Stilizirati font u Photoshopu
Tema stilova fonta je neiscrpna. To su fontovi koji su najprikladniji za eksperimente s stilovima, načinima impozantnog, teksturiranja i drugim načinima ukrašavanja.
Želja da se nekako promijeni, poboljša natpis na njegovu sastavu, nastaje u svakoj Photoshopu kada gleda fontove sustava koji izgledaju obično.
sadržaj
Stilizirati font
Kao što znamo, fontovi u Photoshopu (prije spremanja ili rasteriziranja) su vektorski objekti, tj. U bilo kojoj obradi, linije su izoštrene.
Današnja pouka o stylingu neće imati jasnu temu. Nazovimo ga "malo retro". Samo eksperimentirajte s stilovima i naučite jednu zanimljivu tehniku za primjenu teksture na font.
Počnimo opet. I prvo nam je potrebna pozadina za naš natpis.
pozadina
Izradite novi sloj za pozadinu i ispunite ga radijalnim gradijentom tako da se mali sjaj pojavi u sredini platna. Da ne preopterete lekciju s nepotrebnim informacijama, pročitajte lekciju o stupnjevima.
Pouka: Kako napraviti gradijent u Photoshopu
Razmak koji se koristi u lekciji:

Tipka koja se aktivira radi stvaranja radijalnog nagiba:

Kao rezultat toga dobivamo otprilike ovu vrstu pozadine:

Radit ćemo s pozadinom, ali na kraju lekcije, kako ne bismo se ometali od glavne teme.
tekst
Tekst bi također trebao biti jasan. Ako nije sve, onda čitamo lekciju.
Pouka: Stvaranje i uređivanje teksta u Photoshopu
Izradite natpis odgovarajuće veličine i boje, jer ćemo u potpunosti eliminirati boju u procesu stilizacije. Poželjno je odabrati font s masnim glifovima, na primjer, Arial Black . Kao rezultat toga, trebali biste dobiti nešto ovako:

Pripremni rad je gotov, obraćamo se najzanimljivijoj - stilizaciji.
stilizovanje
Stiliranje je fascinantan i kreativan proces. U lekciji će biti prikazane samo tehnike, možete ih primiti i stavljati eksperimente bojama, teksturama i drugim stvarima.
- Stvaramo kopiju tekstnog sloja, au budućnosti će biti potrebno za mapiranje teksture. Vidljivost kopije je isključena i vratite se na izvornik.
![Kopirajte tekstni sloj u programu Photoshop]()
- Dvaput kliknite lijevi gumb na sloju, otvarajući prozor stilova. Prije svega, potpuno uklonimo ispunu.
![Smanjivanje neprozirnosti ispuna u programu Photoshop]()
- Prvi stil je moždani udar . Boja je bijela, veličina ovisi o veličini fonta. U ovom slučaju 2 piksela . Glavna stvar je da je moždani udar jasno vidljiv, igra ulogu "granice".
![Udarajte font u Photoshopu]()
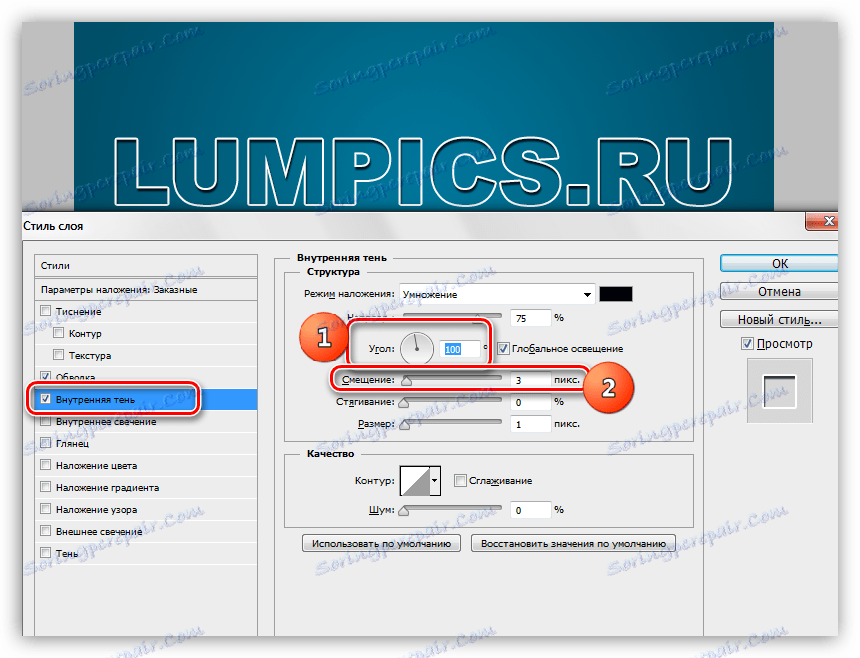
- Sljedeći stil je "Unutarnja sjena" . Ovdje smo zainteresirani za kut pomicanja, koji ćemo napraviti 100 stupnjeva, i zapravo samog pomaka. Veličina odabire prema vlastitom nahođenju, ali nije prevelika, još je "strana", a ne "parapeta".
![Sjena sjena u slici u Photoshopu]()
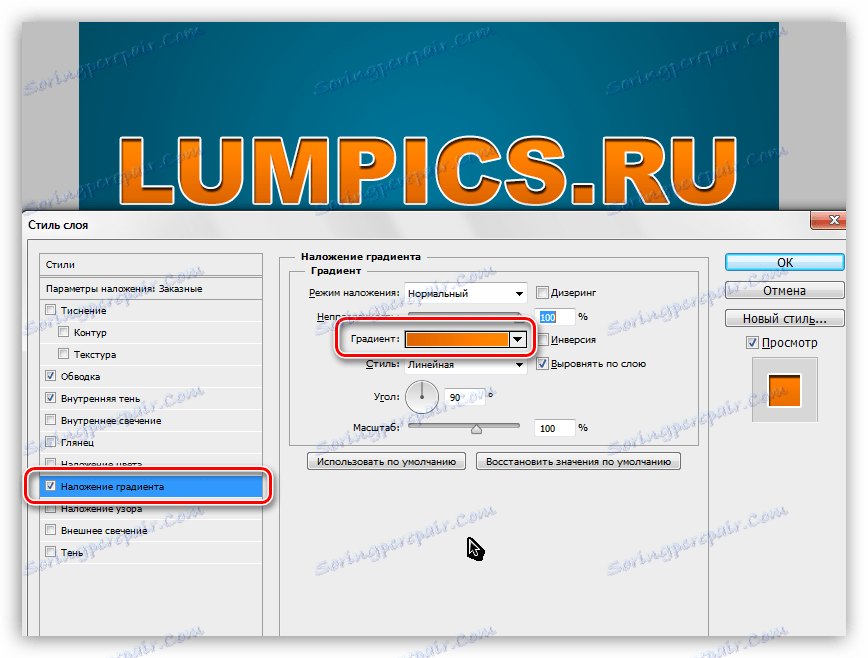
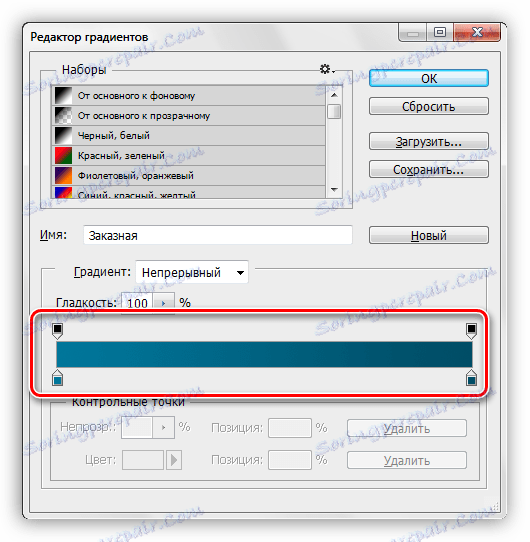
- Slijedi "Preklapanje gradijenata" . U ovom bloku sve se događa na isti način kao prilikom izrade normalnog gradijenta, odnosno kliknite na uzorak i postavite ga. Pored podešavanja boja gradijenata, ne morate mijenjati ništa drugo.
![Primijenite gradijent fontu u programu Photoshop]()
- Vrijeme je da primijenimo teksturu našem tekstu. Idite na kopiju tekstnog sloja, uključite vidljivost i otvorite stilove.
![Idite na kopiju slojnog teksta u programu Photoshop]()
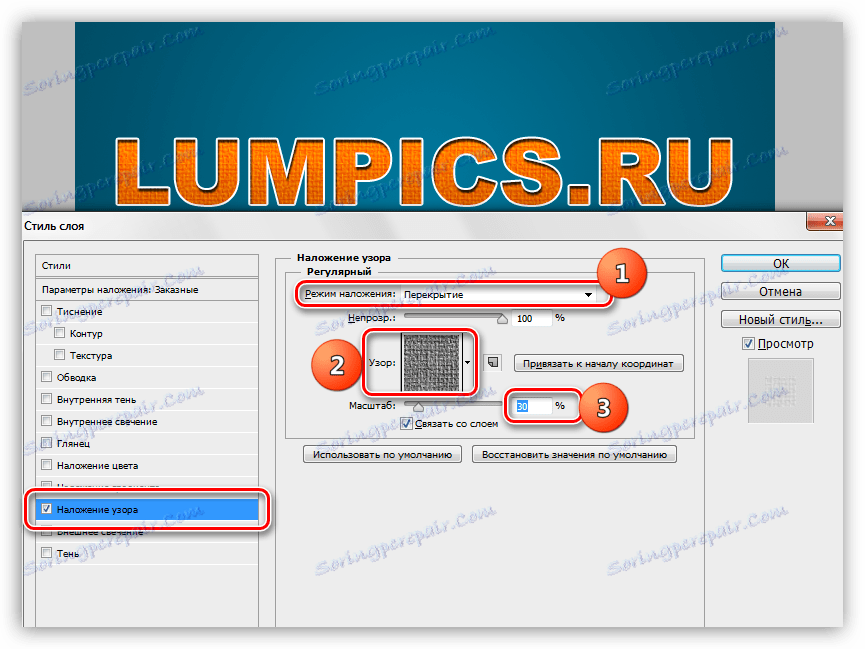
Uklanjamo ispunu i idemo u stil koji se zove "Pattern Overlay" . Ovdje odaberemo uzorak koji izgleda kao platno, mijenja način miješanja na "preklapaju" , skale do 30% .
![Nanesite teksturu fontu u programu Photoshop]()
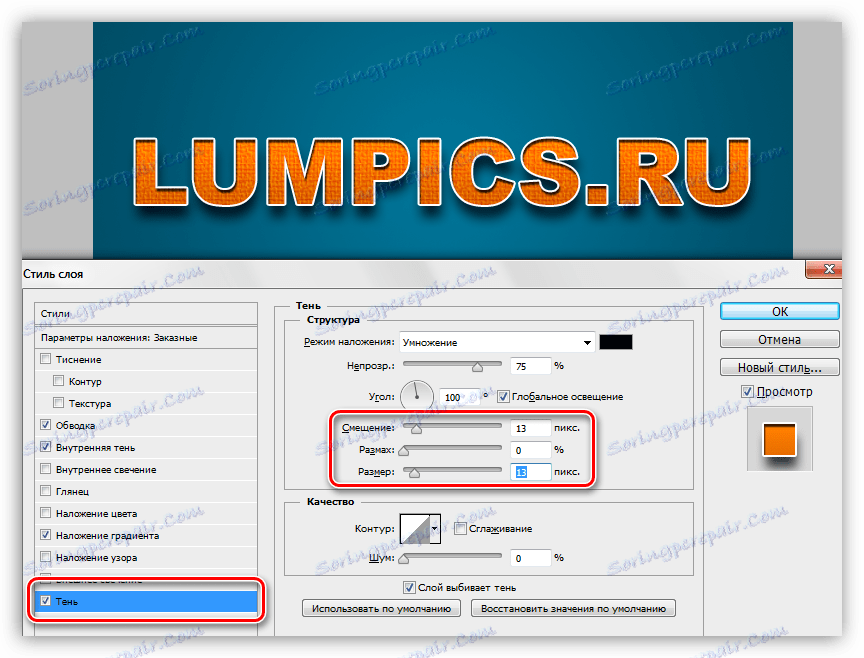
- Naš natpis nema samo sjenu, pa idite na izvorni sloj s tekstom, otvorite stilove i idite na odjeljak "Sjena" . Vodi nas samo vlastiti osjećaji. Morate promijeniti dva parametra: Veličina i Offset .
![Font sjena u Photoshopu]()
Natpis je spreman, ali ima nekoliko dodira, bez kojih se rad ne može smatrati dovršen.
Ažuriranje pozadine
Uz pozadinu ćemo učiniti sljedeće: dodati puno buke, kao i dati heterogenost na boji.
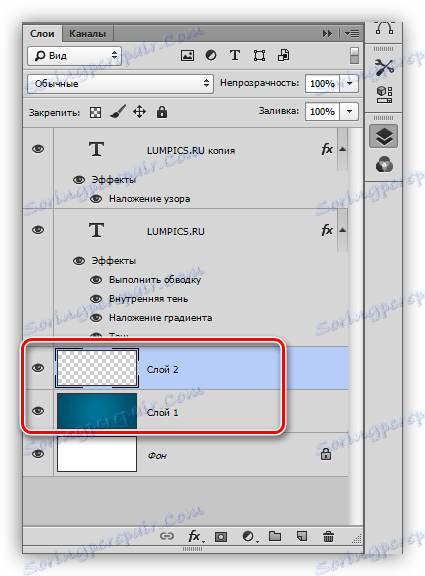
- Idite na pozadinski sloj i izradite novi sloj iznad nje.
![Novi sloj za oblikovanje pozadine u Photoshopu]()
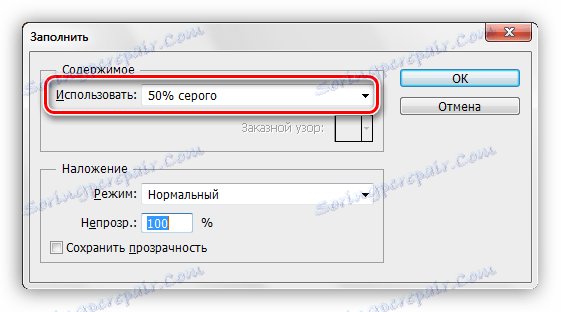
- Trebamo popuniti ovaj sloj s 50% sive boje . Da biste to učinili, pritisnite SHIFT + F5 tipke i odaberite odgovarajuću stavku na padajućem popisu.
![Ispunite sloj s sivim slojem u programu Photoshop]()
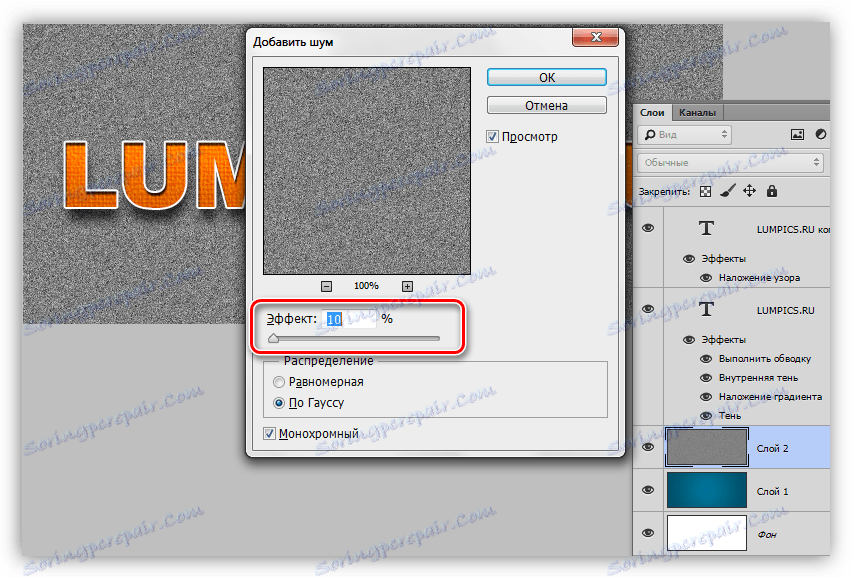
- Zatim idite na izbornik "Filter - Noise - Add Noise" . Veličina žita je odabrana prilično velika, oko 10% .
![Dodavanje buke u Photoshop]()
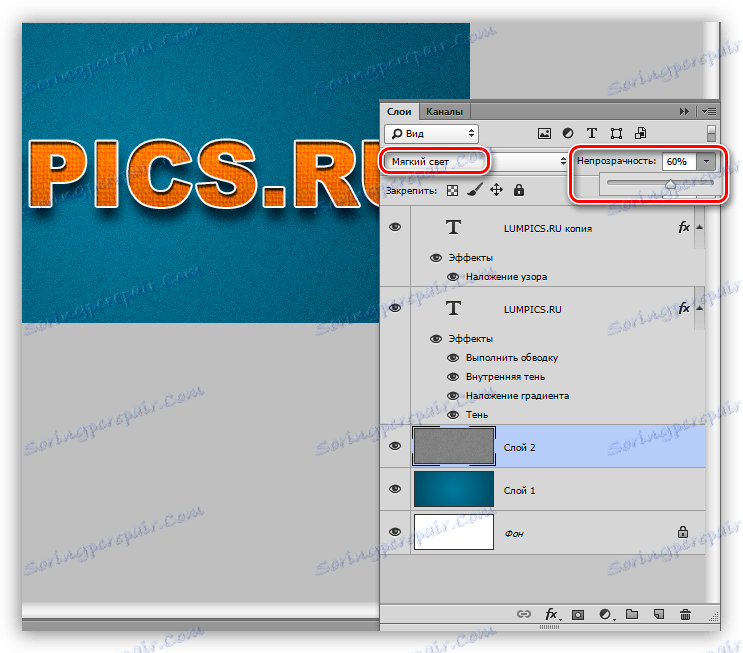
- Način prekrivanja sloja buke mora se zamijeniti "Soft Light" i, u slučaju da je učinak previše naglašen, smanjuje neprozirnost. U ovom slučaju, vrijednost od 60% .
![Način prekrivanja i neprozirnost sloja u programu Photoshop]()
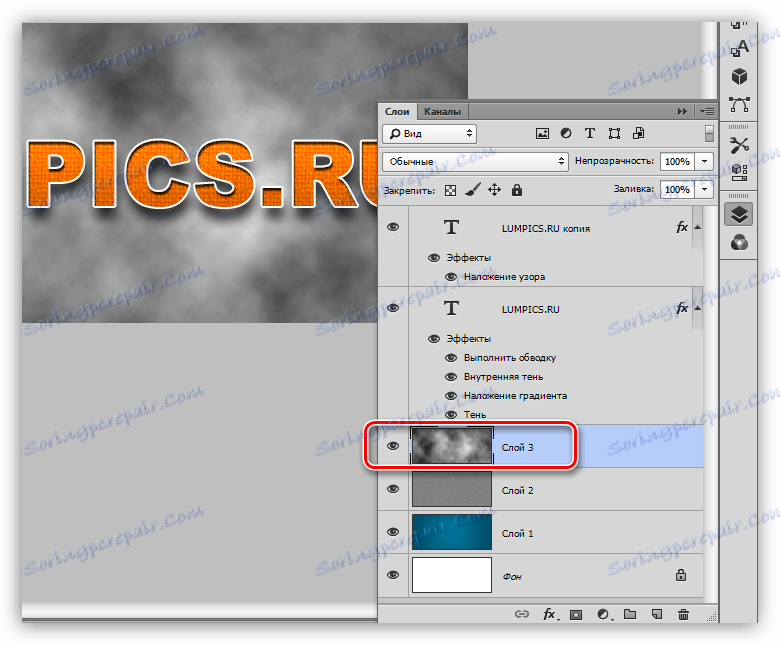
- Neravnine boje (svjetlina) također se daju pomoću filtra. Nalazi se u izborniku "Filter - Rendering - Clouds" . Filtar ne zahtijeva prilagodbu, već jednostavno slučajno stvara teksturu. Da biste primijenili filtar, potreban nam je novi sloj.
![Obrada oblaka u Photoshopu]()
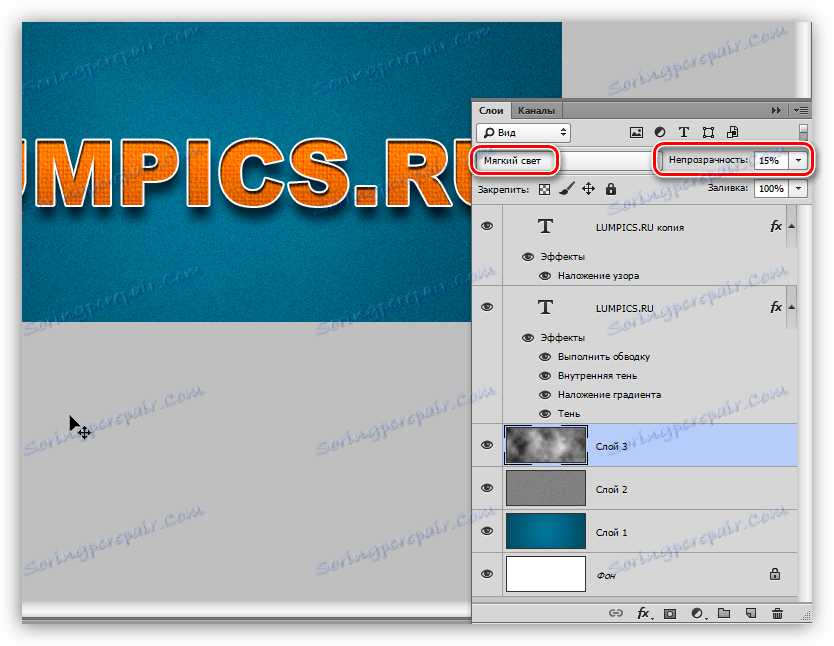
- Ponovno promijenite način miješanja sloja s oblacima na "Soft Light" i smanjite neprozirnost, ovaj put vrlo snažno ( 15% ).
![Neprozirnost sloja oblaka u Photoshopu]()
Uz pozadinu, shvatili smo, sada nije tako "nova", tada ćemo cijelu kompoziju dati laganu berbu.
Smanjenje zasićenja
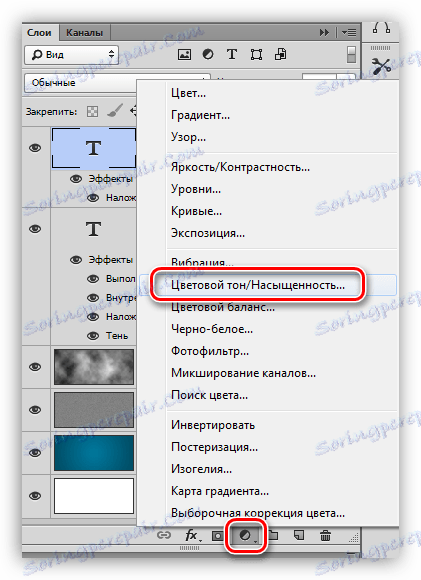
Na našu sliku, sve boje su vrlo svijetle i zasićene. To treba samo biti fiksno. To ćemo učiniti pomoću sloja prilagodbe "Ton boje / zasićenost" . Ovaj se sloj mora stvoriti na samom vrhu sloja palete, tako da se efekt odnosi na cijeli sastav.
1. Idite na najgornji sloj u paleti i stvorite prethodno zvučeni sloj za podešavanje.

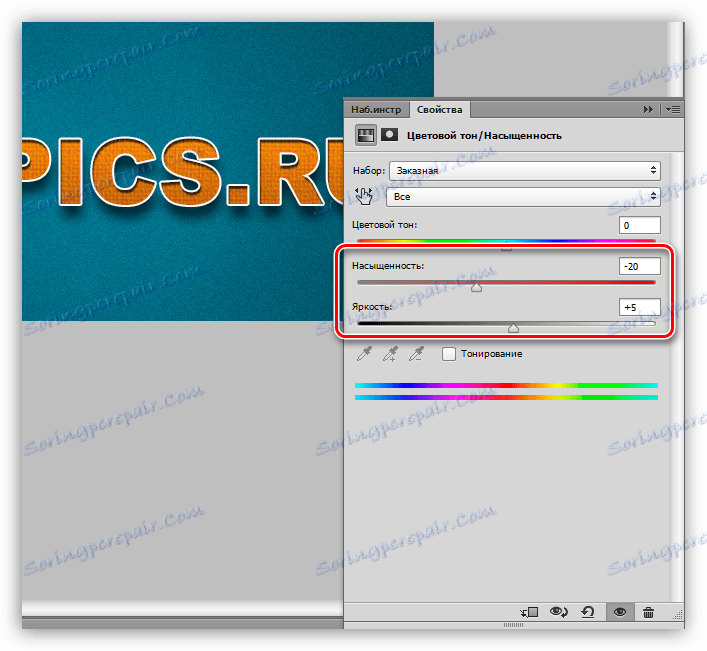
2. Pomoću klizača "Zasićenost" i "Svjetlina" pokušavamo prigušiti boje.

Možda ćemo se s ovim ruganjem teksta završiti. Pogledajmo što smo konačno dobili.

To je lijep natpis.
Sažmite lekciju. Naučili smo raditi s tekstnim stilovima, kao i još jednu metodu primjene tekstura fontu. Sve informacije sadržane u lekciji nisu dogma, sve je u vašim rukama.