Optimiziranje i spremanje GIF slika
Nakon izrade animacije u Photoshopu, morate ga spremiti u jedan od dostupnih formata, od kojih je jedan GIF . Posebnost ovog formata je da je dizajnirana za prikaz (reprodukcija) u pregledniku.
Ako ste zainteresirani za druge opcije za spremanje animacije, preporučujemo da pročitate ovaj članak:
Pouka: Kako spremiti videozapis u programu Photoshop
Proces stvaranja GIF animacije opisan je u jednoj od prethodnih lekcija, a danas ćemo govoriti o tome kako spremiti datoteku u GIF formatu i o postavkama optimizacije.
Pouka: Izradite jednostavnu animaciju u programu Photoshop
Spremanje GIF-a
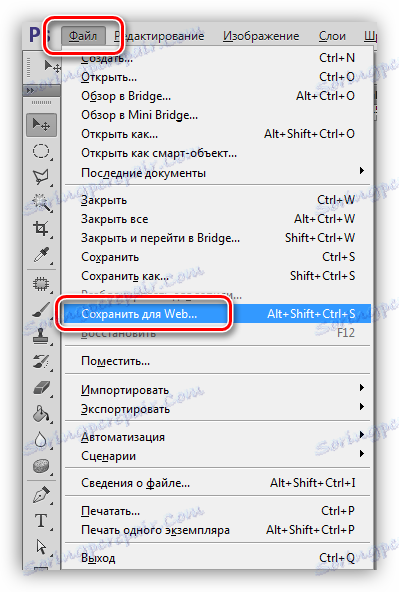
Prvo ćemo ponoviti materijal i upoznati se s prozorom postavki za spremanje. Otvara se klikom na stavku "Spremi za web" u izborniku "Datoteka" .

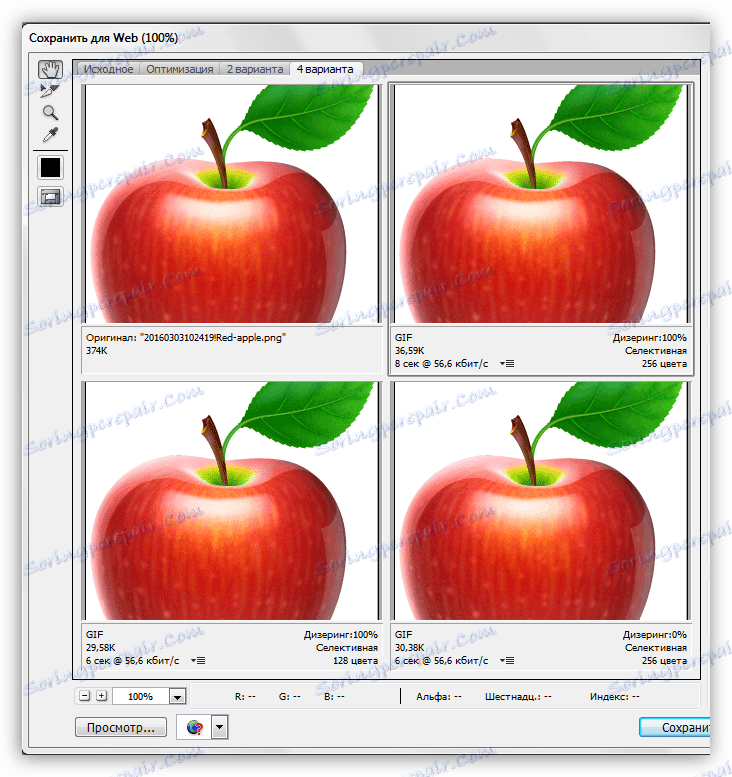
Prozor se sastoji od dva dijela: blok pregleda

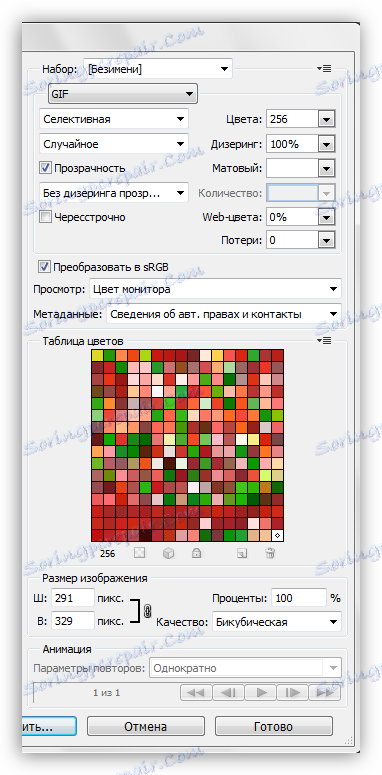
i blok postavki.

Blok za pregled
Odabir broja opcija gledanja odabran je na vrhu bloka. Ovisno o vašim potrebama, možete odabrati željenu postavku.

Slika u svakom prozoru, osim izvornika, konfigurira se zasebno. To je učinjeno kako bi se mogla izabrati najbolja opcija.
U gornjem lijevom dijelu bloka nalazi se mali skup alata. Koristit ćemo samo "Ruka" i "Skala" .

Pomoću "Ruke" možete premjestiti sliku unutar odabranog prozora. Izbor je također napravljen ovim alatom. "Skala" izvodi istu radnju. Za povećavanje i smanjivanje možete upotrijebiti gumbe pri dnu okvira.

Malo niže je gumb s natpisom "View" . Otvara odabranu opciju u zadanom pregledniku.

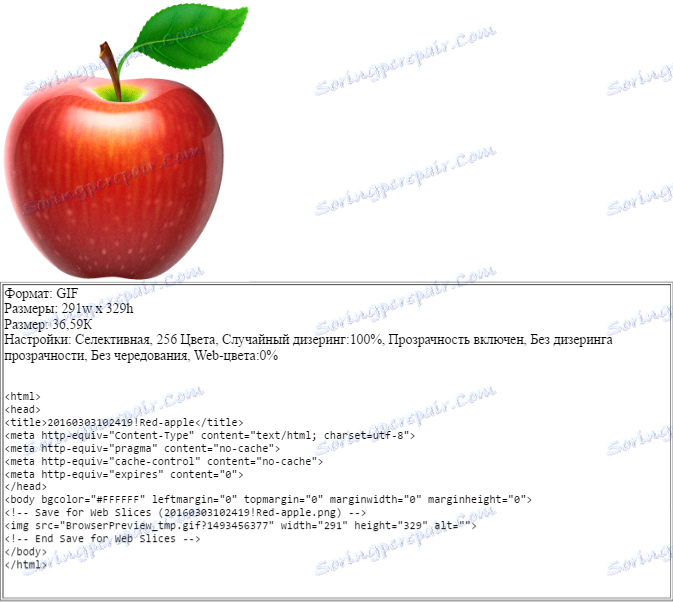
U prozoru preglednika, uz skup parametara, također možemo dobiti HTML kod za hifu.

Postavke blokiraju
U ovom bloku podešavaju se parametri slike, pa ćemo ih detaljnije razmotriti.
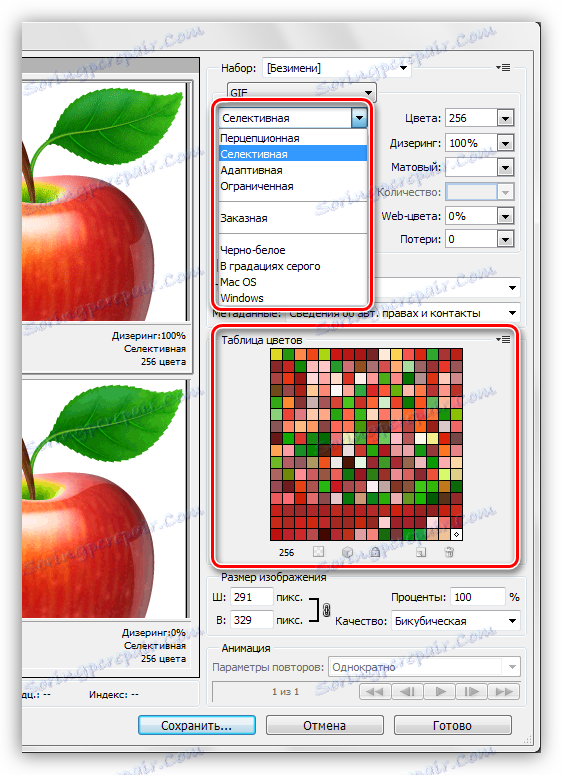
- Shema boja. Ova postavka određuje koja će tablica indeksiranih boja biti primijenjena na sliku tijekom optimizacije.
![Odabir sheme za indeksiranje boja tijekom spremanja hifi u Photoshopu]()
- Percepcijski , i jednostavno "shema percepcije". Kada ga primijenite, Photoshop stvara grafikon boja, vođen trenutnim nijansama slike. Prema programerima, ova tablica je što je moguće bliža tome kako ljudsko oko vidi boje. Plus - slika koja je najbliža izvorniku, boje su maksimalno sačuvane.
- Selektivna shema je slična prethodnom, ali uglavnom koristi boje vezane uz sigurnost za web. I ovdje, naglasak je stavljen na prikazivanje nijansi koje su bliske izvornim.
- Prilagodljiv . U ovom slučaju, tablica se izrađuje od boja koje se najčešće nalaze na slici.
- Ograničeno . Sastoji se od 77 boja, od kojih su neki uzorci zamijenjeni bijelom u obliku točke (zrna).
- Prilagođeno . Kada odaberete ovu shemu, možete izraditi vlastitu paletu.
- Crno i bijelo . U ovoj tablici koriste se samo dvije boje (crno-bijelo), također pomoću granularnosti.
- U stupnjevima sive . Ovdje se koriste razne 84 razine nijansi sive.
- MacOS i Windows . Podaci tablice sastavljaju se na temelju mogućnosti prikazivanja slika u preglednicima pod kontrolom tih operativnih sustava.
Evo nekoliko primjera shema aplikacije.
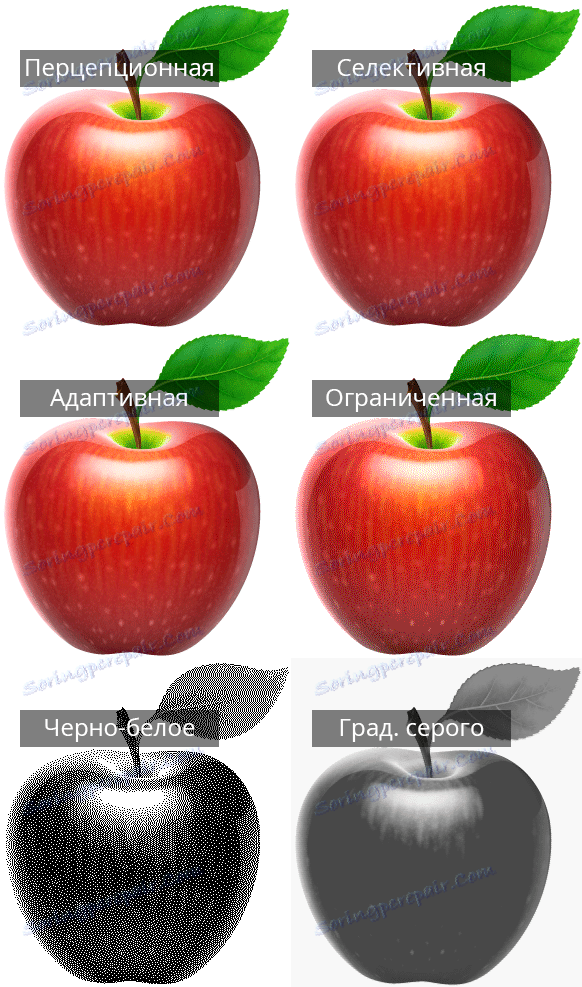
![Uzorak slika pomoću različitih tablica indeksiranja boja, dok spremanje hifi u Photoshopu]()
Kao što vidite, prva tri uzorka imaju sasvim prihvatljivu kvalitetu. Unatoč činjenici da se vizualno gotovo da se ne razlikuju jedna od druge, na različitim slikama te sheme će raditi drugačije.
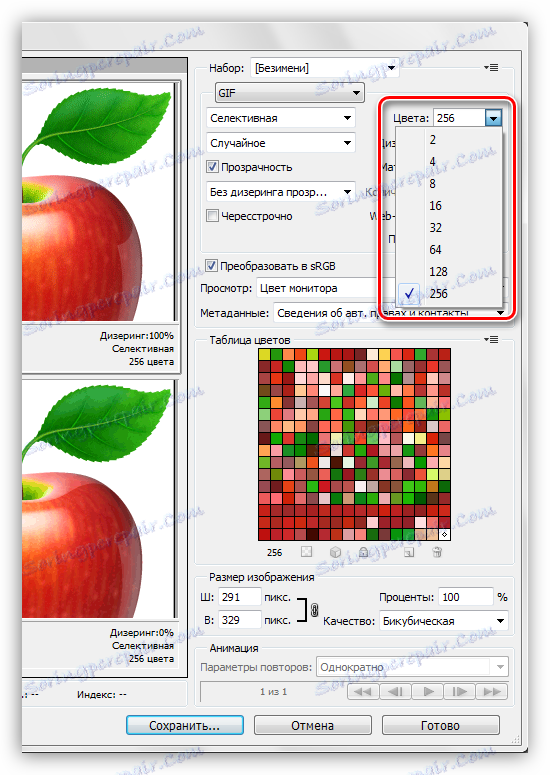
- Maksimalni broj boja u tablici boja.
![Postavljanje maksimalnog broja boja u indeksnoj tablici pri spremanju hifi u Photoshop]()
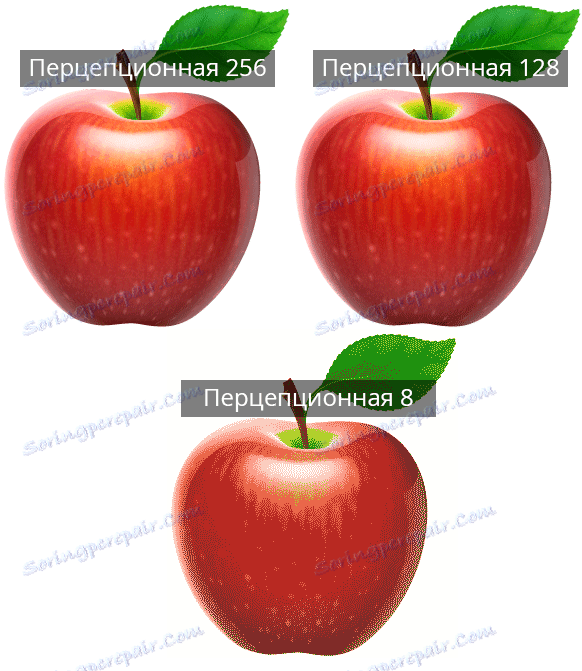
Broj nijansi na slici izravno utječe na njegovu težinu, a prema tome i brzini preuzimanja u pregledniku. Najčešća vrijednost je 128 , jer ova postavka gotovo da nema utjecaja na kvalitetu, dok smanjuje težinu gipsa.
![Primjeri postavljanja maksimalnog broja boja u indeksnoj tablici prilikom spremanja hifi u Photoshopu]()
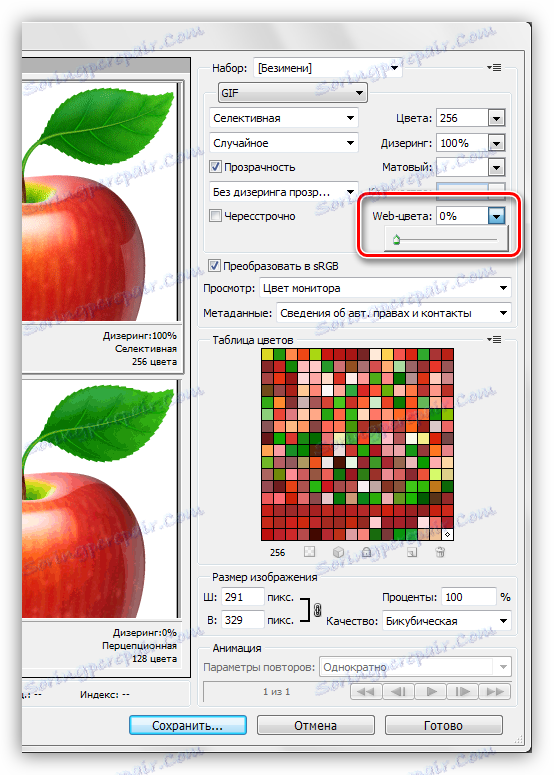
- Web boje. Ova postavka određuje toleranciju s kojom se nijanse pretvaraju u ekvivalentnu od sigurne web palete. Težina datoteke određena je vrijednostom postavljenim klizačem: vrijednost je veća - datoteka je manja. Prilikom postavljanja web-boja, ne zaboravite na kvalitetu.
![Prilagođavanje tolerancije pretvaranja boja slike u web boju, a spremanje hifi u Photoshopu]()
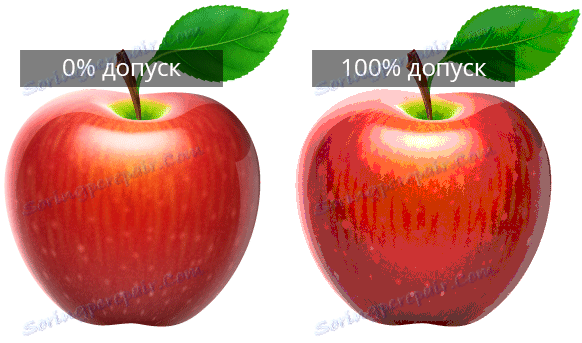
primjer:
![Primjeri postavljanja tolerancije konverzije boje Weebu pri spremanju hifija u Photoshop]()
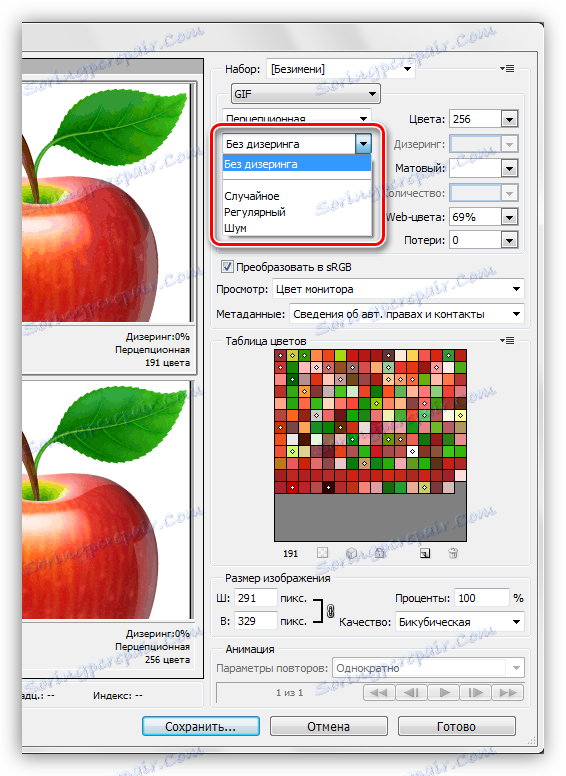
- Dithering omogućuje glatko prijelaz između boja miješanjem nijansi koje se nalaze u odabranoj indeksnoj tablici.
![Prilagodba ditheringa dok se zadržava hifa u Photoshopu]()
Također, ugađanje će pomoći, koliko je to moguće, sačuvati gradijente i integritet monokromatskih zakrpa. Kada koristite dithering, težina datoteke se povećava.
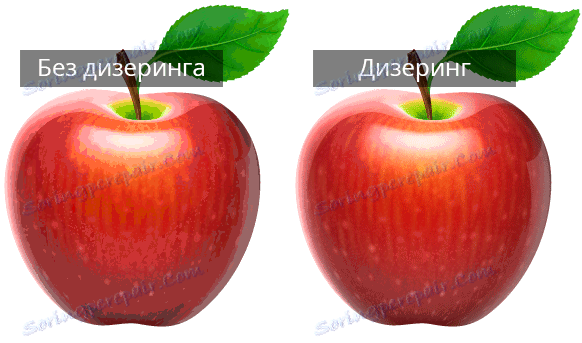
primjer:
![Primjeri primjene dithering postavki uz očuvanje hife u Photoshopu]()
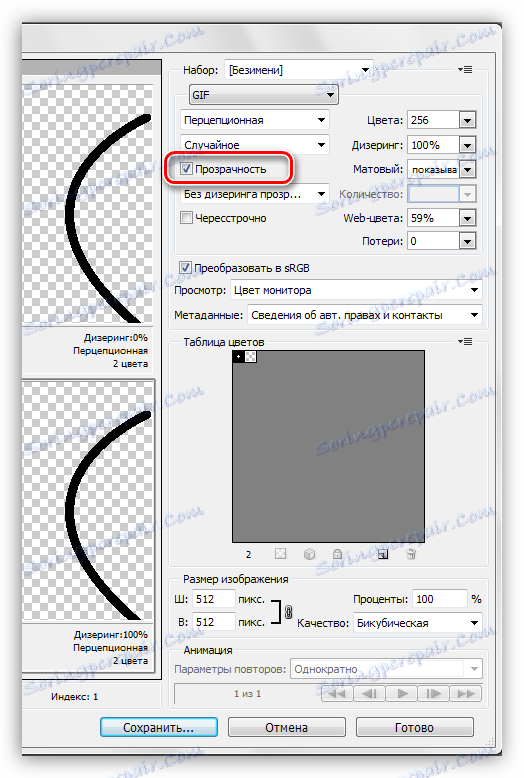
- Transparentnost. GIF format podržava samo apsolutno transparentne ili apsolutno neprozirne piksele.
![Prilagodite prozirnu pozadinu prilikom spremanja hife u Photoshopu]()
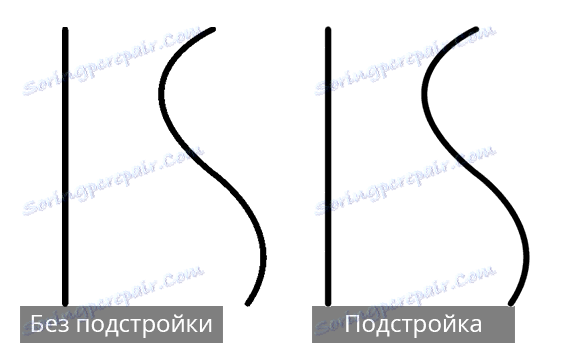
Ovaj parametar, bez dodatne prilagodbe, slabo prikazuje zakrivljene linije, ostavljajući pikselne ljestve.
![Primjeri primjene matte prilagodbe uz očuvanje hife u Photoshopu]()
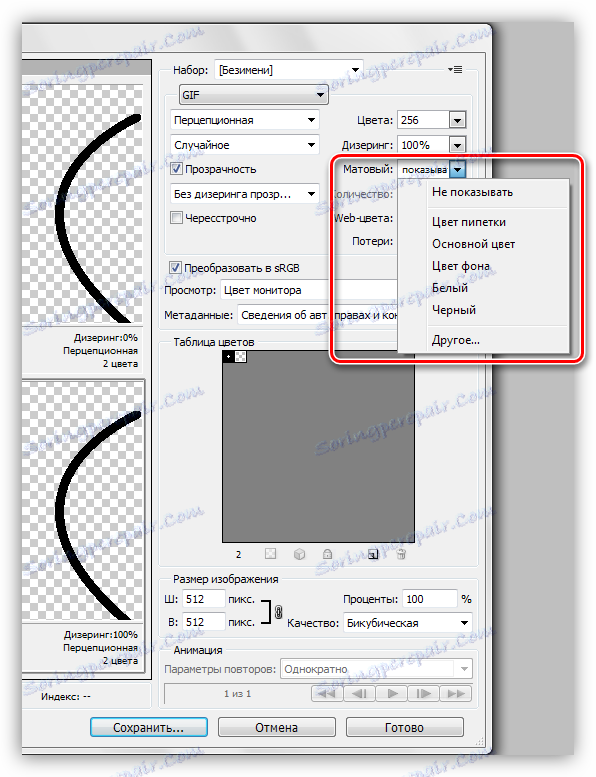
Podešavanje se zove "Matt" (u nekim izdanjima "Kayma" ). Uz to možete podesiti miješanje piksela slike s pozadinom stranice na kojoj će se nalaziti. Za najbolji prikaz odaberite boju koja odgovara boji pozadine web stranice.
![Podešavanje miješanja piksela slike s pozadinom stranice. Pohranjivanjem hifi u Photoshop]()
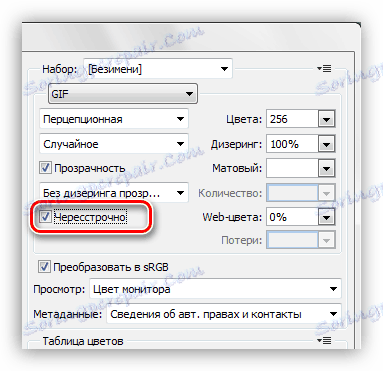
- Interlaced. Jedan od najkorisnijih za web postavke. U slučaju da datoteka ima značajnu težinu, omogućuje Vam da odmah prikažete sliku na stranici, poboljšavajući njegovu kvalitetu tijekom učitavanja.
![Konfiguriranje isprepletanja tijekom spremanja hifi u Photoshopu]()
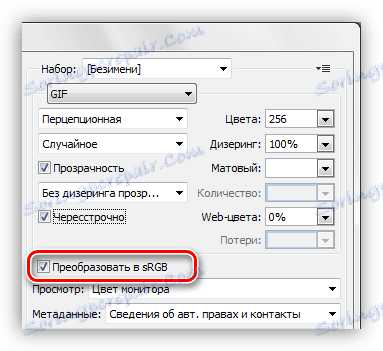
- Konverzija sRGB pomaže u održavanju maksimalne vrijednosti originalnih boja slike prilikom spremanja.
![Konfiguriranje pretvorbe boja u sRGB pri spremanju hife u Photoshopu]()
Postavljanje "Dritiranje transparentnosti" značajno degradira kvalitetu slike, a mi ćemo govoriti o parametru "gubitak" u praktičnom dijelu lekcije.

Za najbolje razumijevanje postupka postavljanja spremanja hifi u Photoshopu, morate prakticirati.
praksa
Cilj optimizacije slike za Internet je povećati težinu datoteke uz održavanje kvalitete.
- Nakon obrade slike idite na izbornik "File - Save for Web" .
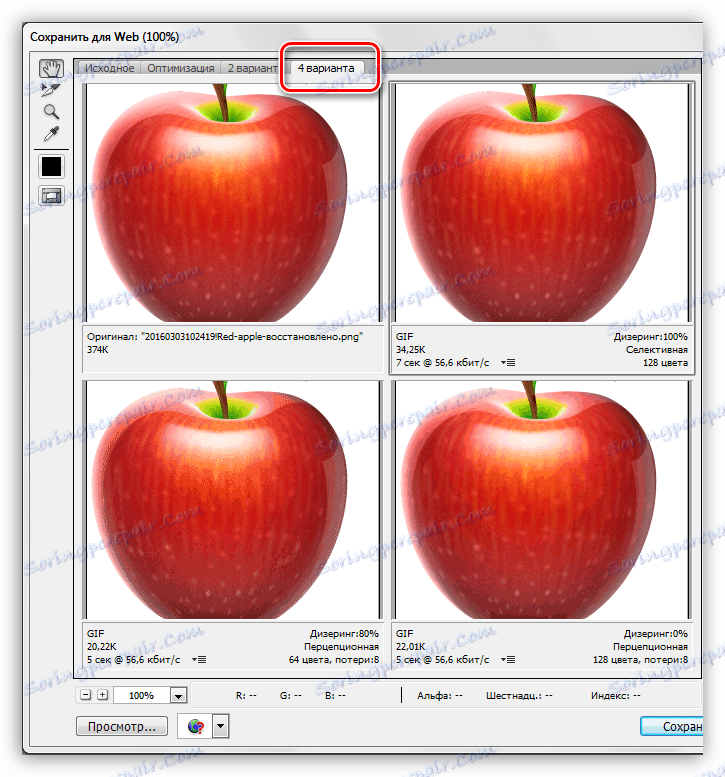
- Način prikaza postavili smo na "4 opcije" .
![Odabir broja opcija za gledanje rezultata tijekom spremanja hife u Photoshopu]()
- Zatim, trebate jednu od opcija za izradu najsličnijeg izvorniku. Neka bude slika s desne strane izvora. To je učinjeno kako bi se procijenila veličina datoteke u maksimalnoj kvaliteti.
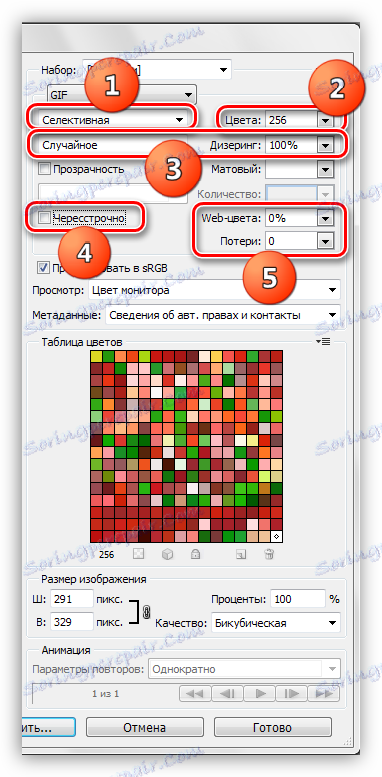
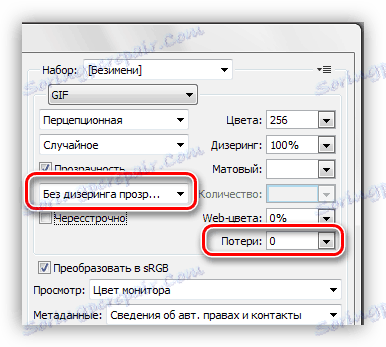
Postavke parametara su sljedeće:
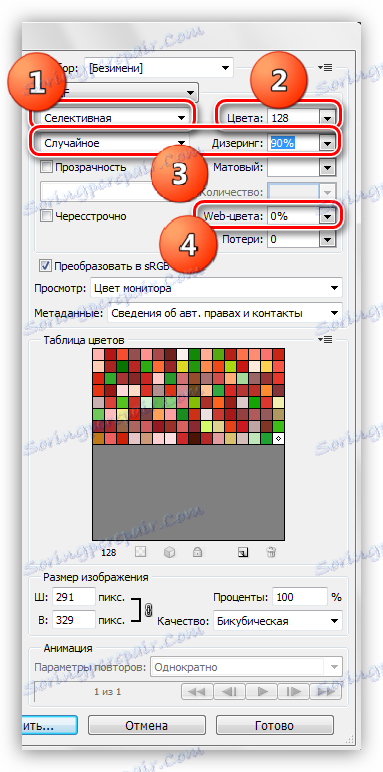
- Shema boja je "selektivna" .
- "Boje" - 265.
- "Dizing" - "Random" , 100%.
- Uklonimo pismo ispred parametra "Interlaced" , jer će konačni volumen slike biti prilično mali.
- "Web boje" i "Gubici" su nula.
![Podešavanje parametara referentne slike dok spremate hifu u Photoshop]()
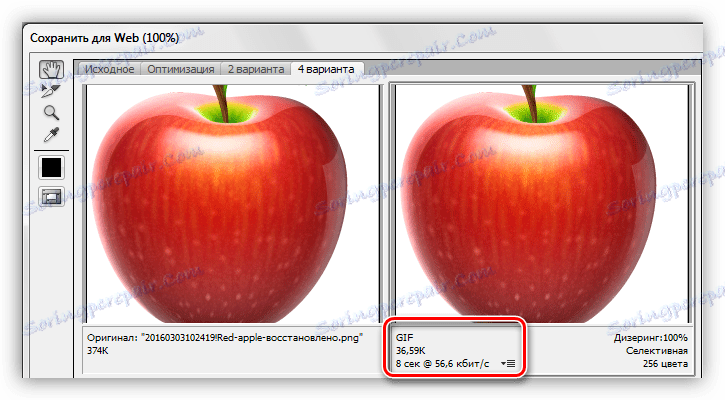
Usporedite rezultat s izvornikom. Na dnu prozora uzorka vidjet ćemo trenutnu veličinu gipsa i njegovu brzinu preuzimanja pri određenoj internetskoj brzini.
![Usporedba rezultata optimizacije slike s izvornikom uz očuvanje hife u Photoshopu]()
- Idite na donju sliku koju ste upravo postavili. Pokušajmo je optimizirati.
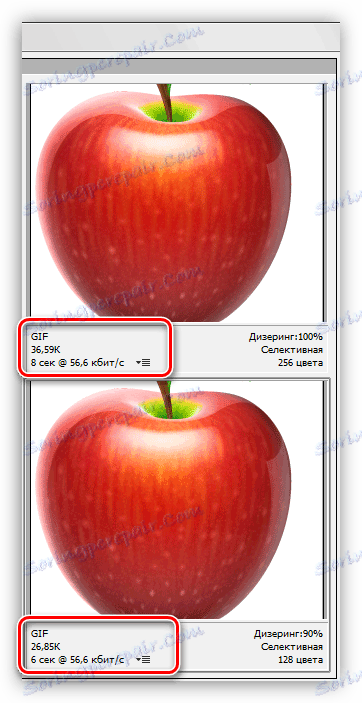
- Dijagram ostavimo nepromijenjenima.
- Broj boja je smanjen na 128.
- Vrijednost "Dithering" smanjuje se na 90%.
- Web-boje ne dodiruju, jer u ovom slučaju to nam ne pomaže u održavanju kvalitete.
![Podešavanje parametara ciljane slike dok spremate hifu u Photoshopu]()
Veličina hife je pala s 36,59 KB na 26,85 KB.
![Smanjivanje veličine slike nakon optimizacije uz očuvanje hife u Photoshopu]()
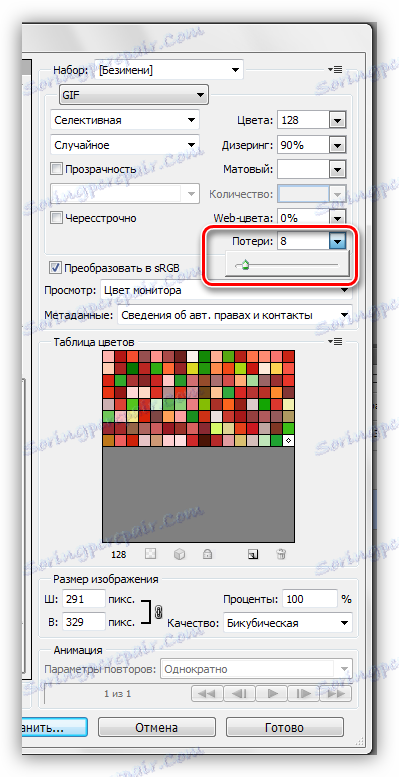
- Budući da slika već sadrži neke zrnatosti i male nedostatke, pokušat ćemo povećati "gubitke" . Ovaj parametar određuje prihvatljivu razinu gubitka podataka kod komprimiranja GIF-a . Promijenite vrijednost na 8.
![Prilagođavanje razine dopustivih gubitaka podataka pri komprimiranju GIF-a za spremanje hifi u Photoshopu]()
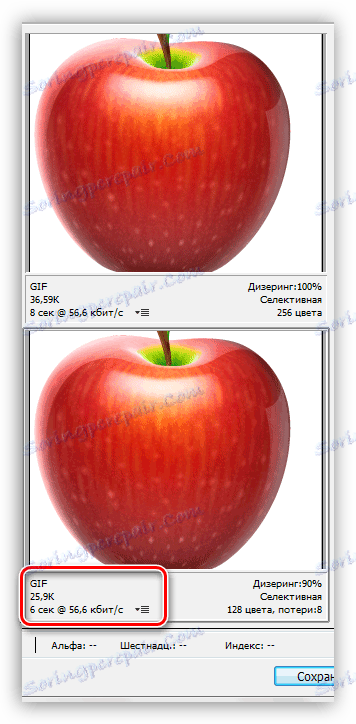
Uspjeli smo smanjiti veličinu datoteke, a gubimo malo u kvaliteti. Gifka sada teži 25,9 kilobajta.
![Veličina slike nakon podešavanja gubitaka tijekom spremanja hife u Photoshopu]()
Ukupno smo uspjeli smanjiti veličinu slike za oko 10 KB, što je više od 30%. Vrlo dobar rezultat.
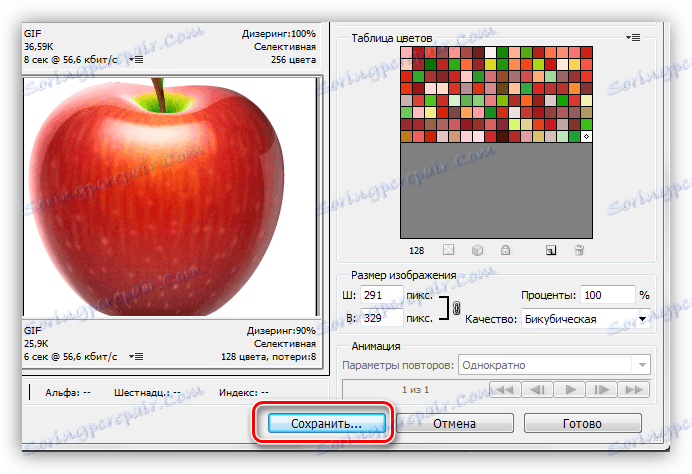
- Daljnje postupke su vrlo jednostavne. Kliknite gumb "Spremi" .
![Spremi gumb u prozoru postavki Cigane za spremanje u programu Photoshop]()
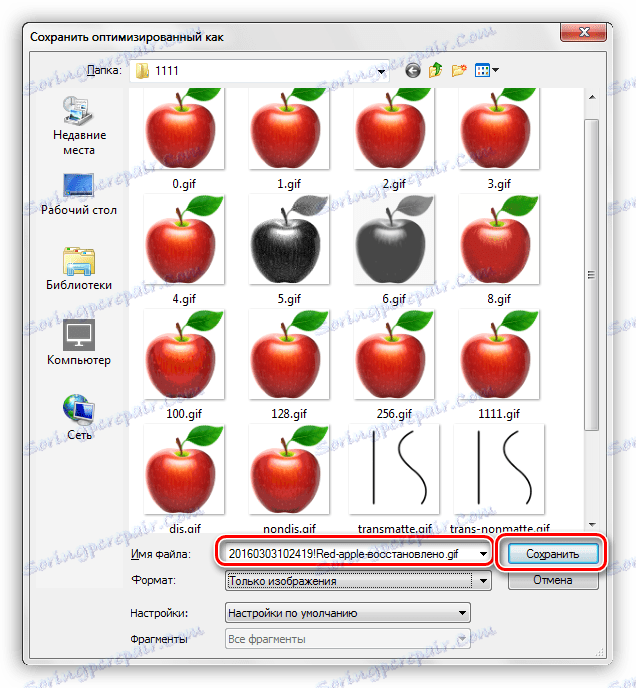
Odaberite mjesto za spremanje, navedite naziv hife i ponovno kliknite " Spremi" .
![Odabir mjesta i imena spremanja hifi u Photoshopu]()
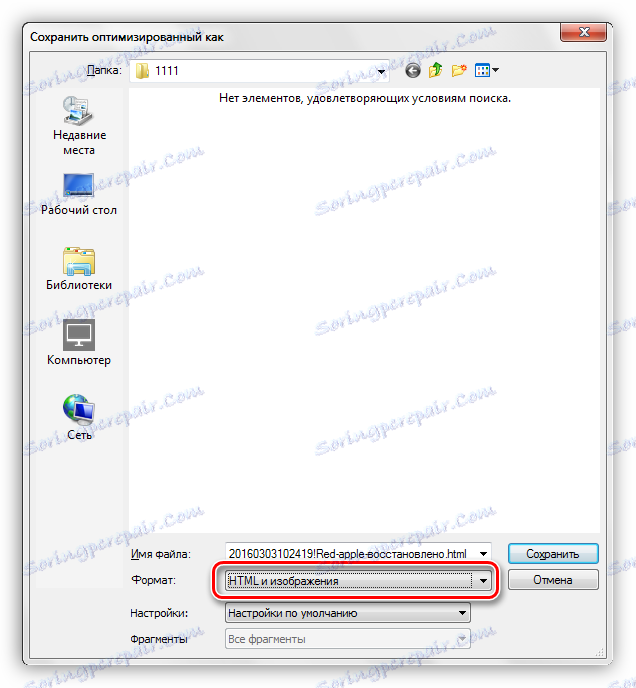
Imajte na umu da je moguće stvoriti HTML dokument zajedno s GIF-om , u kojem će se ugraditi slika. Da biste to učinili, najbolje je odabrati praznu mapu.
![Spremi gifki zajedno s HTML dokumentom u Photoshopu]()
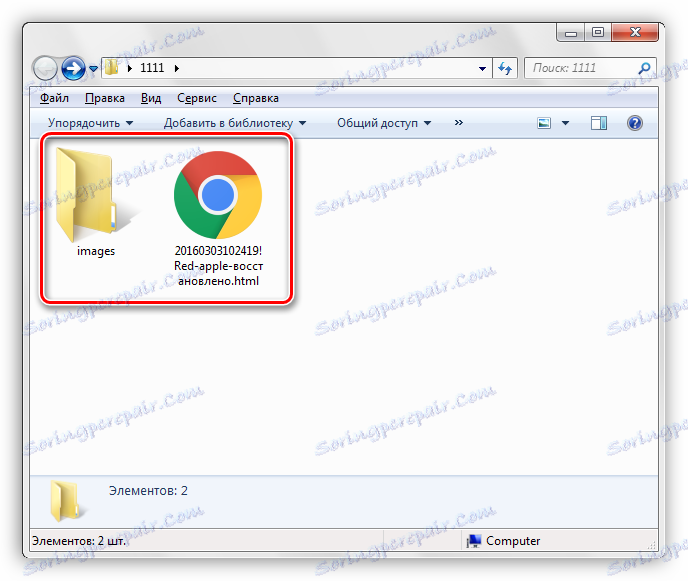
Kao rezultat, dobivamo stranicu i mapu sa slikom.
![Mapa s spremljenom hifom u Photoshopu]()
Savjet: prilikom dodjeljivanja naziva datoteke pokušajte ne koristiti cirilske znakove jer ih ne mogu čitati svi preglednici.
U ovoj lekciji o spremanju slike u GIF formatu je završena. Na njemu smo saznali kako optimizirati datoteku za objavljivanje na Internetu.