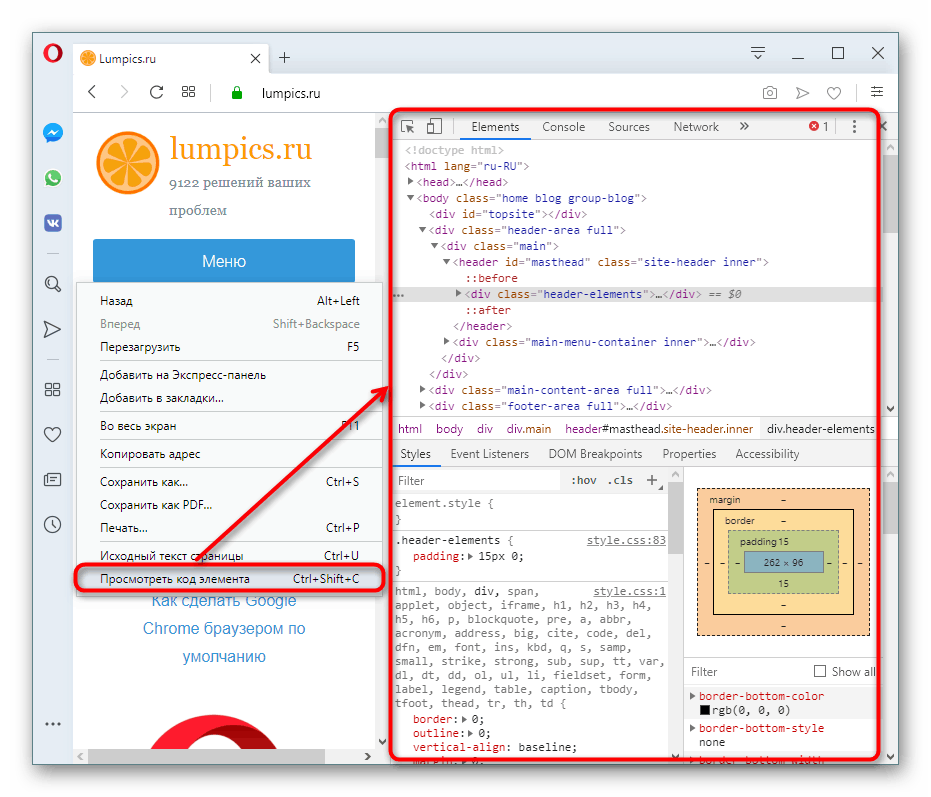
- Opera: kliknite RMB na željenom području stranice, a zatim na opciji "Prikaži kod predmeta" .
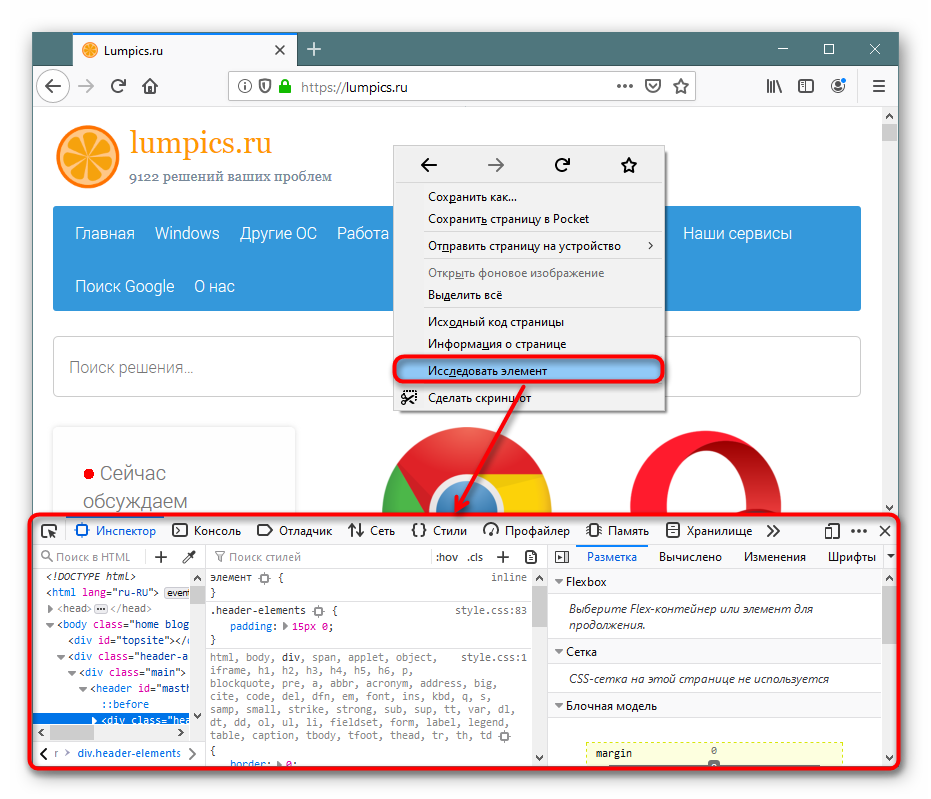
- Mozilla Firefox: RMB na bilo kojem području stranice ili određenom dijelu - "Istražite element".




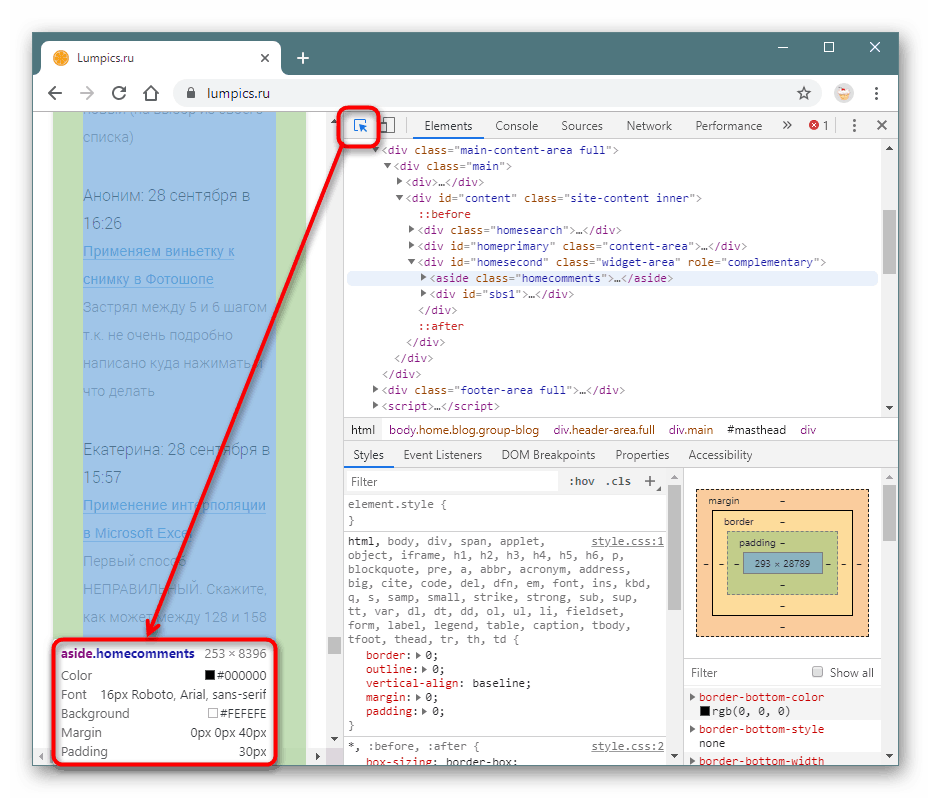
Prema zadanim postavkama, otvara se kartica Elementi (u Firefoxu, Inspektor ), gdje možete vidjeti HTML i CSS kôd cijele stranice ili određenog objekta. Da biste saznali više o određenom elementu stranice, kliknite gumb sa strelicom i pokažite na objekt koji vas zanima. Sve povezane informacije bit će prikazane u skočnom prozoru, a alati za razvojne programere automatski će proširiti područje koda odgovornog za odabranu stavku.

S ostalim značajkama ove kartice korisnik će je moći samostalno shvatiti, kao i po potrebi izvršiti promjene.
U ovom kratkom članku naučili ste 3 načina za otvaranje i pregled HTML koda bilo koje internetske stranice. Ako u članku niste pronašli potreban web preglednik, samo uzmite predložene upute kao osnovu - većina modernih preglednika koristi isti motor - Chromium ili njegovu vilicu, pa se princip pozivanja na željeni odjeljak gotovo ne razlikuje.