Lijepljenje videozapisa s YouTubea na vašu web-lokaciju
YouTube pruža veliku uslugu svim web mjestima, pružajući priliku da svoje videozapise postavljaju na druge resurse. Naravno, na taj način dvije jazbine su ubijene odjednom - video hosting YouTube razilazi daleko izvan svojih granica, a stranica ima mogućnost emitiranja video bez udaranja ili preopterećenja svojih poslužitelja. Ovaj članak će govoriti o tome kako umetnuti video na stranicu s Yutuba.
sadržaj
Pronalaženje i postavljanje koda za umetanje videozapisa
Prije nego što se popneš u džunglu kodiranja i kažete kako umetnuti igrač na samu stranicu, trebali biste reći gdje da biste dobili ovaj igrač, odnosno njegov HTML kôd. Osim toga, morate znati kako je konfigurirati tako da igrač izgleda organsko na vašoj web-lokaciji.
Korak 1: Pronađite HTML kôd
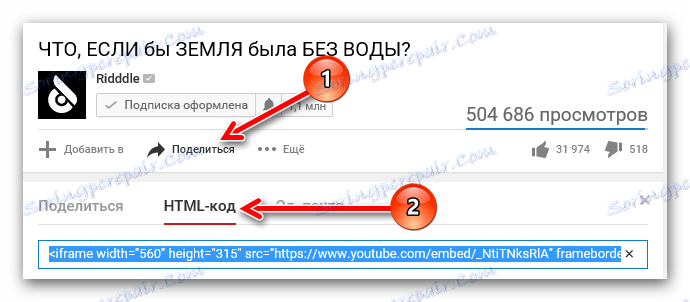
Da biste umetnuli videozapis na svoju web-lokaciju, morate znati njezin HTML kôd koji YouTube pruža. Najprije morate ići na stranicu s videozapisom koji želite posuditi. Drugo, pomaknite stranicu malo niže. Treće, ispod videozapisa morate kliknuti gumb "Dijeli" , a zatim otvorite karticu "HTML kôd" .

Trebate uzeti ovaj kôd (kopirati, "CTRL + C" ) i zalijepiti ga ( "CTRL + V" ) u kôd svoje web lokacije na željeno mjesto.
Korak 2: Konfigurirajte kod
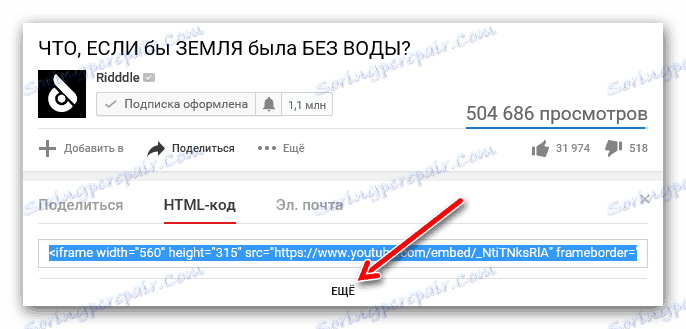
Ako veličina samog videozapisa ne odgovara vama i želite ga promijeniti, onda Youtoub pruža tu mogućnost. Jednostavno morate kliknuti gumb "Više" da biste otvorili posebnu ploču s postavkama.

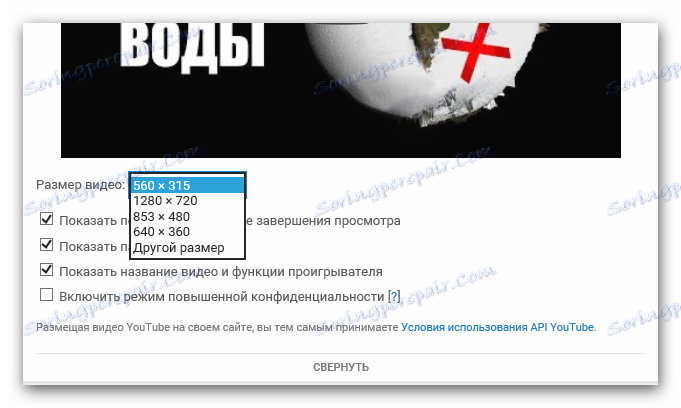
Ovdje ćete vidjeti da možete promijeniti veličinu videozapisa pomoću padajućeg popisa. Ako želite ručno postaviti dimenzije, na popisu odaberite "Other Size" i unesite ga sami. Imajte na umu da određivanjem jednog parametra (visina ili širine) drugi se automatski odabire, čime se čuvaju udjeli kopči.

Ovdje možete postaviti i niz drugih parametara:
- Pokažite povezane videozapise nakon završetka pregleda.
Označavanjem okvira pored ove opcije, nakon što gledate videozapis na svojoj web-lokaciji do kraja, gledatelju će se odabrati drugi videozapis koji je sličan predmetu, ali ne ovisno o vašoj želji. - Pokažite upravljačku ploču.
Ako poništite okvir, a na vašoj web stranici igrač će biti bez glavnih elemenata: tipke za pauzu, kontrolu glasnoće i mogućnost gubljenja vremena. Usput, preporučuje se da se ovaj parametar uvijek ostavi za korisnika. - Prikaži naslov videozapisa.
Uklanjanjem te ikone, korisnik koji je posjetio vašu web-lokaciju i omogućio videozapis na njoj neće vidjeti njeno ime. - Omogući poboljšanu privatnost.
Ovaj parametar ne utječe na prikaz igrača, ali ako ga aktivirate, usluga YouTube pohranjuje informacije o korisnicima koji su posjetili vašu web-lokaciju u slučaju da su pregledali ovaj videozapis. Općenito, nema opasnosti, tako da možete označiti.
To su sve postavke koje možete napraviti na YouTube stranici. Možete jednostavno preuzeti izmijenjeni HTML kôd i zalijepiti ga na svoju web-lokaciju.
Opcije za umetanje videozapisa na web mjesto
Mnogi korisnici, pri odlučivanju o stvaranju web stranice, uvijek ne znaju kako umetnuti videozapise s YouTubea na nju. Ali ova značajka omogućuje ne samo diversifikaciju web resursa nego i poboljšanje tehničkih aspekata: opterećenje na poslužitelju je nekoliko puta manje, budući da ona u potpunosti ide na poslužitelje Youtubea, a u privitku postoji puno slobodnog prostora za to, dosegnu veliku veličinu, izračunatu u gigabajtima.
1. način: Zalijepi na HTML web mjesto
Ako je vaš resurs napisan u HTML-u, a zatim umetnuti videozapis s Youtubea, trebate ga otvoriti u nekom uređivaču teksta, na primjer, Notepad ++ , Također za to možete koristiti običnu bilježnicu koja se nalazi na svim verzijama sustava Windows. Nakon otvaranja pronađite mjesto na kojem želite postaviti videozapis u cijeli kôd i umetnite prethodno kopirani kôd.
Na donjoj slici možete vidjeti primjer takvog umetka.

2. način: Umetni u WordPress
Ako želite postaviti videozapis s usluge YouTube na web mjestu pomoću usluge WordPress, to je čak i lakše nego u HTML resursu jer nema potrebe za upotrebom uređivača teksta.
Dakle, da biste umetnuli videozapis, najprije otvorite WordPress editor, a zatim ga prebacite na način "Tekst" . Pronađite mjesto na kojem želite postaviti videozapis i zalijepite HTML kôd koji ste preuzeli s usluge Youtube.
Usput, video se može umetnuti u widgete na sličan način. No, u elementima web-lokacije, koji se ne mogu uređivati s računa administratora, umetanje videozapisa težak je red veličine. Da biste to učinili, morate urediti tematske datoteke, što se ne preporučuje korisnicima koji to ne razumiju.
Treća metoda: Umetanje na Ucoz, LiveJournal, BlogSpot i slične web stranice
Ovdje je sve jednostavno, nema razlike od metoda koje su dane ranije. Obratite pozornost samo na činjenicu da se urednici kodova mogu razlikovati. Trebate je pronaći i otvoriti je u HTML modu, a zatim zalijepite HTML kôd YouTube igrača.
Ručno prilagodite HTML kôd igrača nakon umetanja
Kako konfigurirati plug-in player na web stranici YouTube je gore raspravljano, ali to nisu sve postavke. Parametrima možete postaviti ručno, mijenjajući sam HTML kôd. Također, ove manipulacije mogu se izvesti i tijekom umetanja videozapisa i nakon njega.
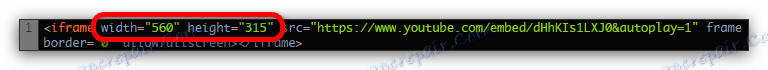
Promjena veličine ureņaja
Može se dogoditi da nakon što ste već konfigurirali uređaj i umetnuli ga na svoju web stranicu, kada otvorite stranicu, ustanovite da njezina veličina ne odgovara željenom rezultatu, da je to blago. Srećom, sve možete popraviti ispravljanjem HTML koda igrača.
Vi samo trebate znati dva elementa i za što su odgovorni. Element "širine" je širina umetnutog igrača, a visina je visina. Prema tome, u samom kodu potrebno je zamijeniti vrijednosti tih elemenata, koje se citiraju nakon jednakog znaka, da biste promijenili veličinu umetnutog igrača.

Glavna stvar, budite oprezni i odaberite prave omjere, tako da igrač kao rezultat toga nije jako rastegnut, ili, obrnuto, spljošten.
Automatska reprodukcija
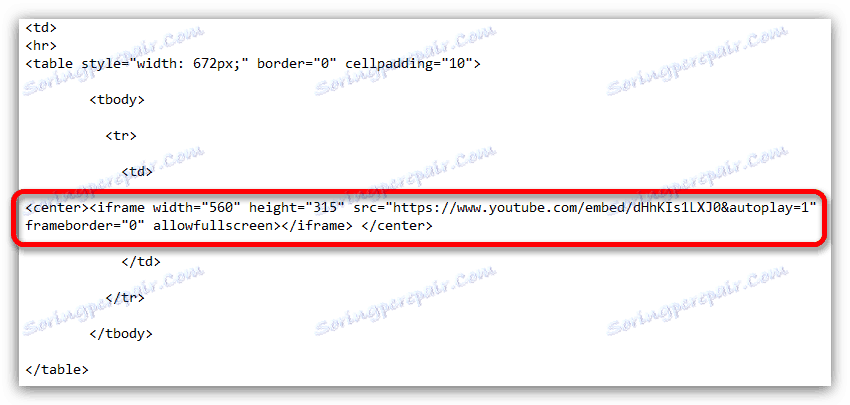
Uzimajući HTML kôd s YouTubea, možete ju malo promjeniti tako da kada otvorite web stranicu, korisnik će automatski reproducirati videozapis. Da biste to učinili, upotrijebite & autooplay = 1 naredbu bez navodnika. Usput, taj element koda treba unijeti nakon veze na sam video, kao što je prikazano na donjoj slici.

Ako se predomislite i želite onemogućiti automatsku reprodukciju, promijenite vrijednost "1" nakon znaka na (=) na "0" ili potpuno uklonite taj element.
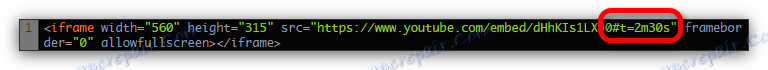
Reproduciraj s određene lokacije
Također možete podesiti reprodukciju od određene točke. To je vrlo povoljno ako trebate posjetiti korisnika web mjesta da biste prikazali fragment u videozapisu koji je obuhvaćen člankom. Da biste to učinili, u HTML kodu na kraju veze s filmom trebate dodati sljedeći element: "# t = XXmYYs" bez navodnika, gdje je XX minuta, a YY sekundi. Imajte na umu da sve vrijednosti moraju biti napisane u spojenom obliku, odnosno bez razmaka i numeričkog formata. Primjer koji možete vidjeti na donjoj slici.

Da biste poništili sve izmjene, trebate izbrisati ovaj element koda ili staviti vrijeme do samog početka - "# t = 0m0s" bez navodnika.
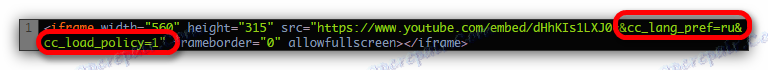
Omogućite ili onemogućite titlove
I naposljetku još jedan lukav način kako pomoću podešavanja izvornog HTML koda isječka možete dodati prikaz ruskih titlova prilikom reprodukcije videozapisa na web-lokaciji.
Pročitajte također: Kako omogućiti titlove na YouTubeu
Za prikaz titlova u videozapisu morate umetnuti dva elementa koda. Prvi element je "& cc_lang_pref = hr" bez navodnika. Odgovorno je za odabir jezika titlova. Kao što vidite, u primjeru postoji vrijednost "ru", što znači - odabran je ruski jezik titlova. Drugi je "& cc_load_policy = 1" bez navodnika. Omogućuje vam omogućavanje i onemogućavanje titlova. Ako postoji jedan nakon znaka (=), tada će se titlovi uključiti ako su isključeni, a zatim, odnosno. Na donjoj slici možete sami vidjeti sve.

Pročitajte također: Kako postaviti titlove na usluzi YouTube
zaključak
Kao rezultat toga, možete reći da je umetanje videozapisa s YouTubea na web mjesto prilično jednostavan zadatak, koji se apsolutno svaki korisnik može nositi. A metode za postavljanje samog uređaja omogućuju postavljanje onih parametara koji su vam potrebni.
