WebStorm 2017.3
WebStorm - integrirano razvojno okruženje za web stranice (IDE) kroz pisanje i uređivanje koda. Soft je savršen za profesionalno stvaranje web aplikacija za web stranice. Podrška za programske jezike kao što su JavaScript, HTML, CSS, TypeScript, Dart i drugi. Mora se reći da program ima podršku mnogih okvira, što je vrlo pogodno za profesionalne programere. Program ima terminal preko kojeg se izvode sve radnje izvršene na standardnoj naredbenoj traci sustava Windows.
sadržaj
Radni prostor
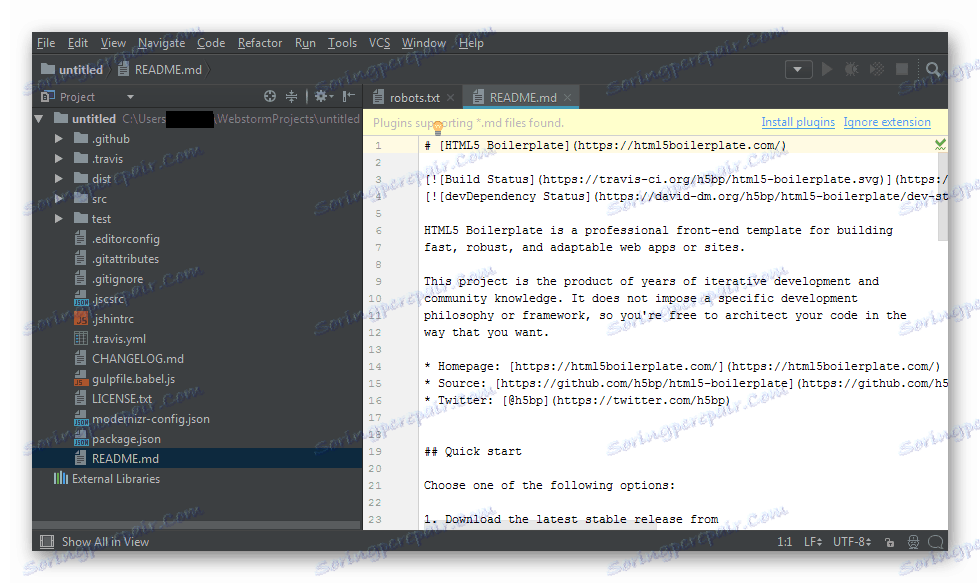
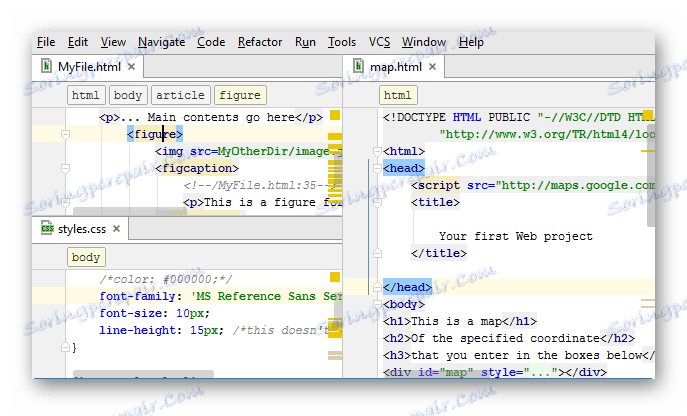
Dizajn u editoru napravljen je u ugodnom stilu, čija se boja može mijenjati. Postoje tamne i svijetle teme. Sučelje radnog prostora opremljeno je kontekstnim izbornikom i lijevom pločom. U bloku s lijeve strane prikazuju se projektne datoteke u kojima korisnik može pronaći objekt koji mu treba.

U velikom dijelu programa nalazi se otvoreni kod datoteke. Kartice su prikazane na vrhu trake. Općenito, dizajn je vrlo logičan, stoga se ne prikazuju alati osim područja urednika i sadržaja njegovih objekata.
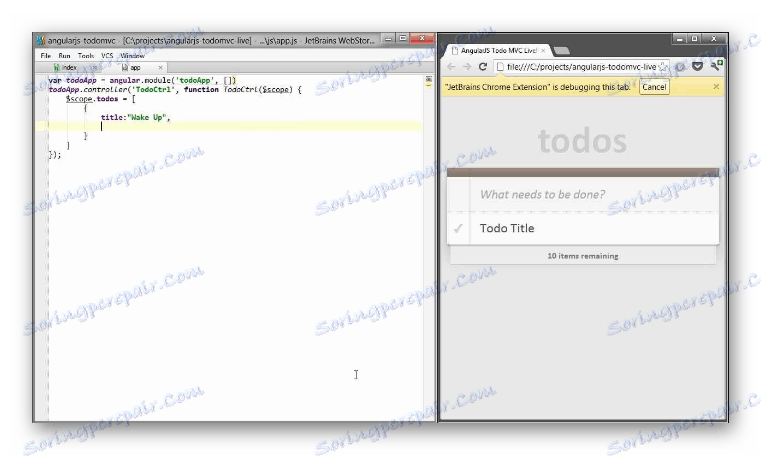
Uredi uživo
Ova značajka podrazumijeva prikaz rezultata projekta u pregledniku. Na taj način možete urediti kôd, koji istodobno sadrži elemente HTML, CSS i JavaScript. Da biste prikazali sve akcije projekta u prozoru preglednika, morate instalirati posebnu podršku za IDE podršku JetBrains, posebno za Google Chrome , U tom će slučaju sve izmjene biti prikazane bez ponovnog učitavanja stranice.

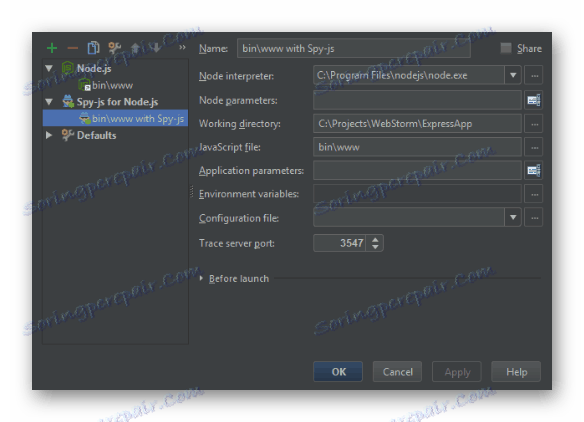
Otklanjanje pogrešaka Node.js
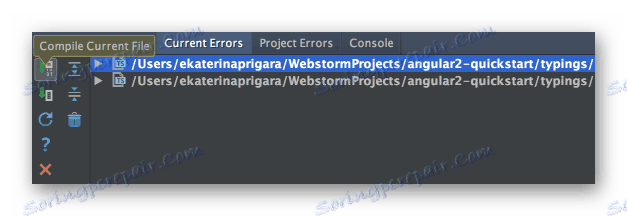
Otklanjanje pogrešaka aplikacija Node.js vam omogućuje skeniranje pisanog koda za pogreške, ugrađene u JavaScript ili TypeScript. Da bi program ne provjeravao pogreške u cijelom kodu projekta, morate unijeti posebne pokazatelje - varijable. Donja ploča prikazuje pozivni broj koji sadrži sve obavijesti za provjeru koda i što vam je potrebno promijeniti. 
Kada zadržite pokazivač miša iznad određene pogreške, urednik će prikazati objašnjenje za to. Između ostalog, podržava navigaciju po kodu, funkciju automatskog dovršavanja i refaksacije. Sve poruke za Node.js prikazane su na zasebnoj ploči programskog radnog prostora.
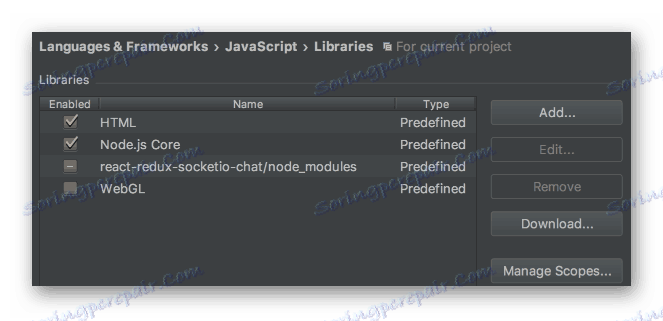
Konfiguriranje knjižnica
U WebStormu možete povezati dodatne i osnovne knjižnice. U razvojnom okruženju, nakon odabira projekta, glavne biblioteke bit će uključene prema zadanim postavkama, ali ručno ćete dodati dodatne knjižnice.

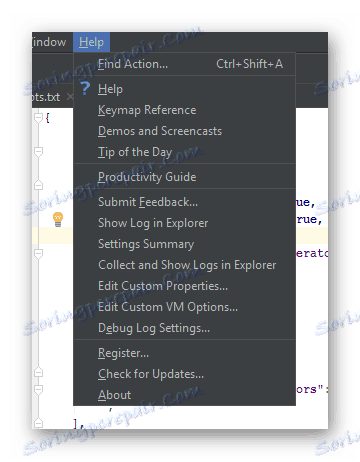
Pomoć
Ova kartica sadrži detaljne informacije o IDE-u, priručniku i još mnogo toga. Korisnici mogu ostaviti povratne informacije o programu ili poslati poruku o poboljšanju urednika. Da biste provjerili ima li ažuriranja, upotrijebite značajku "Provjeri ažuriranja ..." .

Softver se može kupiti za određeni iznos ili besplatno koristiti 30 dana. Ovdje su također informacije o trajanju probnog rada. U odjeljku pomoći možete unijeti registracijski kôd ili posjetiti web mjesto za kupnju pomoću odgovarajućeg ključa.
Kôd za pisanje
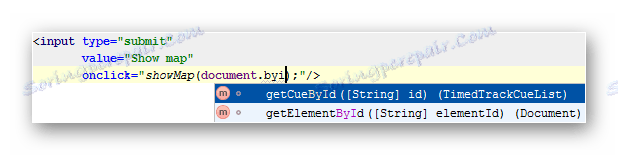
Prilikom pisanja ili uređivanja koda možete upotrijebiti funkciju automatskog dovršavanja. To znači da ne morate potpuno registrirati oznaku ili parametar, jer će sam program odrediti jezik i funkciju prvim slovima. S obzirom da vam urednik omogućuje upotrebu više kartica, moguće ih je organizirati po želji.

Pomoću tipki za brzo biranje lako je pronaći potrebne elemente kodova. Žuti alati u kodu mogu pomoći razvojnom programeru da unaprijed identificira problem i riješi ga. Ako je došlo do pogreške, urednik će je prikazati crveno i upozoriti korisnika.

Pored toga, traka za pomicanje prikazuje mjesto pogreške, tako da ga ne možete sami pretražiti. Kada zadržite pokazivač miša iznad pogreške, sam urednik predlaže odabrati jednu od inačica pravopisa za određeni slučaj.
Interakcija s web poslužiteljem
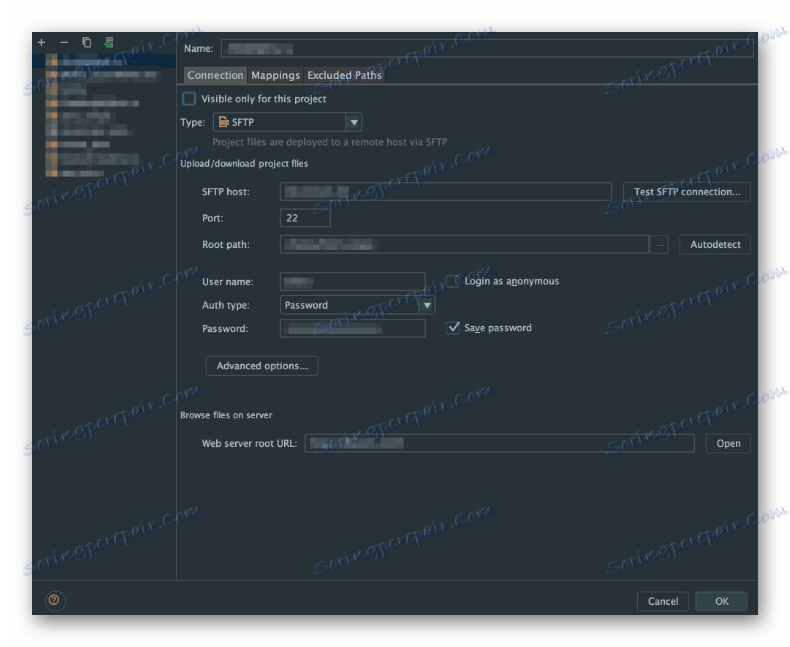
Da bi programer mogao vidjeti rezultat izvršenja koda na HTML stranici programa, potrebno je povezati se s poslužiteljem. Ugrađena je u IDE, odnosno lokalni je korisnik pohranjen na računalu. Pomoću naprednih postavki možete koristiti FTP, SFTP, FTPS protokole za preuzimanje projektnih datoteka.

Postoji SSH terminal u kojem možete upisati naredbe koje šalju zahtjev lokalnom poslužitelju. Tako možete koristiti takav poslužitelj kao pravi, primjenjujući sve njegove mogućnosti.
Oblikovanje TypeScript u JavaScriptu
Kodovi koji su napisani u TypeScriptu ne obrađuju preglednici jer rade s JavaScriptom. To zahtijeva kompiliranje TypeScript u JavaScript, što se može učiniti u WebStormu. Kompilacija na odgovarajućoj kartici konfigurirana je tako da program izvrši pretvorbu svih datoteka s ekstenzijom * .ts i pojedinačnim objektima. Ako izvršite promjene u datoteci koja sadrži kôd s TypeScriptom, bit će automatski sastavljena u JavaScript. Ova je funkcija dostupna ako ste u postavkama potvrdili dopuštenje za obavljanje ove operacije.

Jezici i okviri
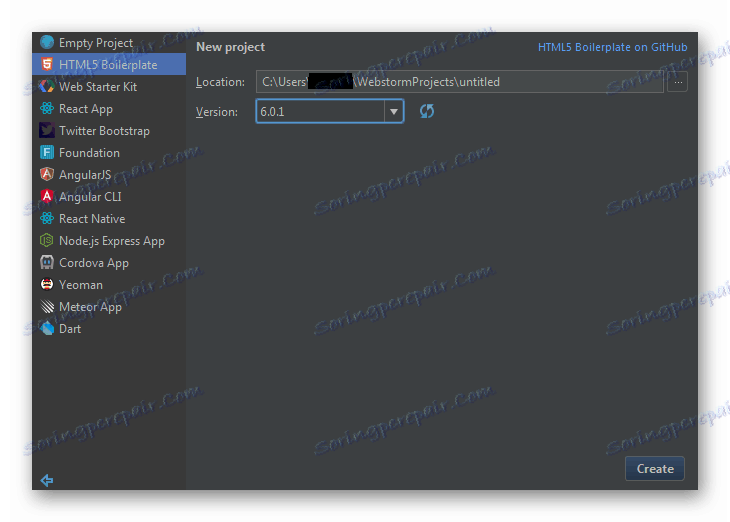
Razvojno okruženje omogućuje vam da se uključite u različite projekte. Zahvaljujući Twitter Bootstrap možete stvoriti proširenja za web stranice. Pomoću HTML5 postaje dostupna primjena najnovijih tehnologija tog jezika. Dart govori za sebe i zamjena je za JavaScript jezik, koristeći ga za razvoj web aplikacija.

Možete implementirati front-end razvoj zahvaljujući programu Yeoman console. Izrada jedne stranice provodi se uz pomoć AngularJS okvira, koji koristi jednu HTML datoteku. Razvojno okruženje omogućuje vam rad na drugim projektima koji se specijaliziraju za stvaranje strukture za dizajn web resursa i njihovih dodataka.
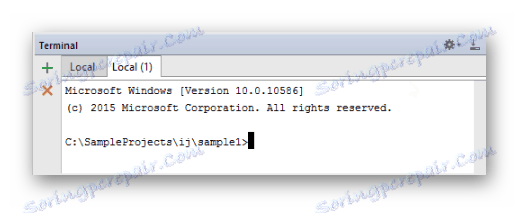
Terminal
Softver dolazi s terminalom u kojem ćete izravno izvršavati različite operacije. Ugrađena konzola omogućuje pristup naredbenom retku OS-a: PowerShell, Bash i drugi. Tako možete izvršiti naredbe izravno s IDE-a.

dostojanstvo
- Mnogi podržani jezici i okviri;
- Pop-up savjeti u kodu;
- Uređivanje koda u stvarnom vremenu;
- Dizajn s logičkom strukturom elemenata.
mane
- Plaćena licenca za proizvod;
- Engleski jezik sučelja.
Sažimajući sve gore navedeno, potrebno je reći da je IDE WebStorm izvrstan softver za razvoj aplikacija i web stranica koje imaju mnogo alata. Soft je više usmjeren na publiku profesionalnih programera. Podrška za razne jezike i okvire pretvara program u pravi web studio sa širokim rasponom mogućnosti.