Sadržaj:
U ovom članku će biti riječi o ručnom kreiranju bota za reprodukciju glazbe na Discordu. Možete jednostavno kopirati sav predstavljeni kod ili ga prilagoditi sebi ako posjedujete vještine u JavaScriptu. Bot koji smo stvorili je testiran, ali na nekim koracima korisnik se može suočiti s raznim problemima, stoga savjetujemo da pažljivo pročitate ne samo našu uputu, već i kodove grešaka koji se pojavljuju na ekranu, ako ih bude.
Ako se pokaže da je ovaj materijal previše složen za vas ili ne odgovara iz drugih razloga, koristite gotove besplatne botove za reprodukciju glazbe. U članku na donjoj poveznici pronaći ćete detaljne informacije o tome i moći ćete realizirati postavljeni zadatak.
Više informacija:
Dodavanje glazbenog bota na server u Discordu
Reprodukcija glazbe putem bota u Discordu
Korak 1: Kreiranje nove aplikacije
Svaki bot za Discord mora biti registriran na službenom portalu za programere.Tako dobivate pristup svim potrebnim postavkama vezanim uz dozvole i opće ponašanje bota, moći ćete kopirati link za njegovu autorizaciju na osobnom serveru i koristiti jedinstveni token koji je potreban za daljnji razvoj komandi.
Pređite na službenu stranicu Discord Developer Portala
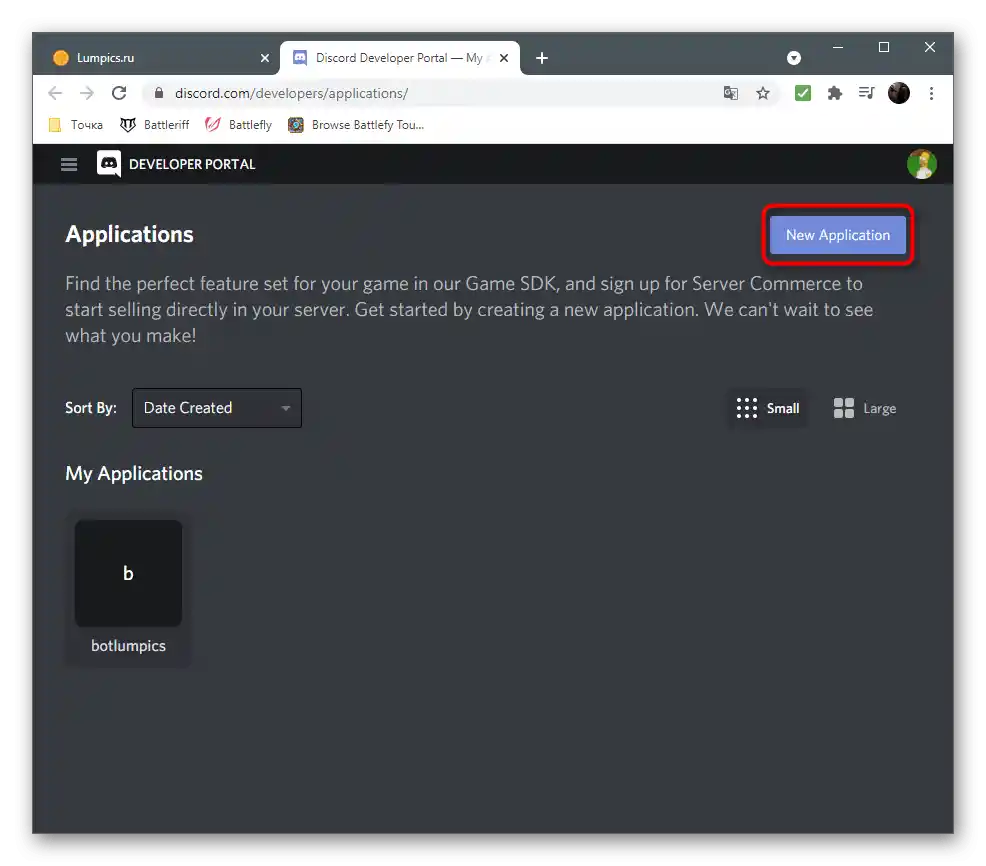
- Iskoristite gornji link kako biste otvorili glavnu stranicu portala za programere, prijavite se na svoj Discord račun i kliknite na "New Application" za kreiranje nove aplikacije.
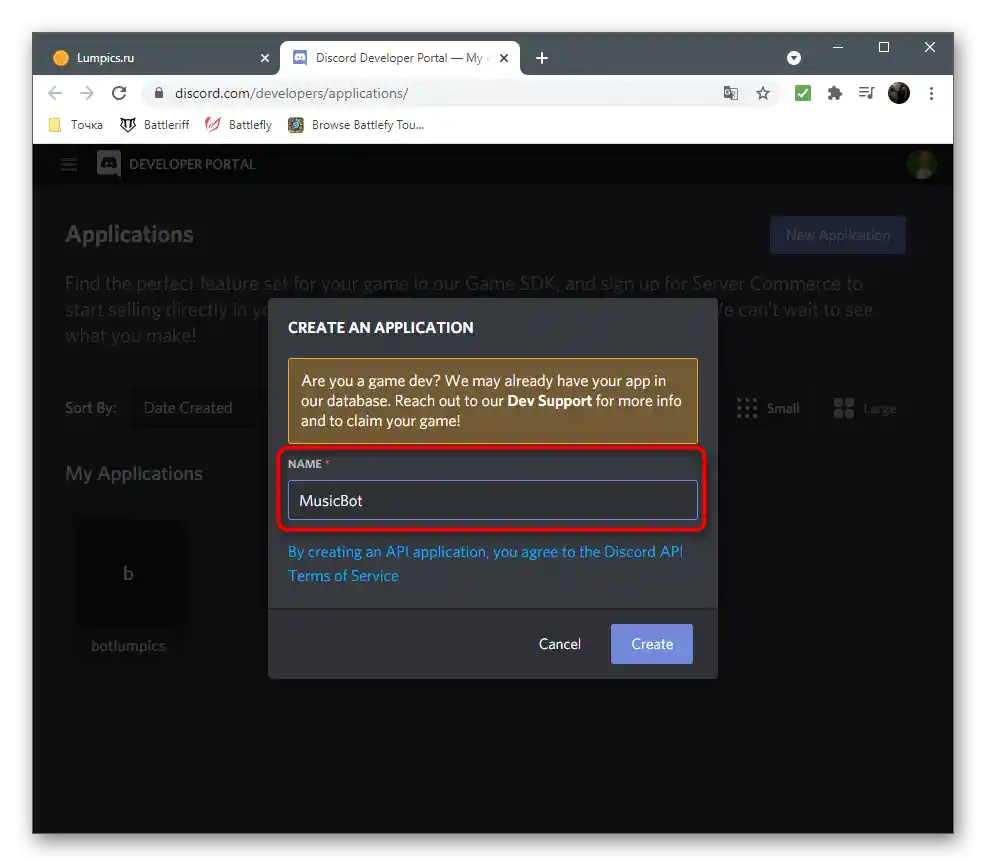
- Unesite njegovo ime, vodeći računa o jedinstvenosti, jer ako već postoji mnogo botova s istim imenom, nećete moći stvoriti novog — pojavit će se obavijest o potrebi preimenovanja.
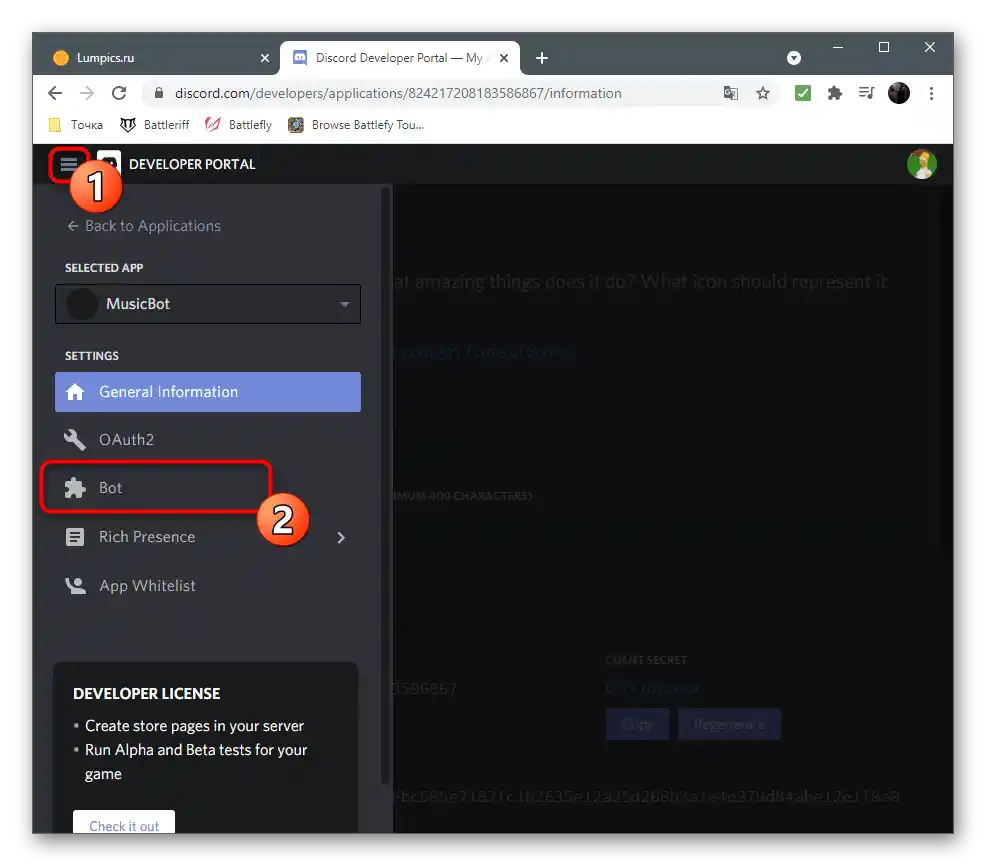
- Nakon završetka, otvorite izbornik na stranici i odaberite kategoriju "Bot".
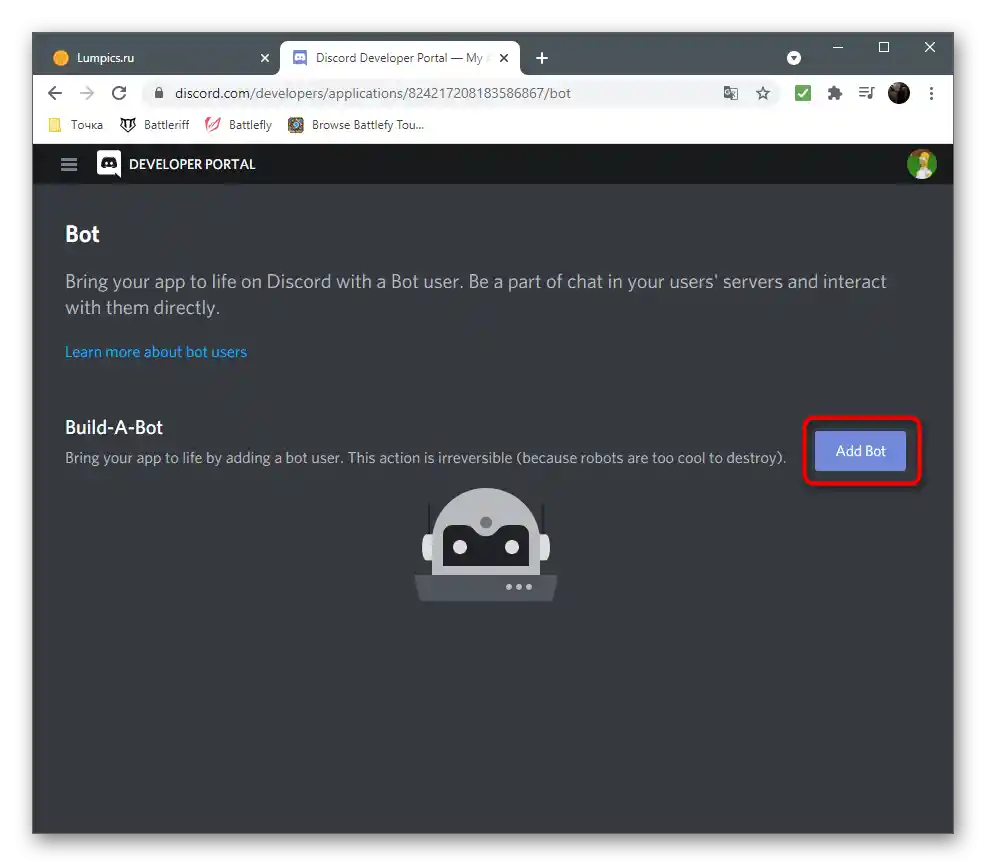
- Nasuprot retku "Build-A-Bot" kliknite na "Add Bot".
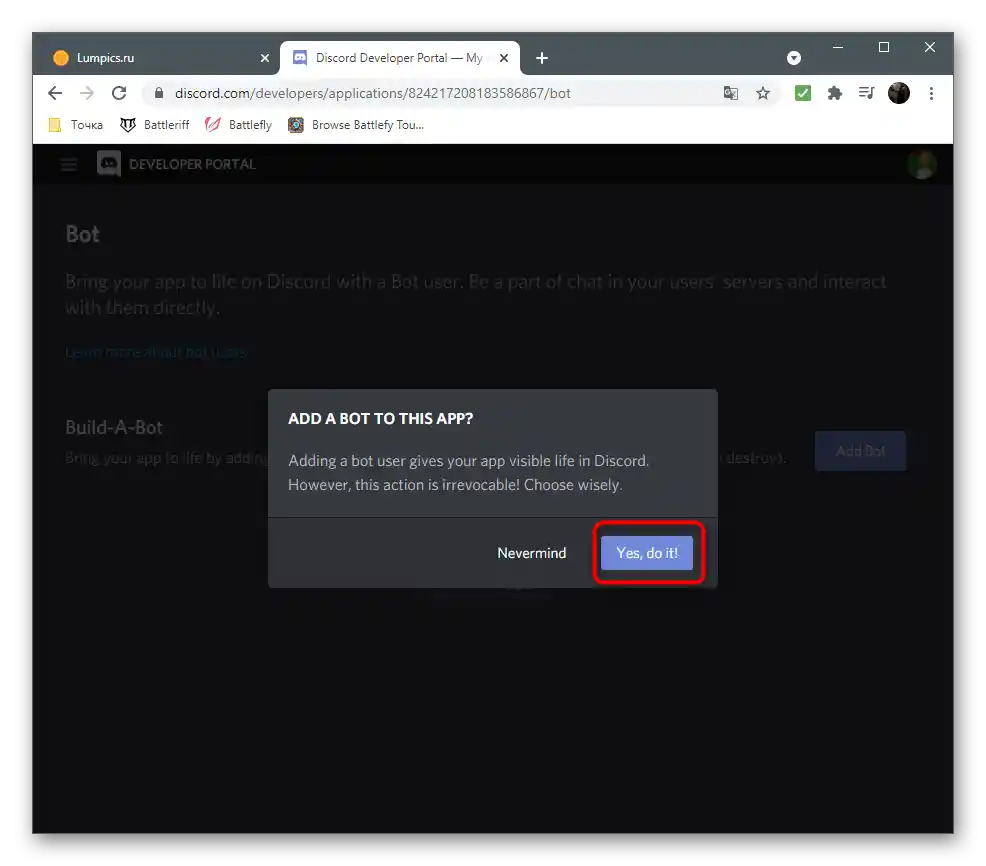
- Potvrdite dodavanje bota za odabranu aplikaciju.
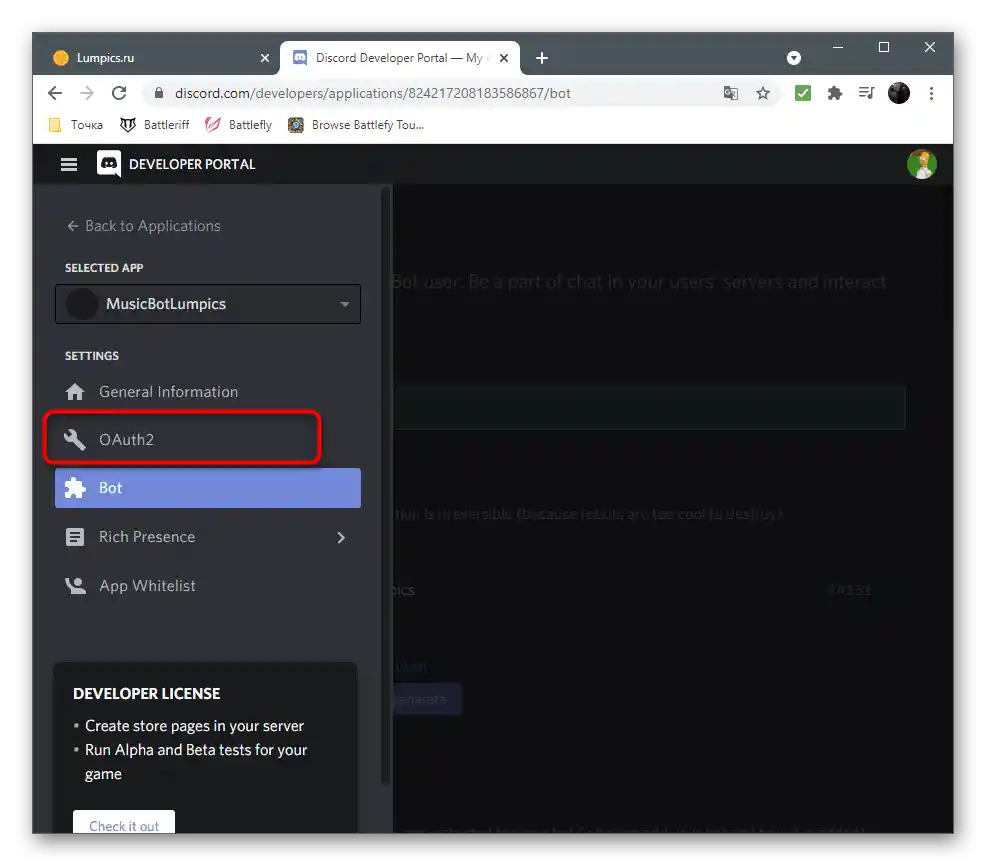
- Kroz već poznati izbornik pređite na "OAuth2".
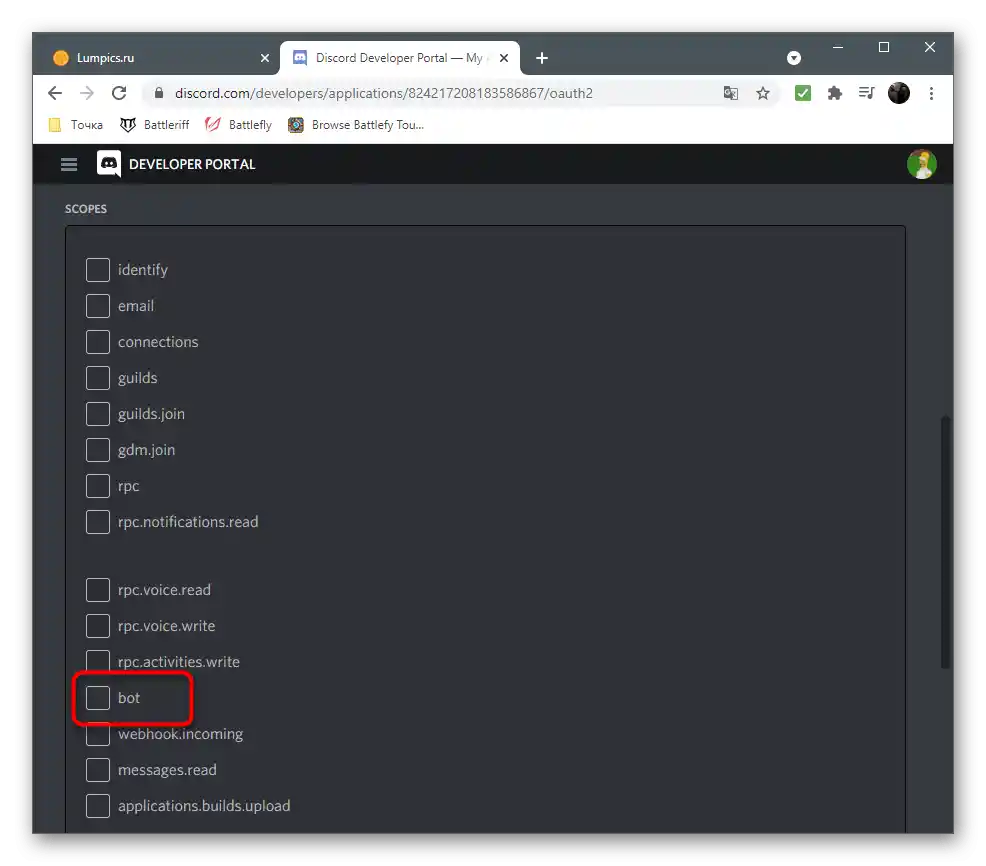
- Ovaj odjeljak odgovara za opće postavke bota i njegovu autorizaciju. U bloku "Scopes" označite stavku "bot".
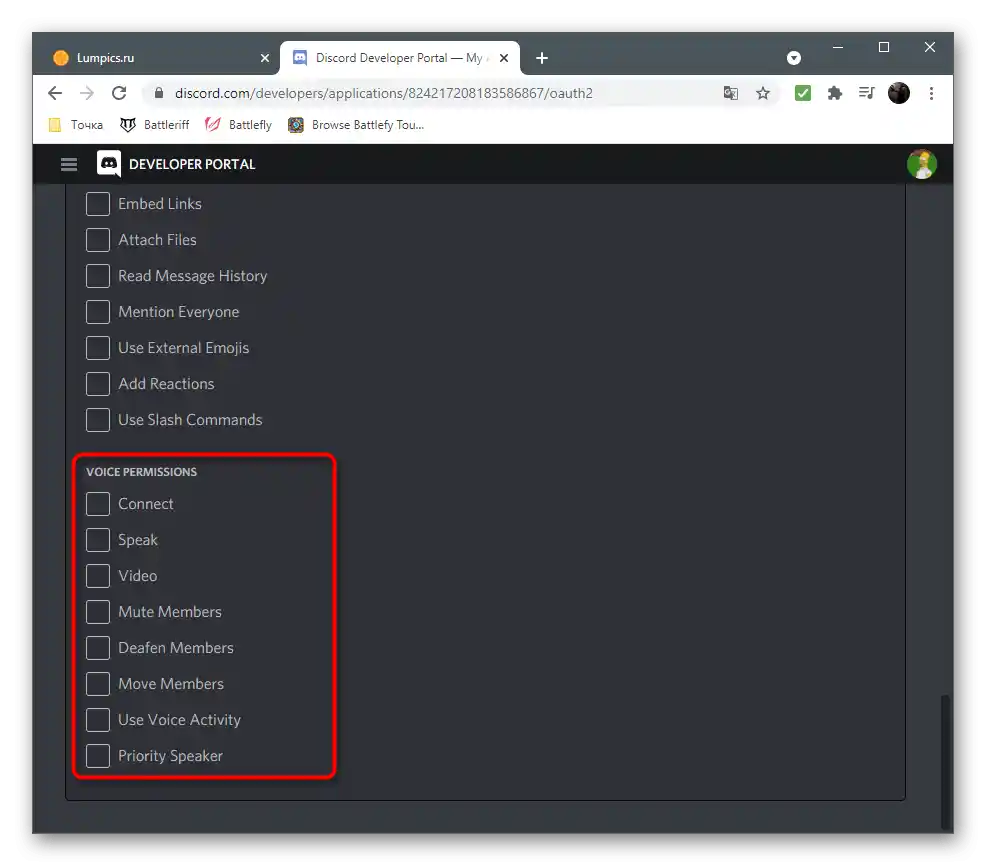
- U popisu dozvola obavezno aktivirajte pristup glasovnim kanalima i mogućnost govora, jer je to potrebno za daljnje emitiranje glazbe.
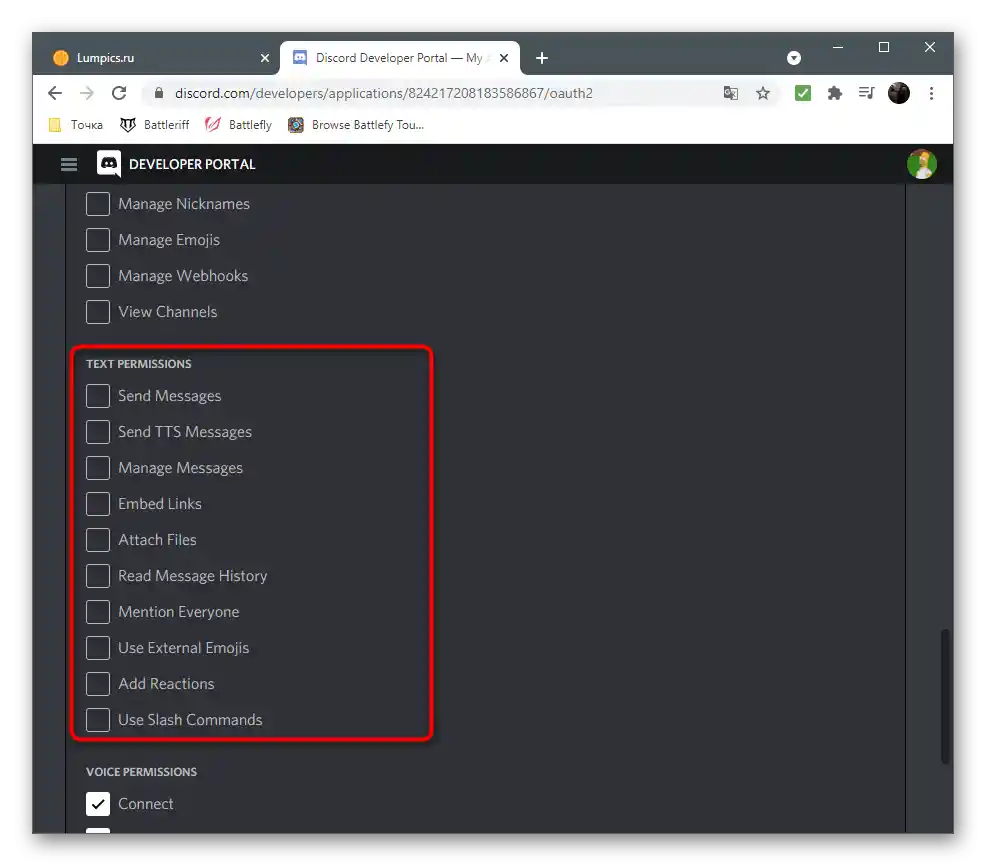
- Bot mora moći čitati i slati poruke, stoga ne zaboravite uključiti te opcije u odjeljku s dozvolama tekstualnih chatova. Naravno, možete dati sve dozvole odjednom, ali takav pristup nije ispravan, posebno u slučajevima kada radite bota za široku publiku.
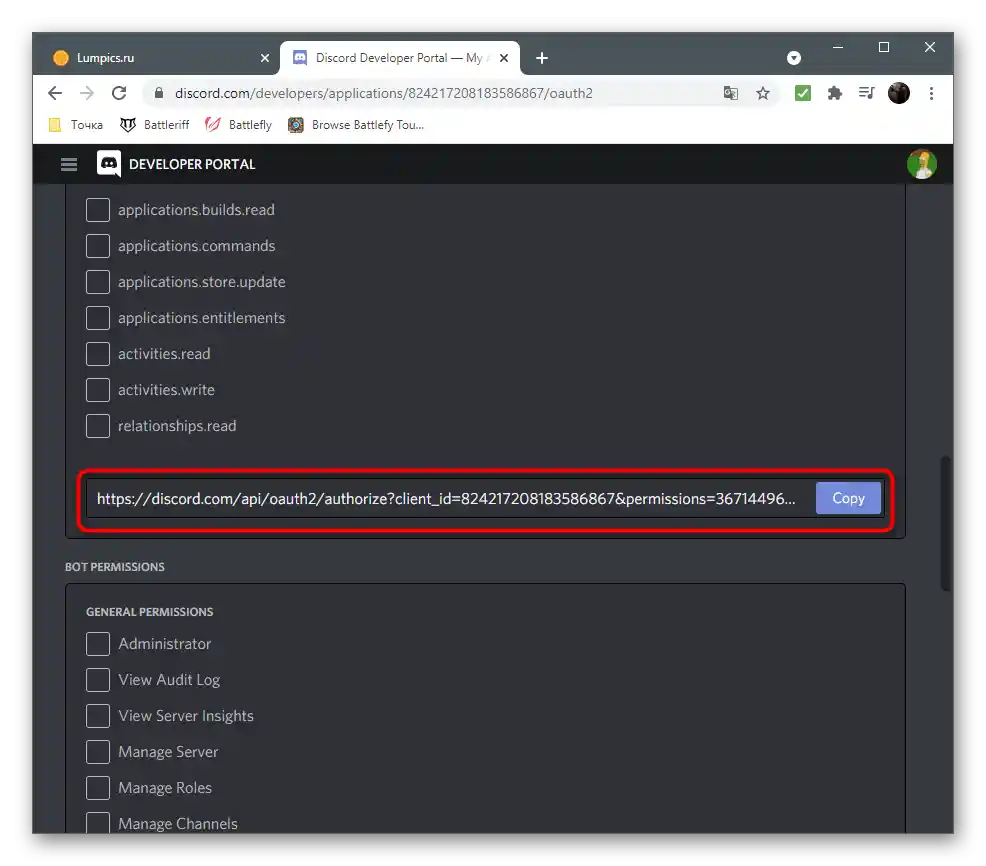
- Čim postavke dozvola budu završene, kopirajte link za prvu autorizaciju bota na serveru, jer inače ga nećete moći dodati.
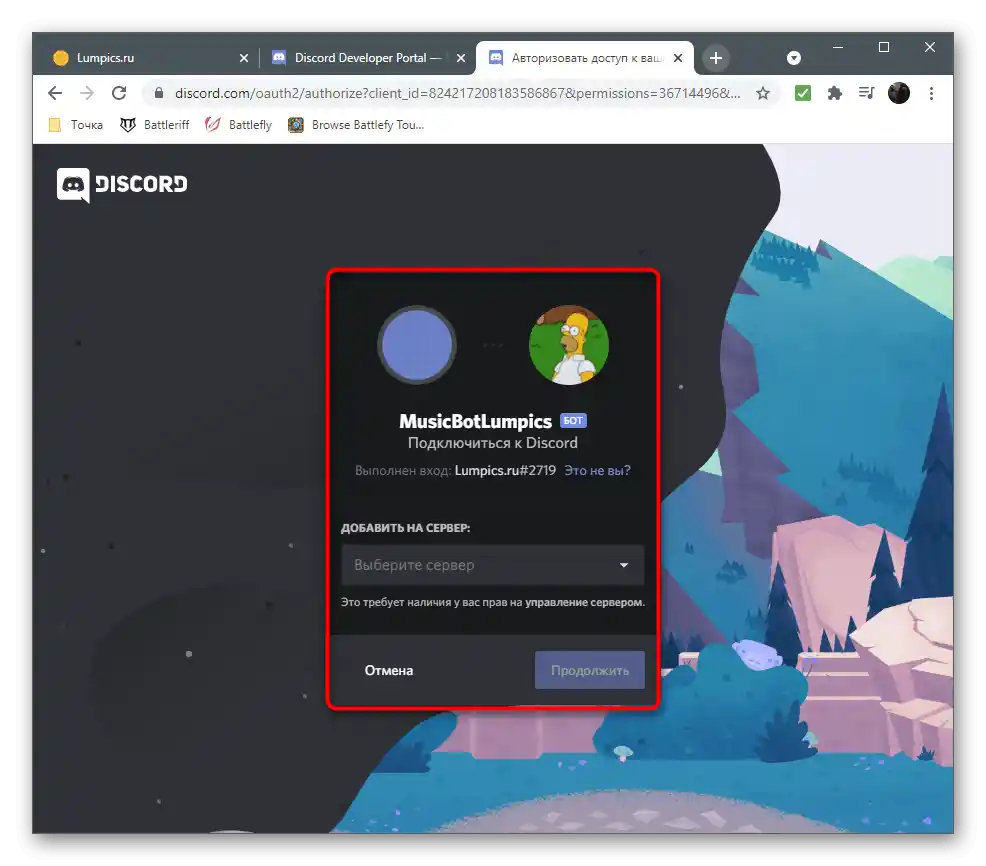
- Idite na ovaj link i odaberite testni server na kojem želite provesti provjeru bota.
- Potvrdite captcha i pričekajte da se pojavi informacija o uspješnoj autorizaciji.












Sada imate aplikaciju bota s jedinstvenim tokenom, a bot je već dodan na server, ali trenutno je u offline modu.Za početak rada potrebno je izvršiti još nekoliko radnji na lokalnom računalu, budući da još nismo prenijeli bota na hosting za autonomno funkcioniranje.
Korak 2: Pripremne radnje
Pripremne radnje uključuju stvaranje potrebnih direktorija i datoteka, instalaciju alata i ovisnosti za njih. U tome nema ništa komplicirano, potrebno je samo redom izvršiti svaku radnju, pažljivo prateći da na nijednoj etapi ne dođe do grešaka.
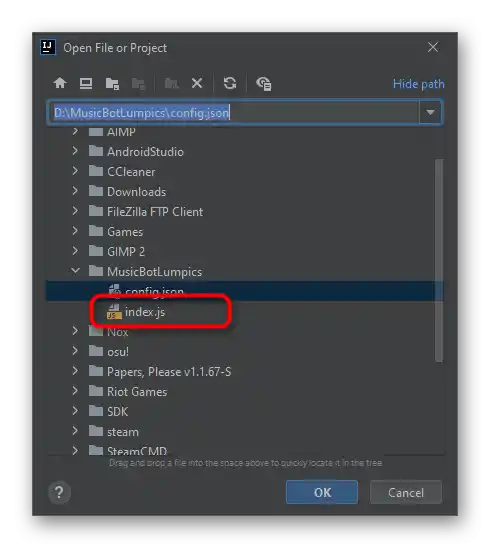
- Stvorite mapu s nazivom bota. Možete odabrati bilo koje mjesto, ali najbolje je da to bude korisnička mapa.
- U njoj stvorite dvije datoteke: "config.json" i "index.js". U prvoj ćemo zapisati opću konfiguraciju bota — njegov prefiks i jedinstveni token, a u drugoj — sav programski kod s naredbama i općim zadacima ovog alata.
- Za rad bota bit će potreban Node.js. Ovaj alat je namijenjen pokretanju skripti na lokalnom računalu. Idite na donju poveznicu i preuzmite njegov instalacijski program za Windows.
- Čekajte da se preuzimanje izvršnog datoteke završi, pokrenite ga i prođite kroz jednostavnu proceduru instalacije, slijedeći upute koje se prikazuju na ekranu.
- Nakon toga otvorite "Command Prompt" na način koji vam odgovara, na primjer, upisivanjem
cmdu alatu "Run" (pokreće se kombinacijom tipki Win + R). - Instalirajte modul za rad s API-jem Discord, koji se zove "discord.js". Za to u otvorenom prozoru konzole upišite
npm install discord.js ffmpeg-binaries opusscript ytdl-core --savei pritisnite Enter — tako ćete odmah dodati i sve potrebne ovisnosti. - Pričekajte da se na ekranu pojave obavijesti o uspješnoj instalaciji, ne zatvarajući trenutno otvoreni prozor konzole. Ako se pojave greške, proučite njihov kod i upotrijebite pretraživač kako biste pronašli rješenje na forumima ili službenoj stranici.







Na kraju, u korisničkoj mapi trebali bi se pojaviti datoteke povezane s komponentom Node.js i dodanim modulom.Ponovno pokrenite računalo kako ne bi došlo do poteškoća prilikom daljnjeg pokretanja bota, a zatim pređite na sljedeći korak.
Korak 3: Uređivanje datoteke s konfiguracijom bota
Već znate da će u stvorenoj datoteci s konfiguracijom bota biti samo nekoliko redaka koda koji su odgovorni za korišteni prefiks (simbol ispred unosa naredbe na poslužitelju) i jedinstveni token koji definira aplikaciju u API-ju. Za izvođenje svih daljnjih radnji preporučujemo preuzimanje programa koji podržava JS sintaksu ili bilo kojeg naprednog uređivača teksta, ako to već nije učinjeno. U članku na donjoj poveznici moći ćete se upoznati s dostupnim odgovarajućim rješenjima.
Više informacija: Odabir razvojne okoline za programiranje
Čim je softver instaliran na računalo i spreman za rad, možete slobodno započeti s uređivanjem datoteke s konfiguracijom, unoseći korisničke podatke.
- Pokrenite datoteku
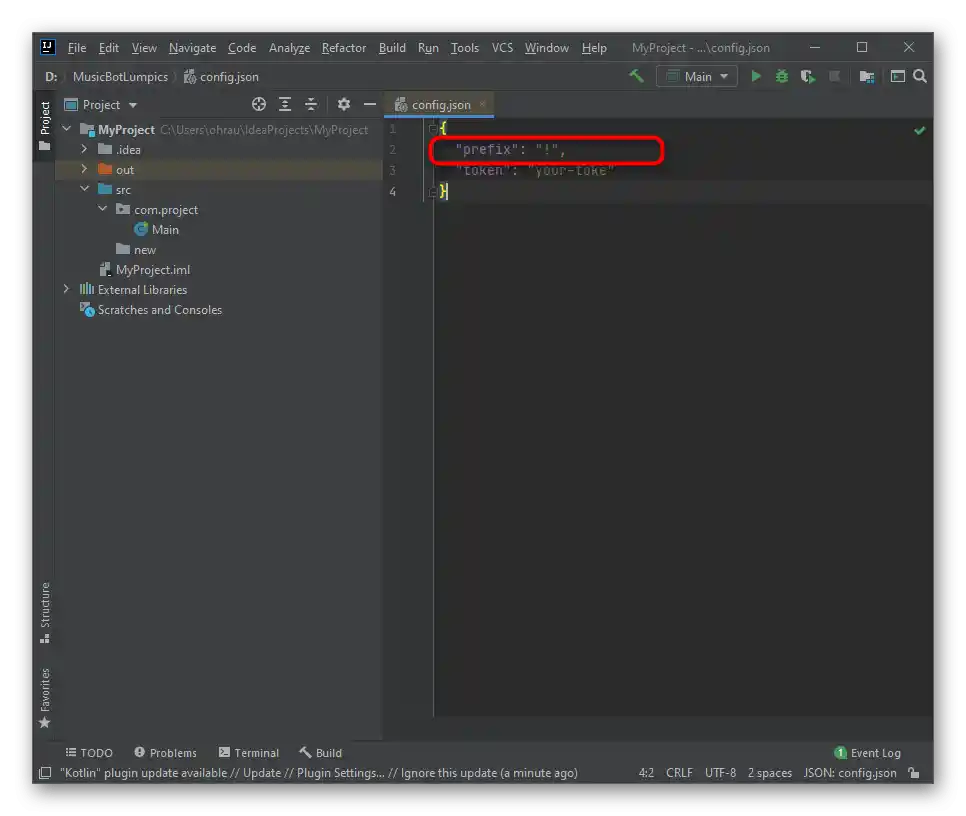
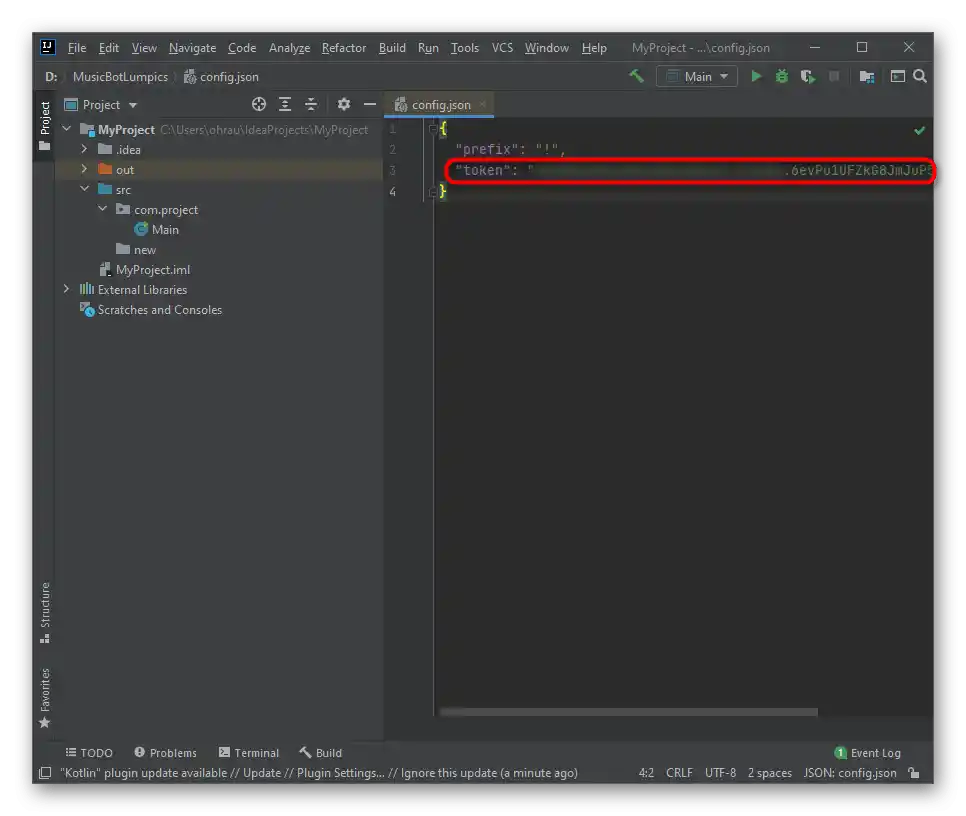
config.jsputem uređivača teksta ili razvojne okoline, umetnite tamo prikazani kod.{
"prefix": "!",
"token": "your-toke"
}![Promjena prefiksa prilikom uređivanja konfiguracijske datoteke za izradu glazbenog bota na Discordu]()
Promijenite prefiks unutar dvostrukih navodnika na potreban ili ostavite uzvičnik. Primjer naredbe s korištenjem ovog znaka izgleda ovako:
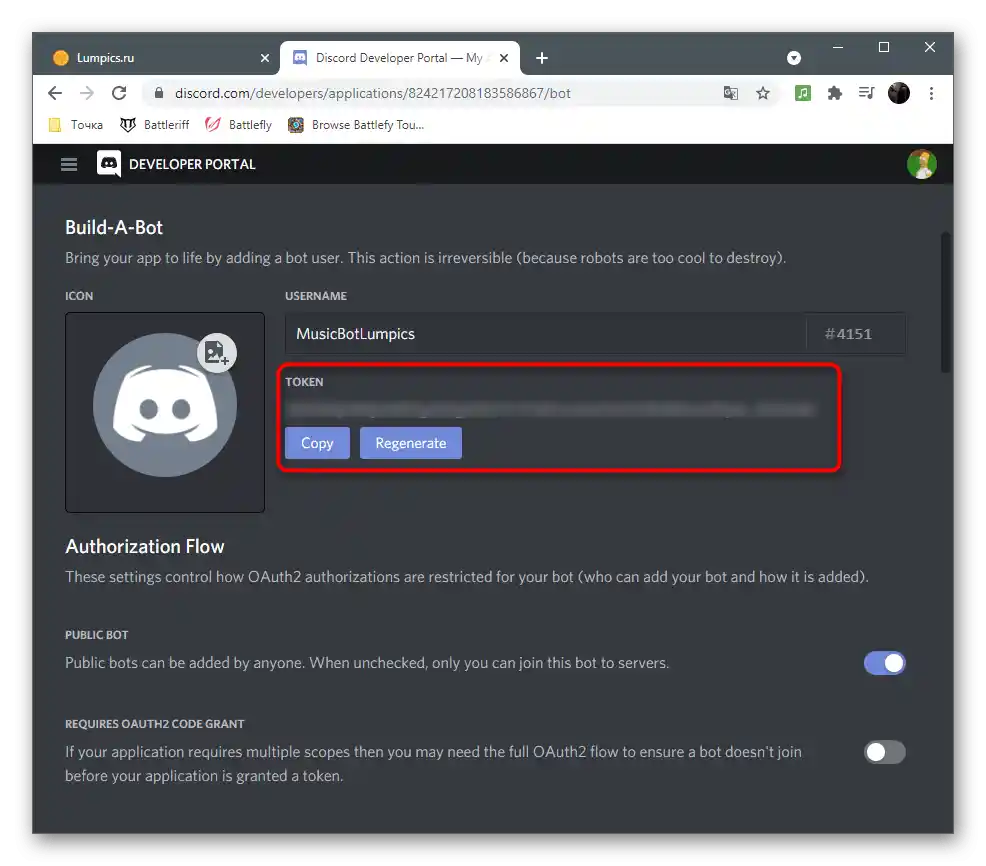
!play. - Idite na stranicu svog bota na razvojnome portalu, pronađite jedinstveni token i kopirajte ga.
- Zamijenite natpis your-toke, ne brišući pritom dvostruke navodnike.
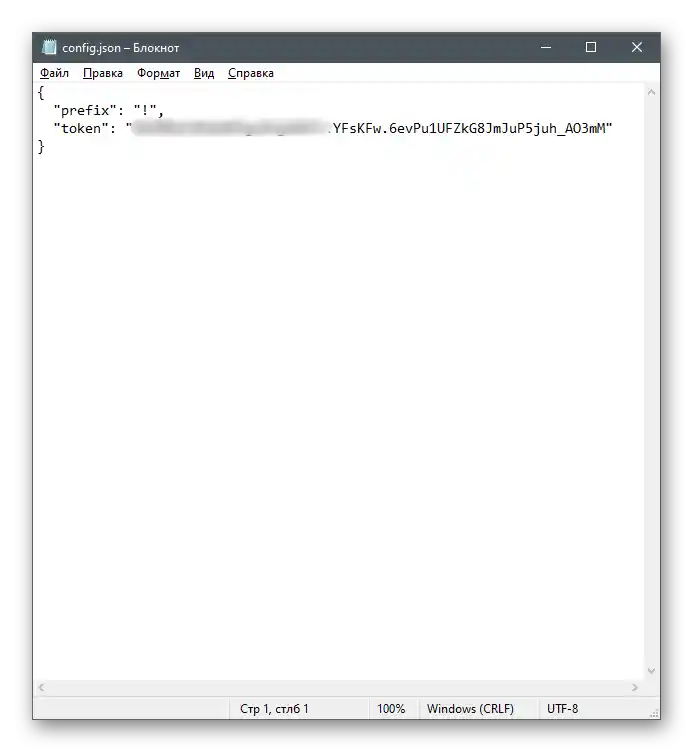
- Spremite promjene i zatvorite ovu datoteku. Usput, isto to možete učiniti i putem standardnog "Bilježenja".



Time su završene radnje s datotekom s konfiguracijom, više nije potrebno upisivati niti jedan redak koda.Zatvorite ga, ne zaboravljajući spremiti unesene izmjene, i pređite na daljnje pisanje bota za reprodukciju glazbe.
Korak 4: Probno pokretanje bota
Prvo se moramo uvjeriti da se bot uopće pokreće na serveru i prelazi u online način rada, za to će biti potrebno zapisati njegovu glavnu dio koda u index.js, a zatim koristiti Node.js za pokretanje.
- Putem razvojne okoline ili odabranog tekstualnog uređivača otvorite spomenutu datoteku za uređivanje.
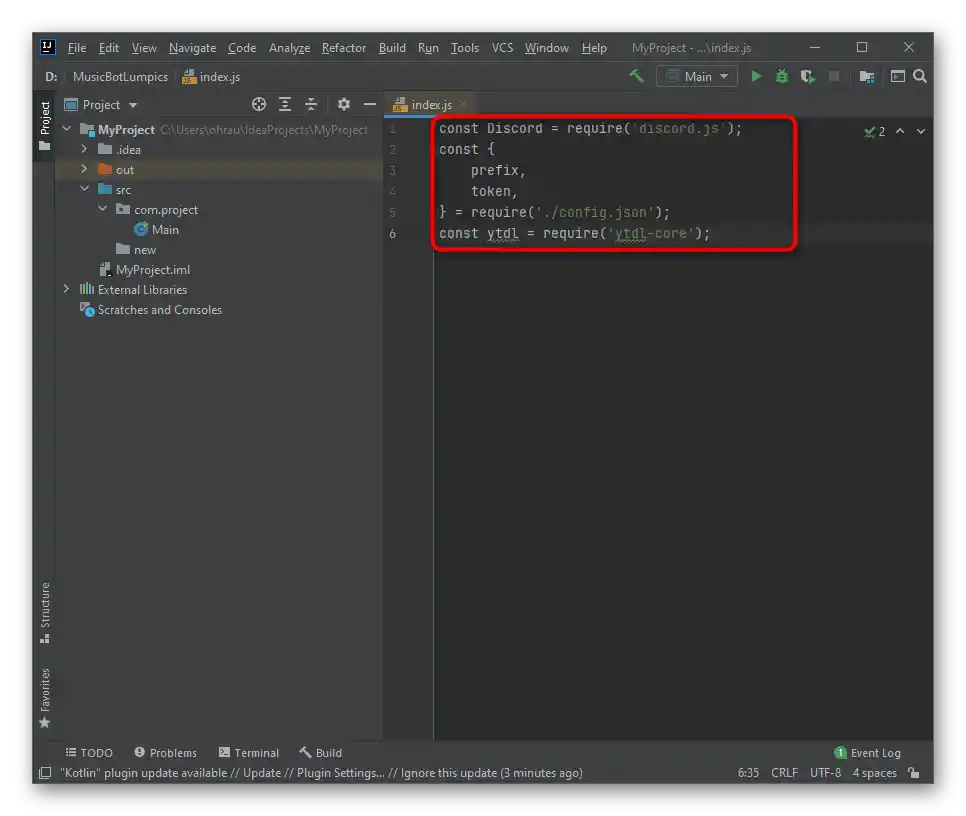
- Umetnite tamo blok koda koji se odnosi na instalaciju ovisnosti i ukazuje na korištene module:
const Discord = require('discord.js');
const {
prefix,
token,
} = require('./config.json');
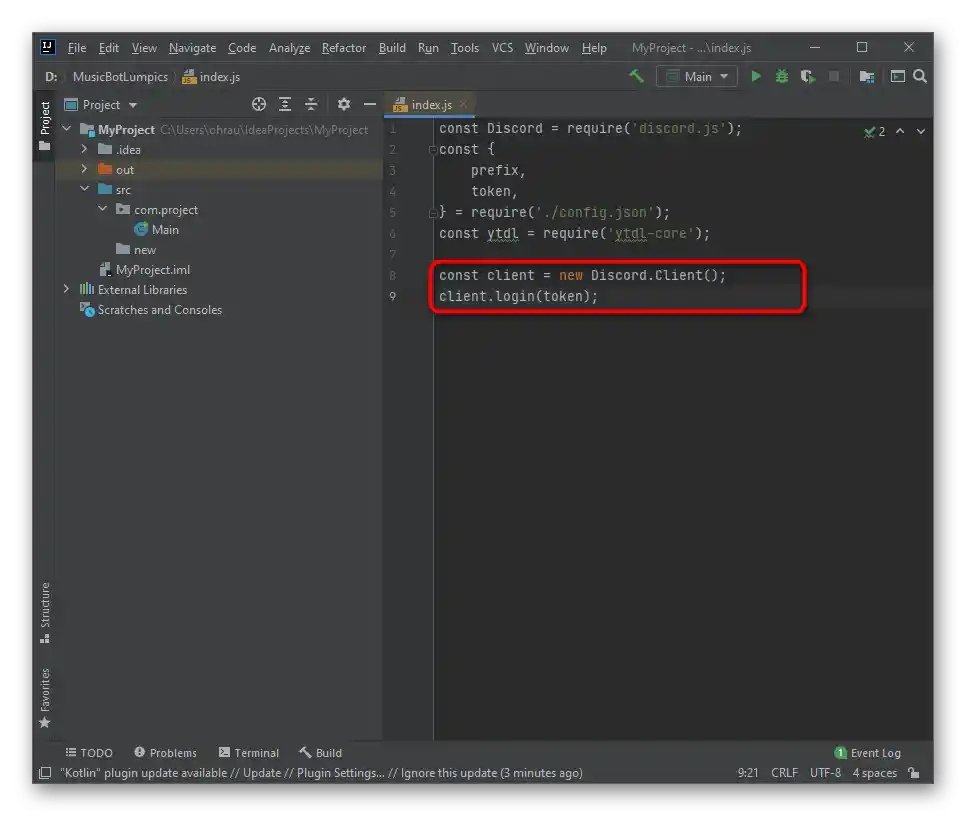
const ytdl = require('ytdl-core'); - Pomoću prethodno navedenog tokena stvorite klijenta i prijavite se, što se ostvaruje unosom samo dvije jednostavne linije:
const client = new Discord.Client();
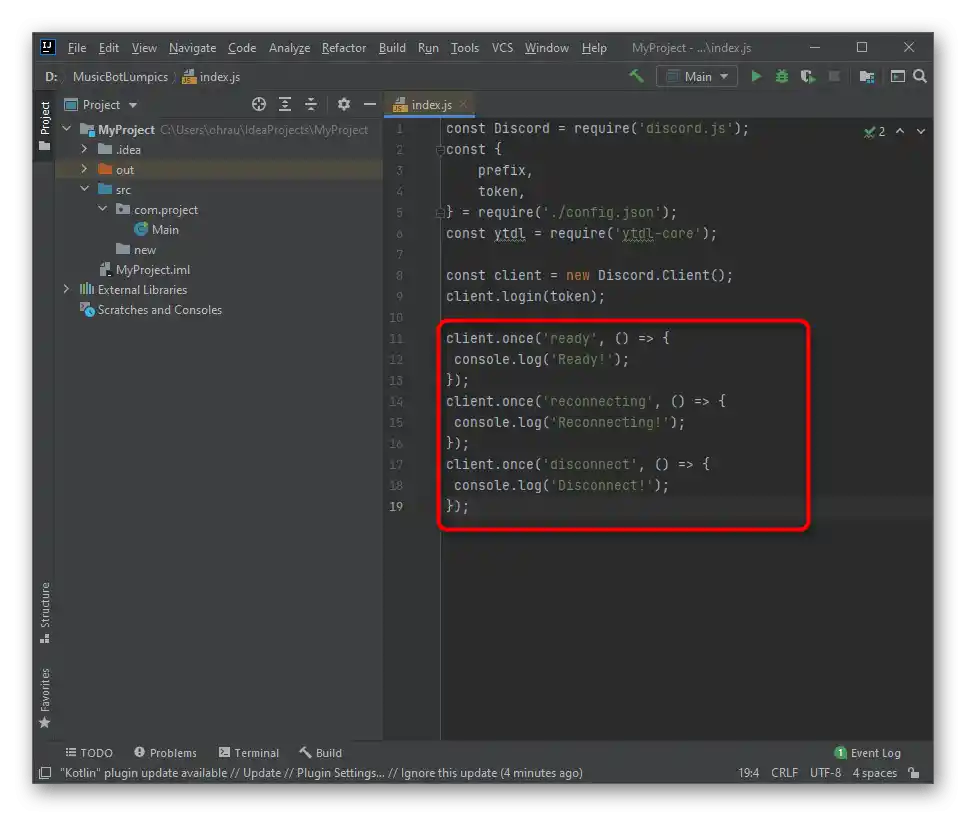
client.login(token); - Preostaje samo navesti posljednje osnovne linije za slušanje bota.
client.once('ready', () => {
console.log('Spreman!');
});
client.once('reconnecting', () => {
console.log('Ponovno se povezujem!');
});
client.once('disconnect', () => {
console.log('Prekinuto!');
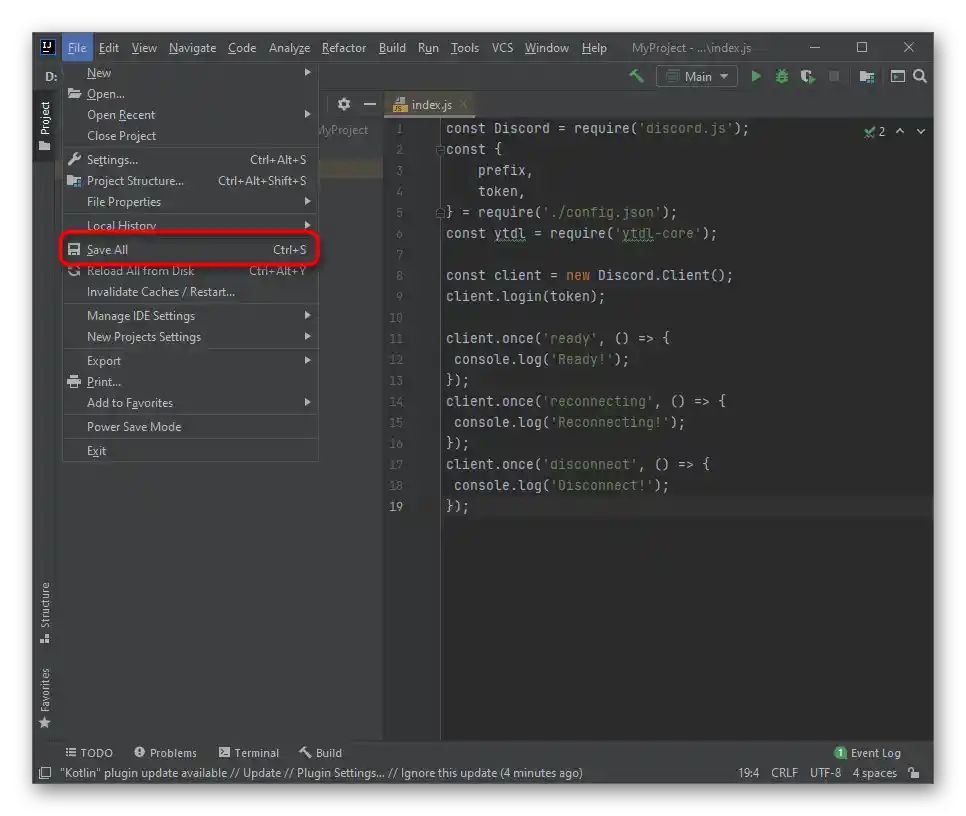
}); - Otvorite izbornik "File" i spremite unesene promjene.
- Ponovno pokrenite konzolu na prikladan način.
- Unesite naredbu
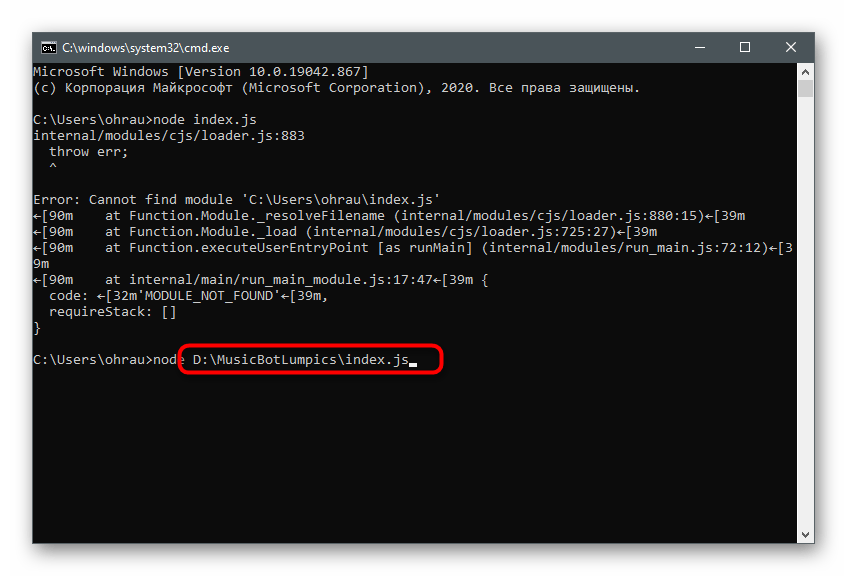
node index.jsza pokretanje skripte bota. - Ako se njegovi datoteke ne nalaze u korisničkoj početnoj direktoriji, nakon
nodebit će potrebno navesti puni put do njih. - O uspješnom pokretanju bota svjedoči pojavljivanje natpisa "Spreman!".
- Otvorite Discord i uvjerite se da je bot prešao u status "Online".










Korak 5: Pisanje glavnog koda glazbenog bota
Ostao je najteži proces — pisanje glavnog koda za glazbeni bot.Postoji popis zadataka koje mora izvršavati: čitanje poruka i obrada komandi, određivanje naziva pjesme ili njezine adrese, povezivanje na glasovni kanal i reprodukcija. Bot ima dozvole za sve to, stoga je potrebno samo ukazati mu na radnje pomoću JavaScript funkcija, što se izvršava u istoj datoteci "index.js".

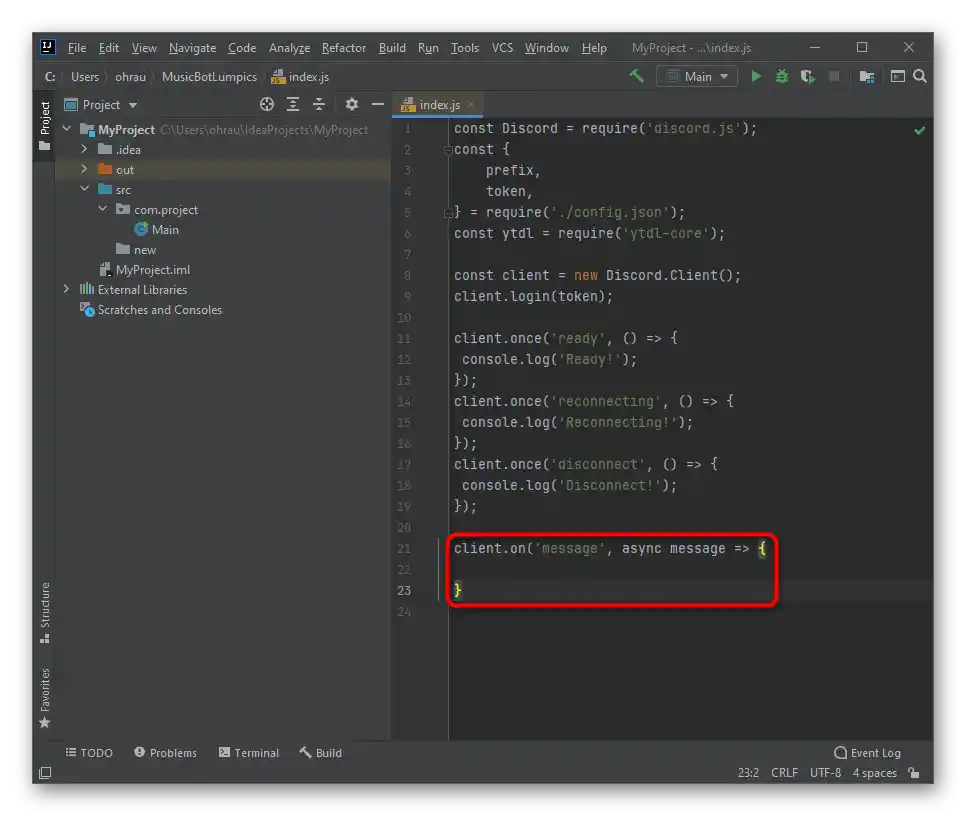
Dodajte jednostavnu funkciju za čitanje poruka:
client.on('message', async message => {
}
Sastoji se od samo dvije linije, ali će omogućiti botu da prihvati korisnički zahtjev i ispravno ga obradi. Može se reći da je to jedna od najvažnijih komandi za botove svih tipova. Obavezno dodajte ignoriranje poruka od drugih botova, unoseći
if (message.author.bot) return;
To omogućuje izbjegavanje sukoba prilikom istovremenog korištenja više botova na serveru. Zatim će biti potrebno provjeriti prefiks kako bi bot prihvatio komandu ili je vratio.
if (!message.content.startsWith(prefix)) return;
Provjera pokrenutih komandi vrši se pomoću jednostavnih operatora if, a konstrukcija u našem slučaju izgleda ovako:
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`${prefix}play`)) {
execute(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}skip`)) {
skip(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}stop`)) {
stop(message, serverQueue);
return;
} else {
message.channel.send('Morate koristiti postojeću komandu!')
}
Obratite pažnju na to da funkcija send('') šalje korisniku poruku ako slučajno unese neispravnu komandu. Ovu poruku možete uređivati mijenjajući natpis unutar navodnika.
Sada je bot naučio prihvaćati komande, ali još uvijek ne može s njima interagirati, budući da radnje nisu navedene. Prvo ćemo dodati komandu play, koja je odgovorna za reprodukciju. Za nju je potreban niz koji ima sljedeći oblik:
const queue = new Map();
Ona šalje sve komande u red i omogućuje pjesmama da se reproduciraju samo kada prethodna završi.Nakon toga potrebno je stvoriti funkciju koja će provjeravati je li se korisnik povezao na glasovni kanal i ima li bot odgovarajuće dozvole.
async function execute(message, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send('Da biste slušali glazbu, morate biti u glasovnom kanalu!');
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has('CONNECT') || !permissions.has('SPEAK')) {
return message.channel.send('Potrebne su mi dozvole da se pridružim i govorim u vašem glasovnom kanalu!');
}
}
Sljedeći korak je povezivanje s bibliotekom ytdl, budući da će ovaj bot čitati naziv pjesme s veze s YouTubea, a zatim je reproducirati na serveru. Za to je potrebno umetnuti samo mali komad koda.
const songInfo = await ytdl.getInfo(args[1]);
const song = {
title: songInfo.title,
url: songInfo.video_url,
};
Sljedeći blok koda omogućit će razumijevanje ima li pjesama u redu ili se može odmah povezati na glasovni kanal i započeti reprodukciju.
if (!serverQueue) {
}else {
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`${song.title} je dodana u red!`);
}
Nakon toga slijedi malo složenija shema ugovora za početnike programere koja dodaje pjesmu u niz i radi isto pri svakom unosu !play, provjeravajući red i birajući ispravnu radnju.Obratite pažnju na predstavljene komentare koji omogućuju razumijevanje svih nijansi.
// Kreiranje ugovora za red čekanja
const queueContruct = {
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
};
// Postavljanje reda čekanja pomoću našeg ugovora
queue.set(message.guild.id, queueContruct);
// Umetanje kompozicije u naš niz pjesama
queueContruct.songs.push(song);
try {
// Ovdje pokušavamo pridružiti se glasovnom chatu i sačuvati vezu u objektu
var connection = await voiceChannel.join();
queueContruct.connection = connection;
// Poziv funkcije za reprodukciju kako bismo pokrenuli pjesmu
play(message.guild, queueContruct.songs[0]);
} catch (err) {
// Ispis poruke o grešci ako bot ne može pridružiti se glasovnom chatu
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
}
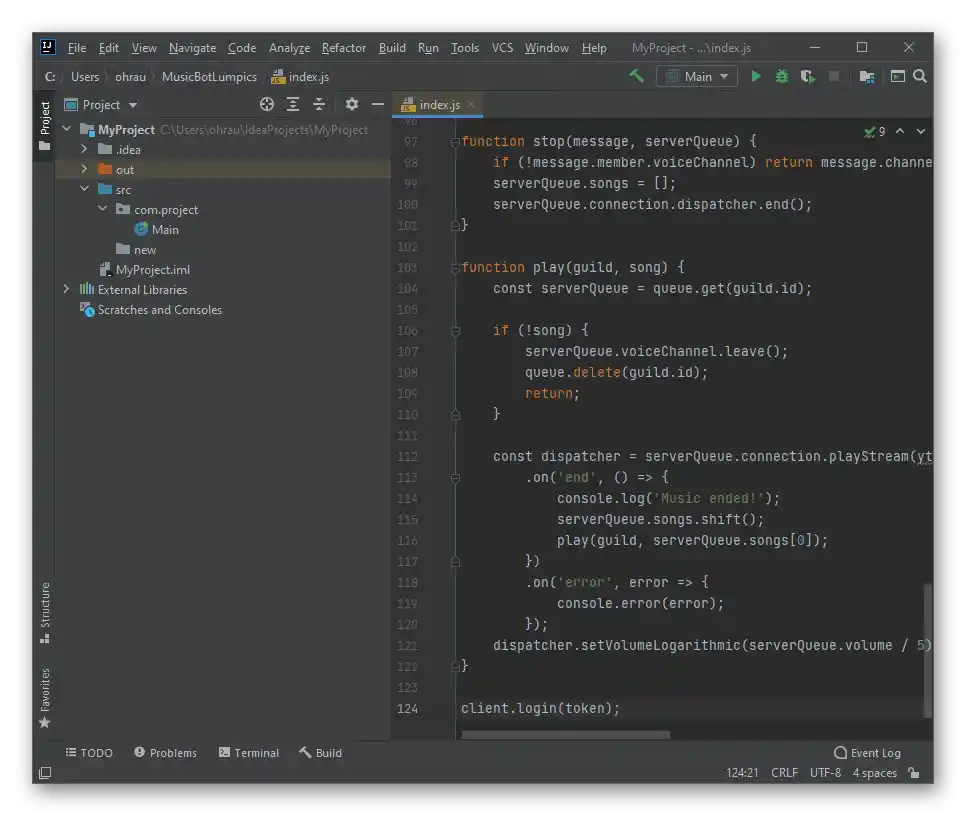
S redom čekanja je sve jasno, ali pjesme još uvijek ne sviraju jer nedostaje dodjela za funkciju play. Za to je potrebno dodati strukturu u kod
function play(guild, song) {
const serverQueue = queue.get(guild.id);
if (!song) {
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
}
}
Reprodukcija počinje pomoću funkcije playStream() i navedene veze na pjesmu.
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on('end', () => {
console.log('Glazba je završila!');
// Uklanja završenu pjesmu iz reda čekanja
serverQueue.songs.shift();
// Ponovno poziva funkciju reprodukcije s sljedećom pjesmom
play(guild, serverQueue.songs[0]);
})
.on('error', error => {
console.error(error);
});
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
Ako želite dodati funkciju preskakanja pjesama, na primjer, kada odlučite reproducirati playlistu, prvo se pobrinite za odgovarajuću naredbu, a zatim dodajte ovakav dio:
function skip(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Morate biti u glasovnom kanalu da biste zaustavili glazbu!');
if (!serverQueue) return message.channel.send('Nema pjesme koju bih mogao preskočiti!');
serverQueue.connection.dispatcher.end();
}
Otprilike na isti način radi i funkcija zaustavljanja, ali blok s kodom dobiva malo drugačiji oblik:
function stop(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('
Morate biti u glasovnom kanalu da biste zaustavili glazbu!');
serverQueue.songs = [];{{t_
serverQueue.connection.dispatcher.end();
}
Imajte na umu da je gornja informacija namijenjena isključivo onim korisnicima koji su već upoznati s jezikom JavaScript ili ga tek uče i odlučili su stvoriti muzičkog bota.Ako nemate nikakve vještine i navedeni blokovi s kodom vam ništa ne znače, jednostavno umetnite cijeli izvorni kod u datoteku, zamijenite poruke od bota s ruskim (one se nalaze u navodnicima) i spremite promjene.Cijeli izvorni kod izgleda ovako:

const Discord = require('discord.js');
const {
prefix,
token,
} = require('./config.json');
const ytdl = require('ytdl-core');
const client = new Discord.Client();
const queue = new Map();
client.once('ready', () => {
console.log('Spreman!');
});
client.once('reconnecting', () => {
console.log('Ponovno se povezujem!');
});
client.once('disconnect', () => {
console.log('Prekid veze!');
});
client.on('message', async message => {
if (message.author.bot) return;
if (!message.content.startsWith(prefix)) return;
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`${prefix}play`)) {
execute(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}skip`)) {
skip(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}stop`)) {
stop(message, serverQueue);
return;
} else {
message.channel.send('Morate unijeti važeću naredbu!')
}
});
async function execute(message, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send('Morate biti u glasovnom kanalu da biste puštali glazbu!');
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has('CONNECT') || !permissions.has('SPEAK')) {
return message.channel.send('Trebam dozvole za pridruživanje i govor u vašem glasovnom kanalu!');
}
const songInfo = await ytdl.getInfo(args[1]);
const song = {
title: songInfo.title,
url: songInfo.video_url,
};
if (!serverQueue) {
const queueContruct = {
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
};
queue.set(message.guild.id, queueContruct);
queueContruct.songs.push(song);
try {
var connection = await voiceChannel.join();
queueContruct.connection = connection;
play(message.guild, queueContruct.songs[0]);
} catch (err) {
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
}
} else {
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`${song.title} je dodan u red!`);
}
}
function skip(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Morate biti u glasovnom kanalu da biste zaustavili glazbu!');
if (!serverQueue) return message.channel.send('Nema pjesme koju bih mogao preskočiti!');
serverQueue.connection.dispatcher.end();
}
function stop(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Morate biti u glasovnom kanalu da biste zaustavili glazbu!');
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
}
function play(guild, song) {
const serverQueue = queue.get(guild.id);
if (!song) {
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
}
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on('end', () => {
console.log('Glazba je završila!');
serverQueue.songs.shift();
play(guild, serverQueue.songs[0]);
})
.on('error', error => {
console.error(error);
});
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
}
client.login(token);
Nakon završetka, najbolje je ponovno pokrenuti bota, nakon čega možete preći na svoj server, povezati se s glasovnim kanalom i unijeti bilo koju naredbu interakcije, provjeravajući kako će bot reagirati.

Ako vam navedena verzija bota ne odgovara, možete pronaći izvorne kodove na istom GitHub-u i kopirati ih na svoj računar.Načelo registracije i pokretanja ostaje isto, stoga po potrebi jednostavno uredite gotov kod, a zatim pristupite testiranju bota.

U ovom članku nismo obradili učitavanje bota na hosting, njegovo širenje među drugim korisnicima, izradu avatara i korištenje otvorenih platformi s kojih ga se može autorizirati. Sve to su odvojeni procesi kojima se treba baviti samo ako ste usavršili svoju vještinu izrade botova i spremni ste širiti projekte na mreži.