Uređivanje softverskog koda na internetu
Programer nema uvijek pri ruci poseban softver, preko kojeg radi s kodom. Ako se dogodi da morate urediti kôd, a odgovarajući softver nije dostupan, možete koristiti besplatne online usluge. Dalje ćemo ispričati o dva takva mjesta i detaljno analizirati načelo rada u njima.
Uređivanje programskog koda na mreži
Budući da postoji veliki broj takvih urednika i da ih jednostavno ne smatramo svima, odlučili smo se usredotočiti samo na dva online izvora koji su najpopularniji i predstavljaju osnovni set potrebnih alata.
Pogledajte i: Kako napisati Java program
Metoda 1: CodePen
Na stranici CodePen, mnogi programeri dijele vlastite kodove, spremaju i rade s projektima. Nema ništa teško stvoriti svoj račun i odmah početi pisati, ali to se radi na sljedeći način:
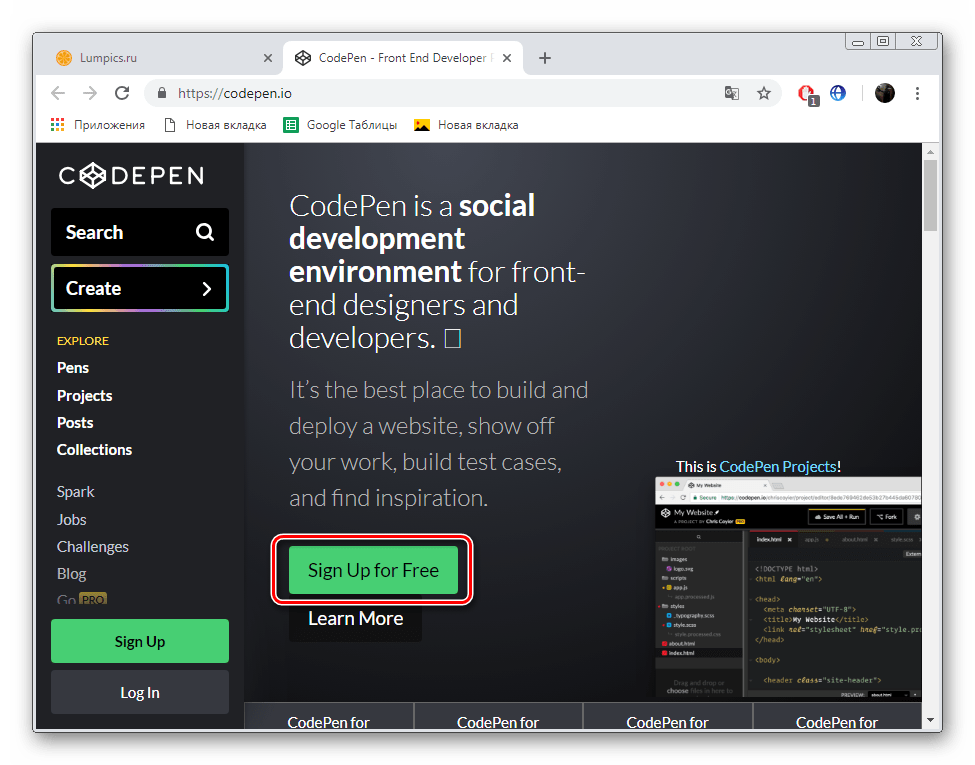
- Otvorite glavnu stranicu CodePen stranice pomoću gore navedene veze i nastavite s izradom novog profila.
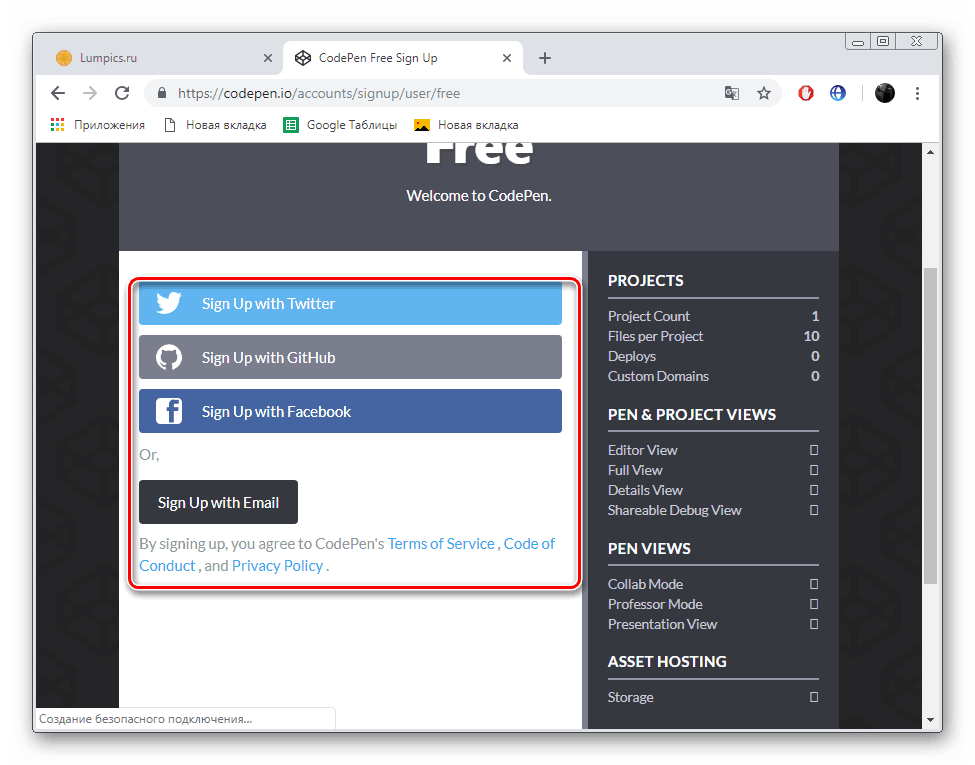
- Odaberite prikladan način registracije i, slijedeći dane upute, izradite vlastiti račun.
- Upišite podatke o svojoj stranici.
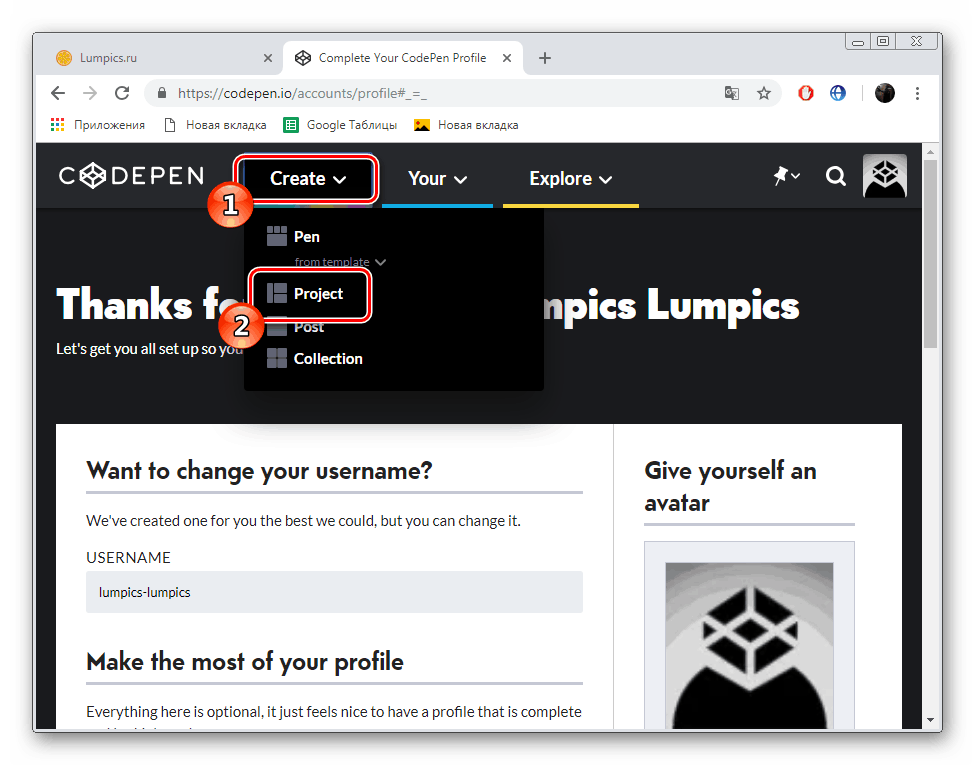
- Sada možete otići na kartice, proširiti skočni izbornik "Create" i odabrati stavku "Project" .
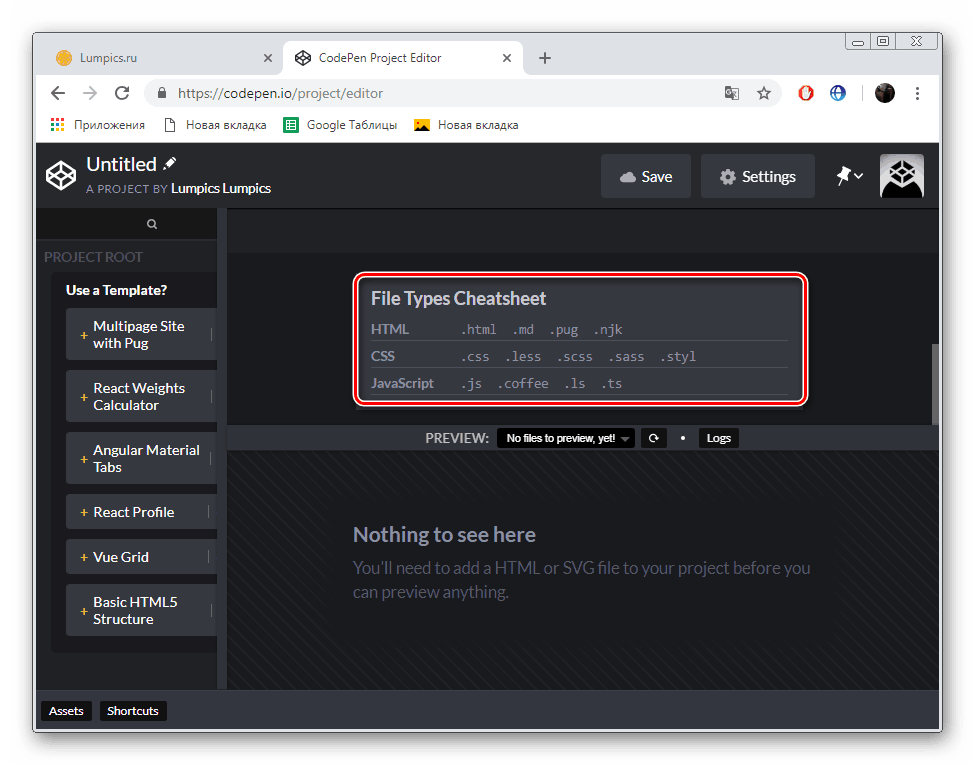
- U prozoru s desne strane vidjet ćete podržane formate datoteka i programske jezike.
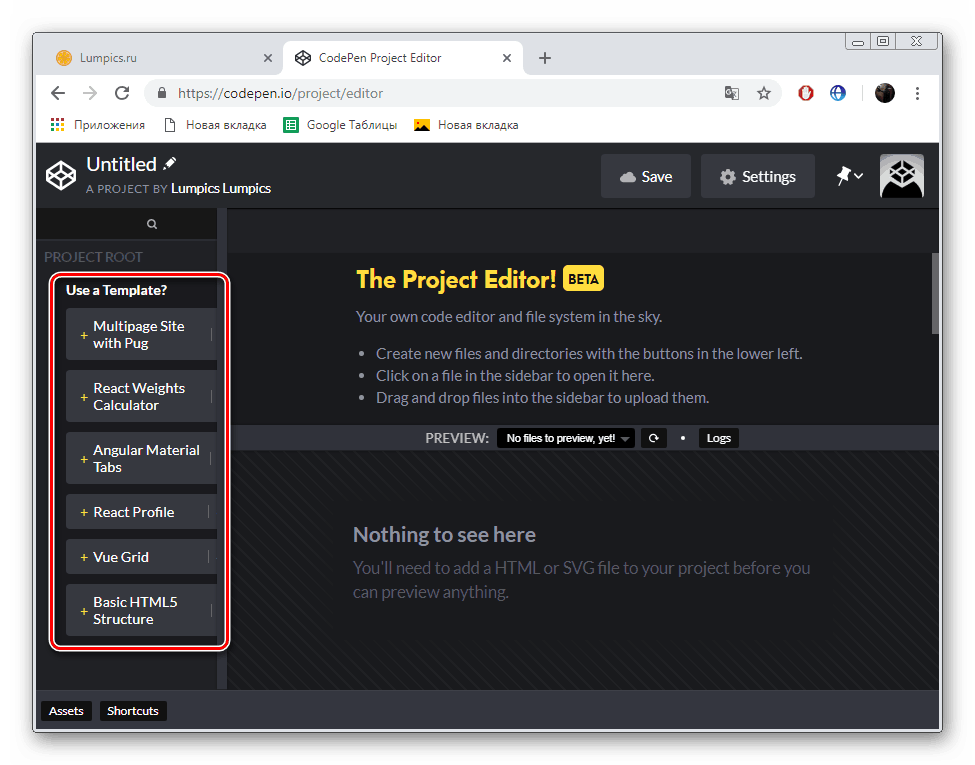
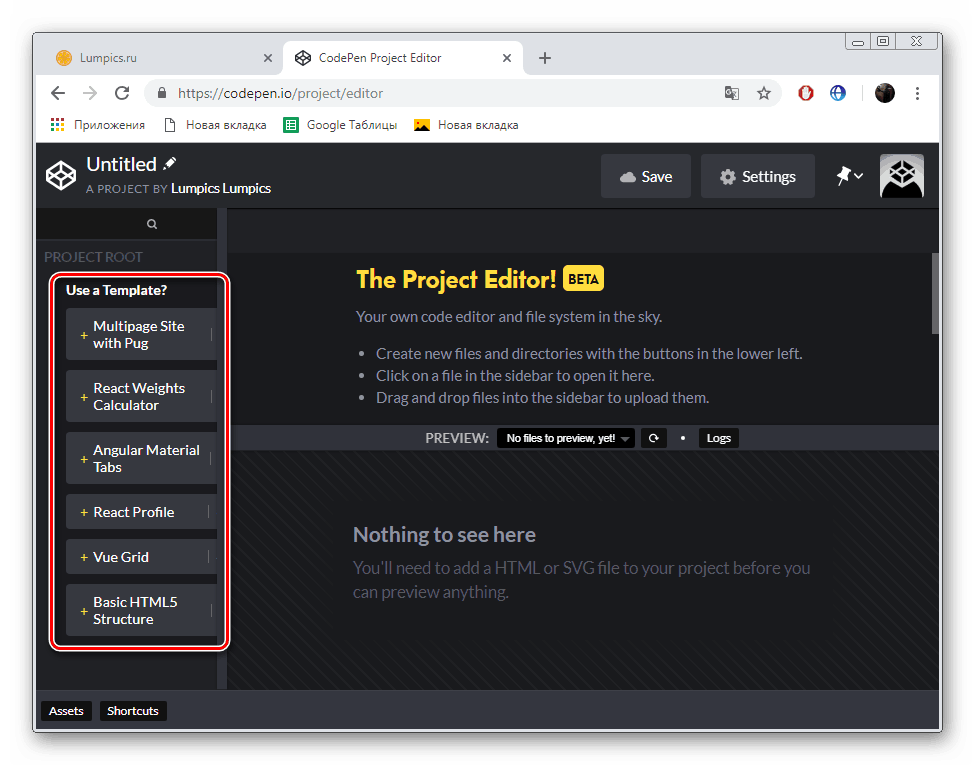
- Počnite uređivati odabirom jednog od predložaka ili standardnog HTML5 oznake.
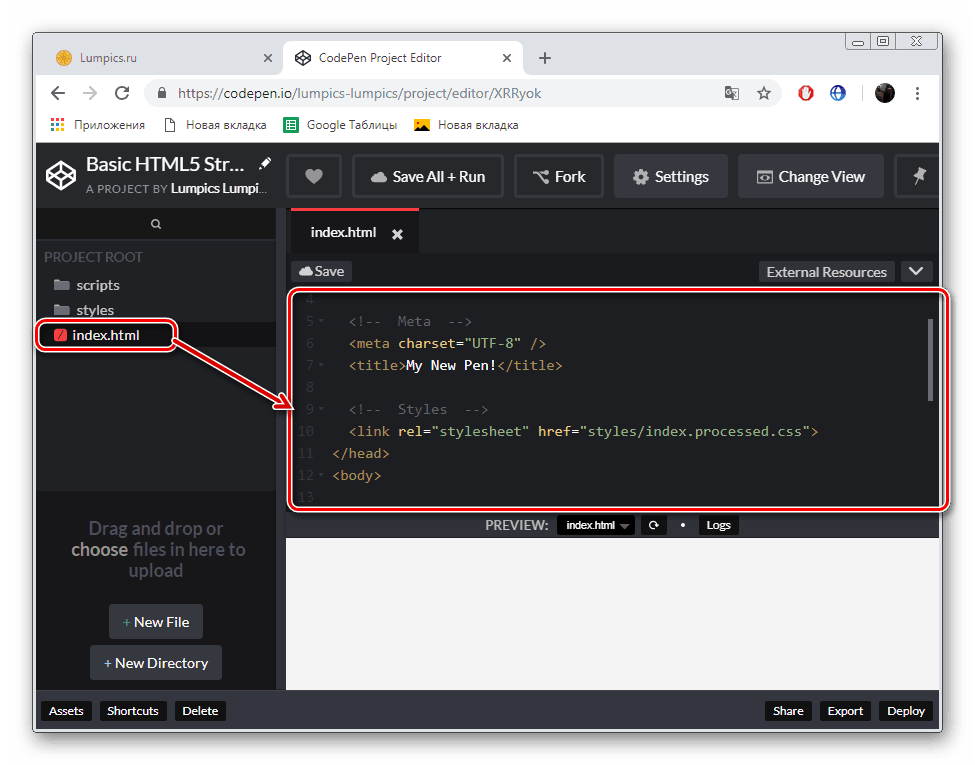
- Sve kreirane knjižnice i datoteke bit će prikazane s lijeve strane.
- Lijevim klikom na objekt aktivira ga, u prozoru s desne strane prikazuje se kôd.
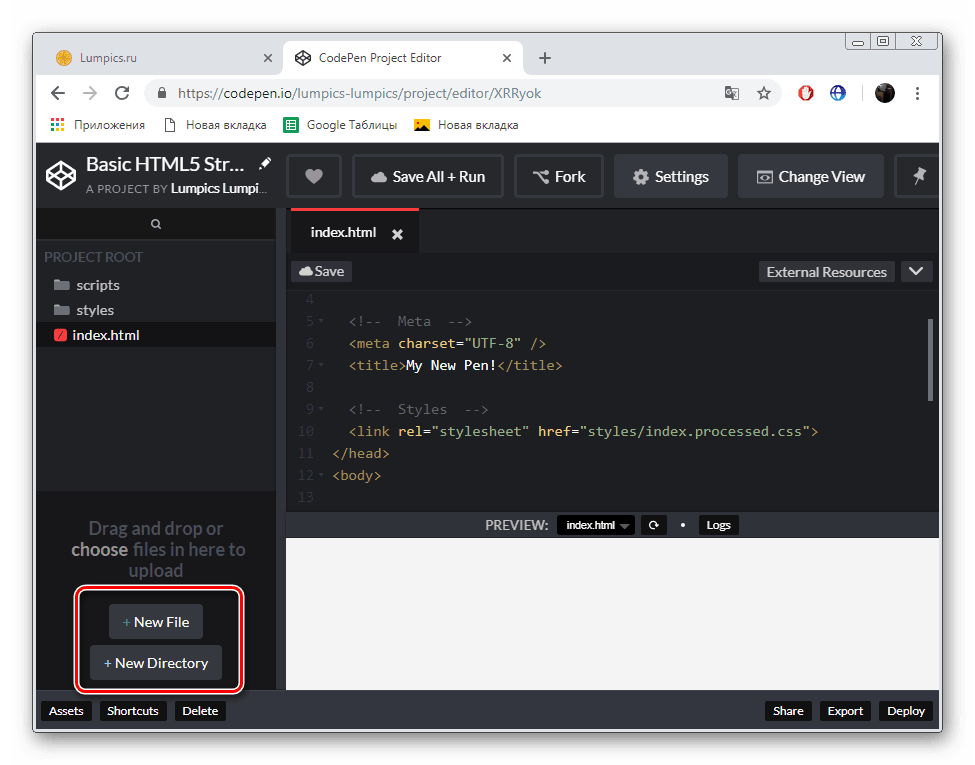
- Na dnu se nalaze gumbi koji omogućuju dodavanje vlastitih mapa i datoteka.
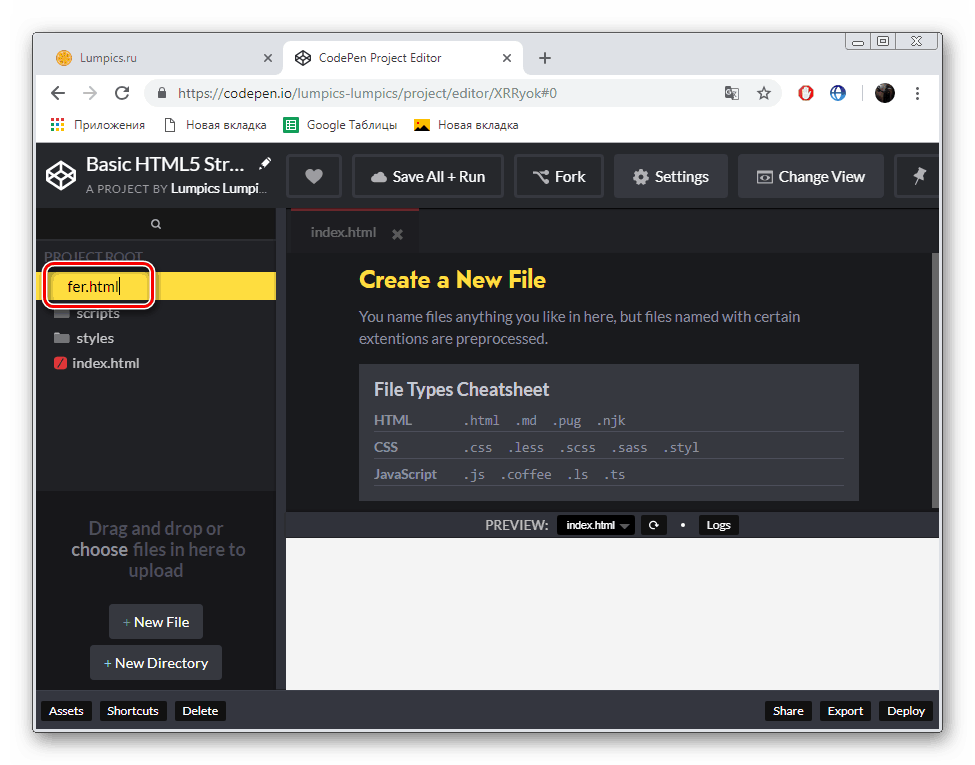
- Nakon stvaranja, dodijelite naziv objektu i spremite promjene.
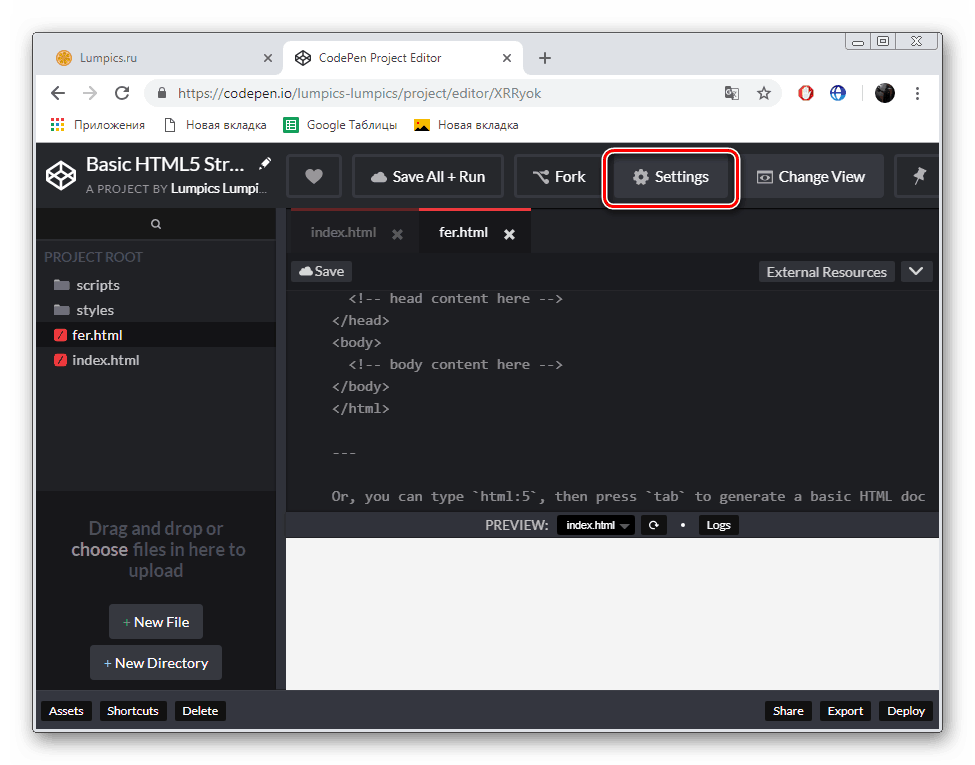
- U bilo kojem trenutku možete otići u postavke projekta klikom na "Postavke" .
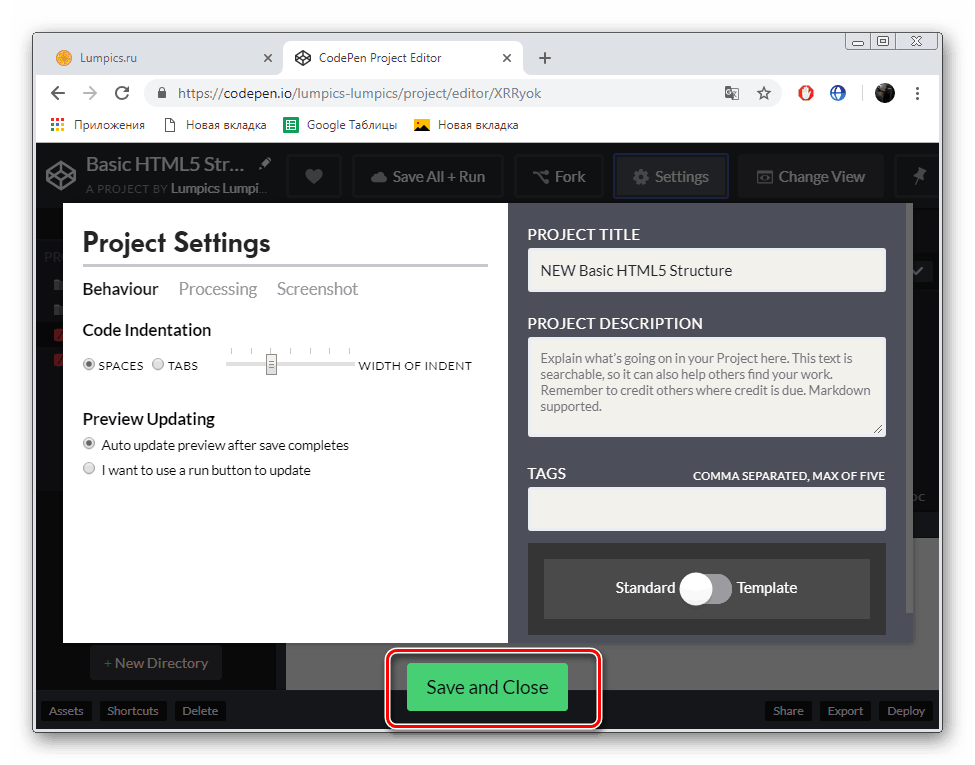
- Ovdje možete postaviti osnovne informacije - ime, opis, oznake, kao i parametre pregleda i uvlačenje koda.
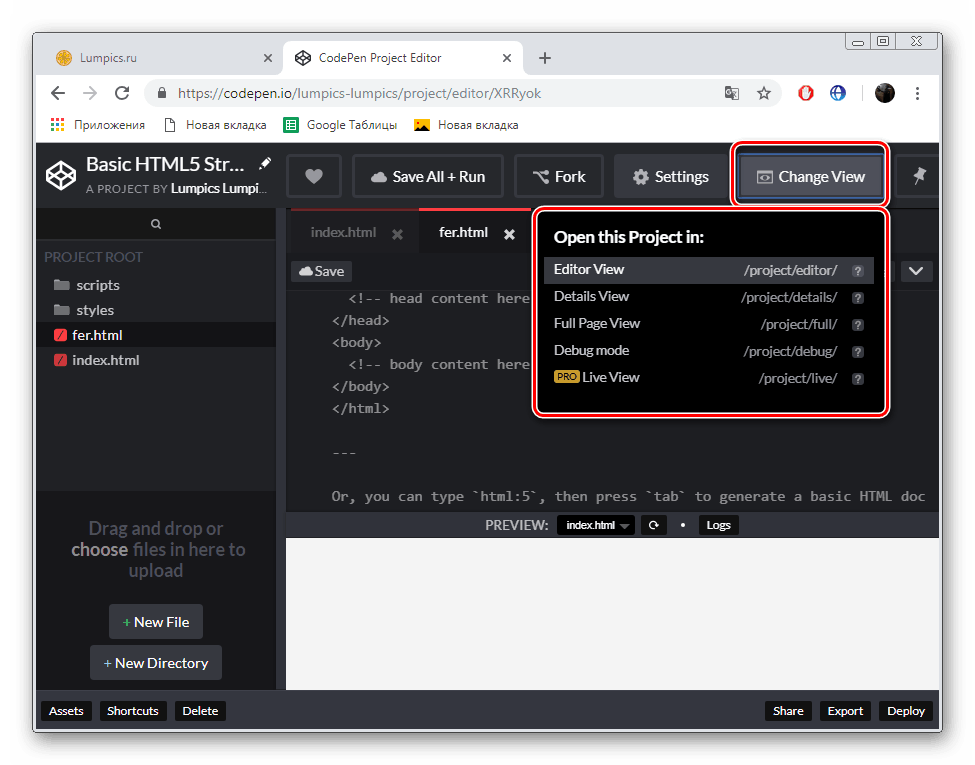
- Ako niste zadovoljni trenutnim pogledom na radni prostor, možete ga promijeniti tako da kliknete na "Promijeni prikaz" i odaberete željeni prozor za pregled.
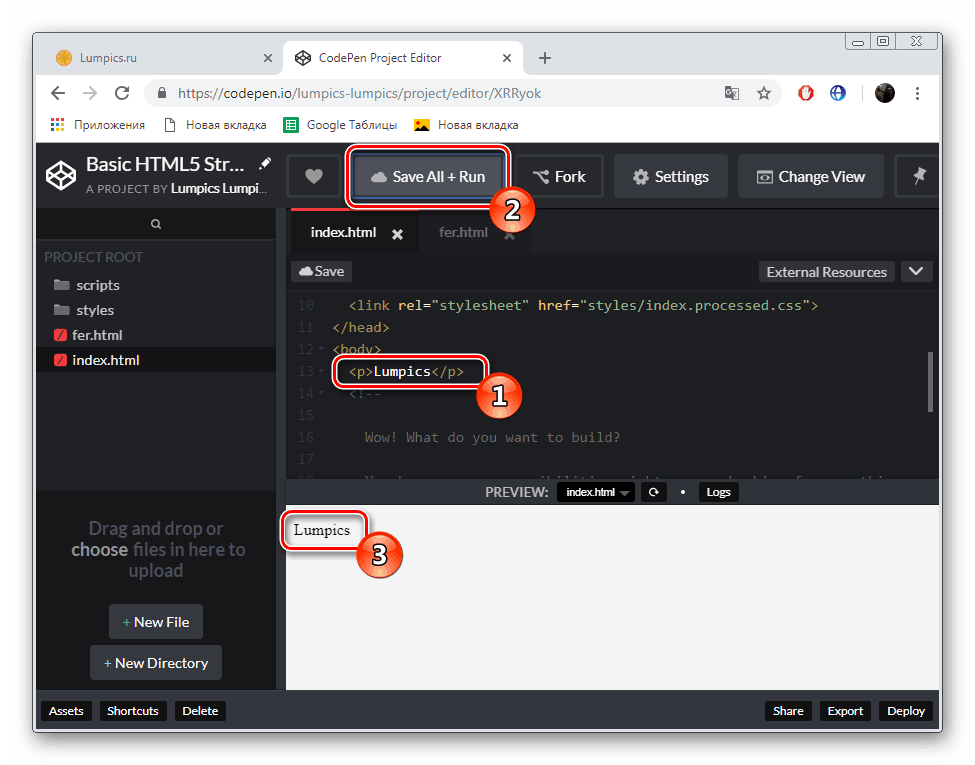
- Kada uredite potrebne retke koda, kliknite "Spremi sve + pokretanje" da biste spremili sve promjene i pokrenuli program. Prevedeni rezultat prikazan je u nastavku.
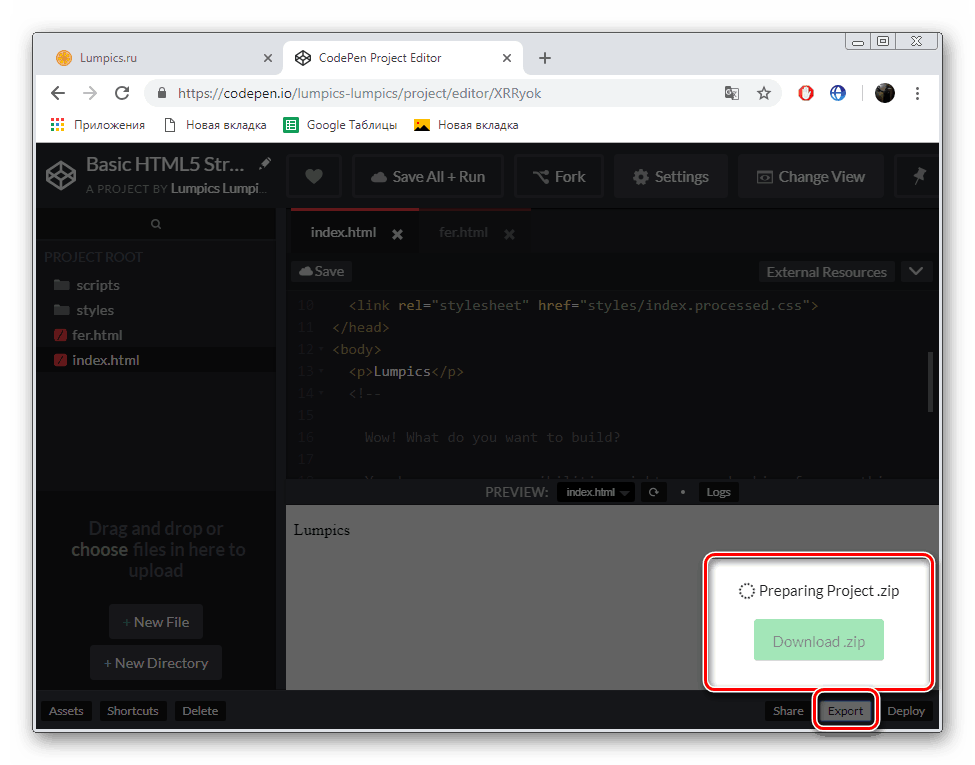
- Spremite projekt na svoje računalo klikom na "Izvoz" .
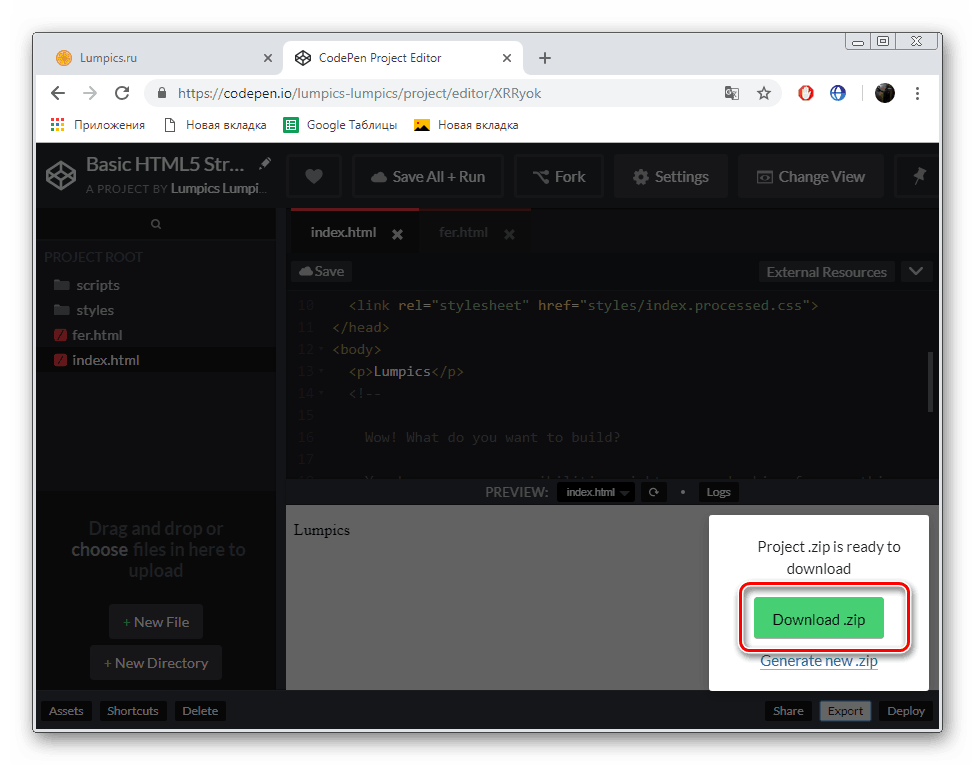
- Pričekajte dok se obrada ne dovrši i preuzmete arhivu.
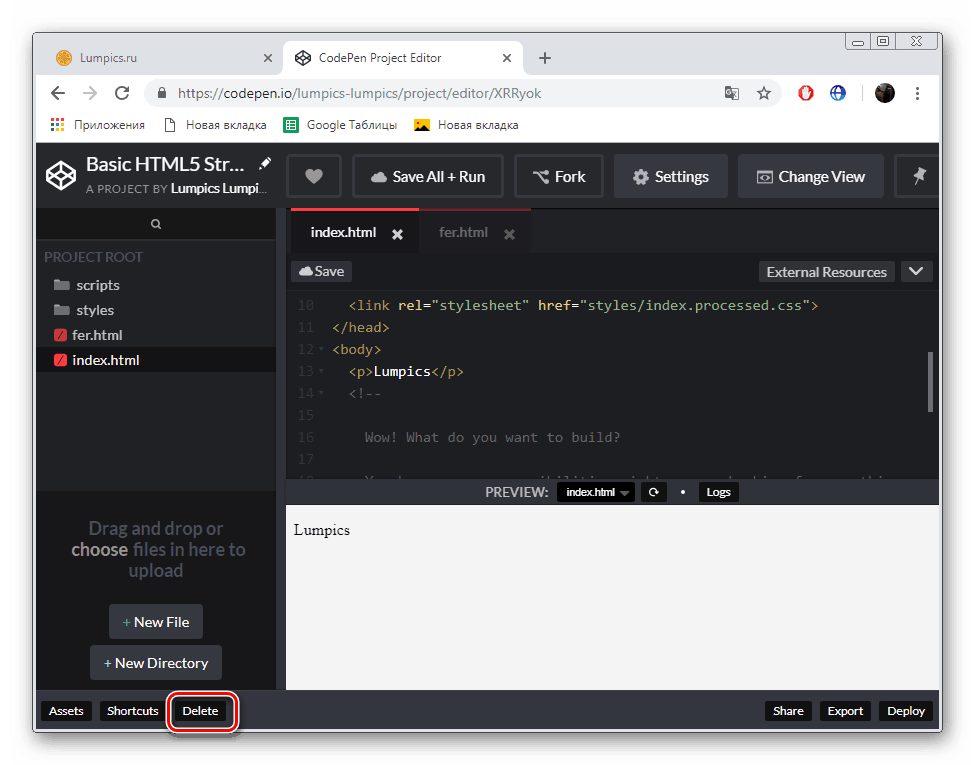
- Budući da korisnik ne može imati više od jednog aktivnog projekta u besplatnoj verziji CodePena, morat će se izbrisati ako trebate stvoriti novi. Da biste to učinili, kliknite "Izbriši" .
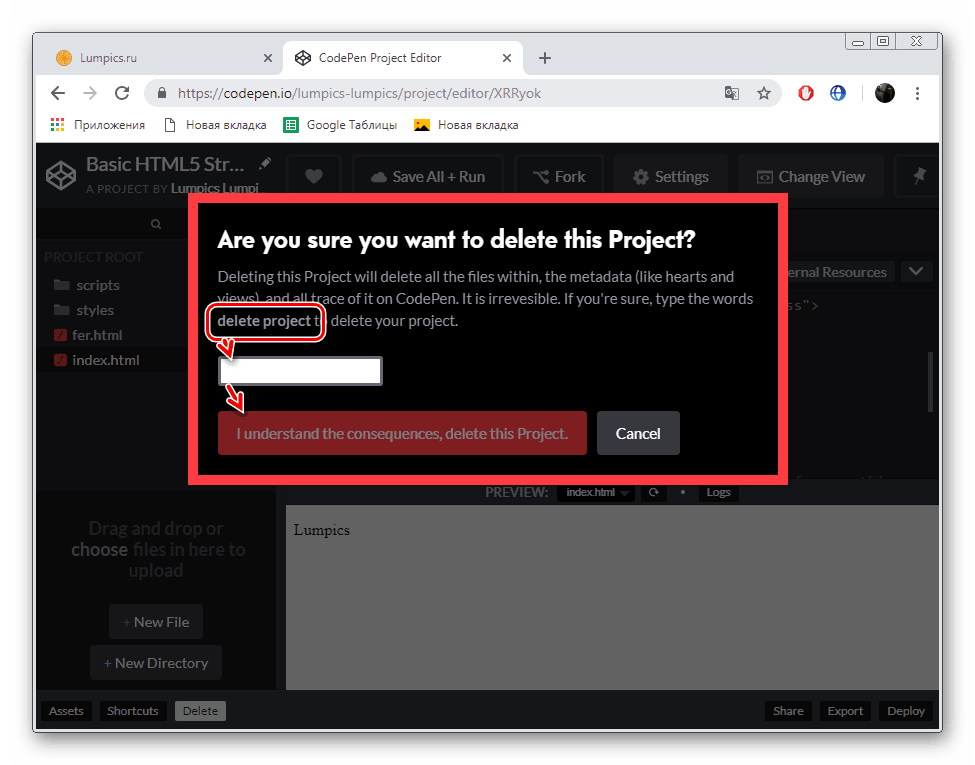
- Unesite riječ provjere i potvrdite brisanje.


















Iznad smo pregledali osnovne funkcije online usluge CodePen. Kao što možete vidjeti, vrlo je pogodno ne samo za uređivanje koda, nego i za pisanje od nule, a zatim ga dijeliti s drugim korisnicima. Jedini nedostatak stranice su ograničenja u besplatnoj verziji.
Metoda 2: LiveWeave
Sada bih se želio zadržati na web-u LiveWeave. Sadrži ne samo ugrađeni uređivač koda, već i druge alate o kojima ćemo raspravljati u nastavku. Rad s web-lokacijom počinje ovako:
Idite na web stranicu LiveWeave
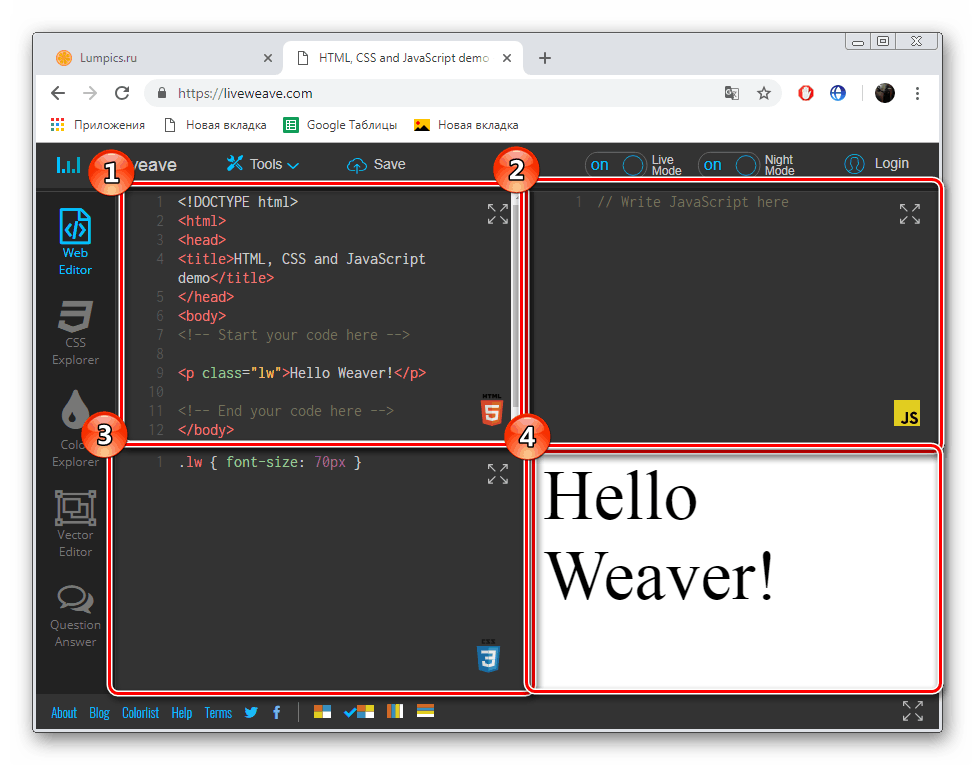
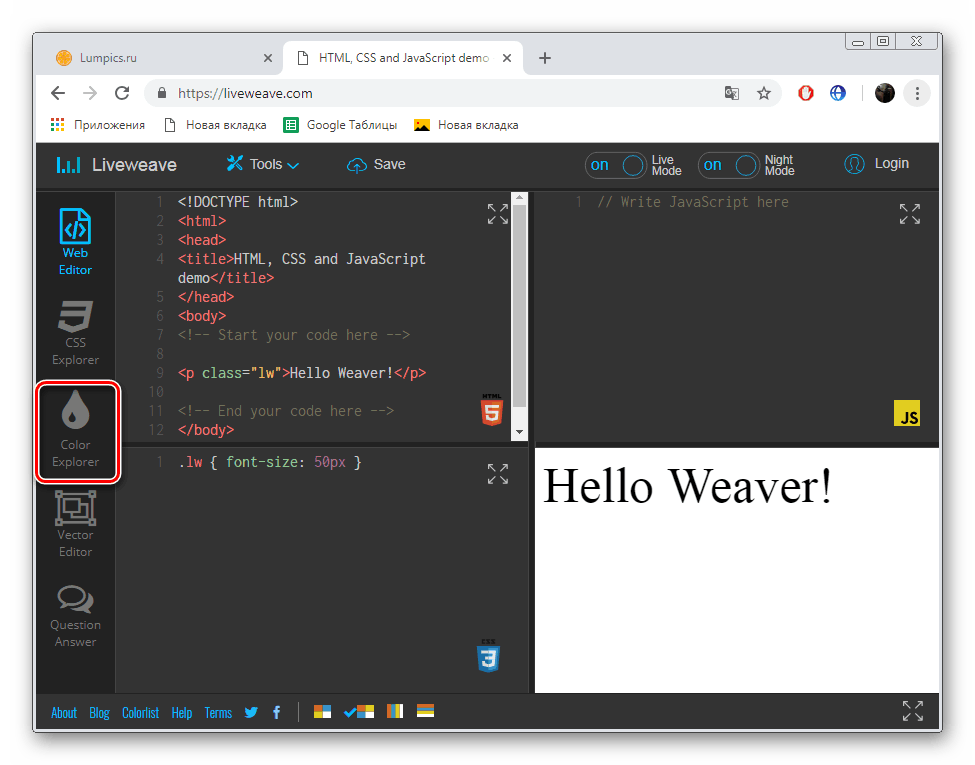
- Slijedite gornju vezu da biste došli do stranice uređivača. Ovdje ćete odmah vidjeti četiri prozora. Prvi je pisanje koda u HTML5, drugi je JavaScript, treći je CSS, a četvrti prikazuje rezultat kompilacije.
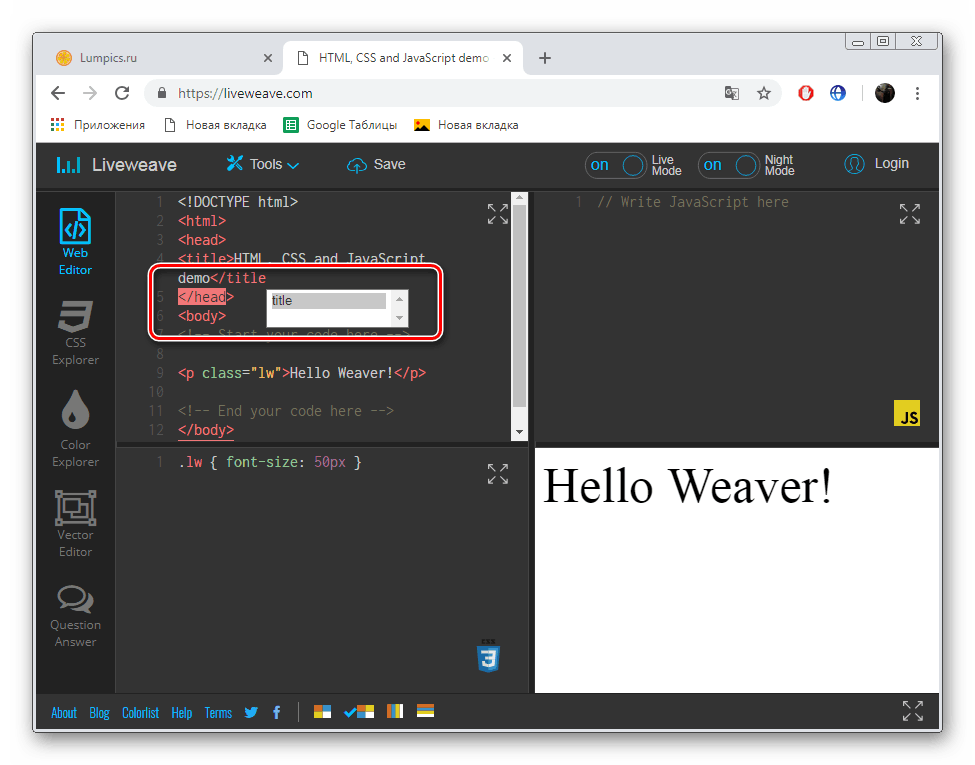
- Jedna od značajki ove stranice može se smatrati opisima alata prilikom tipkanja oznaka, oni vam omogućuju da povećate brzinu tipkanja i izbjegavate pravopisne pogreške.
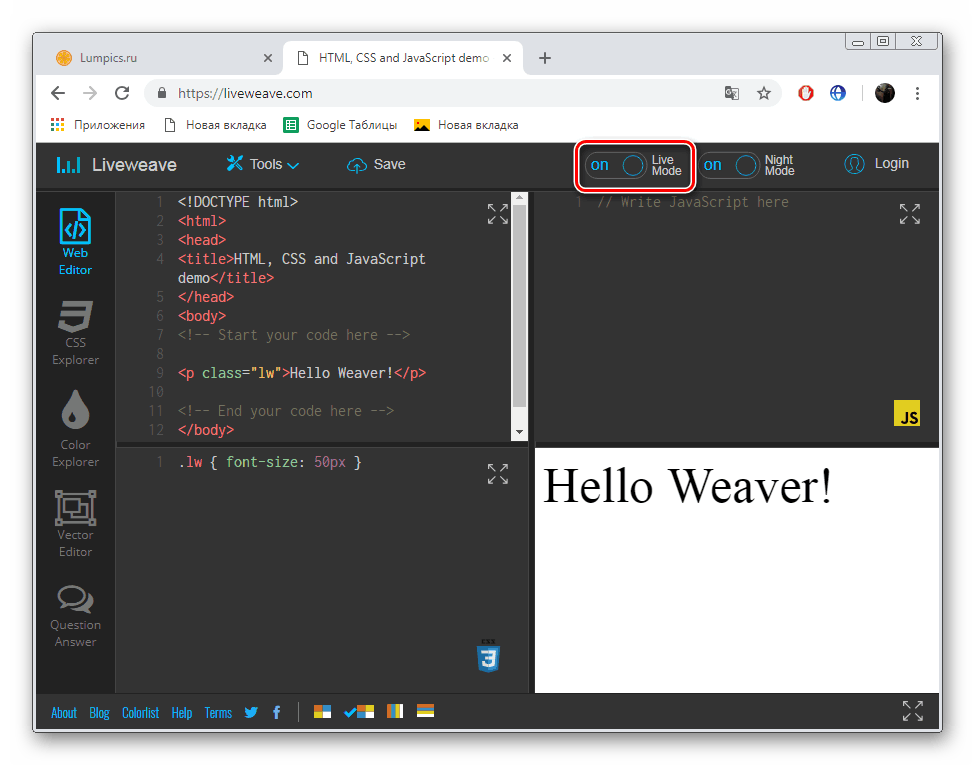
- Prema zadanim postavkama, kompilacija se odvija u živom načinu rada, tj. Odmah nakon obrade.
- Ako želite deaktivirati ovu funkciju, morate pomaknuti klizač nasuprot željene stavke.
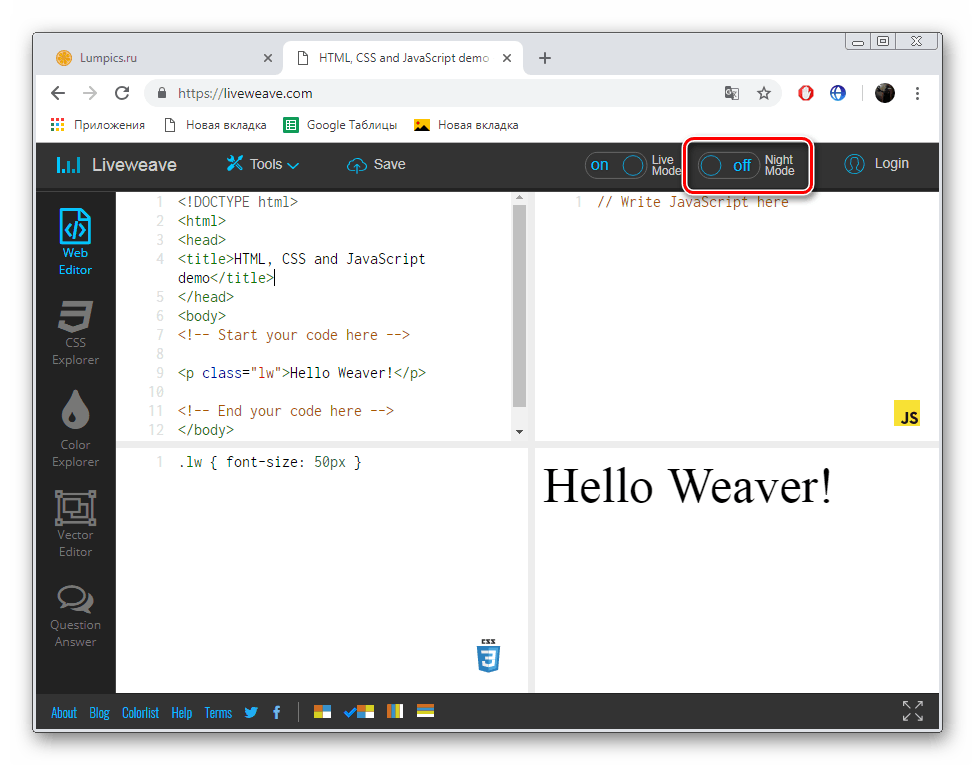
- U blizini je dostupan i isključen noćni način rada.
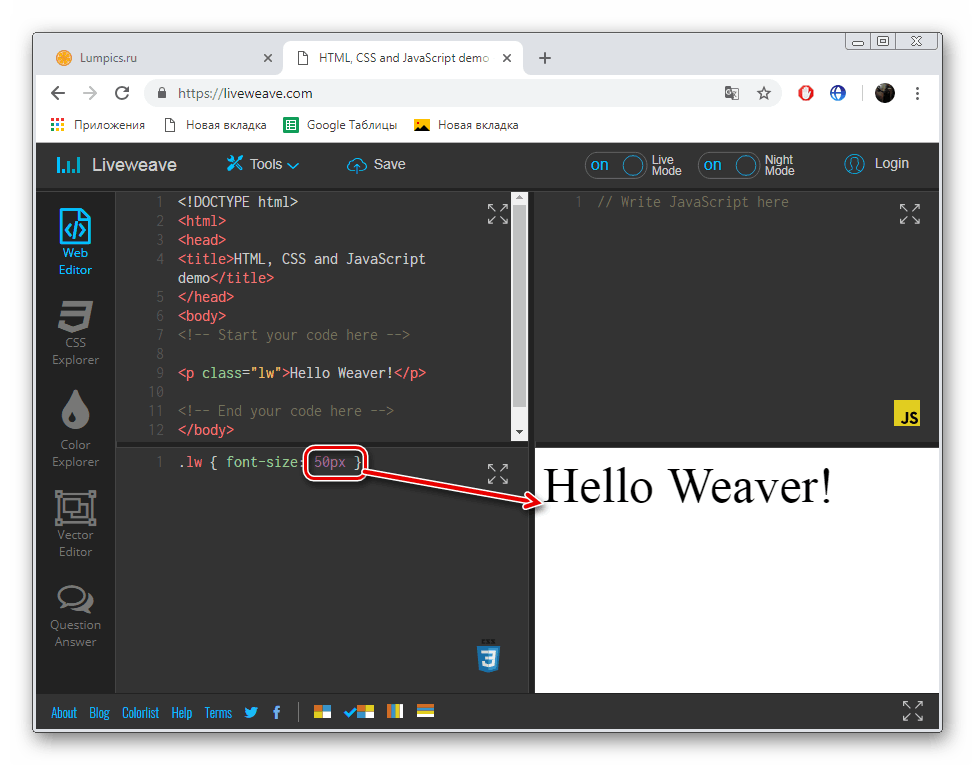
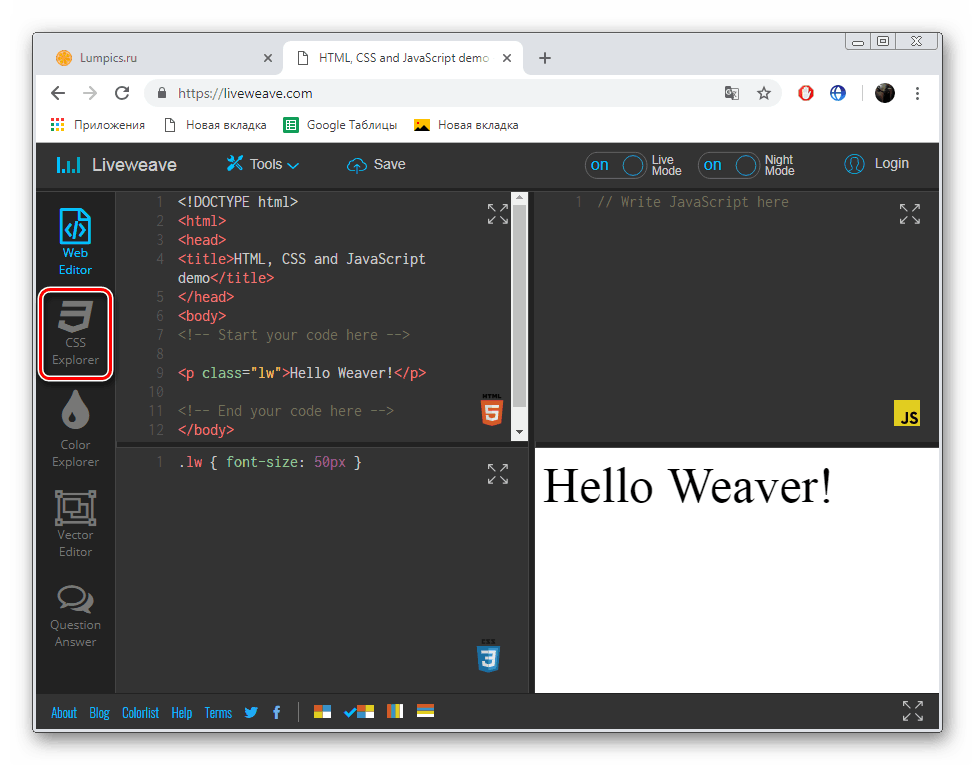
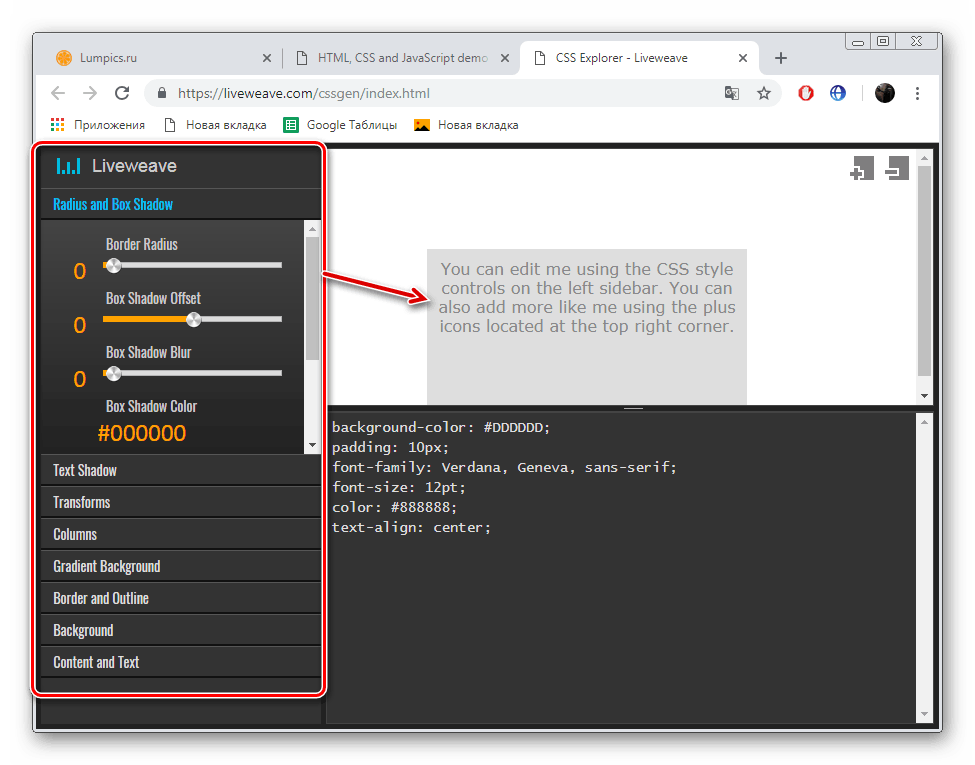
- Možete raditi s CSS kontrolerima klikom na odgovarajući gumb na ploči s lijeve strane.
- U izborniku koji se otvori, naljepnica se uređuje pomicanjem klizača i promjenom određenih vrijednosti.
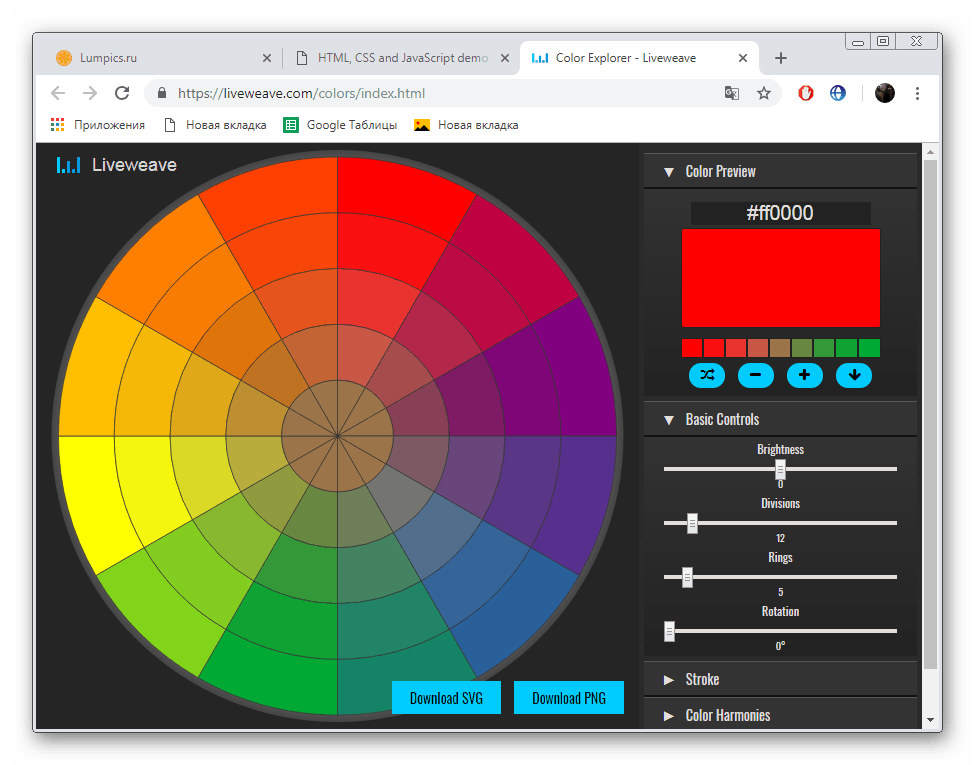
- Dalje, preporučujemo da obratite pozornost na odrednicu boja.
- Na raspolaganju vam je opsežna paleta u kojoj možete odabrati bilo koju nijansu, a njezin će se kod prikazati na vrhu, koja se kasnije koristi za pisanje programa s sučeljem.
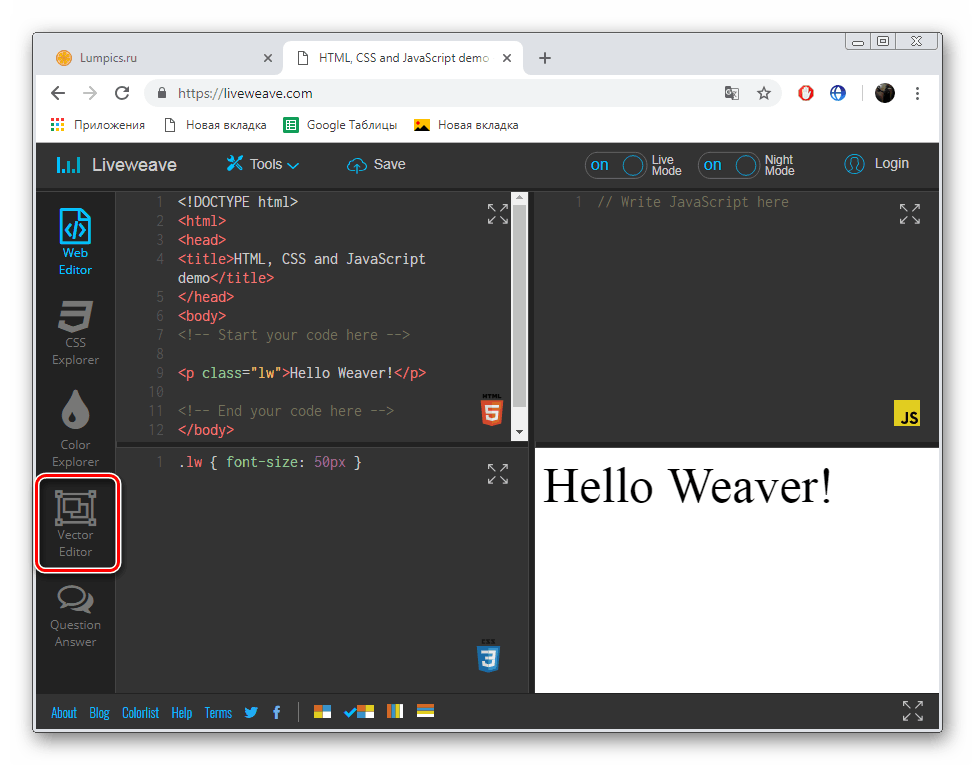
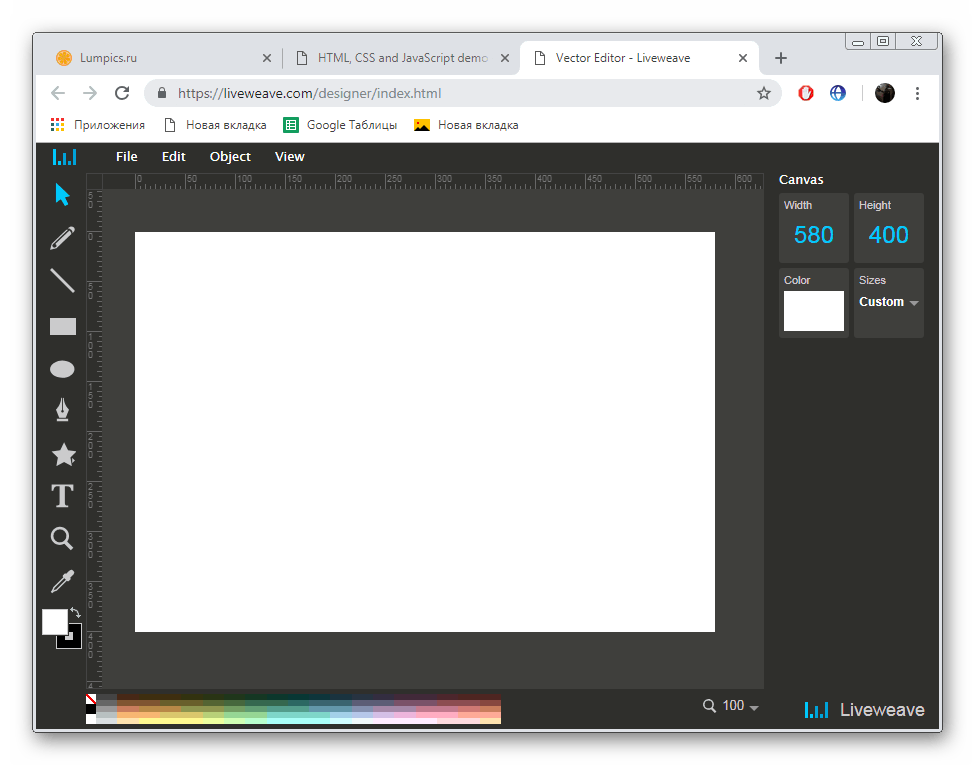
- Prijeđite na izbornik "Vector Editor" .
- Radi s grafičkim objektima, koji će također ponekad biti korisni tijekom razvoja softvera.
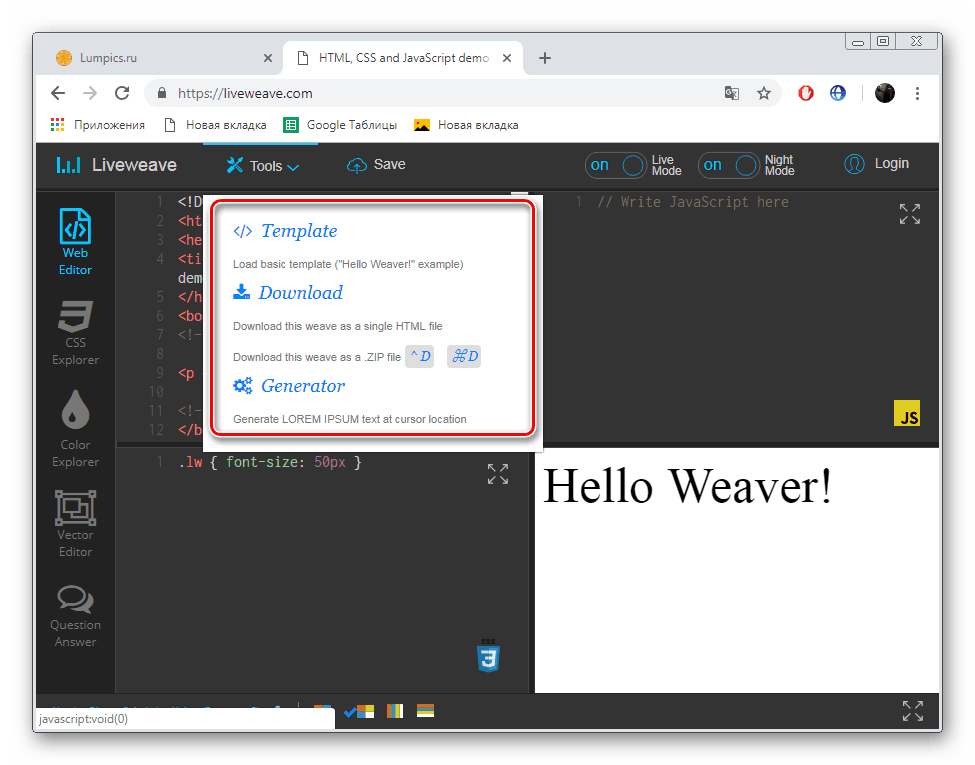
- Otvorite skočni izbornik "Alati" . Ovdje možete preuzeti predložak, spremiti HTML datoteku i generator teksta.
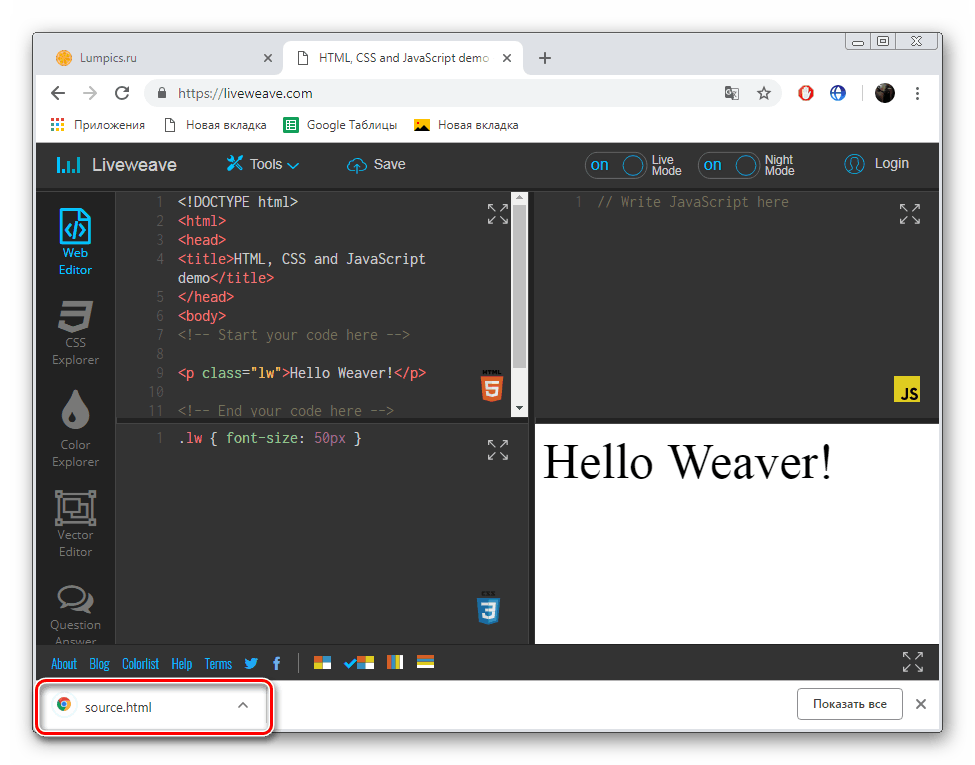
- Projekt se preuzima kao jedna datoteka.
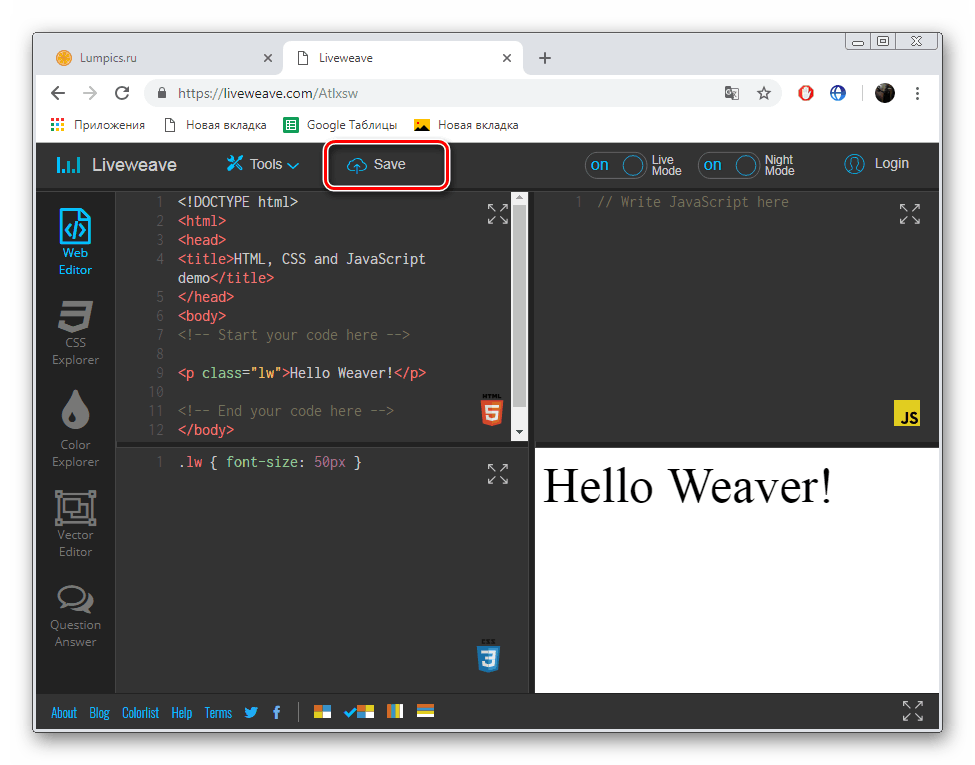
- Ako želite spremiti posao, najprije ćete morati proći postupak registracije u ovoj online usluzi.














Sada znate kako urediti kod na LiveWeaveu. Sigurno možemo preporučiti korištenje ovog internetskog resursa, jer na njemu ima mnogo funkcija i alata koji omogućuju optimizaciju i pojednostavljenje procesa rada s programskim kodom.
Ovim je zaključen naš članak. Danas smo vam dali dvije detaljne upute za rad s kodom pomoću online usluga. Nadamo se da su ove informacije bile korisne i da su nam pomogle odrediti izbor najprikladnijeg web resursa za rad.
Pogledajte i:
Odabir programskog okruženja
Programi za izradu Android aplikacija
Odaberite program za stvaranje igre