Sadržaj:
Animirani status podrazumijeva stalnu brzu promjenu postavki osobnog profila uz pomoć dodatnih plugina, budući da u standardnoj verziji Discord ta funkcija nedostaje. Zbog toga povremeno dolazi do blokada od strane automatskog sustava zaštite, stoga izvršavajte jednu od sljedećih opcija samo ako ste sigurni da nećete dobiti slučajnu zabranu na jedan ili više dana.
Dodatno upozoravamo da vlasnici mobilnih uređaja ili korisnici koji koriste Discord putem preglednika neće moći iskoristiti nijednu od sljedećih opcija. Za njihovu realizaciju na računalu potrebna je instalirana aplikacija Discord, gdje se i izvršavaju sve ostale radnje.
Više informacija: Kako instalirati Discord na računalo
Opcija 1: Plugin za proširenje BetterDiscord
Program BetterDiscord ne samo da proširuje mogućnosti standardnog Discorda, već i dodaje alat koji omogućava kreiranje korisničkih plugina na JavaScriptu. Predlažemo da se s ovom metodom upoznate korak po korak, budući da je prilično opsežna i podrazumijeva niz radnji.
Korak 1: Instalacija dodatka BetterDiscord
Trebate započeti s instalacijom dodatka BetterDiscord na već postojeći Discord na računalu.Ovaj proces je prilično trivijalan za većinu korisnika.
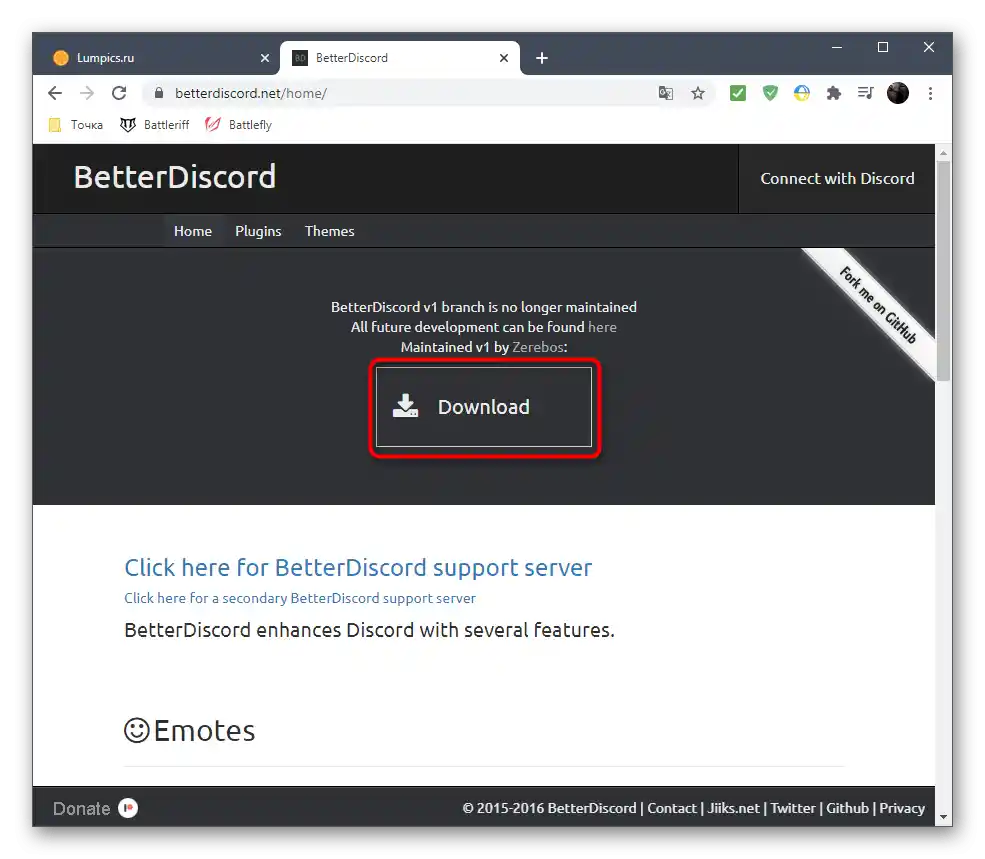
Pređite na preuzimanje BetterDiscord s službene stranice
- Otvorite gornju vezu za prelazak na službenu stranicu BetterDiscord i kliknite na „Download“.
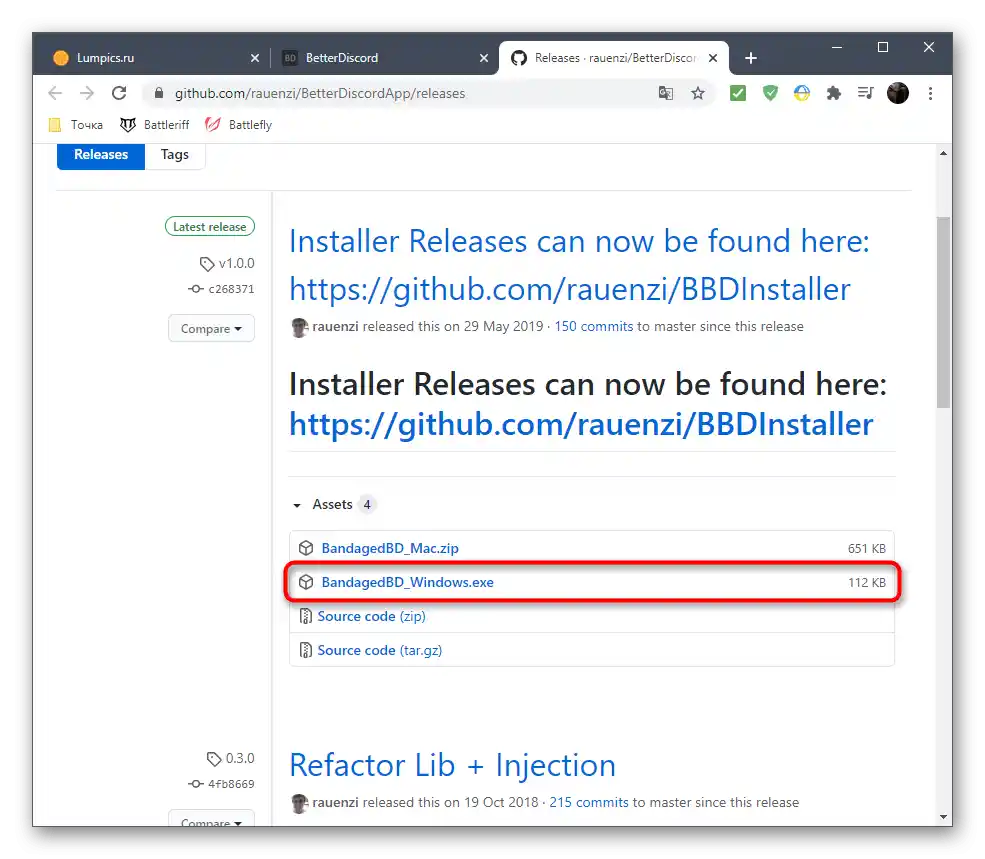
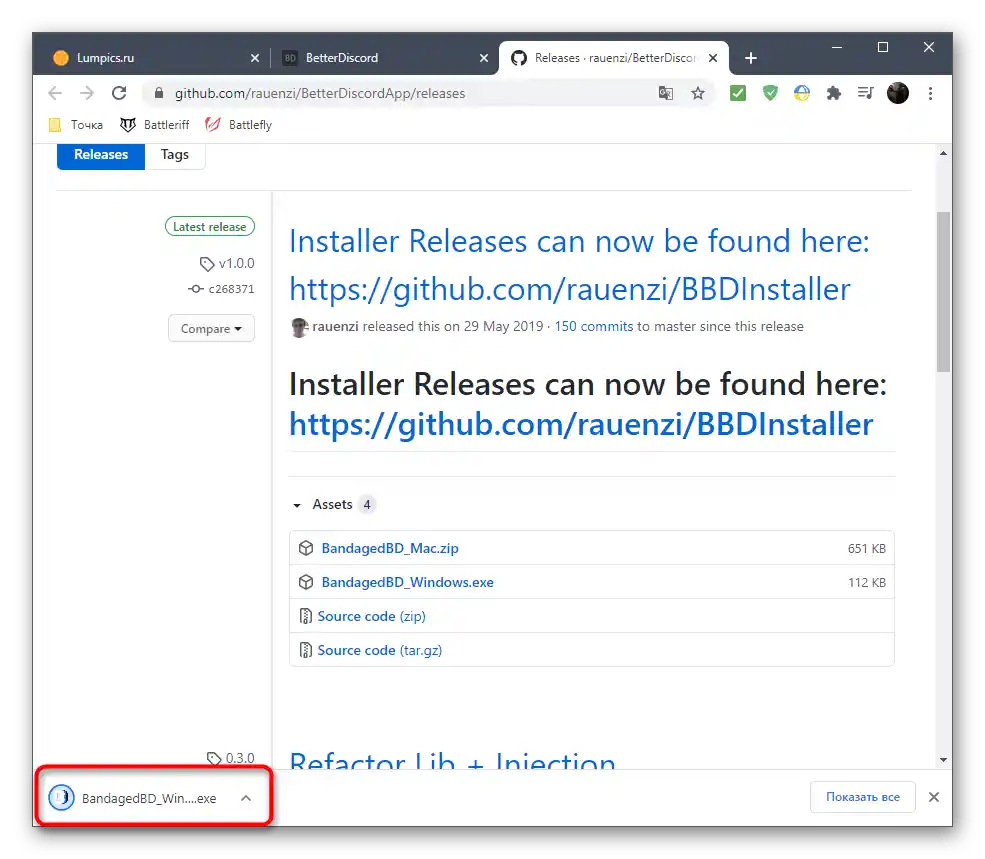
- Instalacijski programi i otvoreni izvorni kod softvera nalaze se na GitHubu, stoga će doći do preusmjeravanja na tu stranicu, odakle preuzmite EXE datoteku za instalaciju programa na Windows.
- Nakon završetka preuzimanja pokrenite instalacijski program.
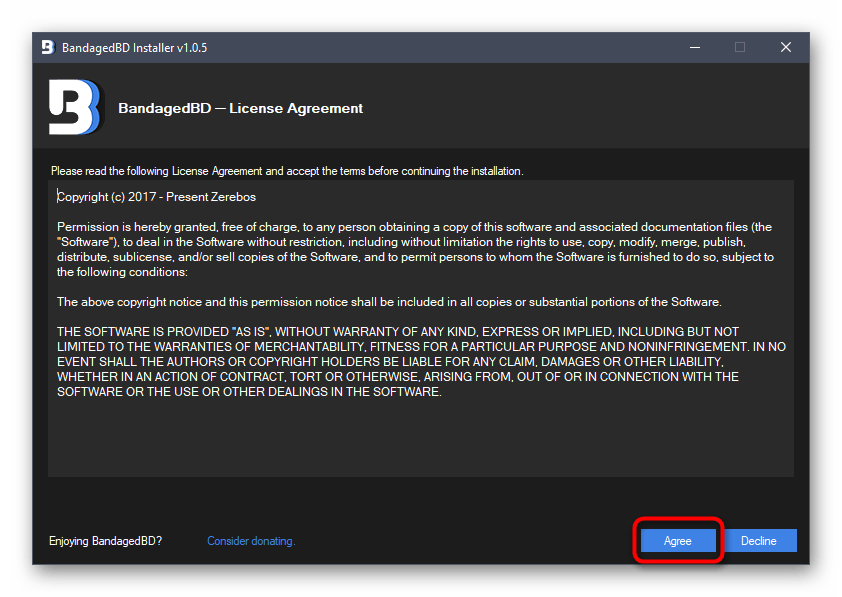
- Obavezno potvrdite pravila korištenja softvera i bolje ih pročitajte u cijelosti kako biste razumjeli kako rade slična proširenja.
- U sljedećem prozoru kliknite na „Install BandagedBD“.
- Koristite instalaciju za stabilnu verziju, čija se lokacija određuje automatski.
- Čekajte završetak instalacije i zatvorite trenutni prozor.







Tamo na stranici ili već nakon instalacije BetterDiscord možete se upoznati sa svim funkcijama koje pruža ovaj program, kako biste razumjeli za koje se još svrhe, osim animiranog nadimka, može koristiti.
Korak 2: Izrada dodatka za animirani status
Osnovni proces — izrada dodatka koji je odgovoran za animirani status.Srećom, nećete morati sami pisati, učeći za to JavaScript, jer je potpuno funkcionalan kod već stvoren, a običnim korisnicima ostaje samo da ga stave u datoteku i dodaju u Discord, čime ćemo se kasnije baviti.
- Nakon uspješne instalacije BetterDiscord, idite u sam Discord i otvorite izbornik s osnovnim postavkama.
- Pronađite nove stavke koje su se pojavile i kliknite na odjeljak „Plugins”, čije ime već jasno ukazuje na njegovu funkciju.
- Sada je potrebno preći u direktorij gdje se smještaju dodaci za normalan rad BetterDiscord-a, stoga pritisnite odgovarajuću tipku na vrhu.
- Sama mapa je još prazna, jer u njoj nema korisničkih dodataka.
- Desnim klikom na prazno mjesto, u kontekstnom izborniku pređite mišem na „Stvori” i odaberite „Tekstualni dokument”.
- Ostavite mu standardno ime i dvaput kliknite mišem da biste ga otvorili putem „Bilješke”.
- Zalijepite dolje navedeni kod točno u istom formatu. Više nikakve redove ne trebate dodavati.
//META{"name":"AnimatedStatus"}*//class AnimatedStatus {
/* BD funkcije */
getName () {
return "AnimatedStatus";
}getVersion () {
return "0.8.4";
}getAuthor () {
return "toluschr";
}getDescription () {
return "Animirajte svoj Discord status";
}setData (key, value) {
BdApi.setData(this.getName(), key, value);
}getData (key) {
return BdApi.getData(this.getName(), key);
}/* Kod vezan za animacije */
load () {
this.animation = this.getData("animation");
this.timeout = this.getData("timeout");
Status.authToken = this.getData("token");
}start () {
if (this.animation == undefined || this.timeout == undefined || Status.authToken == undefined) return;
this.Status_Animate();
}stop () {
clearTimeout(this.loop);
Status.unset();
}Status_Animate (index = 0) {
if (index >= this.animation.length) index = 0;Status.set(this.animation[index]);
this.loop = setTimeout(() => { this.Status_Animate(index + 1); }, this.timeout);
}/* Funkcije vezane za postavke */
strToAnimation (str) {
let lines = str.split("n");
let out = [];
for (let i = 0; i < lines.length; i++) {
if (lines[i].length == 0) continue;out.push(JSON.parse("[" + lines[i] + "]"));
}
return out;
}animationToStr (animation) {
if (animation == undefined) return ""let out = "";
for (let i = 0; i {
// Postavi Auth token
this.setData("token", token.value);// Postavi timeout
this.setData("timeout", timeout.value);// Postavi animaciju
this.setData("animation", this.strToAnimation(animation.value));this.stop();
this.load();
this.start();
};
settings.appendChild(save);// Kraj
return settings;
}
}/* Status API */
const Status = {
authToken: "",request: () => {
let req = new XMLHttpRequest();
req.open("PATCH", "/api/v6/users/@me/settings", true);
req.setRequestHeader("authorization", Status.authToken);
req.setRequestHeader("content-type", "application/json");
return req;
},set: (status) => {
Status.request().send('{"custom_status":{"text":"' + status[0] + '", "emoji_name": "' + status[1] + '"}}');
},unset: () => {
Status.request().send('{"custom_status":null}');
}
};/* GUI Wrapper */
const GUI = {
newInput: () => {
let input = document.createElement("input");
input.className = "inputDefault-_djjkz input-cIJ7To";
return input;
},newLabel: (text) => {
let label = document.createElement("h5");
label.className = "h5-18_1nd";
label.innerText = text;
return label;
},newDivider: () => {
let divider = document.createElement("div");
divider.style.paddingTop = "15px";
return divider;
},newTextarea: () => {
let textarea = document.createElement("textarea");
textarea.className = "input-cIJ7To scrollbarGhostHairline-1mSOM1";
textarea.style.resize = "vertical";
textarea.rows = 4;
return textarea;
},newButton: (text) => {
let button = document.createElement("button");
button.className = "button-38aScr lookFilled-1Gx00P colorBrand-3pXr91 sizeSmall-2cSMqn";
button.innerText = text;
return button;
}
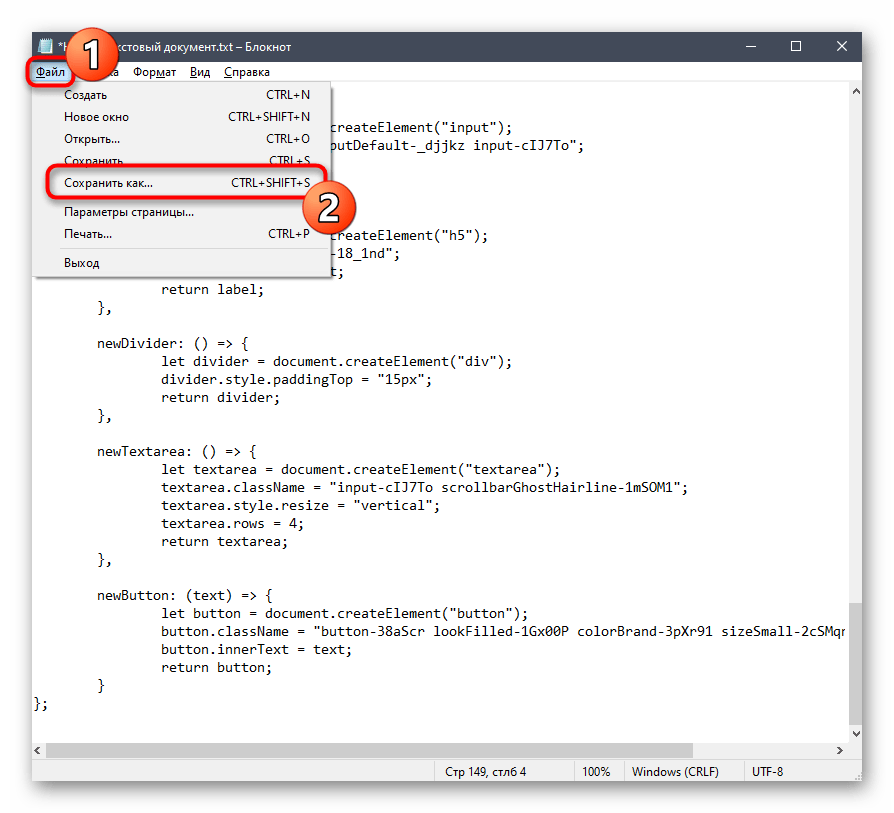
}; - Zatim otvorite izbornik «Datoteka» i kliknite na stavku «Spremi kao».Možete ga pozvati i pomoću kombinacije tipki Ctrl + Shift + S.
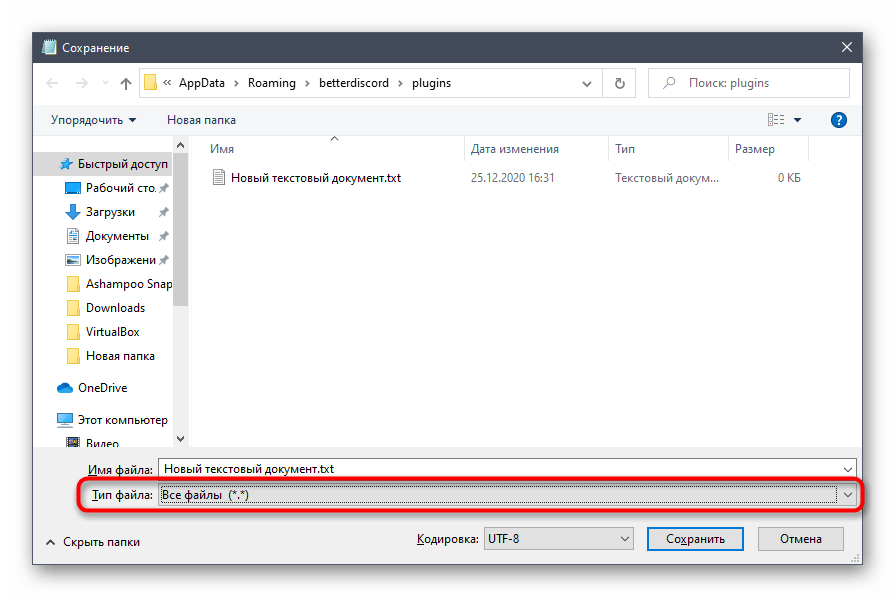
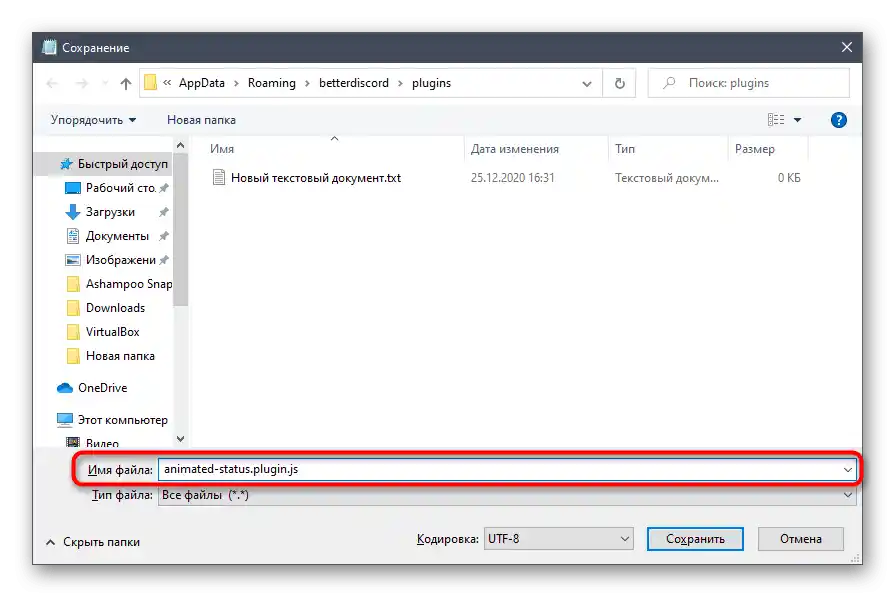
- Spremite plugin u istu mapu, ali prvo postavite za njega «Tip datoteke» — «Sve datoteke (*.*)».
- Postavite naziv «animated-status.plugin.js» i potvrdite spremanje.
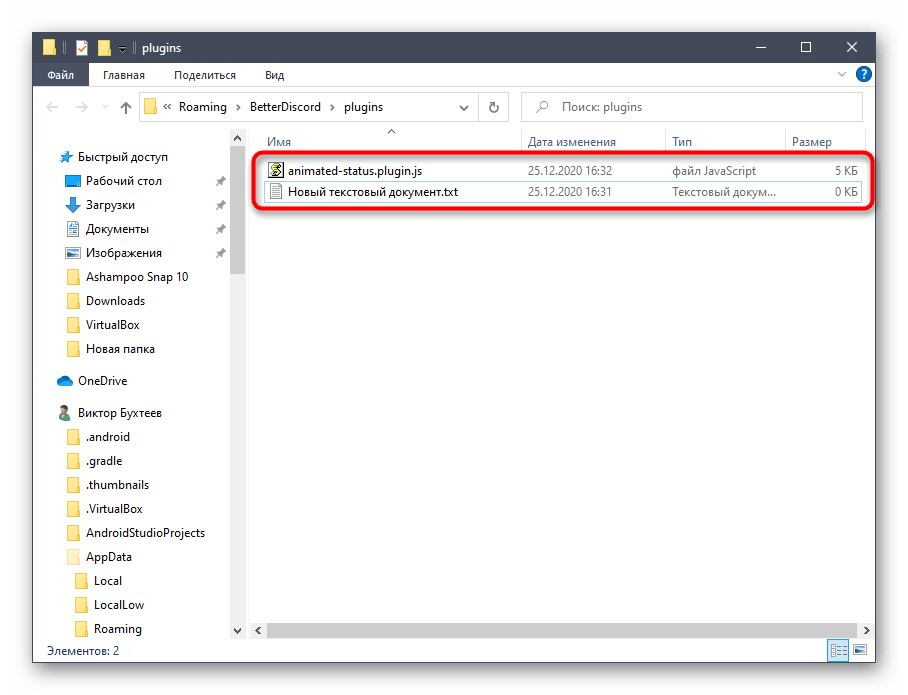
- Sada sadržaj direktorija izgleda ovako, kao što je prikazano na sljedećoj slici. Možete ukloniti TXT datoteku, jer vam više neće biti potrebna.
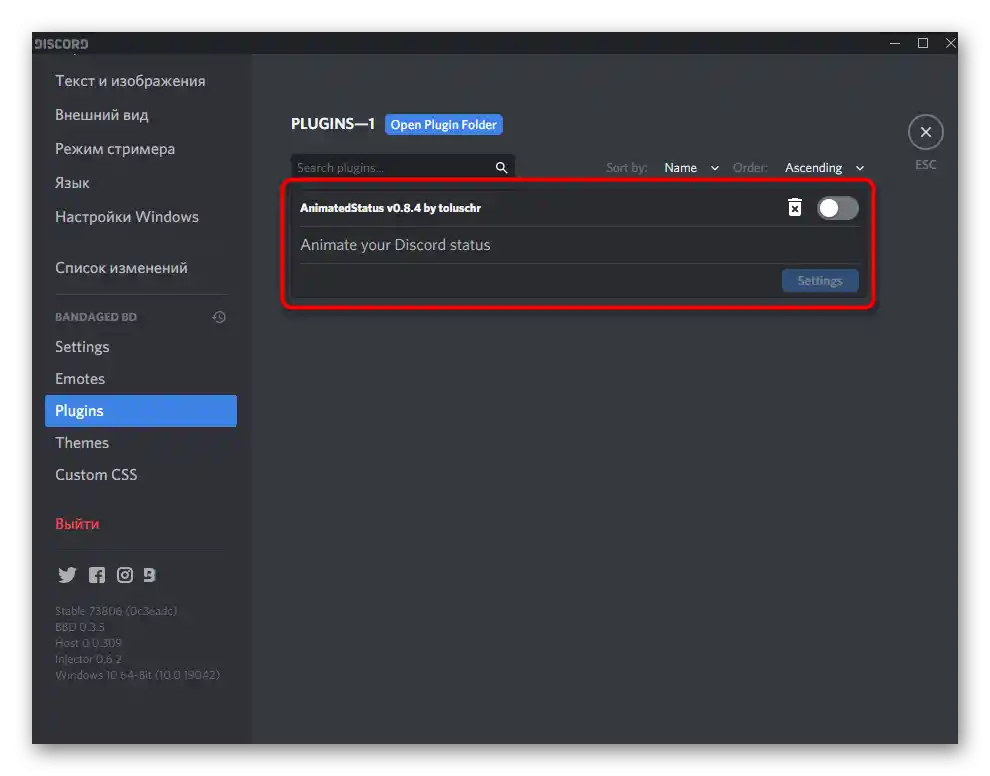
- Otvorite u Discordu isti odjeljak «Plugins», kako biste se uvjerili u uspješno dodavanje plugina.
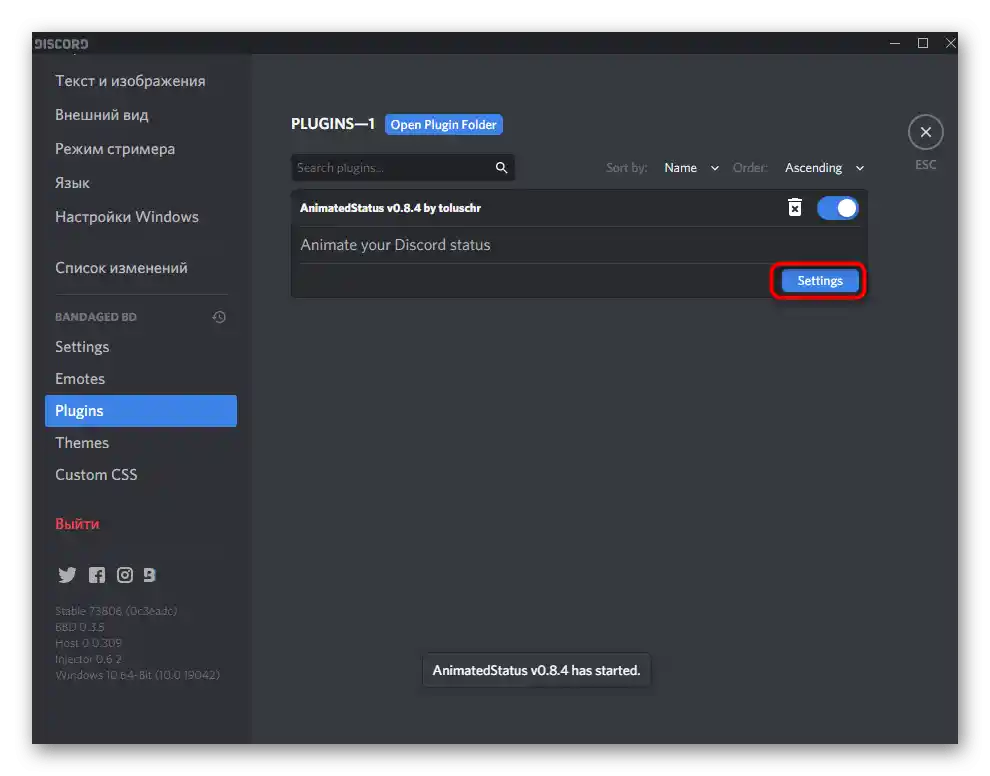
- Njegova aktivacija se događa pomicanjem klizača, a osnovne postavke se izvršavaju u zasebnom prozoru, no to još nije sve što treba učiniti za aktivaciju animiranog statusa.













Korak 3: Postavljanje i uključivanje animiranog statusa
Plugin za stvaranje animiranog statusa uspješno je kreiran, što znači da možemo preći na njegovu neposrednu postavku i uključivanje novog načina prikazivanja informacija na stranici. Glavni zadatak je pronaći token osobnog profila, stoga ćemo posebno razmotriti ovu radnju.
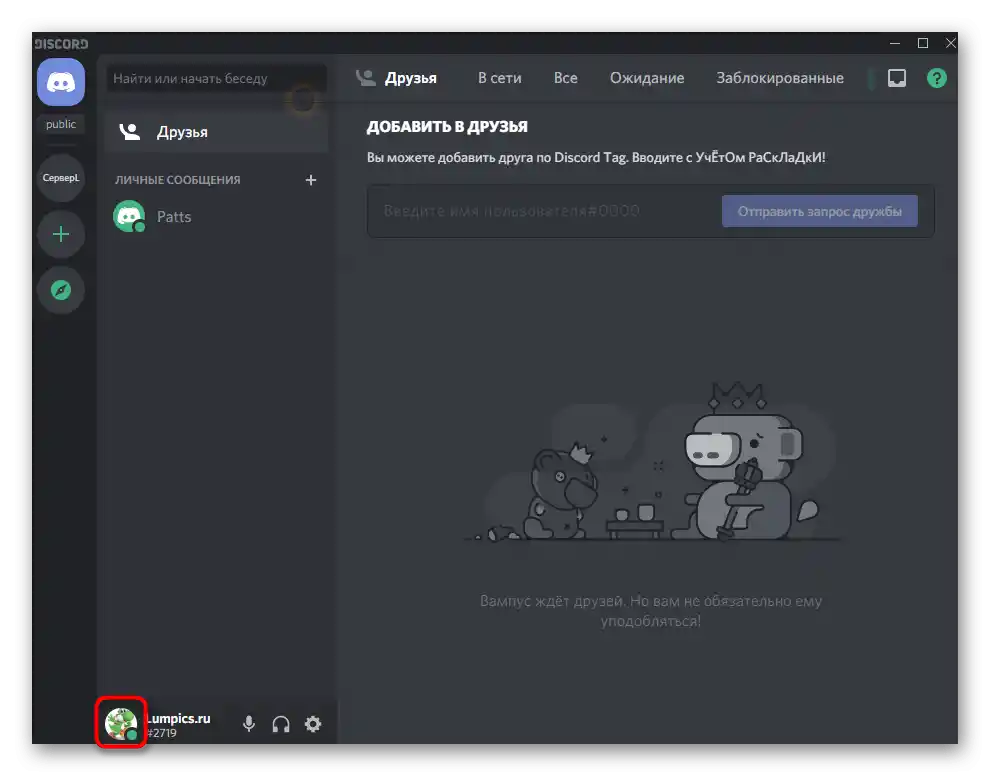
- Vratite se u glavni izbornik Discorda i kliknite na svoju avatar za postavljanje korisničkog statusa. To je potrebno kako bi kasnije bilo lakše pronaći token.
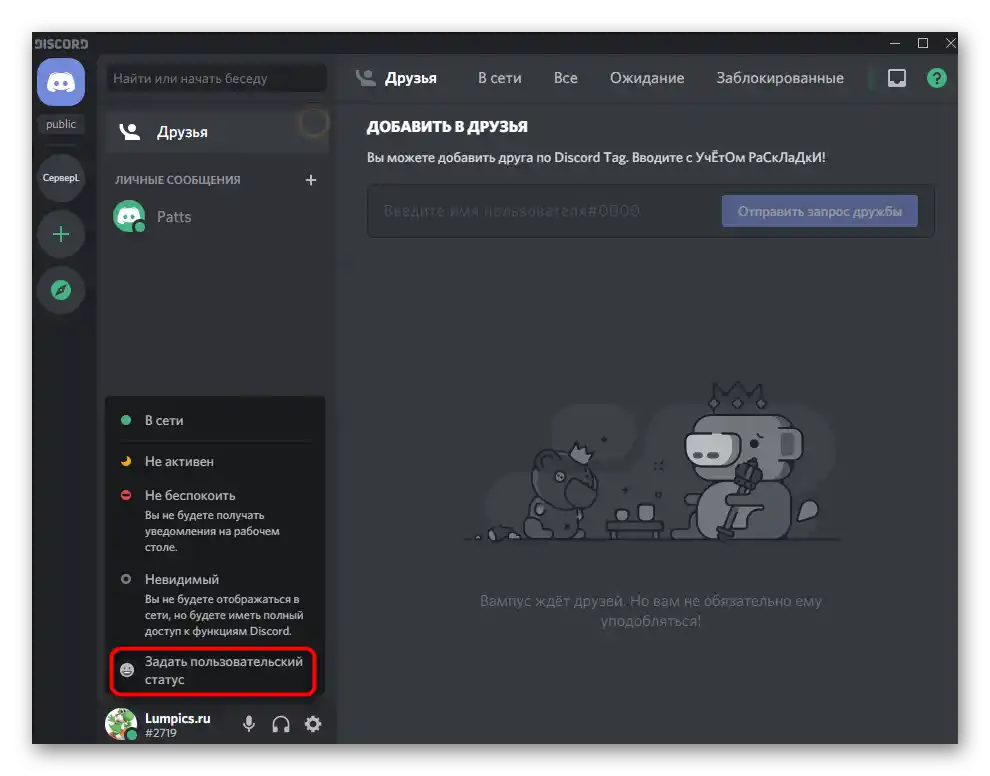
- Iz pojavljenog popisa odaberite opciju «Postavi korisnički status».
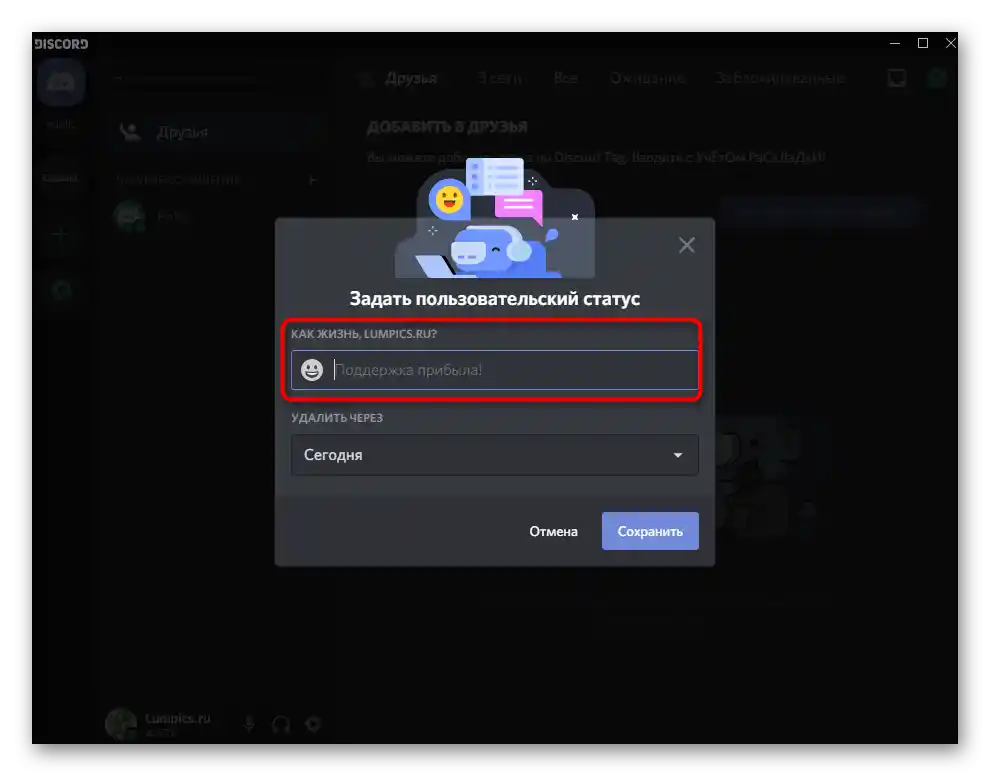
- Unesite bilo koji status koji će biti dodijeljen na određeno vrijeme i spremite promjene.
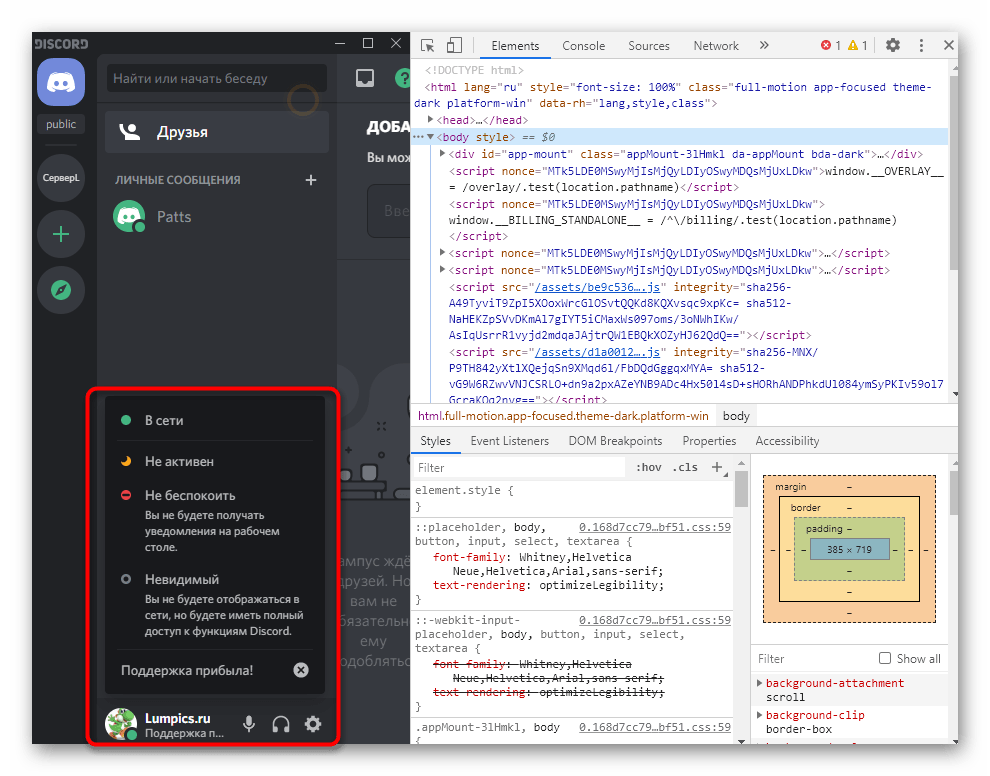
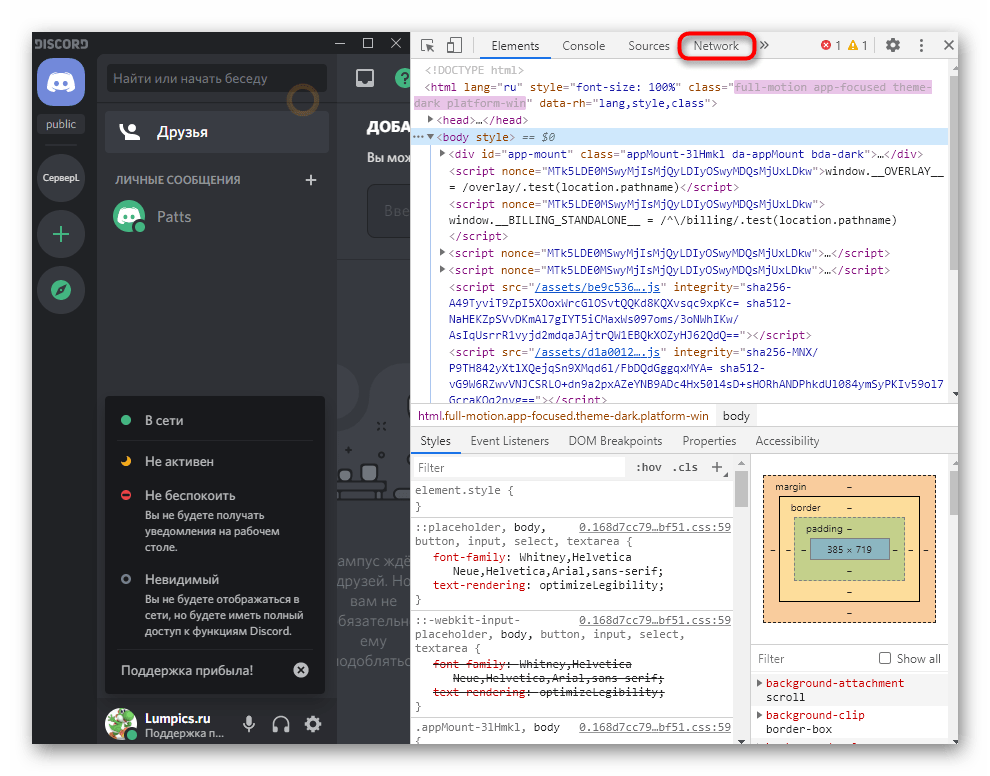
- Ponovno otvorite izbornik za odabir statusa, a zatim upotrijebite kombinaciju tipki Ctrl + Shift + I, koja otvara konzolu za programere.
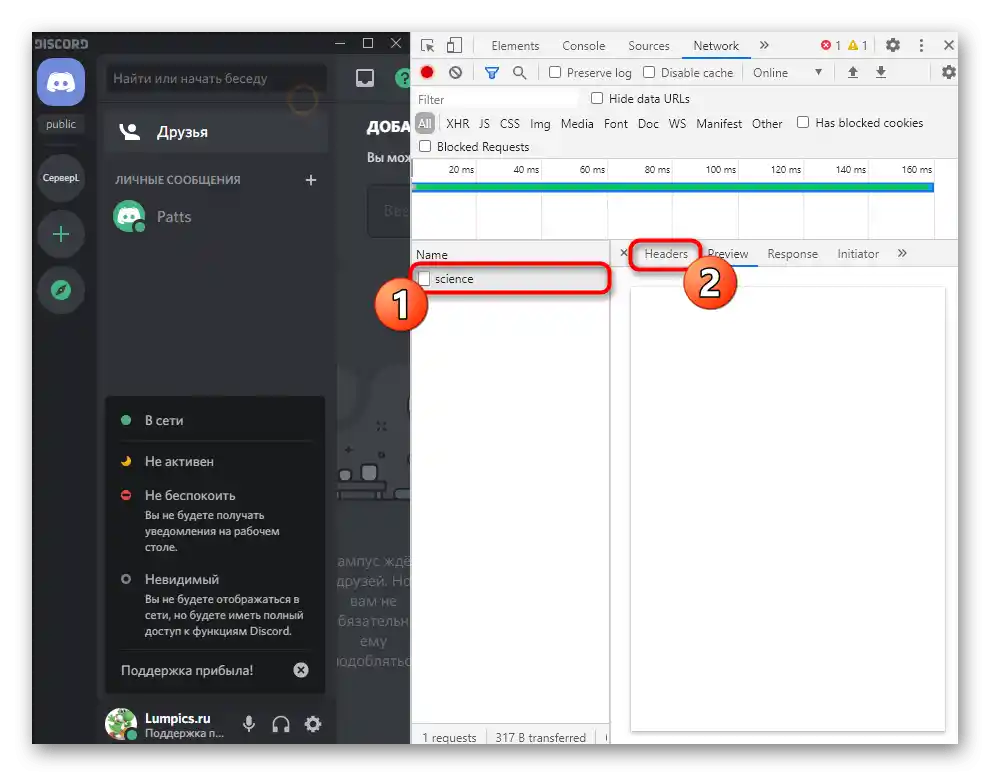
- Pređite na karticu «Network».
- Odaberite opciju pod nazivom «science» i karticu «Headers» za nju.
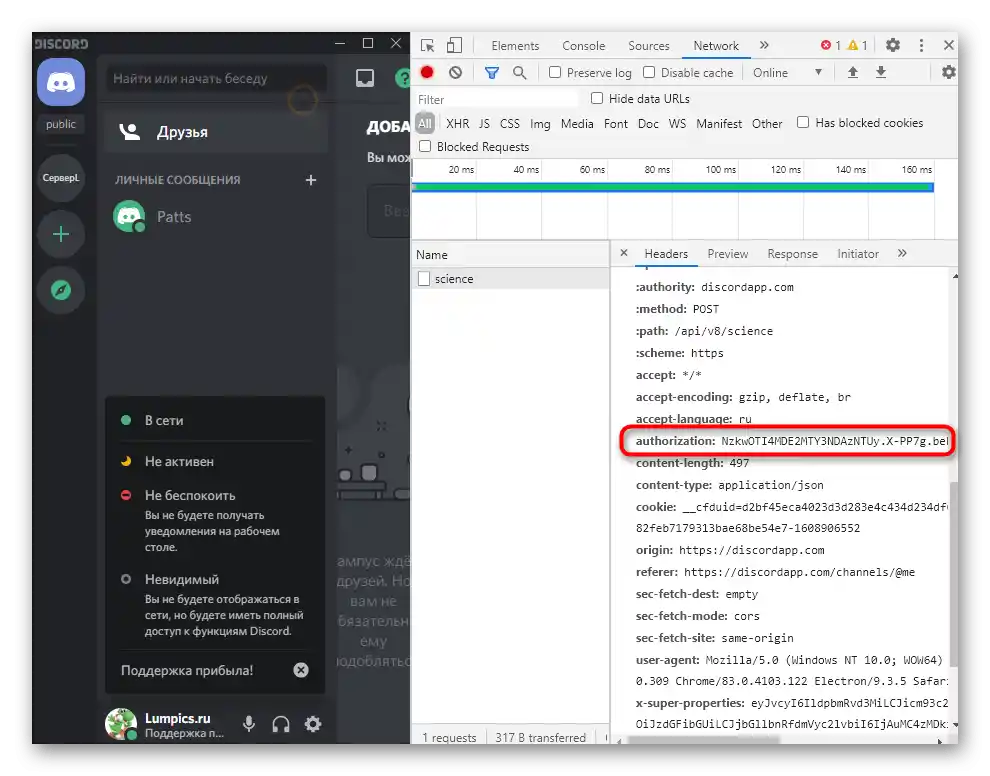
- Među svim stavkama pronađite «authorization» i kopirajte cijeli kod nakon dvotočke.
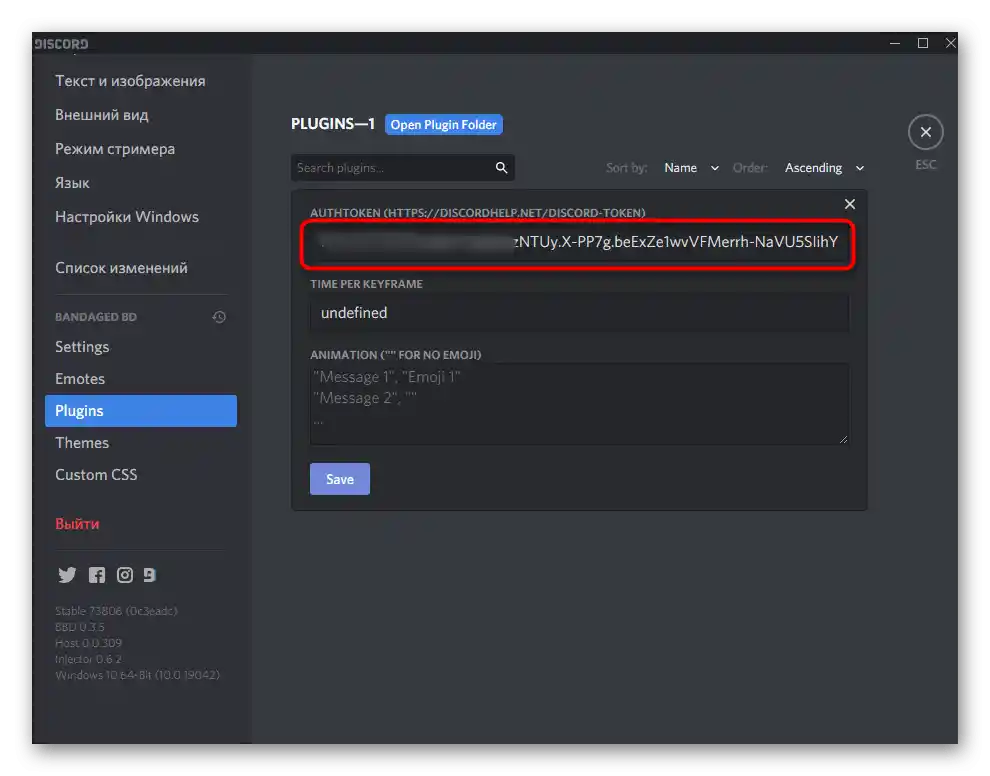
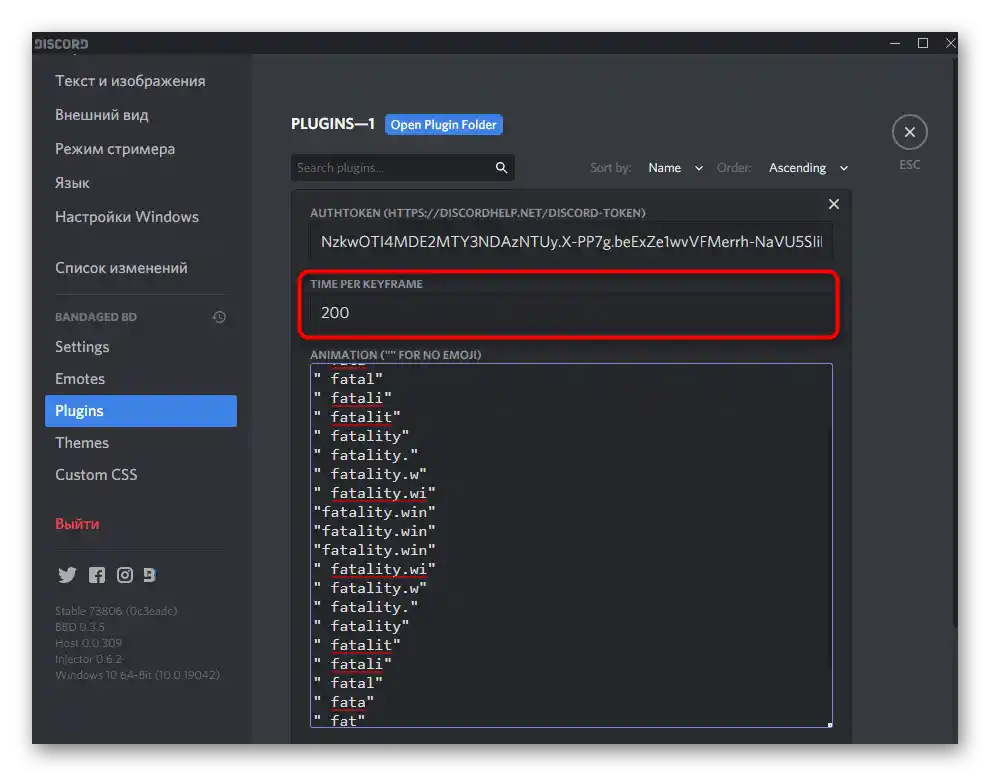
- Zalijepite ga u predviđeno polje u postavkama ranije kreiranog plugina.
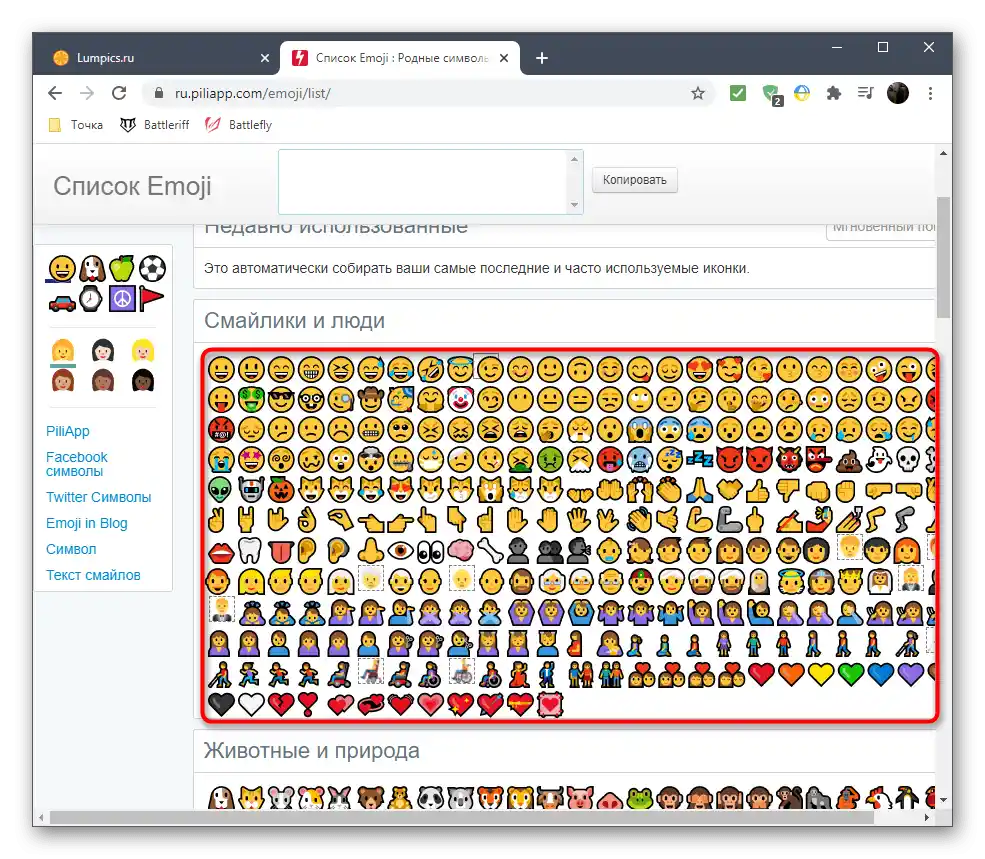
- Dodatno potražite emoji, ako želite koristiti njih prilikom stvaranja animiranog statusa.Jednostavno ih kopirajte i zalijepite u plugin.
- Postavite kašnjenje u milisekundama. Za promjenjivi status preporučuje se ne manje od tri sekunde, ali u našem slučaju morat ćemo skratiti to vrijeme.
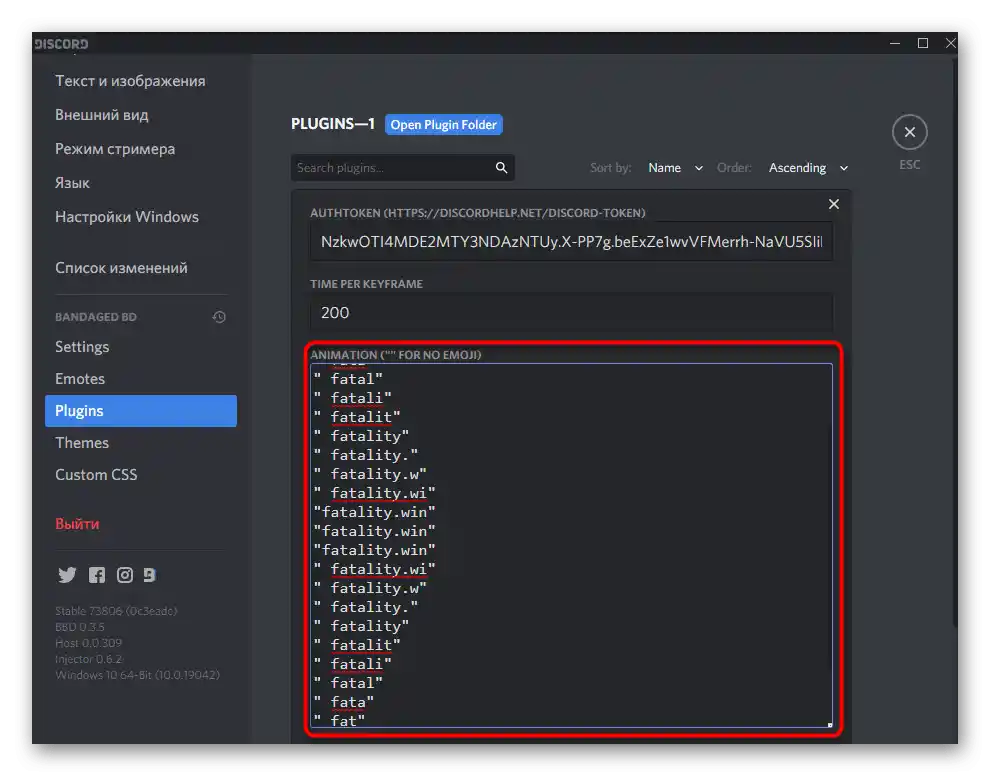
- Sav tekst se piše u navodnicima, a njegovo sekvencijalno postavljanje stvara efekt ispisa ili glatke promjene slova. Ostavit ćemo primjer ispod, kako biste ga mogli kopirati i provjeriti kako to funkcionira.
" "
" f"
" fa"
" fat"
" fata"
" fatal"
" fatali"
" fatalit"
" fatality"
" fatality."
" fatality.w"
" fatality.wi"
"fatality.win"
"fatality.win"
"fatality.win"
" fatality.wi"
" fatality.w"
" fatality."
" fatality"
" fatalit"
" fatali"
" fatal"
" fata"
" fat"
" fa"
" f"
" " - Spremite promjene, napustite trenutno izbornik i provjerite s kojom brzinom se odvija animacija i treba li je prilagoditi.












Pokušajte ne zloupotrebljavati korištenje ovog plugina i barem ponekad ga isključite kako ne biste provocirali aktivaciju sustava blokiranja sumnjivih radnji. Moguće je da će se situacija s takvim skriptama potpuno promijeniti malo kasnije, stoga pratite vijesti na stranici BetterDiscord, ako vas to zanima.
Opcija 2: Pokretanje skripte putem Node.js
Šanse za slučajnu privremenu blokadu prilikom korištenja Node.js su manje, ali ova opcija radi samo kada je sama skripta pokrenuta na računalu putem PowerShell-a ili "Command Prompt"-a.To vas prisiljava da ga stalno držite uključenim ako želite postići rezultat animiranog nicka.
Korak 1: Preuzimanje i instalacija Node.js
Okruženje Node.js je obavezno za instalaciju, jer se zahvaljujući njemu pokreće kreirani korisnički skript, stoga ćemo započeti s preuzimanjem i instalacijom ovog programa.
Pređite na preuzimanje Node.js s službene stranice
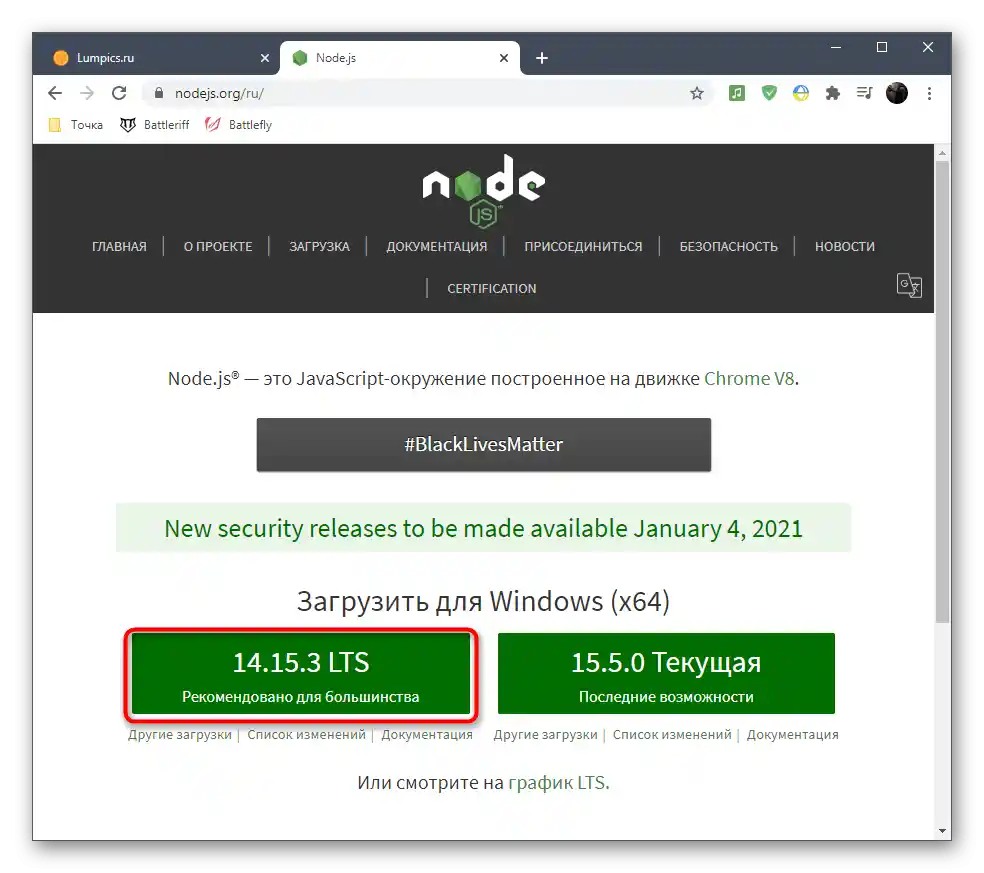
- Iskoristite gornju vezu, idite na glavnu stranicu i preuzmite preporučenu verziju programa.
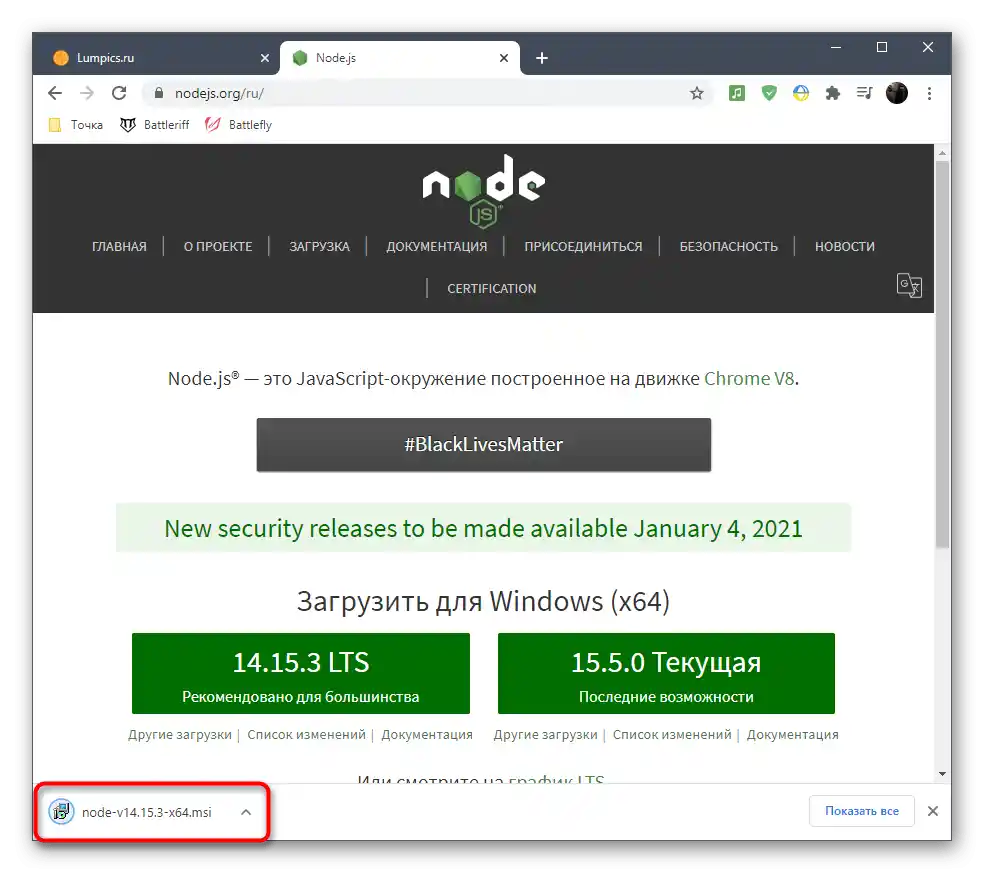
- Pričekajte da preuzimanje završi i pokrenite izvršnu datoteku.
- Slijedite standardnu proceduru instalacije.
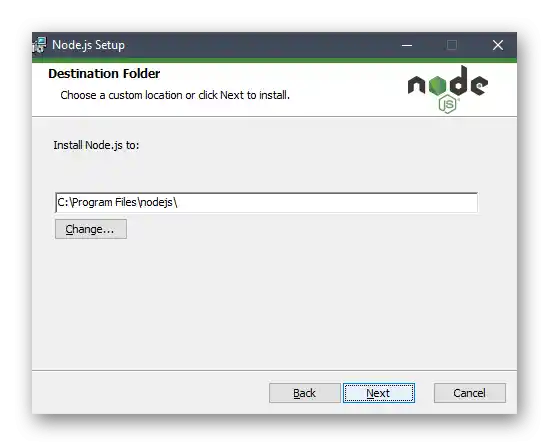
- Ne mijenjajte standardnu putanju raspakiranja objekata.




Korak 2: Preuzimanje i postavljanje skripta
Sada ćemo preći na dobivanje i postavljanje skripta koji je odgovoran za pokretanje animiranog nicka u Discordu.Sastoji se od nekoliko datoteka i dostupan je na GitHubu.
Pređite na preuzimanje skripte putem GitHub-a
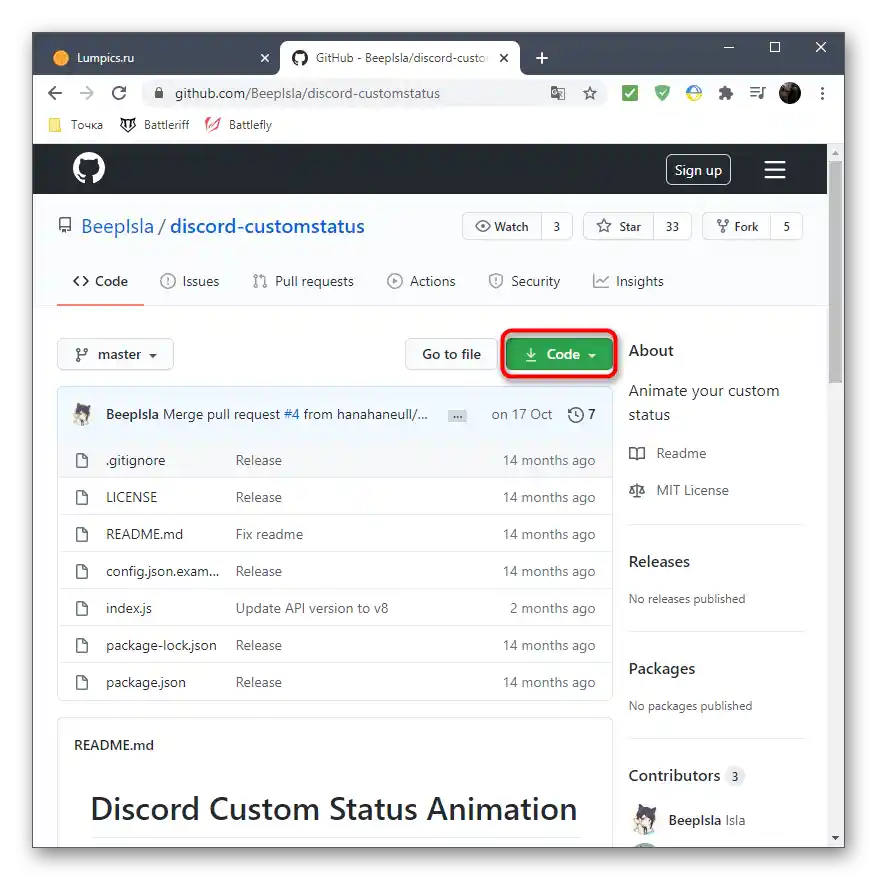
- Nakon otvaranja repozitorija sa skriptom, kliknite na zeleni gumb «Code».
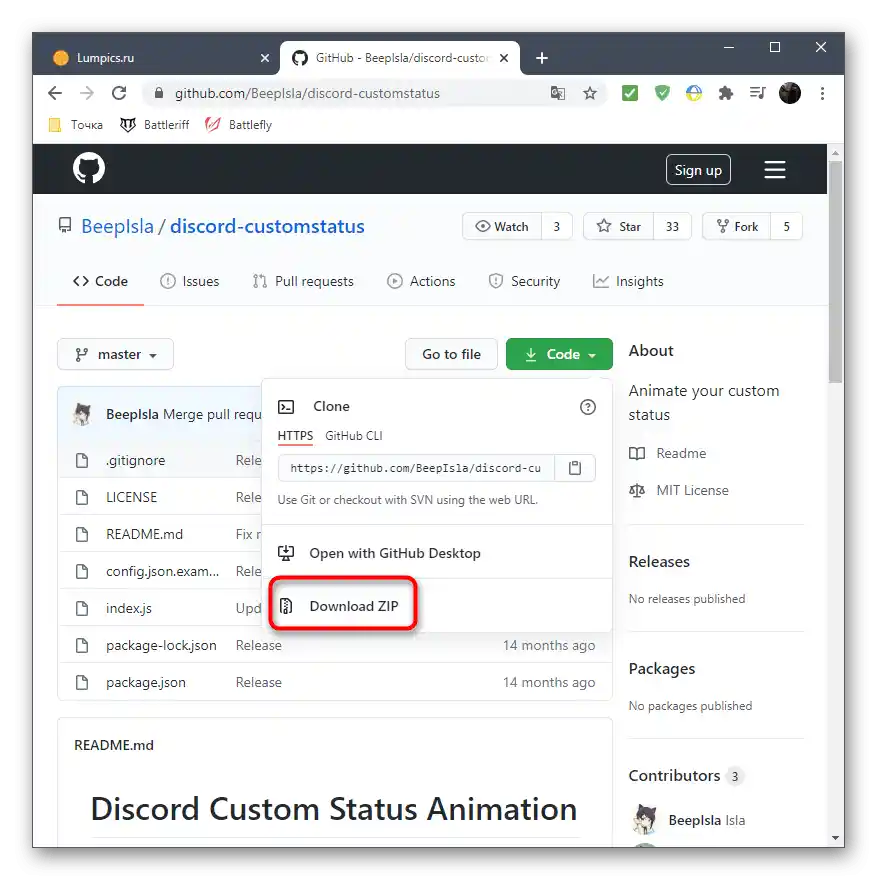
- Među popisom dostupnih radnji pronađite «Download ZIP».
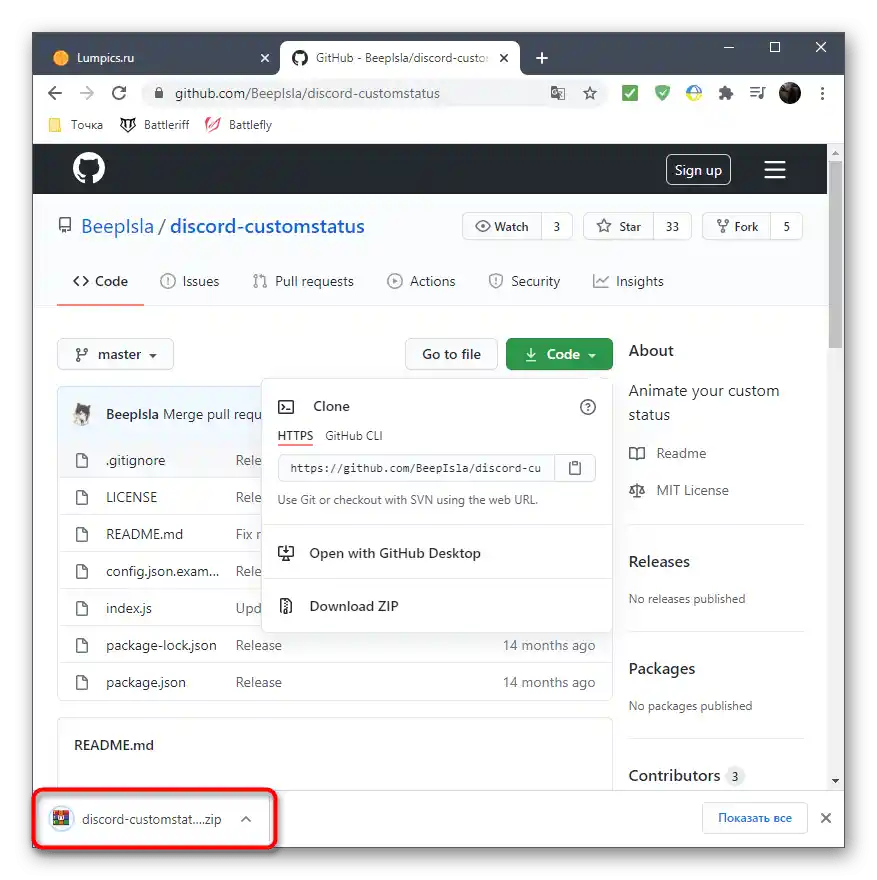
- Pričekajte završetak preuzimanja arhive i otvorite je.
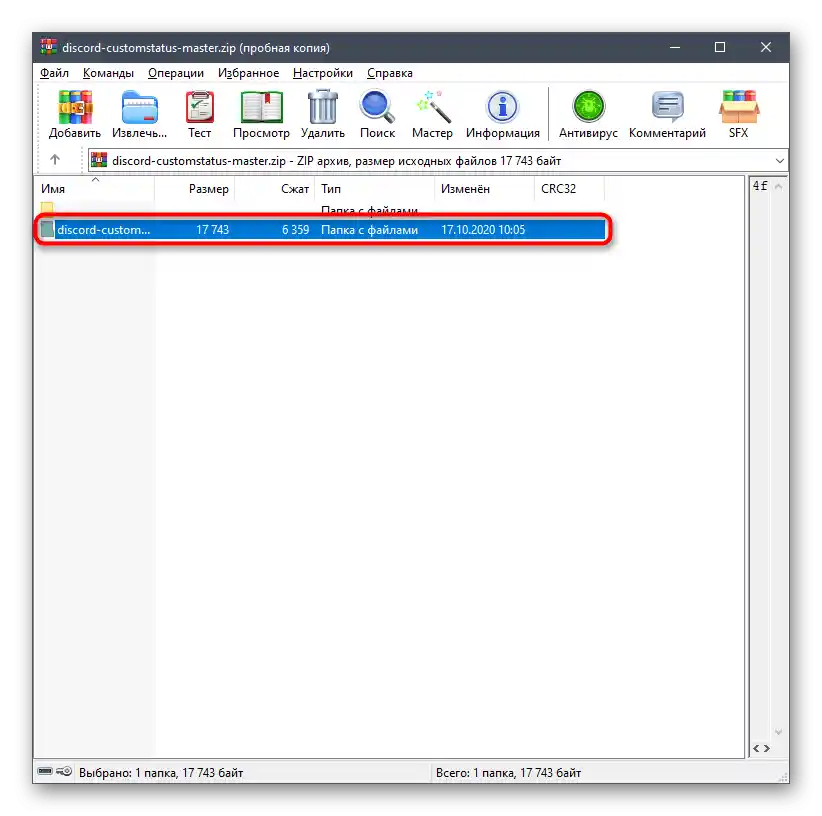
- Raspakirajte mapu na bilo koje prikladno mjesto na računalu.
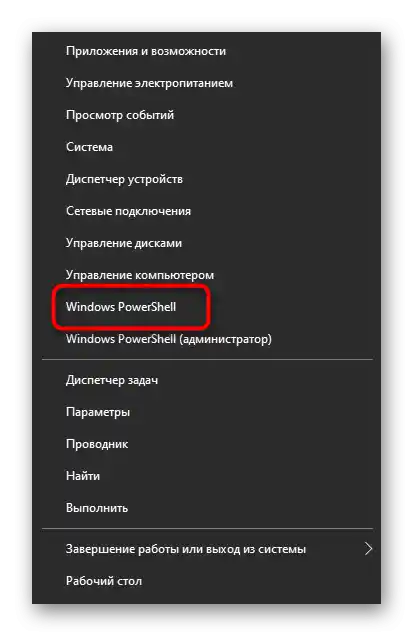
- Pokrenite «Command Prompt» ili «Windows PowerShell» za daljnje izvršavanje naredbi.
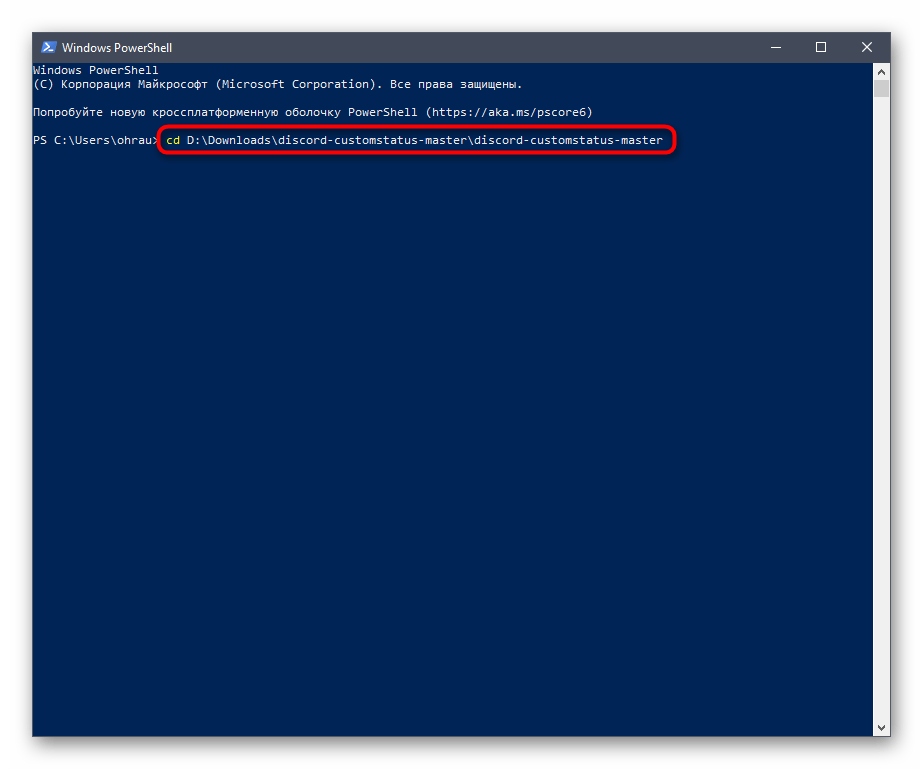
- Koristite
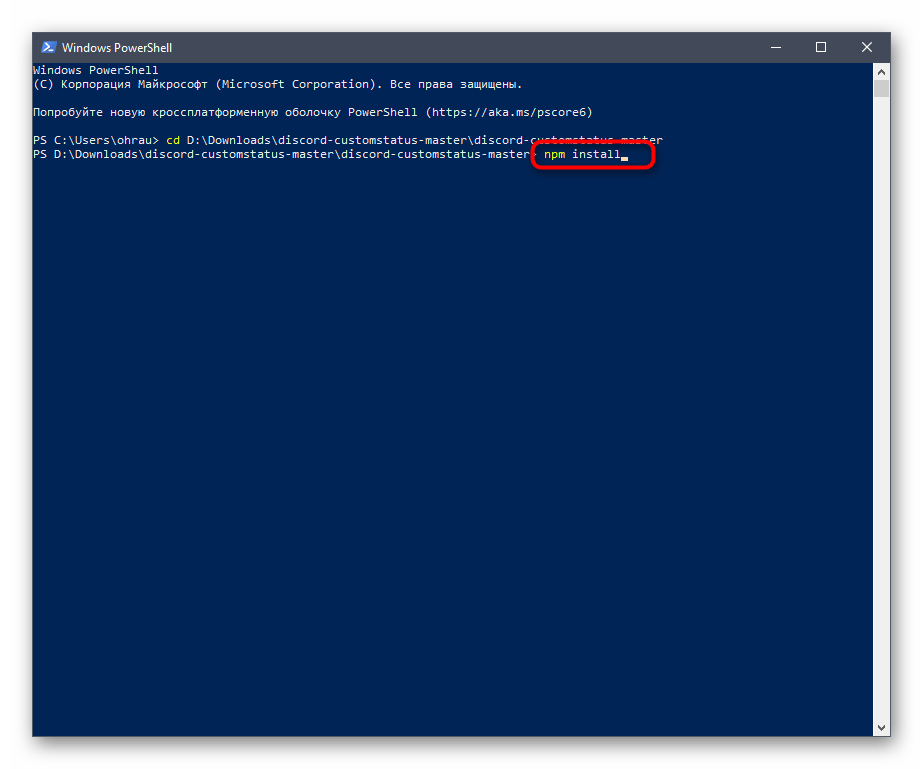
cd + put do korijena mapeza prelazak u nju unutar konzole. - Sada je konzola spremna za interakciju s datotekama iz ovog direktorija, stoga slobodno unesite naredbu
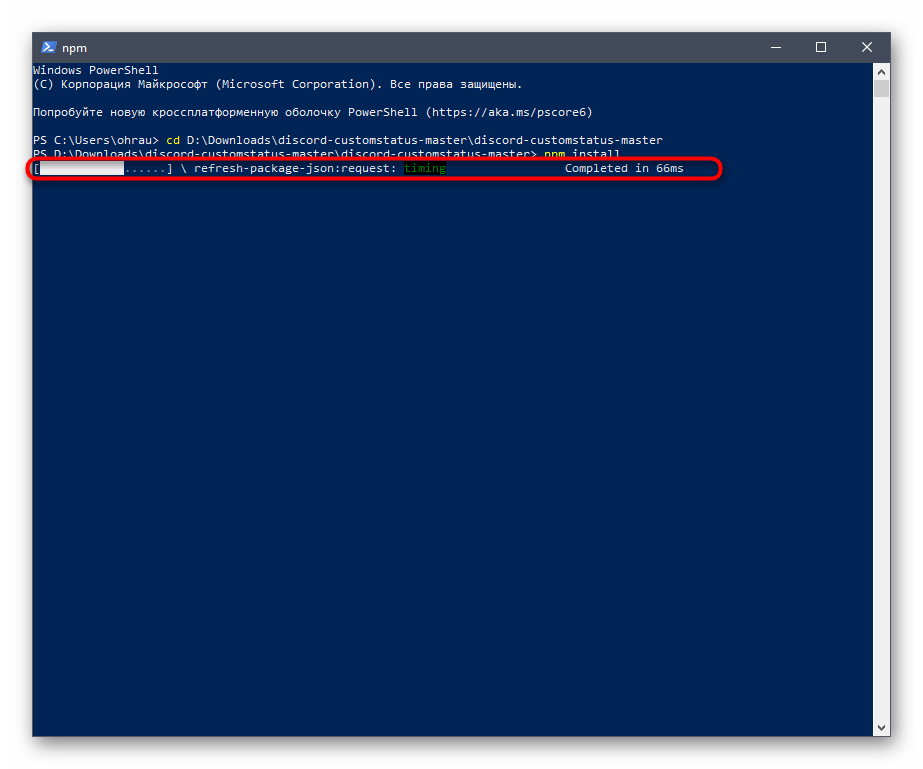
npm installi primijenite je pritiskom na tipku Enter. - Pričekajte završetak instalacije, prateći napredak u ovom prozoru.
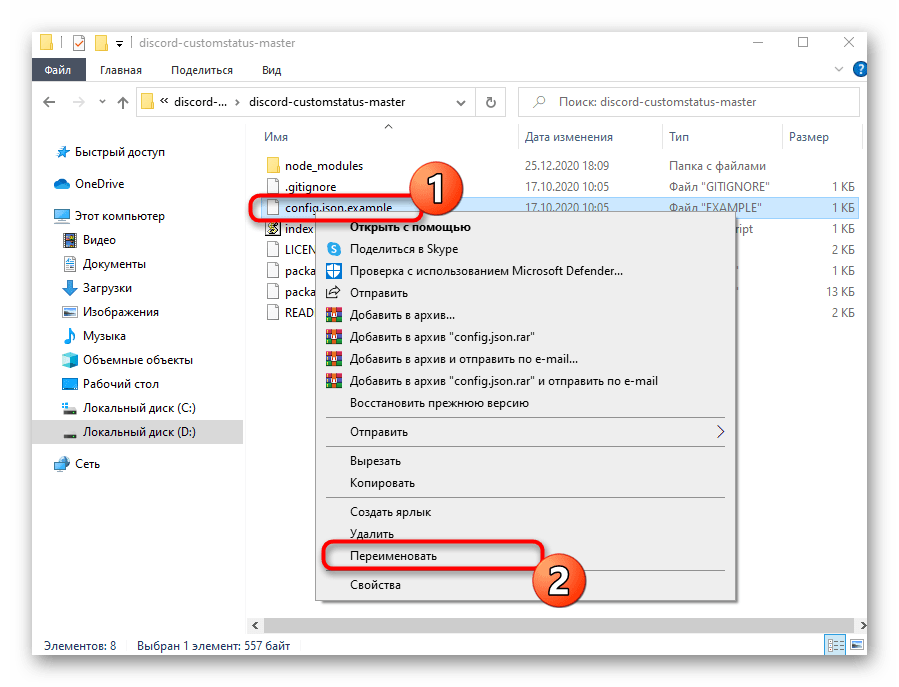
- Pređite u korijen mape sa skriptom, gdje pronađite datoteku «Config.json.example», kliknite na nju desnom tipkom miša i odaberite opciju «Preimenuj».
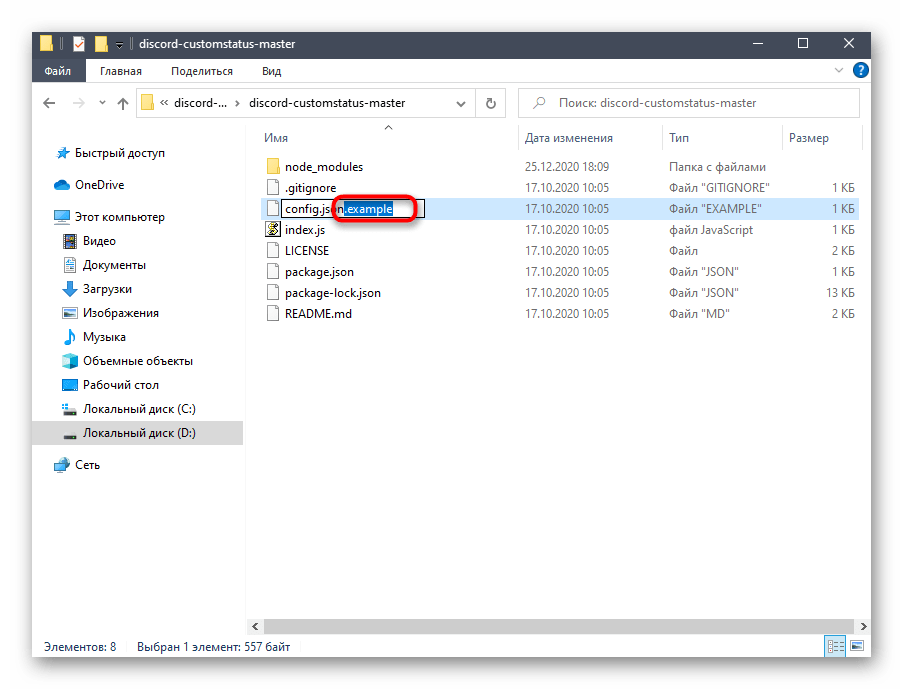
- Uklonite izraz
.examplei primijenite promjene. - Nakon toga, otvorite samu datoteku putem «Notepad» za uređivanje sadržaja.
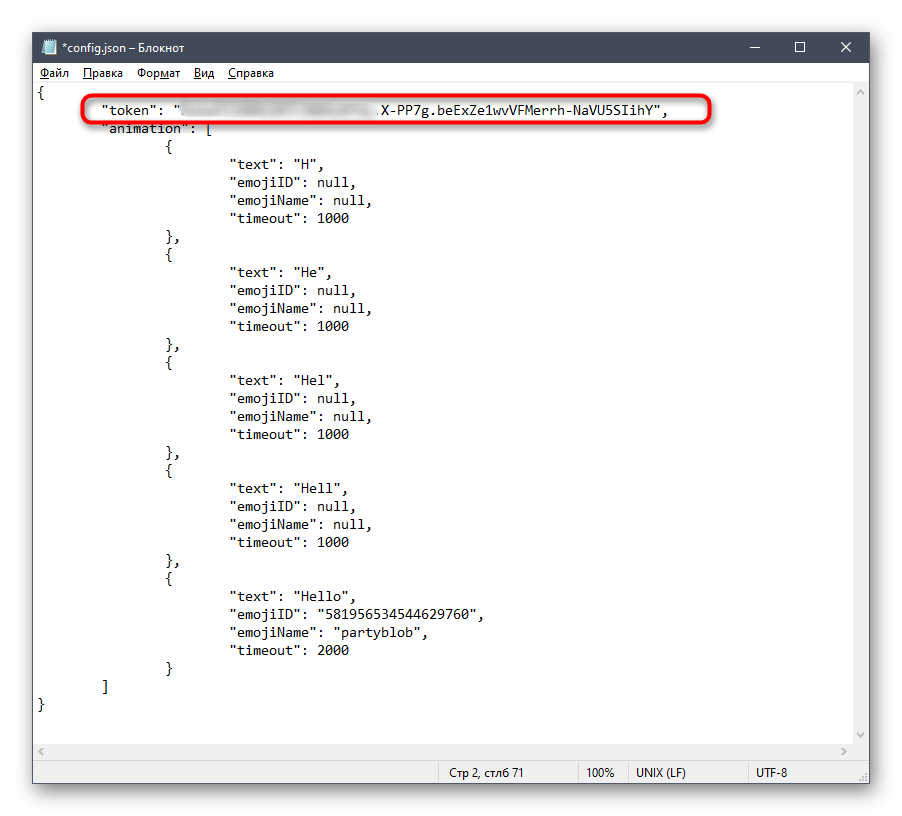
- Dobijte autorizacijski token računa na Discordu kao što smo objasnili u prethodnoj verziji, i umetnite ga u predviđenu liniju koda.
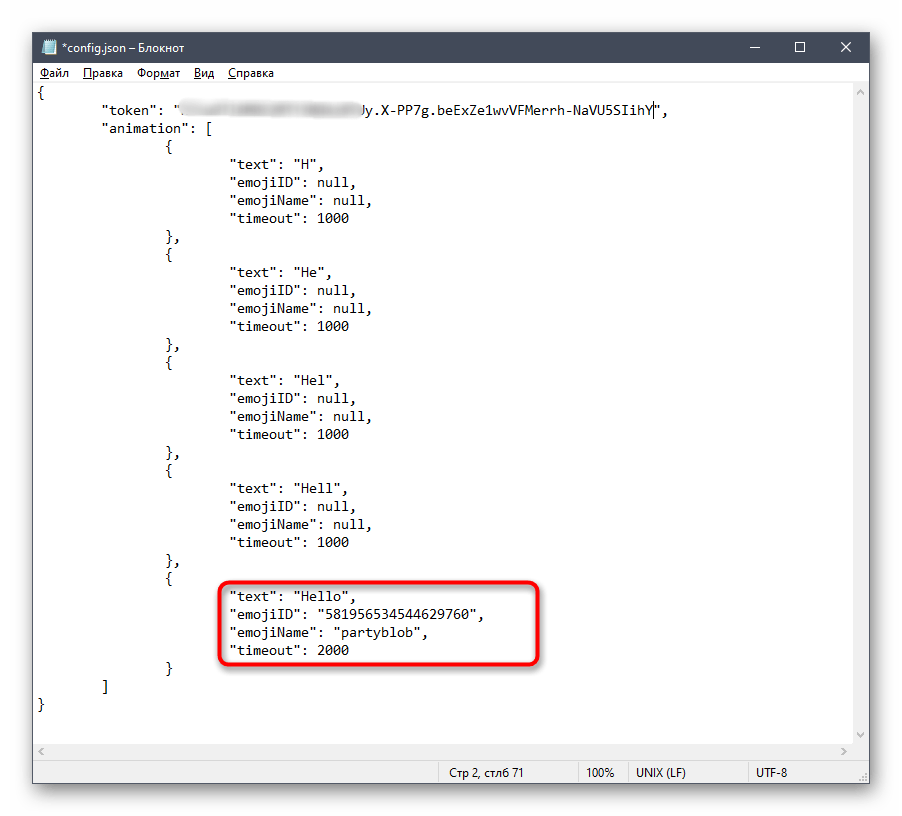
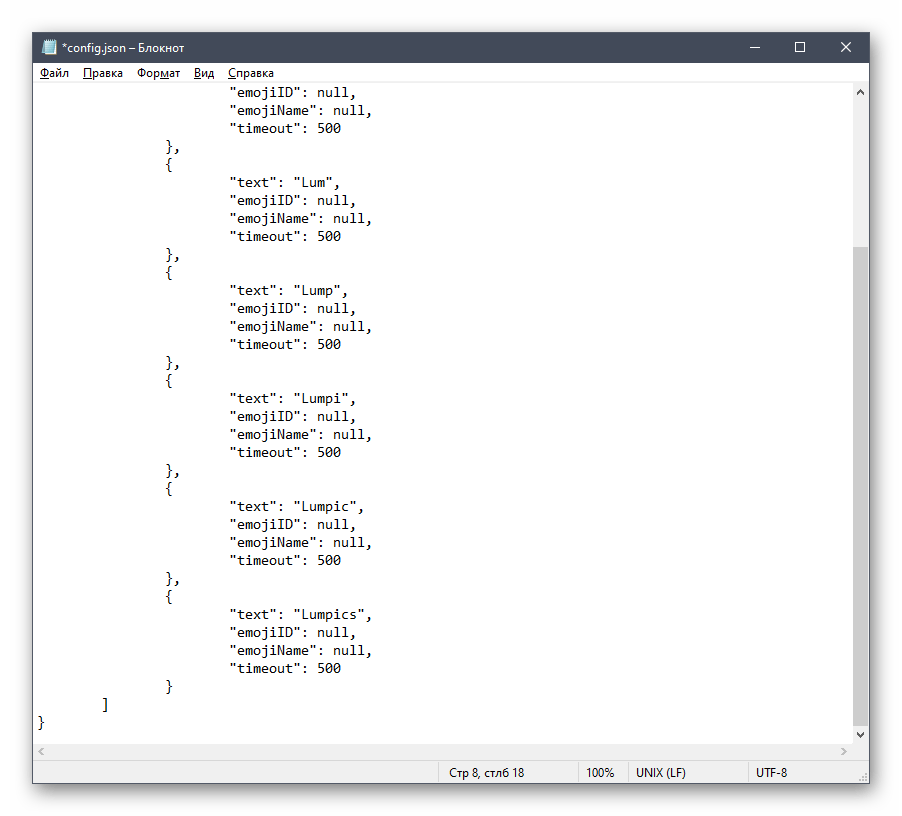
- Uredite sljedeće blokove koda za unos potrebnog teksta, emojija ili kašnjenja. Ako se u jednom bloku koristi samo tekst, za emojije odaberite vrijednost «null». «Timeout», odnosno kašnjenje prebacivanja, postavlja se u milisekundama.
- Ispod ćemo ostaviti kod koji smo stvorili, a koji animira pisanje natpisa «soringpcrepair.com», a vi ga možete koristiti kao primjer.
{
"token": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
"animation": [
{
"text": "L",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lu",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lum",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lump",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpi",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpic",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "soringpcrepair.com",
"emojiID": null,
"emojiName": null,
"timeout": 500
}
]
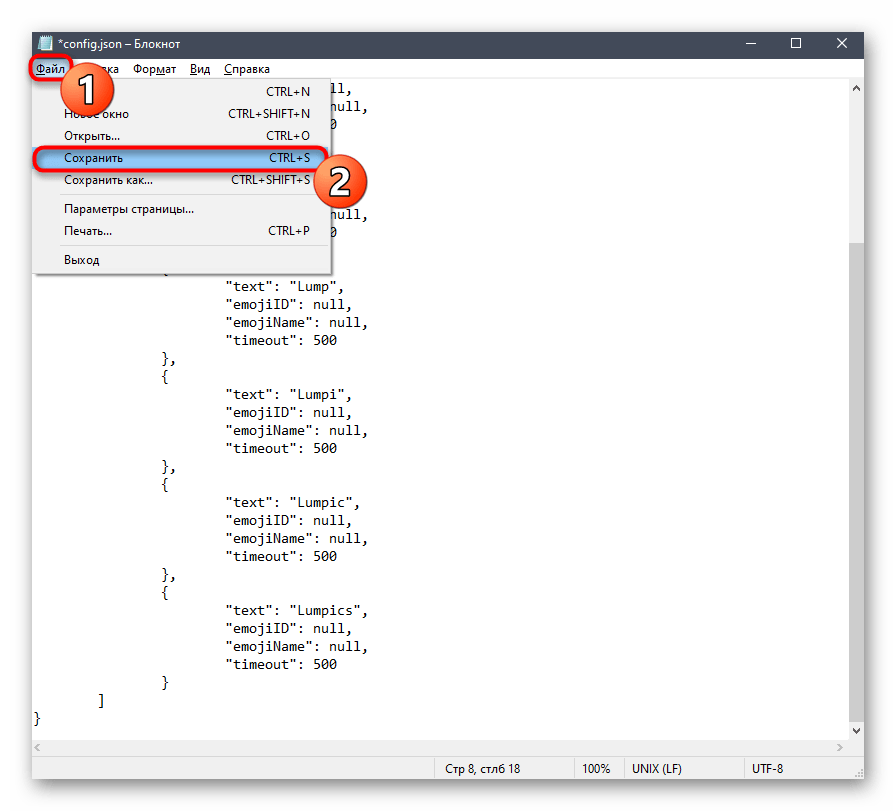
} - Nakon završetka, provjerite je li kod ispravno izvršen, kliknite „Datoteka” i spremite promjene.
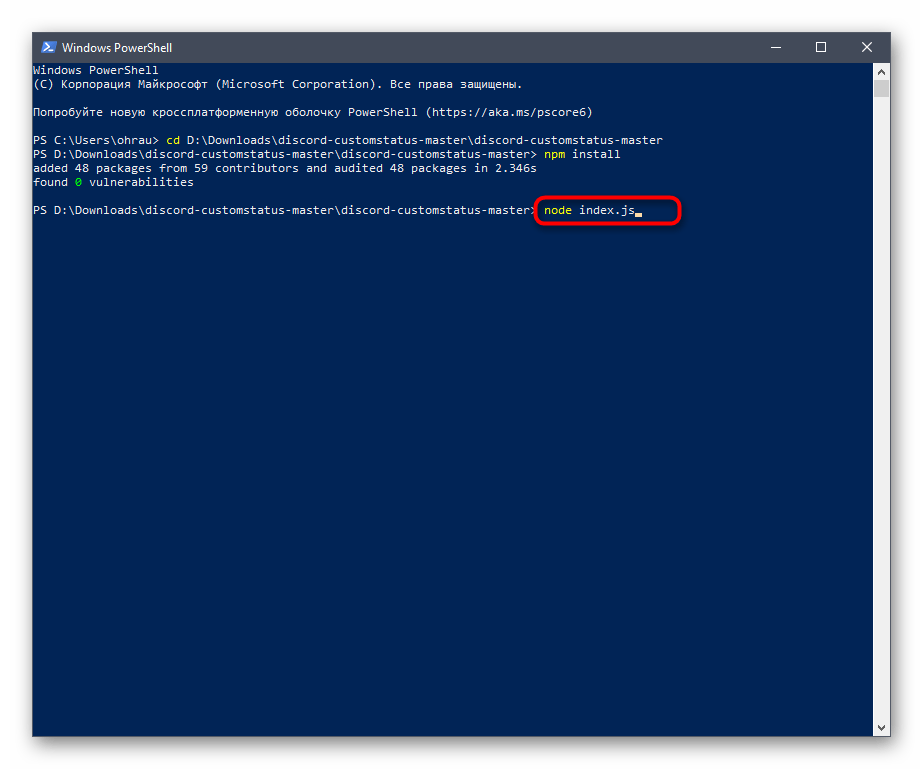
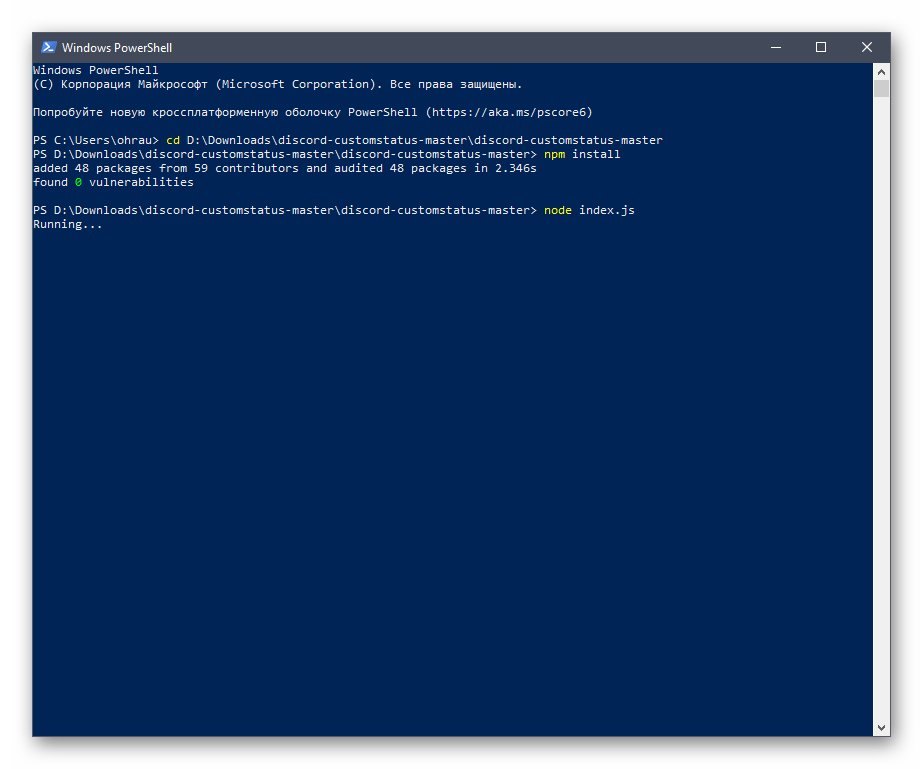
- Vratite se na „Command Prompt” ili „PowerShell” i, dok ste u istom direktoriju, pokrenite
node index.js. - Bit ćete obaviješteni da se skripta trenutno izvršava.
- Vratite se u Discord i provjerite svoj status kako biste se uvjerili da je uspješno animiran.


















Skripta će se odmah zaustaviti kada zatvorite konzolu. Za ponovno pokretanje bit će potrebno ponovo izvršiti navedenu naredbu, a konfiguracijski datoteka se može mijenjati u bilo kojem trenutku.