Metoda 1: PlayCode
PlayCode je napredni uređivač koda koji podržava JavaScript i sve osnovne značajke punopravnog razvojnog okruženja. U njemu možete kombinirati HTML, CSS i JS razvoj, prebacujući se između dokumenata u bilo koje prikladno vrijeme.
Idite na internetsku uslugu PlayCode
- Da biste pokrenuli uređivač, kliknite gumb "Otvori uređivač".
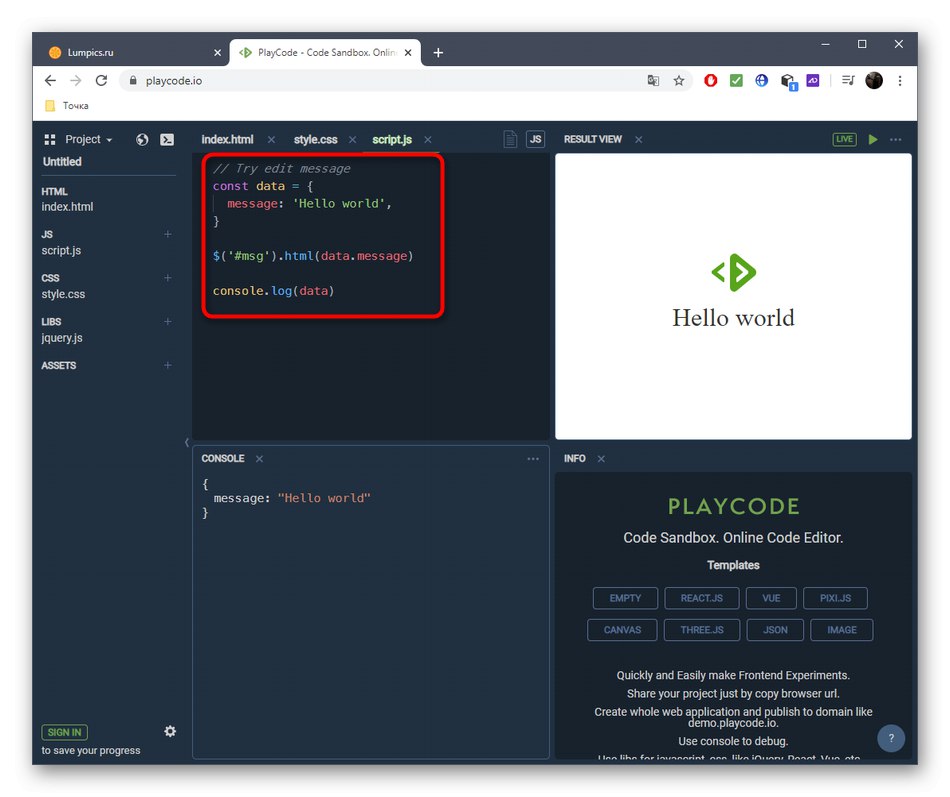
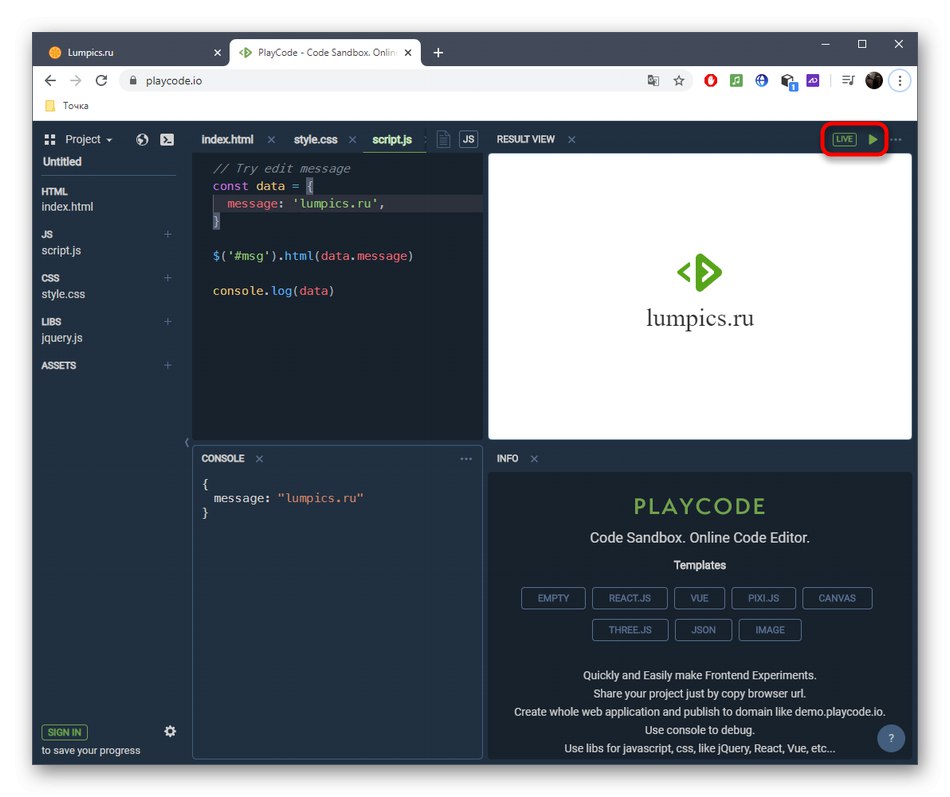
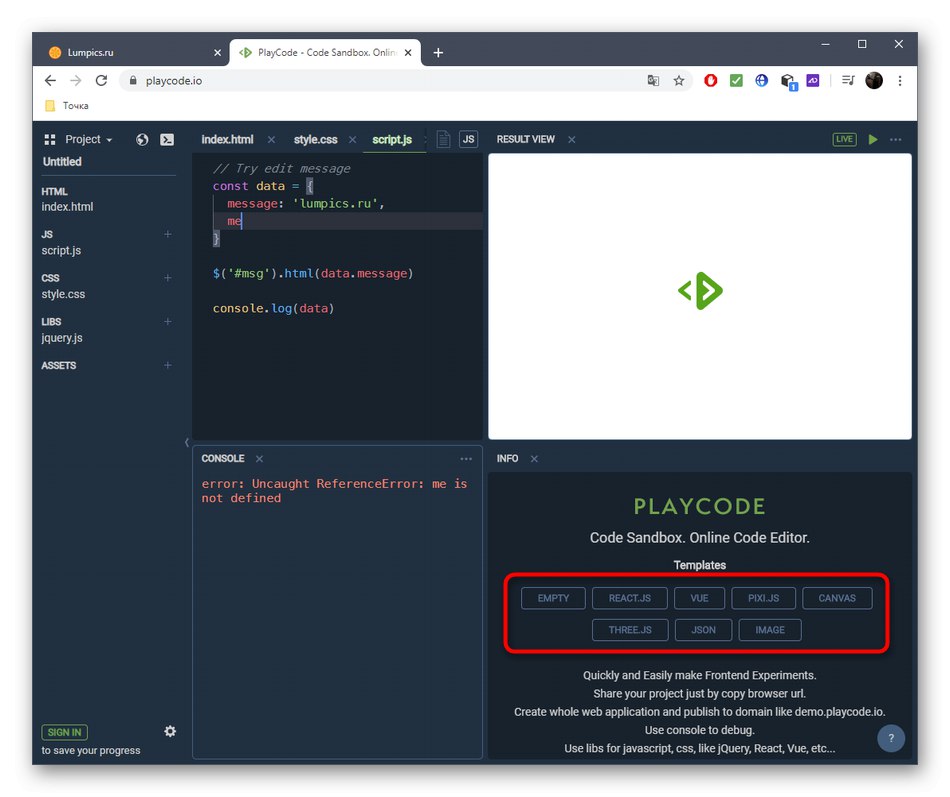
- Stvorit će se osnovni predložak koji se, ako je potrebno, može obrisati i početi pisati skripte ispočetka u istom bloku uređivača.
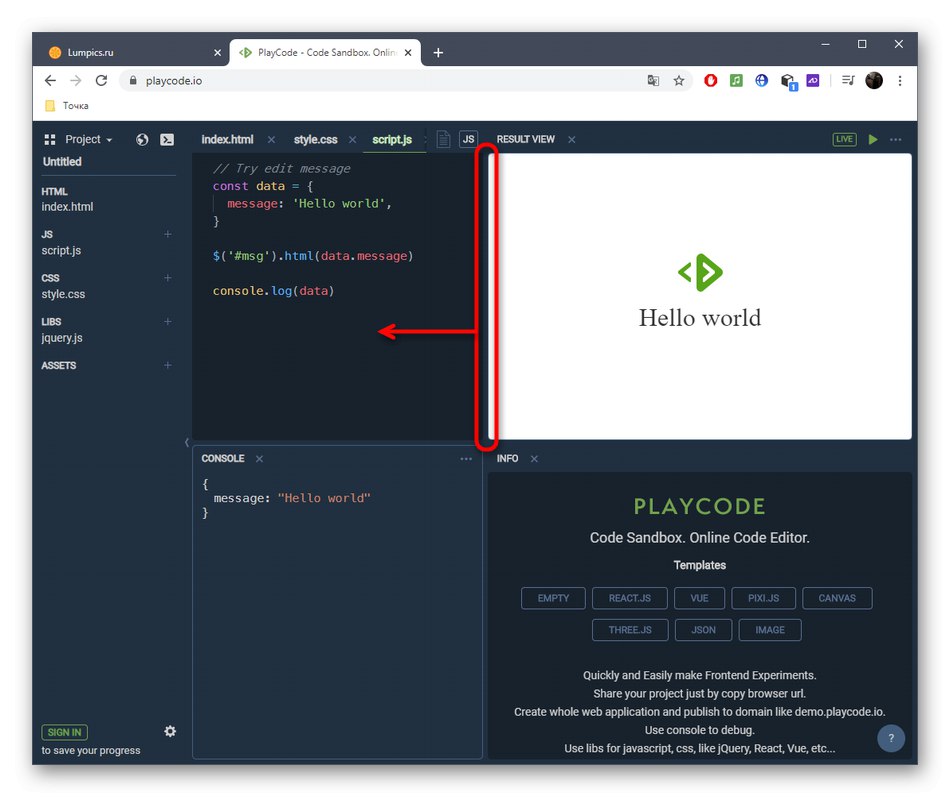
- Dostupna je promjena veličine svih postojećih blokova koja se provodi pomicanjem krajnjeg okvira. Pripremite svoj radni prostor unaprijed kako biste olakšali daljnji razvoj.
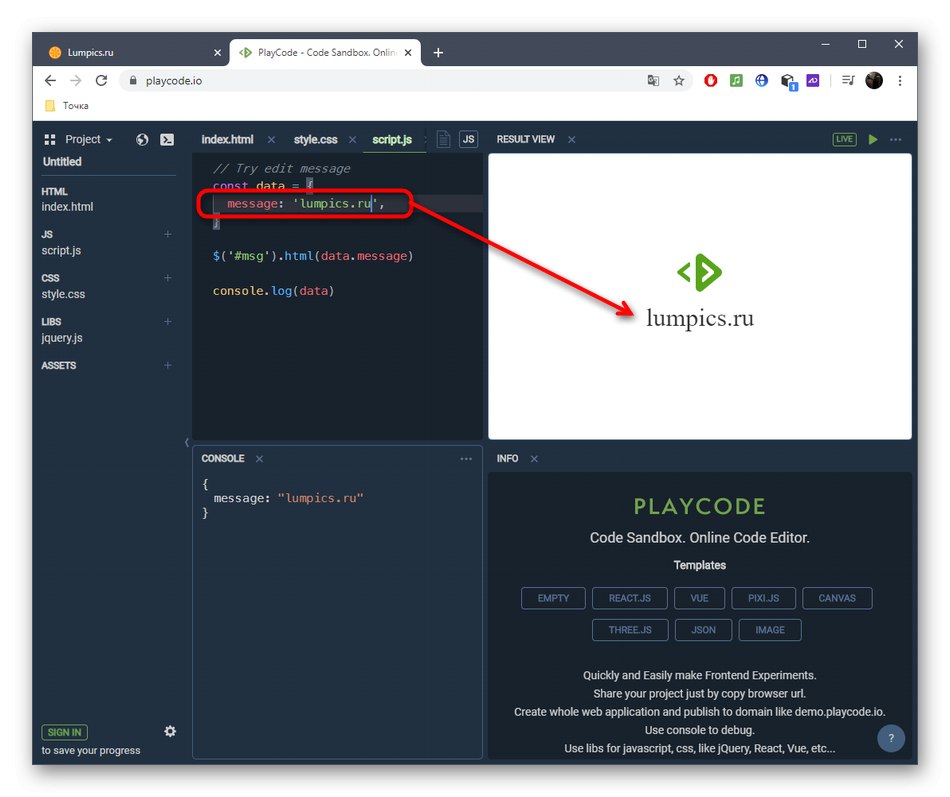
- Sve promjene koje napravite odmah se odražavaju na zaslonu, jer je način rada uživo uključen prema zadanim postavkama.
- Onemogućite ga deaktiviranjem odgovarajućeg gumba koji se nalazi u gornjem desnom dijelu. Tada će se kompilacija morati pokrenuti samostalno klikom na ikonu s trokutom.
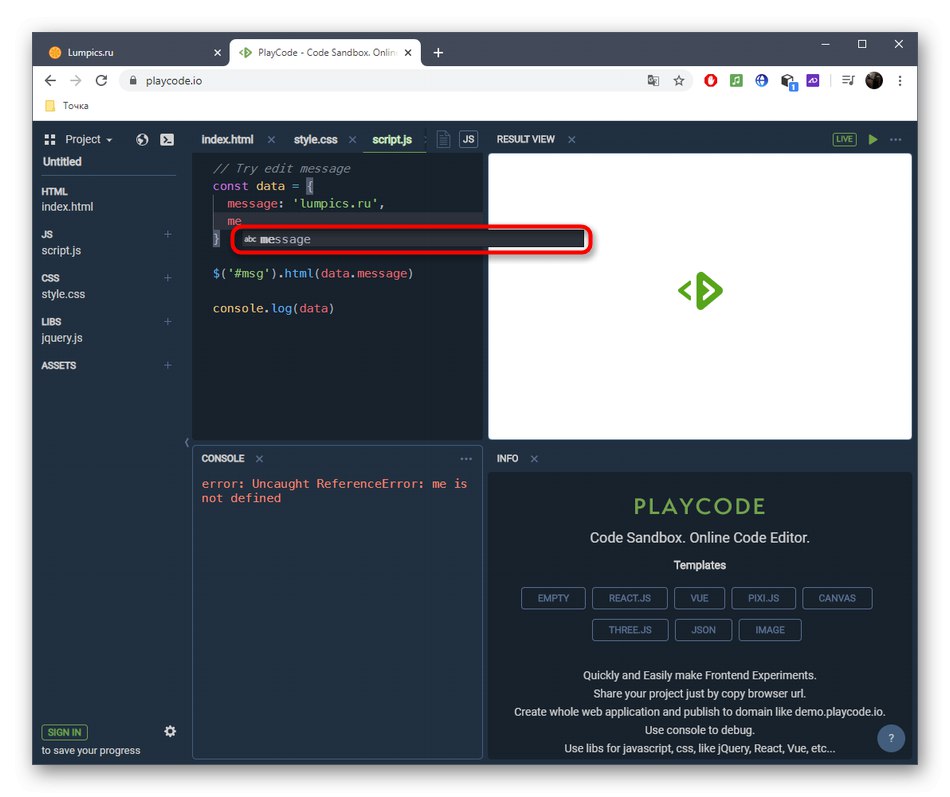
- Upotrijebite ugrađene savjete za brzo upisivanje važnih naredbi. Dovoljno je napisati samo nekoliko slova, a ostatak će se sadržaja automatski zamijeniti. Isto se odnosi na navodnike ili zagrade koji se automatski stavljaju.
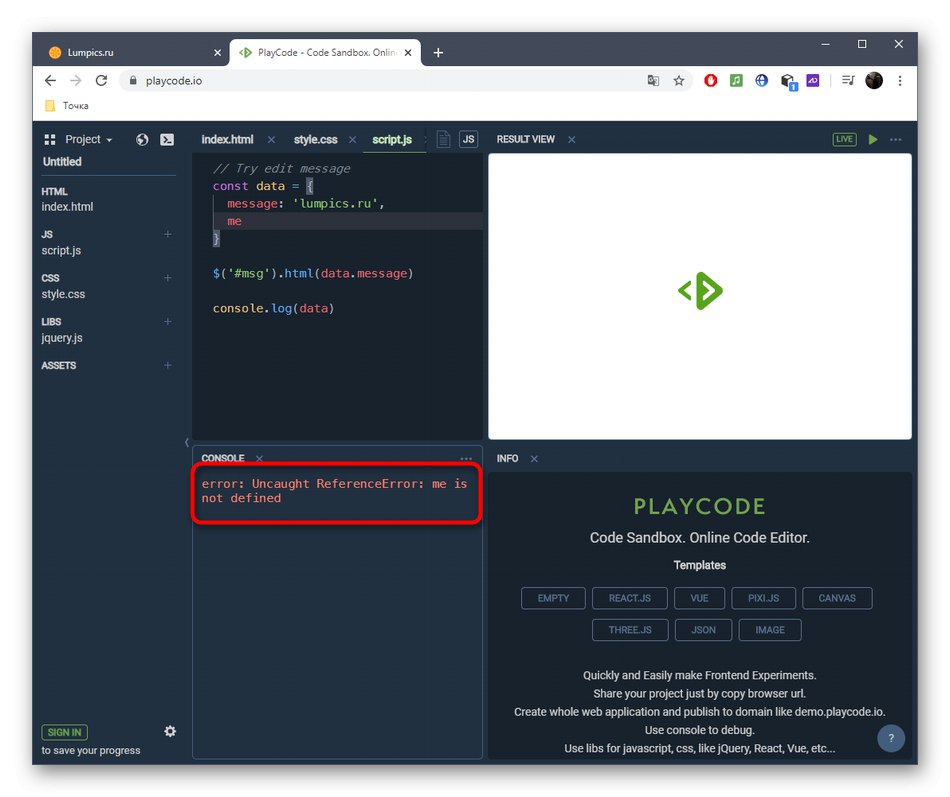
- Konzola se prikazuje dolje lijevo. Ako se tijekom obrade koda pojave pogreške, odmah će se pojaviti obavijest s analizom netočnosti.
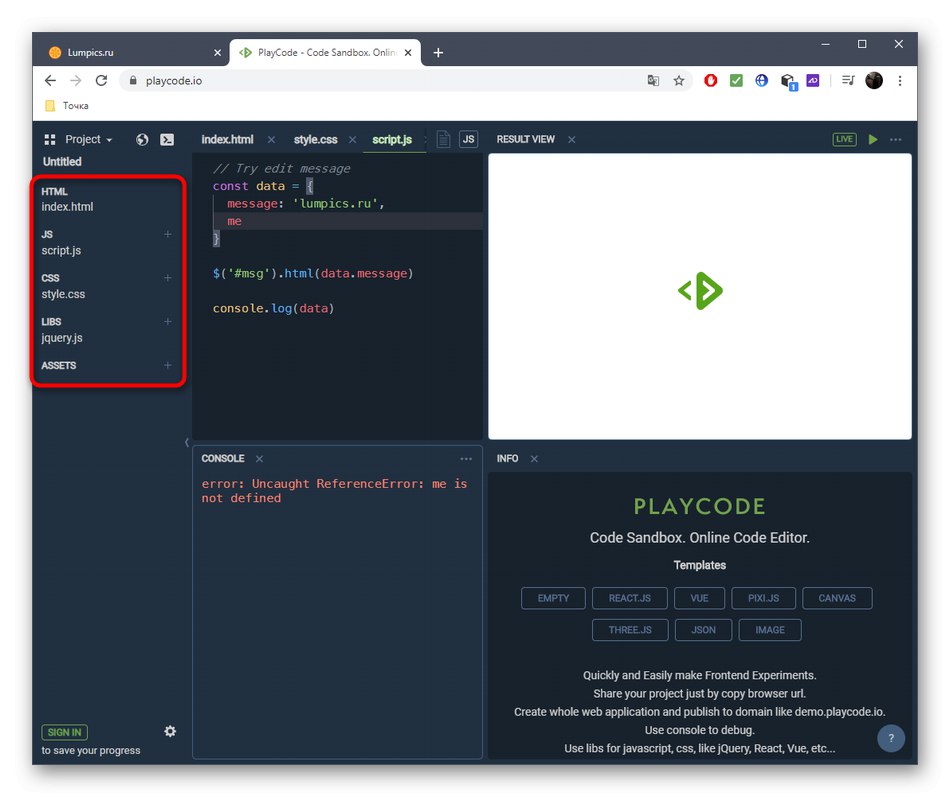
- Prebacujte se između JS, HTML i CSS datoteka putem lijeve ploče.
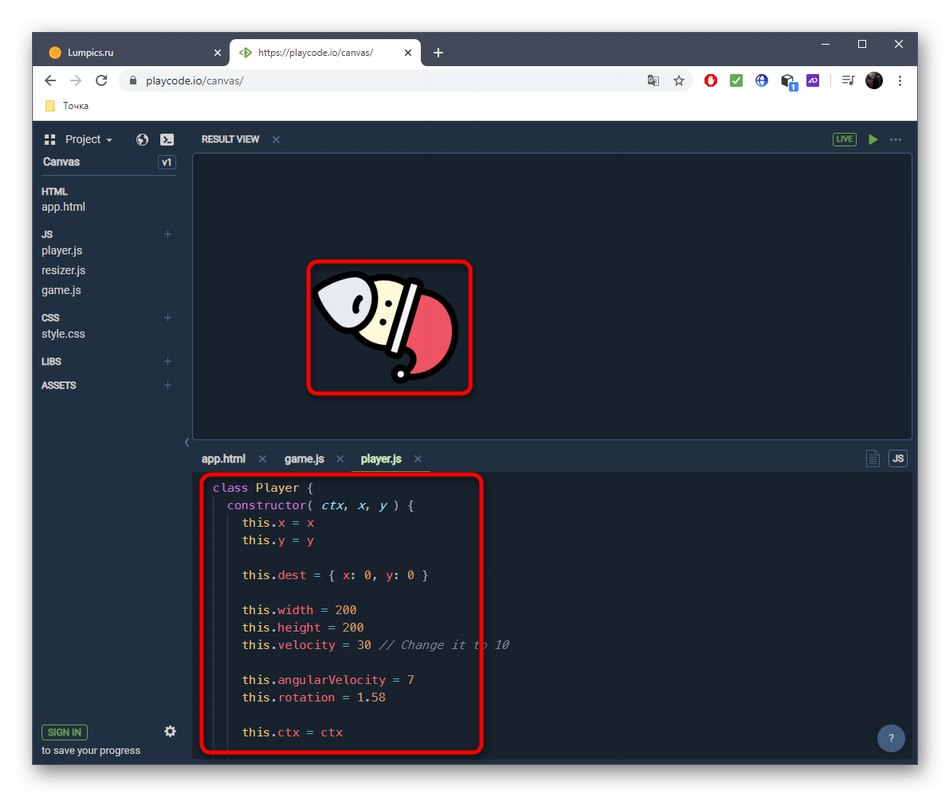
- Uz to, u PlayCodeu postoje i drugi predlošci, prikazani kao jednostavne skripte ili čak igre s korisničkom interakcijom. Možete im doći klikom na gumbe s desne strane.
- Odmah ćete se upoznati s rezultatom rezultata i možete ručno urediti kôd kako biste ga primijenili u budućem projektu.
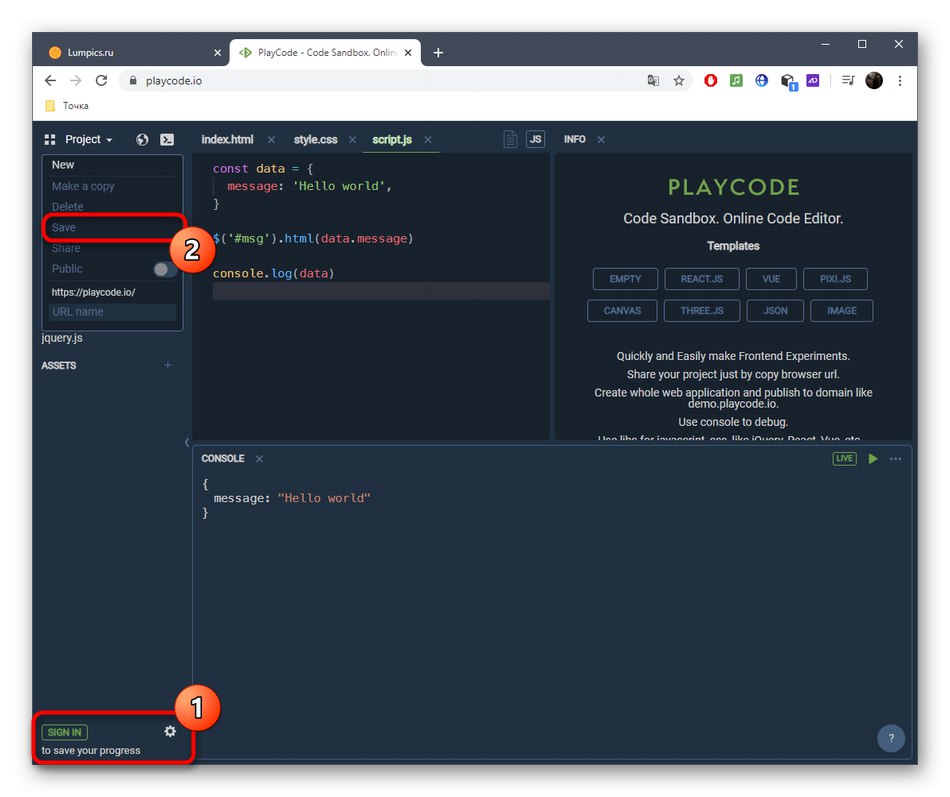
- Ako planirate dalje surađivati s PlayCodeom, preporuča se stvoriti novi račun. Nakon toga postat će dostupni alati za spremanje, objavljivanje i distribuciju projekata.











Metoda 2: JsFiddle
Internetska usluga JsFiddle ima svoje osobine: na primjer, korisnik se može povezati s popularnim okvirima, kao i brzo se prebacivati s jednog jezika na drugi za pisanje koda.
Idite na internetsku uslugu JsFiddle
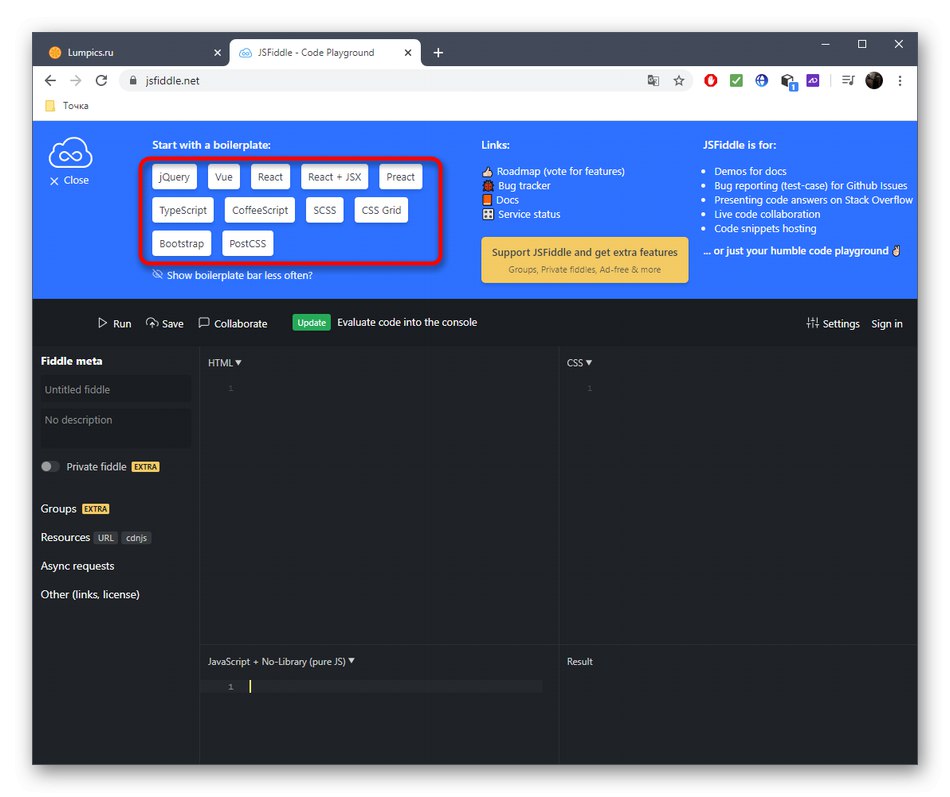
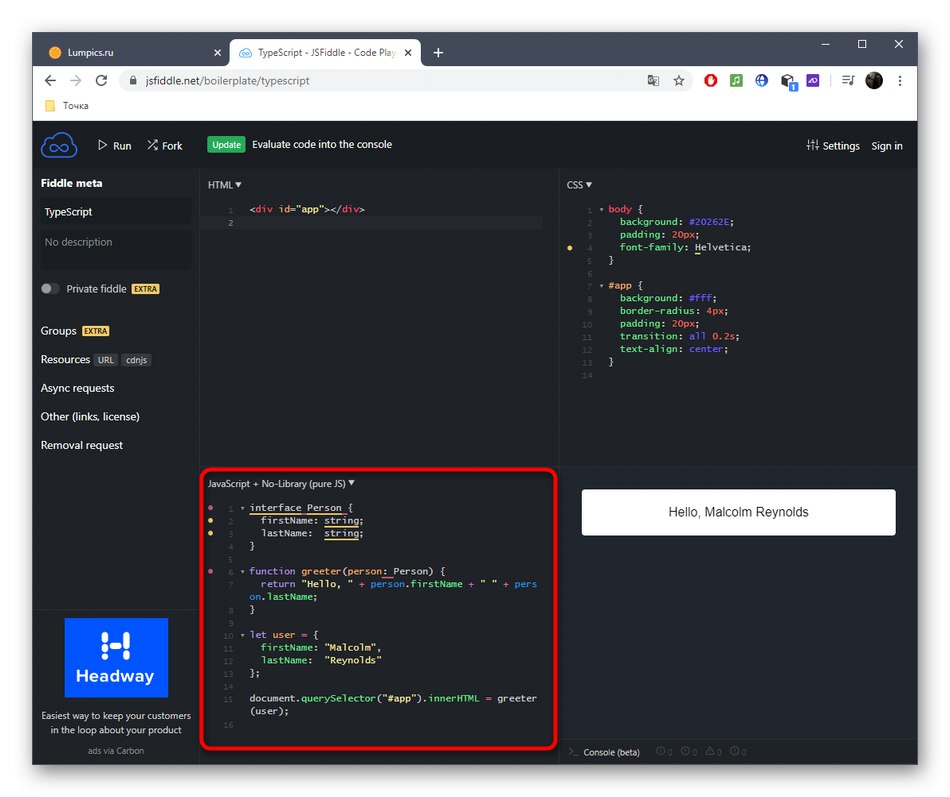
- Jednom na glavnoj stranici JsFiddle možete odabrati jedan od predložaka za daljnje programiranje ili započeti pisanje koda ispočetka.
- JS uređivač nalazi se na dnu i po potrebi se može promijeniti veličinom pomicanjem granica područja. Tu se odvija glavni postupak kodiranja.
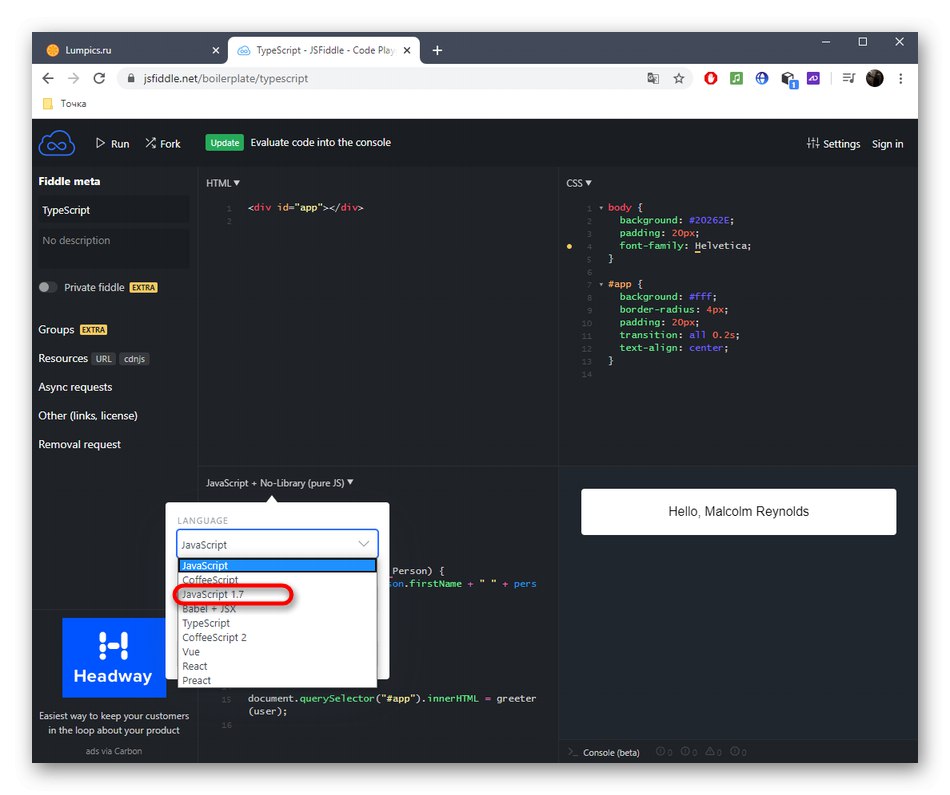
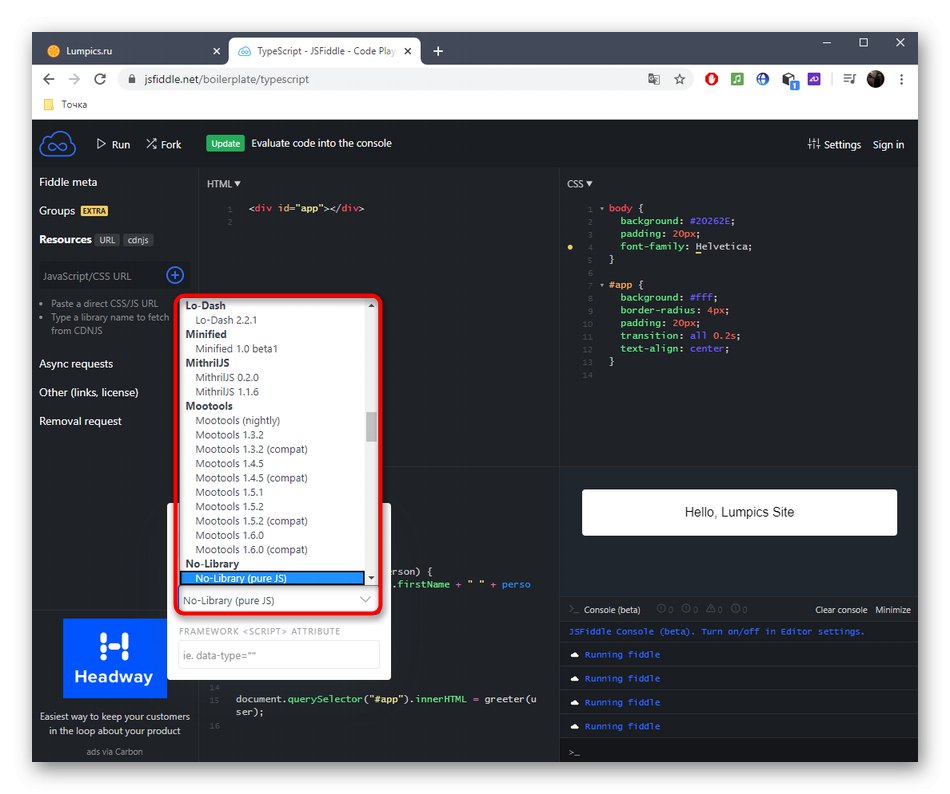
- Koristite padajući izbornik ako se želite prebaciti na staru verziju jezika ili odabrati drugi jezik.
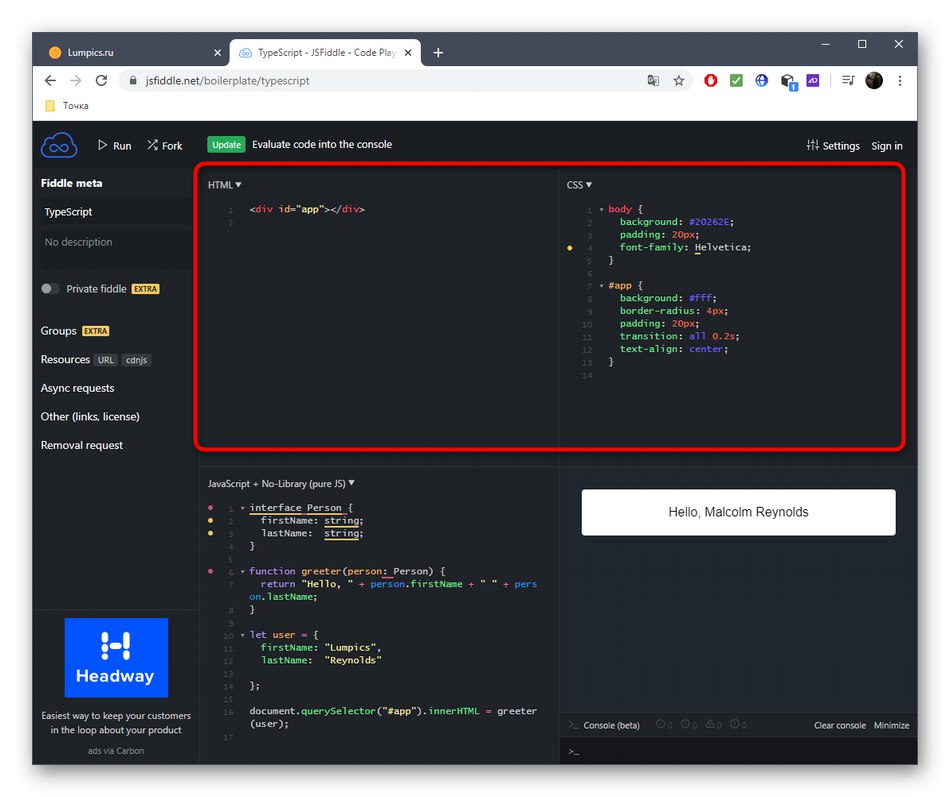
- Pri vrhu su uređivači HTML i CSS podijeljeni u dva bloka i s njima možete komunicirati u bilo kojem trenutku jednostavnim prebacivanjem između njih.
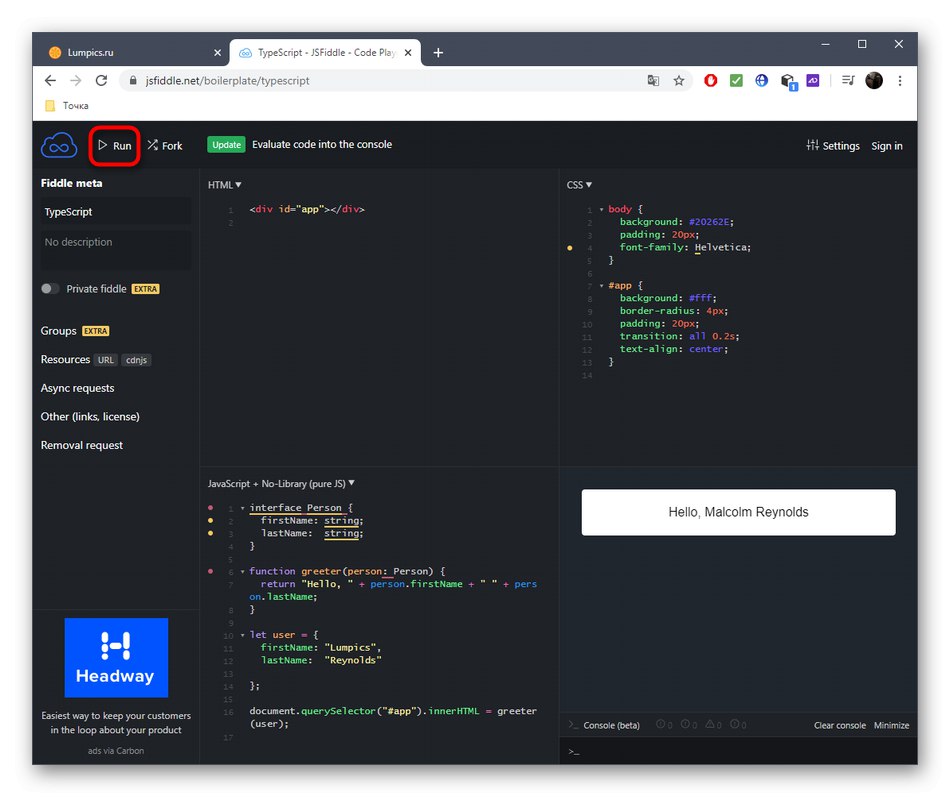
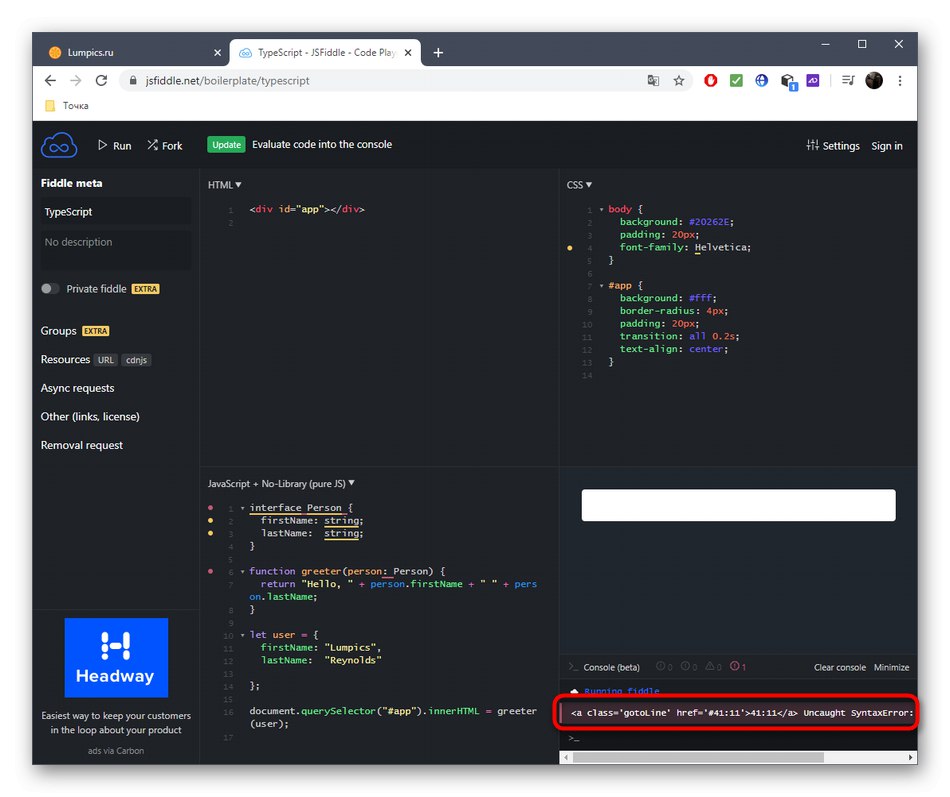
- Za provjeru koda koristite gumb "Trčanje"... Nažalost, JsFiddle ne podržava kompajliranje u stvarnom vremenu.
- U malom prozoru konzole s desne strane prikazat će se informacije o uspješnoj kompilaciji ili informacije o pogreškama koje su se dogodile tijekom ovog postupka.
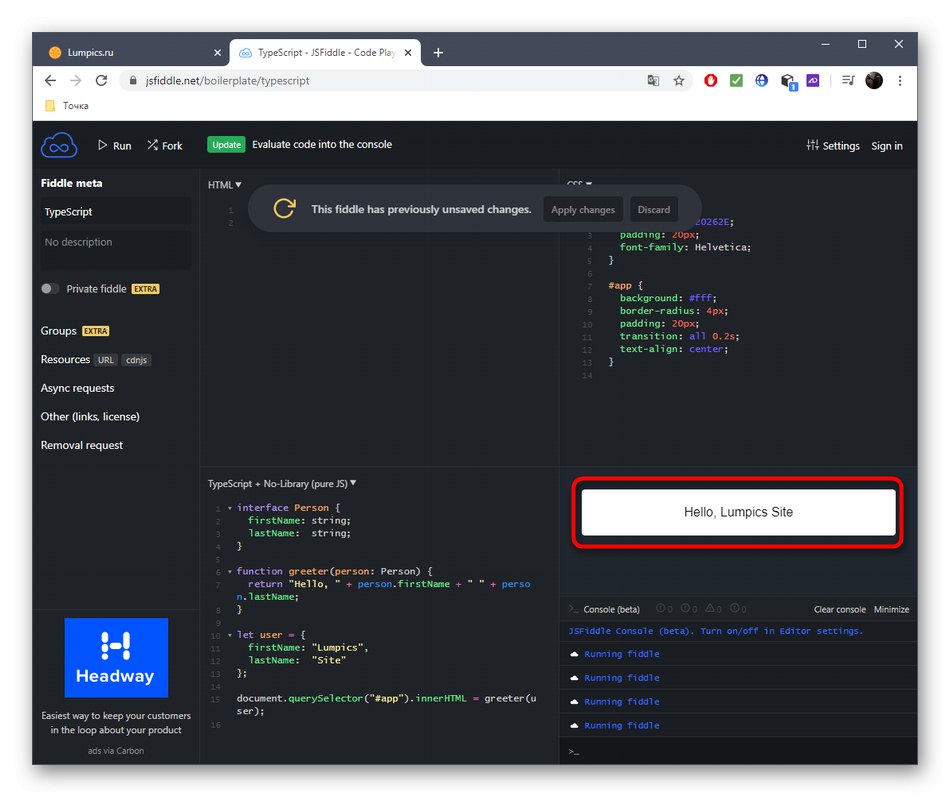
- Sam rezultat bit će prikazan u zasebnom području iznad konzole.
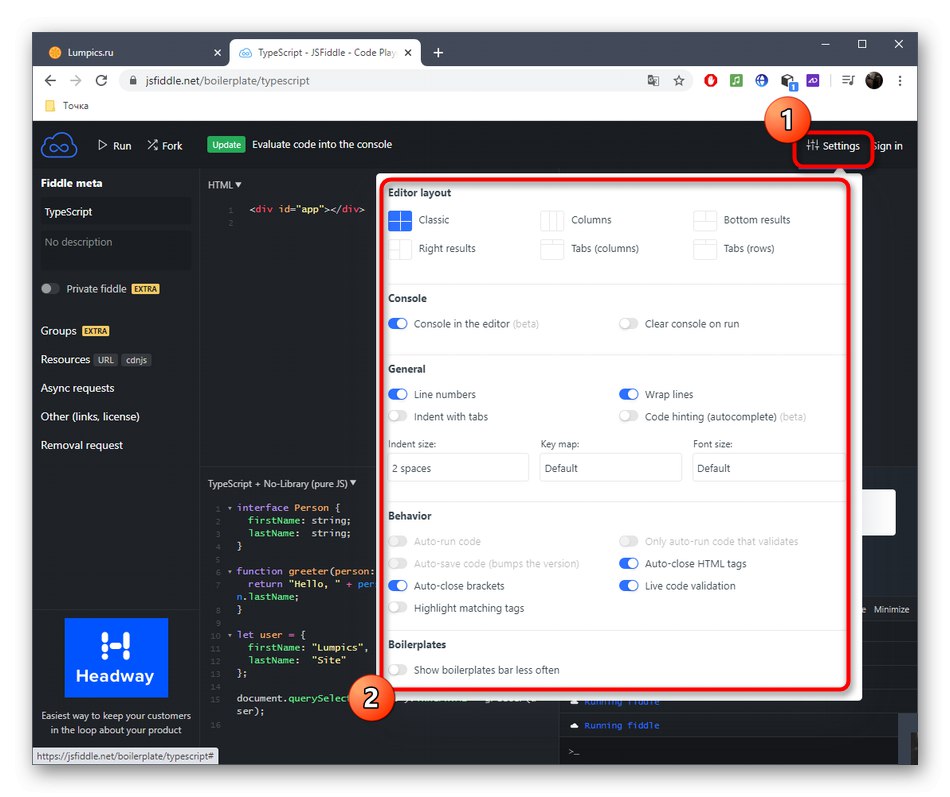
- Upotrijebite padajući izbornik "Postavke"ako želite promijeniti izgled uređivača, prilagodite konzolu, parametre niza i ponašanje mrežne usluge.
- U istom padajućem izborniku, koji je odgovoran za odabir programskog jezika, možete povezati okvir za osobne svrhe.









Ako želite spremiti projekt ili dobiti dodatnu funkcionalnost uređivača, morat ćete se registrirati na JsFiddle. Zatim pročitajte tarifne planove i odaberite jedan od njih u slučaju kada planirate kontinuirano koristiti mogućnosti mrežne usluge bez ikakvih ograničenja.
3. metoda: Prljave oznake
U zaključku želimo razgovarati o mrežnom uređivaču DirtyMarkup, koji se bitno razlikuje od prethodno razmotrenih po tome što nije namijenjen za pisanje koda ispočetka, već se koristi za njegovo dovođenje u normalno oblikovanje u automatskom načinu rada.
Idite na internetsku uslugu DirtyMarkup
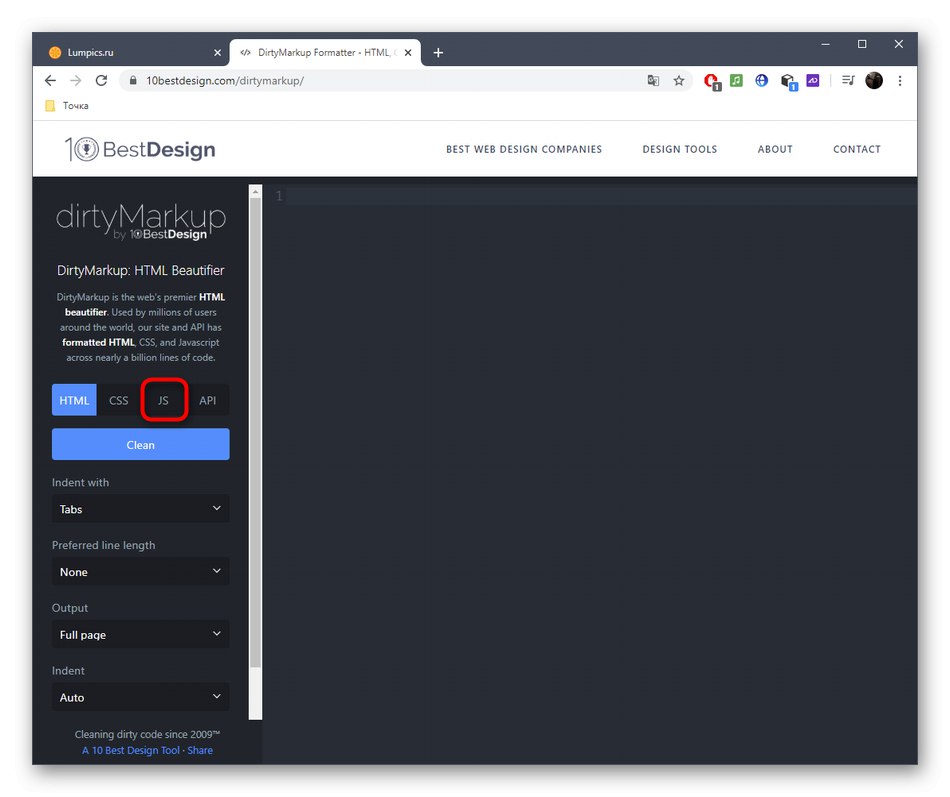
- Na web mjestu DirtyMarkup prebacite se na "JS"klikom na odgovarajući gumb.
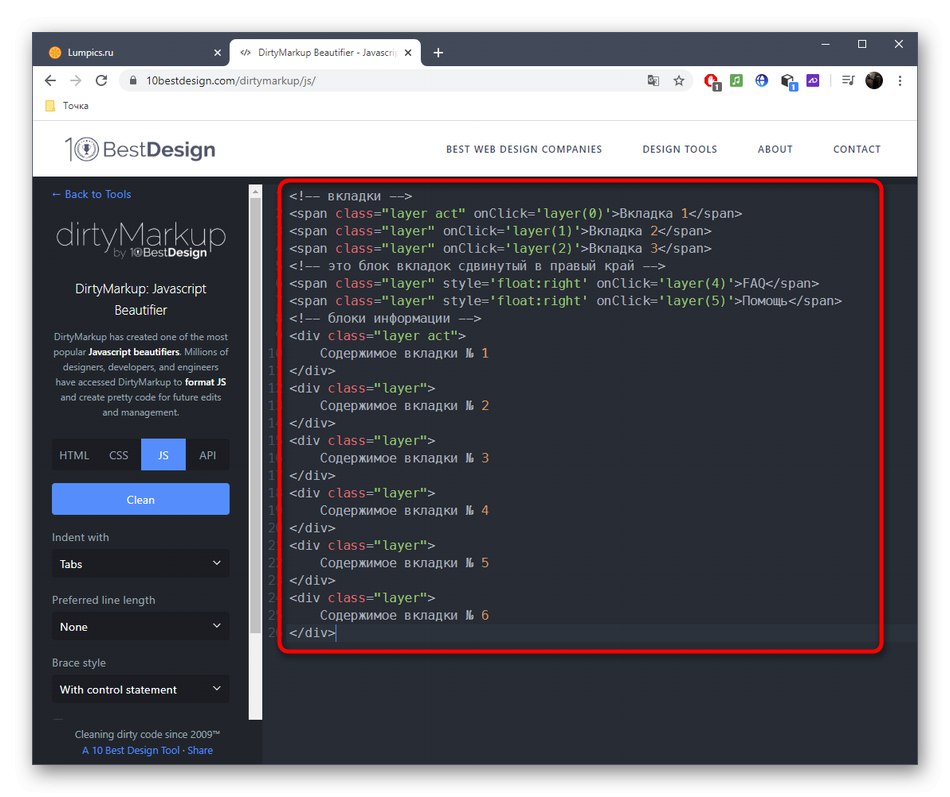
- Sada možete zalijepiti sav kod koji treba formatirati u sam uređivač.
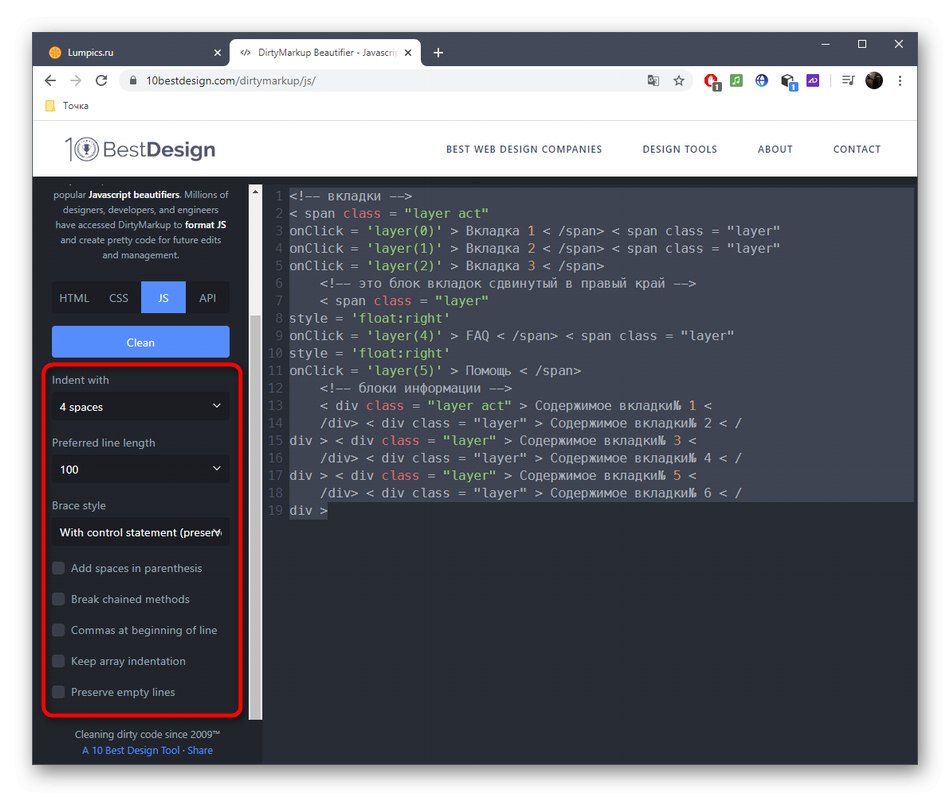
- Označite graničnik, duljinu crte, vrstu kovrčavih zagrada i dodatne parametre za nju označavanjem.
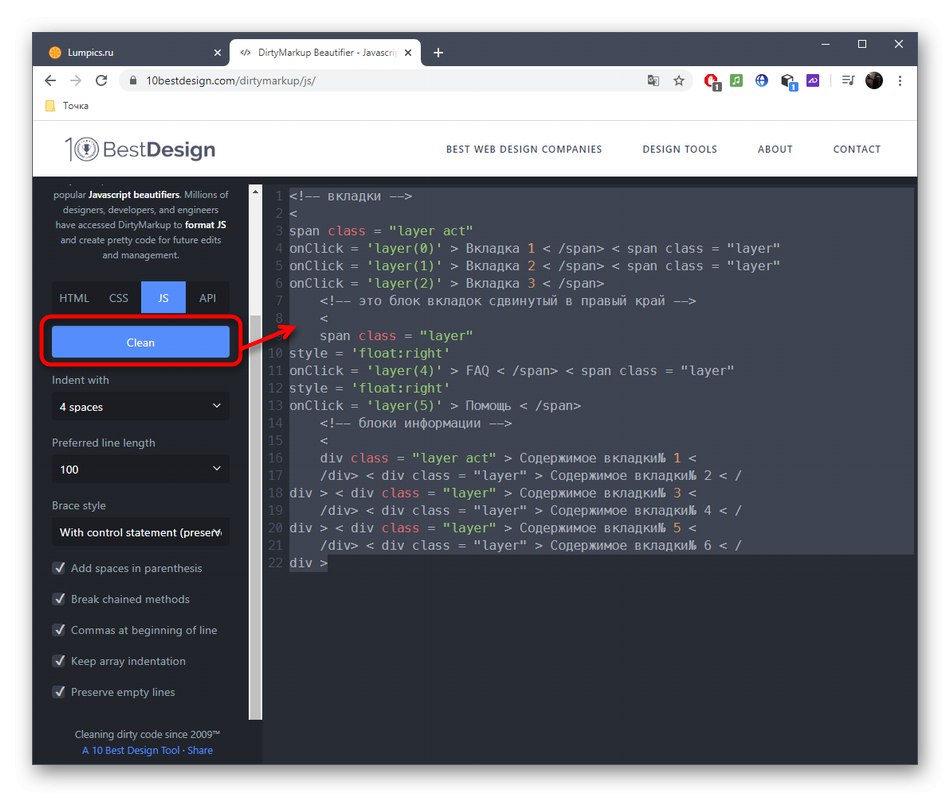
- Primijenite mogućnosti uređivanja klikom "Čist".




Preostaje samo kopiranje rezultirajućeg sadržaja u ispravnom oblikovanju kako biste ga dalje koristili u razvojnom okruženju ili drugom mrežnom uređivaču JavaScript.